Processingの基礎 図形や楕円などを表示させてみよう

前回は「【Processingの始め方】デジタルアートのプログラミングを楽しもう」でProcessingの開発環境の準備をご紹介しました。
今回はProcessingの基礎的な記述を学んでいきます。
とは言っても沢山あるので一部をご紹介。
Processingの基本的な命令
まずは最低限必要なこちらから。
ウィンドウサイズの設定
コードで描いたものを表示させるためのウィンドウを設定します。
size(400, 400);
横400、縦400のウィンドウを用意しました。
スムーズなエッジで図形を描く
アンチエイリアスを有効にします。
文字や図形を表示する際に、ピクセルのギザギザを目立たなくするため。
smooth();
アンチエイリアスを無効にする時は、
noSmooth();を設定します。
背景色を設定
グレースケール0〜255を設定します。
他にもRGBによる色表現と,16進法の色表現ができる。
0(黒)
255(白)
background(255);
三原色の指定は下記のようになります。
background(255, 0, 0);赤を指定してみました。
長方形、正方形を描く
座標のポイントから、長方形または正方形を描きます。
rect(40, 40, 200, 50);
こちらは長方形
(X座標, Y座標, 長方形の幅, 長方形の高さ)
という設定になります。
命令の最後はセミコロン「;」で終わります。
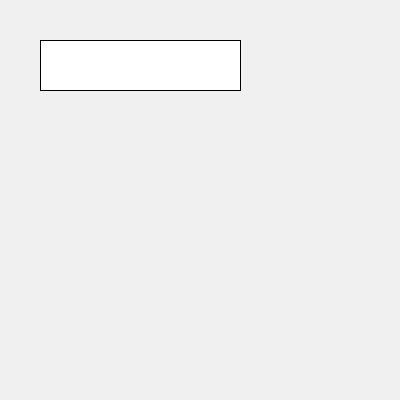
ここで一度、実行してみましょう。
size(400, 400);
smooth();
background(240);
rect(40, 40, 200, 50);
一行一行命令を書いて描いていきます。
さぁ、どんどんいきましょう。
線の色を設定
グレースケール0〜255を設定します。
他にもRGBによる色表現と,16進法の色表現ができる。
stroke(0);
何も設定していなければstrokeはデフォルトで0(黒)です。
線が必要ない時は
noStroke();
を設定します。
線の太さを設定する
ピクセル単位になります。
下記の場合、線の太さは3px。
strokeWeight(3);
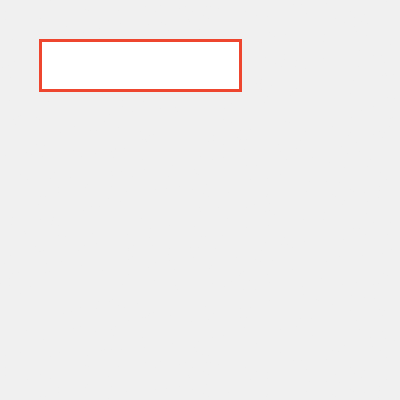
ここまでを実行してみましょう。
size(400, 400);
smooth();
background(240);
stroke(255, 0, 0);
strokeWeight(3);
rect(40, 40, 200, 50);
線の色や太さもシンプルな命令です。
また、別の図形を見てみましょう。
楕円(だえん)を描く
指定した座標のポイントを中心として、楕円を描いていきます。
ellipse(100, 100, 120, 80);
(x座標, y座標, 幅, 高さ)
塗りの色を設定
グレースケール0〜255、またはRGBによる色表現と,16進法の色表現を設定できます。
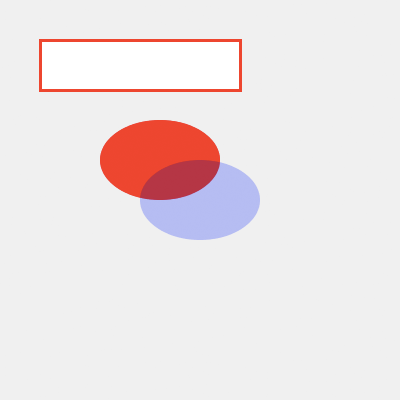
fill(0, 0, 255);
透過処理したい時は、4つ目のパラメーターを設定します。
fill(0, 0, 255, 60); //rgba 60% opacity
2つの楕円を追加。2つ目の青い楕円には透過度を60%を設定。
線はnoStroke();でなくしてみました。

まだまだ他にも
arc(); … 弧を描く
triangle(); … 三角形を描く
quad(); … 四角形を描く
など。
ここでちょっとアニメーションもご紹介
動きもないと面白くないのでアニメーションもご紹介。
まずはsetupとdrawを覚えましょう。
setup(プログラム開始時に一度だけ呼び出す)
setupはプログラム開始時に一度だけ呼び出します。
最初に設定しておきたいものは先にこちらに書いておきます。
void setup() {
//初期設定
}
波括弧の中で、初期設定を記述します。
draw(繰り返し実行する)
drawは処理を繰り返し実行します。なのでアニメーションさせる時などは必ず使います。
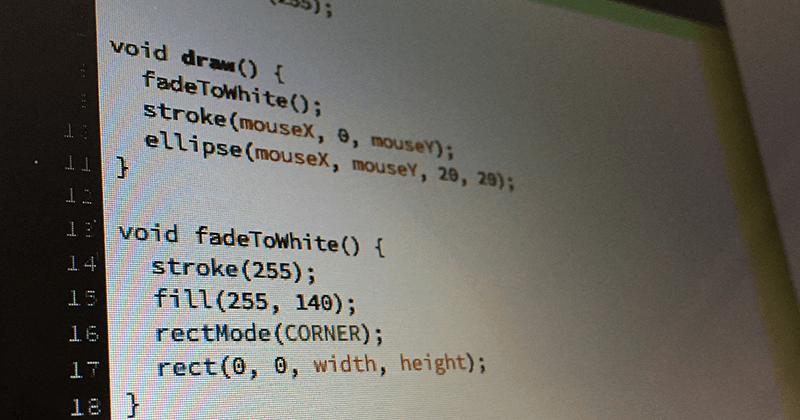
void draw() {
//繰り返し実行する命令
}
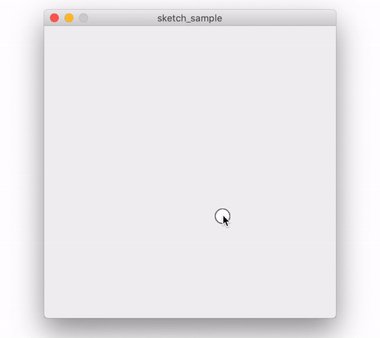
ここで実際にマウスに楕円がついてくるというアニメーションを作ってみます。
PCでの開発なので一応PCで確認できるものを。
まだブラウザで動く仕様にはしていないので実際にProcessingでプログラムを書いて確認してみてください。
void setup() {
size(400, 400);
frameRate(10);
}
void draw() {
background(240);
ellipse(mouseX, mouseY, 20, 20);
}
まずは初期設定としてウィンドウ、そしてframeRate();で1秒間に10回という間隔でdraw()が実行するように設定しておきます。
drawで背景色を薄い灰色を設定。
X座標とY座標はマウスの位置を取得し、縦横20pxの楕円を描く。
これによりマウスを動かすと楕円がついてくるというアニメーションが完成します。
Processingのリファレンスを利用
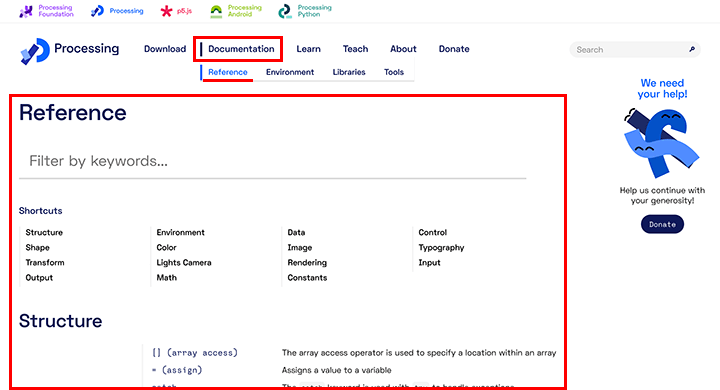
リファレンスはProcessingのサイトのReferenceから確認できます。
オフィシャルサイトの画面上部ナビの「Documentation」のサブメニュー「Reference」と進みます。

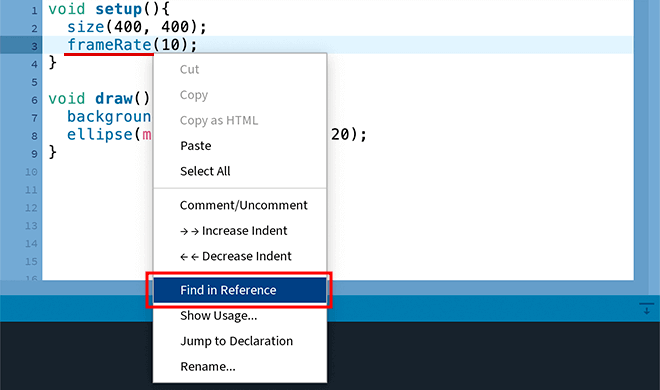
また、エディタでコードを書いている途中でリファレンスを確認したい場合は、命令文を選択するまたはカーソルを合わせて右クリックし、「Find in Reference」からサイトに飛ぶことができます。

あとは楽しくいろいろ書いて遊んでみてください。
上記で紹介している記述はすべてProcessingが用意した関数と言われるものです。
このような関数は自作することもできます。
こちらでご紹介しています。
Processingのエディタのフォントも、半角英数字のほか日本語にも対応しているフォントに設定すると良いでしょう。見やすいフォントに設定することで、エラー時にデバッグしやすくなります。
また、Processingの書籍もいくつかありますのでご紹介しておきます。