Processing.jsでProcessingをWebブラウザ上で動かす

Processingを学んでいると、作成したプログラム(アートやデザイン)をまた別のどこかで利用していきたいと考えるものです。
OSで動くアプリケーションとして書き出したりするのですが、僕はwebエンジニアなのでどうしてもwebブラウザで表示させるなどして使いたいんですよね。
そこで便利なのがJavaScriptのライブラリ。
ここでは、JavaScriptのライブラリである「processing.js」を利用して、webブラウザでProcessingを実行する方法をご紹介します。
processing.jsについては、p5jsの開発やProcessingのAPIの進歩によって、2018年頃にプロジェクトは終了しており、アーカイブされています。
ただ、引き続き利用していくことは可能です。
p5.jsについては、以下の記事でご紹介しています。
p5.jsもWebブラウザ上で、JavaScriptでのクリエイティブコーディングができます。
↓ ↓ ↓
それでは、processing.jsのダウンロードから利用方法と見ていきましょう。
ライブラリのダウンロード
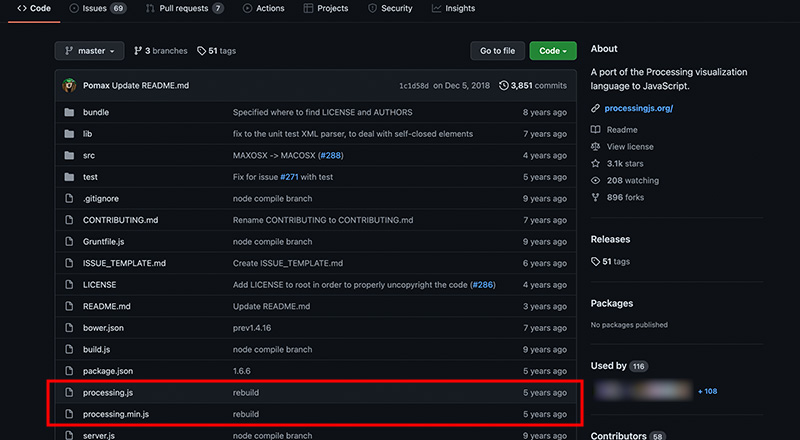
GitHubからライブラリをダウンロードしてきます。
https://github.com/processing-js/processing-js
サイトにアクセスして、processing.jsをダウンロードします。

processing.jsとprocessing.min.jsと2つあります。
「min」とは「minify(圧縮化)」の略で、余分なスペースや改行、インデント、コメントなどを削除してファイルを軽量化されたものです。
どちらを使用してもいいですが、僕は軽い方を選ぶかな。
Processing.jsの使い方
さっそくProcessing.jsを使っていくのですが、やり方としては2パターンあります。
Processingのpdeファイルを使用する方法と、JavaScriptでProcessingのコードを書いていく方法と。
Processingのpdeを使う
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Processing.js Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="content-language" content="ja" />
<link rel="stylesheet" href="css/app.css?v=1.0">
<script src="js/processing.min.js"></script>
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<canvas id="app" data-processing-sources="sample.pde"></canvas>
</div>
</body>
</html>
header部分でprocessing.min.jsを読み込み。(body終了タグの直前でも大丈夫です)
canvasでdata-processing-sourcesの部分でProcessingファイルを読み込む。
また、sourcesの部分が複数形なので、『data-processing-sources=”sample.pde sample02.pde”』のように半角スペースを空けて複数読み込むことができます。
注意点としては、ローカルで開発している場合にChromeブラウザだとセキュリティの都合もありうまく表示することができません。
ですので確認はFirefoxなどで行うとしっかり表示されます。
どうしてもChromeで確認したい場合は、サーバー上に載せる必要があります。
他に、Chromeブラウザ起動オプションに「–allow-file-access-from-files」をつけるなどすればローカルでも確認できるそうですが、少しクセがあるので初心者の方は難しいかもしれません。
ローカルに開発環境を整えるためにWindowsユーザーならXAMPP、MacユーザーならMAMPをインストールしてそこで開発するのも良いでしょう。
ローカル開発環境を構築するためのXAMPPやMAMPの導入方法は、下記の記事で紹介しています。
JavaScriptでProcessingコードを書く
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Processing.js Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="content-language" content="ja" />
<link rel="stylesheet" href="css/app.css?v=1.0">
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<canvas id="app"></canvas>
</div>
<script src="js/processing.min.js"></script>
<script src="js/sample.js"></script>
</body>
</html>
JavaScript
function sketchProc(processing) {
var y = 100;
processing.setup = function() {
processing.size(innerWidth,innerHeight);
processing.stroke(255);
processing.frameRate(30);
}
processing.draw = function() {
processing.background(0);
y = y - 1;
if (y < 0) {
y = innerHeight;
}
processing.line(0, y, innerWidth, y);
}
}
var canvas = document.getElementById("app");
var p = new Processing(canvas, sketchProc);
こちらはスクリプトタグ内に記述する使い方。
上記はJSを別ファイルにしましたが、htmlファイルにコードを書いても大丈夫です。
またよくある、webブラウザにフルスクリーンで表示させたいという時は「size();」で、innerWidthとinnerHeightを設定します。
Processing上でのフルスクリーン設定は、バーション3系で「fullScreen();」ですね。
書き方は少し癖があって、命令の前に「processing.」をつけるのが特徴です。
ちょっと書き方が変わってややこしいと思ったらこちらでも大丈夫です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Processing.js Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="content-language" content="ja" />
<link rel="stylesheet" href="css/app.css?v=1.0">
<script src="js/processing.min.js"></script>
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<script type="application/processing">
void setup ( ) {
size(500, 200);
}
void draw( ) {
if (mousePressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
</script>
<canvas id="app"></canvas>
</body>
</html>
スクリプトのtypeを「application/processing」とすると、Processingコードがそのまま書けます。
こんな感じですかね。
お好みの表示方法をお試し下さい。
冒頭でもお話しましたが、JavaScriptが得意な方はp5.jsの方が使い勝手がいいのでこちらをオススメします。
↓ ↓ ↓