VSCodeの拡張機能「JS & CSS Minifier」でファイルを圧縮・軽量化する

CSSファイルや、JavaScriptを記述して読み込んでいる外部ファイル(JSファイル)は、半角スペースや改行、コメントなど、無駄を省くことでファイルサイズを軽くすることができます。
ファイルを圧縮・軽量化(Minify)することで、ファイルの読み込みも速くなり、Webページの表示速度が速くなります。
SEO(検索エンジン最適化)もそうですが、ユーザー体験(UX)を意識する中では、Webページの表示速度は重要な要素で、もし遅いのであれば改善していかなくてはなりません。
表示速度の改善方法はいくつかありますが、ここでは、CSSファイルやJSファイルを圧縮・軽量化(Minify)する方法について見ていきます。
Webブラウザ上で変換するオンラインツールを使うなど、いろいろ方法はありますが、Visual Studio Codeでは、拡張機能を利用することで、手軽に圧縮・軽量化したファイルを生成することができます。
今回ご紹介するのは、「JS & CSS Minifier」という拡張機能です。
名前のとおり、JSファイルやCSSファイルを圧縮・軽量化することができるものです。
特にCSSは行数が多くなり、ファイルサイズも大きくなるかと思いますので、軽量化したファイルを準備してWebページに読み込むと良いでしょう。
2023年3月追記
ここでご紹介する拡張機能「JS & CSS Minifier」は、いつからか非推奨となっています。ただまだ動作はするみたいですので引き続き使えそうですが、非推奨が気になる方や今後動かなくなる可能性も考えて他の拡張機能をお探しの場合は、「Minify」という別の拡張機能がありますので、そちらを使っていくといいでしょう。
「Minify」については以下の記事でご紹介しています。
↓ ↓ ↓
VSCodeの拡張機能「Minify」でCSSやJSファイルを圧縮・軽量化する
それでは、手軽にファイルを圧縮・軽量化できる拡張機能「JS & CSS Minifier」について、簡単な使い方を見ていきましょう。
JS、CSSファイルの圧縮・軽量化
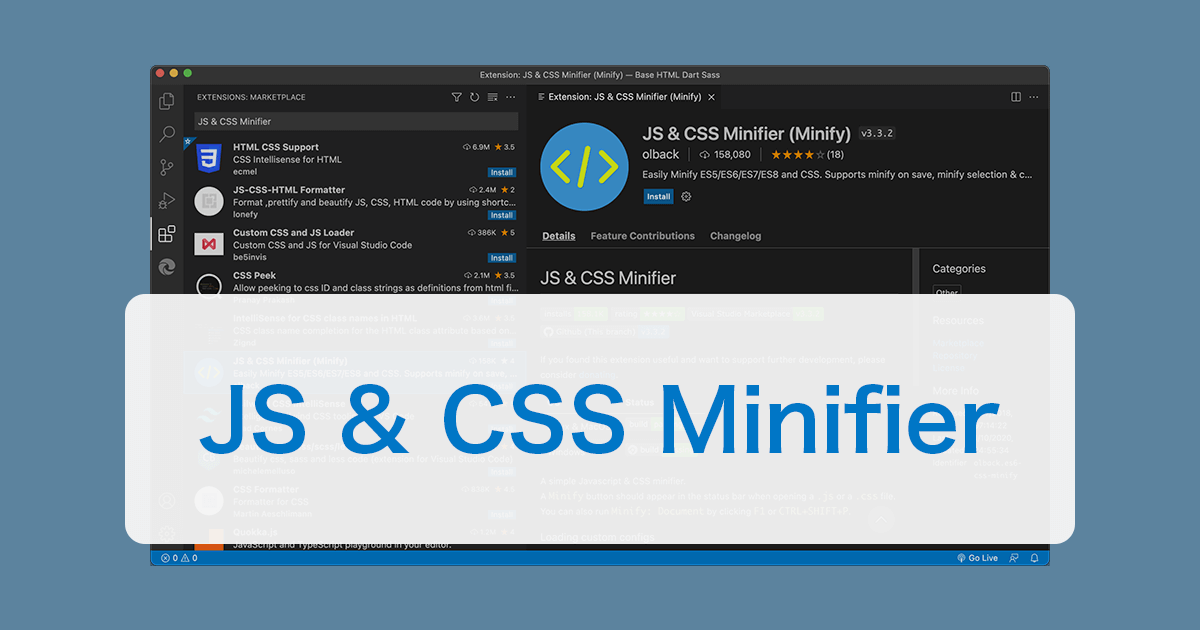
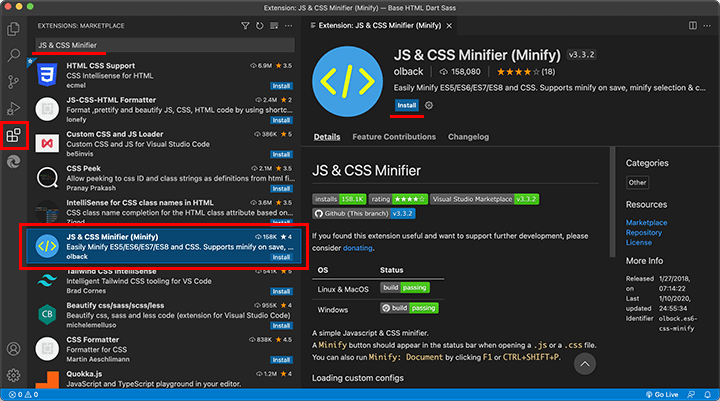
エディタの左メニューの拡張機能のアイコンを選択して、検索窓で「JS & CSS Minifier」と入力して拡張機能を検索窓で検索します。
検索した拡張機能の「Install」ボタン、または詳細のボタンからインストールします。

インストールできましたら準備OKです。
もう利用できます。
JS & CSS Minifierということで、まずはJSファイルを圧縮・軽量化してみます。
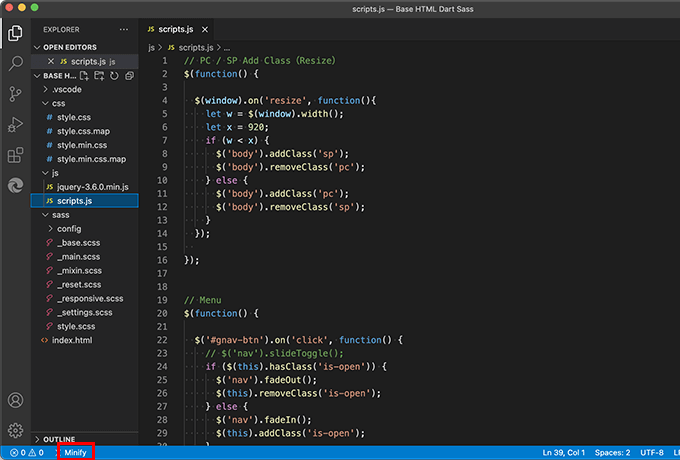
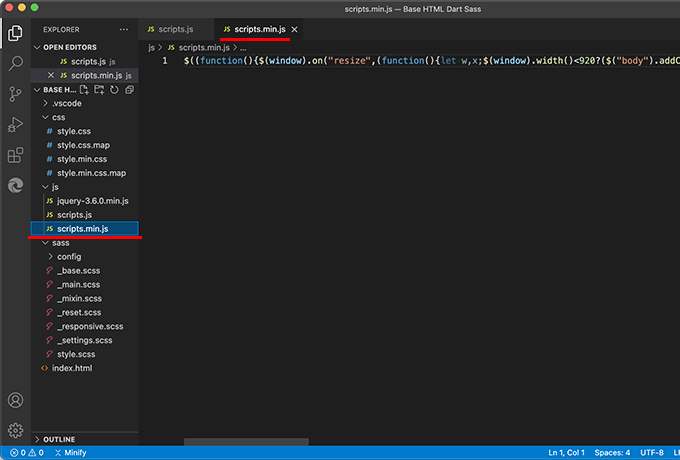
使い方は非常にシンプルで、対象のJSファイル(サンプルでは「script.js」)をエディタで開いて、コードエディタの左下の「Minify」をクリックするだけで、軽量化したファイルが生成できます。

ファイル名に「.min」が追加されたファイルが生成されます。
(サンプルでは「script.min.js」)
エディタで開いてみると、半角スペースや改行など、無駄を省いた1行のコードになっているのが確認できます。

半角スペースや改行を含め、ソースコードの量によって変わりますが、元々ある程度軽いファイルでも半分、大きいファイルですと7割ほどファイルサイズが軽くこともあります。
上記のJSのサンプルでは、今後主流になるDart Sassの記法で書いたプロジェクトであり、またこちらもSass(scss)ファイルのコンパイルを拡張機能で実装しているため、自動で圧縮・軽量化されたCSSを生成しております。
Dart Sassの自動コンパイルについては、以下の記事でご紹介しています。
↓ ↓ ↓
DartJS Sass Compiler and Sass WatcherでSassを自動コンパイル
CSSも見てみましょう。
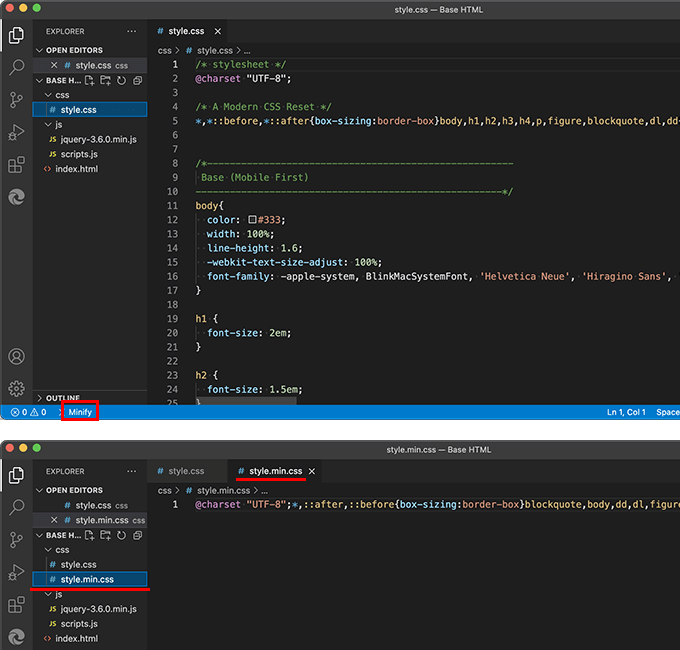
CSSも同様にエディタで開いてから、コードエディタ左下の「Minify」をクリックして軽量化したファイル「style.min.css」を生成します。
生成されたファイルをエディタで開くと、無駄を省いて1行にまとめられているのが確認できます。

あとは、HTMLやPHP等でCSSやJSファイルを読み込む際に、「.min」の圧縮・軽量化したファイルを読み込むようにすればOKです。
注意事項としては、
軽量化する前の元ファイルは、サーバーにアップロードしておいたりご自身で管理する時も、そのまま同じディレクトリに残しておきましょう。
元ファイルがなくなると、後で修正する時に大変ですので。
オンラインツールなどで圧縮・軽量化したファイルを戻すこともできますが、綺麗に戻らないこともあります。
コメントはまず戻りません。
元ファイルはなくさないように。
とくに難しい設定をすることなく、拡張機能をインストールするだけで、簡単に軽量化したファイルが生成できます。
是非、「JS & CSS Minifier」を利用してみてください。