Processingでウィンドウサイズの設定で変数を扱う時の注意点

Processingで初期設定としウィンドウサイズを設定するのは必須ですが、時と場合に応じでウィンドウサイズを変更できるように変数を扱っていくこともあります。
そのウィンドウサイズの設定がProcessingのバージョンによって変数を扱う時に注意することがあります。
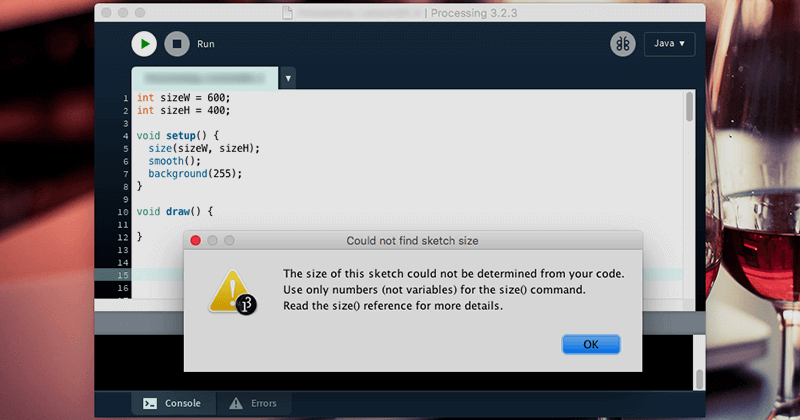
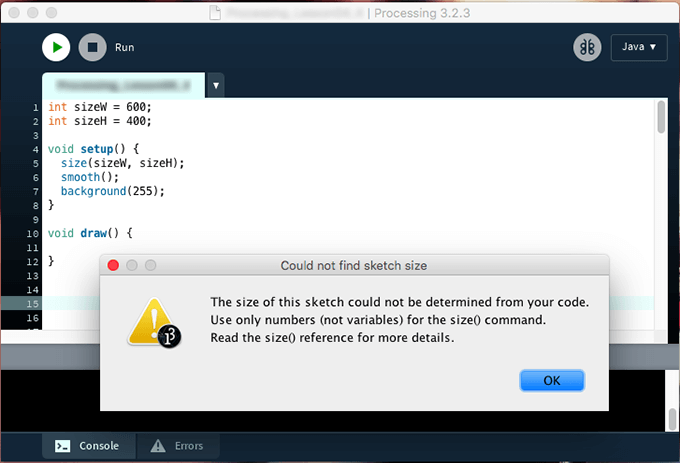
バージョン2系まではsize関数で変数が扱えましたが、バージョン3系から変数が扱えなくなりました。
3系ではsize関数のパラメータに変数を使うとエラーが出ます。

その代りにバージョン3系からはsettings関数を使っていくことになります。
settings関数はProcessing3.0から新しく追加された関数で、size()のパラメータに変数を扱う場合に使用します。これはスクリーンのサイズに合わせるfullScreen()を設定する場合にも。
Processingのバージョン3系からのウィンドウサイズの設定はなるべくsettings()に設定するよう覚えておいたほうが良いでしょう。
settings関数
実際には以下のように。
settings関数はsetup関数の前に書きます。
int sizeW = 600;
int sizeH = 400;
void settings() {
size(sizeW, sizeH);
smooth();
}
void setup() {
background(255);
}
void draw() {
}
他にもこんな場面で変数を扱うことが出てくるかも。
背景に写真を載せてデザインをする場合、画像のサイズに合わせたウィンドウサイズを設定したいものです。
先程のsettings関数を使って設定してもいいですが、まずは画像を読み込む必要がありその後に画像サイズを取得します。
ただsettings関数はスケッチが設定される前に実行されるため、loadImage()といったProcessing関数を使用することができません。(試しにloadImage関数をsettings関数内で使ってみたら動きましたが、みなさんが普段使っているProcessingの開発環境(PDE)以外で動かすとエラーが出る恐れもあるので一応)
そこでSurfaceオブジェクトを使っていきます。
Surfaceオブジェクト
背景に使用する画像として、「1280×956」の風景写真をdataフォルダに用意しました。

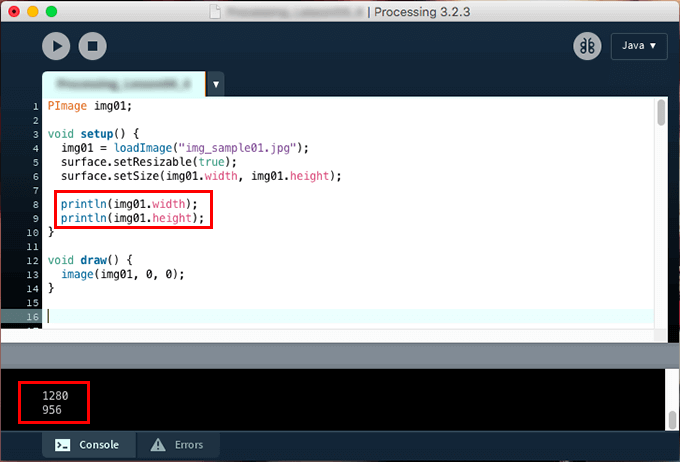
以下、サンプルコードになります。
PImage img01;
void setup() {
img01 = loadImage("img_sample01.jpg");
surface.setResizable(true);
surface.setSize(img01.width, img01.height);
}
void draw() {
image(img01, 0, 0);
}
println関数で確認してみるとコンソールに画像のサイズが確認できます。

「surface.setResizable(true);」でパラメータを「true」とすることで、ウィンドウサイズを変更できるようにしておきます。
「surface.setSize(img01.width, img01.height);」でwidthやheightのシステム変数を使って画像の幅と高さをウィンドウサイズとします。
size関数では扱えなかった変数がSurfaceオブジェクトのsetSize()では変数が扱えるようです。
Processingもどのバージョンで開発していくかで対応していかなくてはいけませんが、その大変さがプログラミングで何かを生み出すことの醍醐味でもあります。
楽しんで開発していってください。