CSSでも手軽に変数を扱えるようになったCSS Variables(カスタムプロパティ)を使う

CSSで変数を使うとなるとSassやLessが思い浮かぶと思いますが、CSSやWebブラウザも進化を続けて変数を扱えるようになりました。そこで今回は、CSSでも手軽に変数を扱えるようになったCSS Variables(カスタムプロパティ)の使い方をご紹介します。
対応しているWebブラウザもIEを除けば、主要ブラウザはすべてサポートしています。
Can I use
https://caniuse.com/#search=CSS%20Variables
プログラミングでよく使われる変数。
変数(variable)とは、扱われるデータを一定期間記憶して必要なときに利用できるようにデータに固有の名前を与えたものです。
要するに値を入れておく入れ物です。
よく箱で例えられることが多いです。
CSS Variablesの使い方
あらかじめ使用する値を変数に定義しておくことで、何度も記述する同じ値などのスタイルも変数の値を変更するだけですべてに適応できるのでメンテナンス性に優れています。
変数の宣言には「—」から始めます。
そのあと変数名を決めて、変数の中に入れる値を記述します。
CSS
:root {
--main-color: red;
}
※:root疑似クラスは文書のルートとなる要素、html要素になります。
CSS変数を使う場合は、var(–main-color)というかたちで変数を呼び出します。
CSS
.sample {
background-color: var(--main-color);
}
このような記述で使うことができます。
サンプルコード
HTML
<main>
<section>
<h1>HEADLINE</h1>
<h2>ABCDEFGHIJKLMNOPQRSTUVWXYZ</h2>
<a class="btn" href="#">Button</a>
</section>
</main>
Webデザインで使用するカラーは3色から4色程度でしょうか。
例として「main-color」「second-color」「third-color」「accent-color」と変数名を決めて変数を宣言してカラーコードの値を設定してみました。
変数名は自由に決めてください。
CSS
:root {
--main-color: #95bfaa;
--second-color: #fff;
--third-color: #233c31;
--accent-color: #f65f50;
}
body {
background-color: var(--main-color);
}
main section {
max-width: 1000px;
margin: auto;
padding: 4%;
}
h1 {
color: var(--second-color);
}
h2 {
color: var(--third-color);
}
.btn {
background-color: var(--accent-color);
display: inline-block;
color: #fff;
text-decoration: none;
margin: 30px 0 0;
padding: 10px 20px;
border-radius: 8px;
}
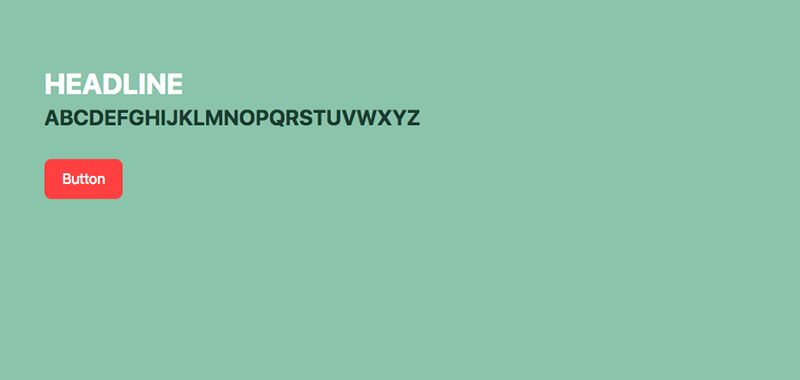
上記のコードをWebブラウザで確認しますと以下のような感じで表示されます。

テキストの色や背景色、その他いろんな場所で同じ色を使う場合に使えますし、フォントサイズやmargin、paddingといった余白の数値の値も変数を扱って統一させると良いでしょう。
数値や色の値に変更があったとしても何箇所も変更せず変数の値を変えてあげれば、対象のものがすべて一気に変更できますのでメンテナンス性に優れています。
あとで同じ変数に違う値を代入することで変数の値を上書きすることもできます。
例えば共通のメインカラーは赤色としておいて、min-widthが768px(タブレット端末より大きいデバイス幅)の時は青色となるように変数の値を上書きできます。
CSS
:root {
--main-color: red;
}
@media screen and (min-width: 768px) {
:root {
--main-color: blue;
}
}
いかがでしょうか。
CSS変数はかなり使い勝手が良いですね。
カスタムプロパティは@propertyルールを利用することで厳密に定義することもできます。
誤った値が扱われて表示崩れが起きないように制御することが可能です。
@propertyルールの利用については以下の記事でご紹介しています。
最初にお話ししているように、IEはサポートされておりません。
どうしてもIE(Internet Explorer 11)に対応しなければいけない場合は、IE11に対応するためのPolyfillもあります。
CSS Variables Polyfill for IE11
https://github.com/nuxodin/ie11CustomProperties/
上記のリンクで紹介しているスクリプトを読み込むだけで、IE11に対応することができます。
以下、スクリプトになります。
<script>window.MSInputMethodContext && document.documentMode && document.write('<script src="https://cdn.jsdelivr.net/gh/nuxodin/ie11CustomProperties@4.1.0/ie11CustomProperties.min.js"><\/script>');</script>
スクリプトでは、IE11を検出とIEのJavaScriptのバージョンの判定を行っていますので、IE11のみで読み込まれます。
Polyfillでは「!important」は使えません。
そもそも、importantの利用はメンテナンス性が下がるので、使わないように慣れていきましょう。