ProcessingのデジタルアートやCGからGIFアニメーションを作成する

Processingでちょっとおもしろいデザインやアート、CGなどをGIFアニメーションにしたい時に使えるProcessingのライブラリがあります。
今回はProcessingのGifAnimationライブラリを使ってGIFアニメーションを生成する方法をご紹介します。
とても便利で簡単に使うことができます。
まずはGifAnimationライブラリをダウンロードしてきます。
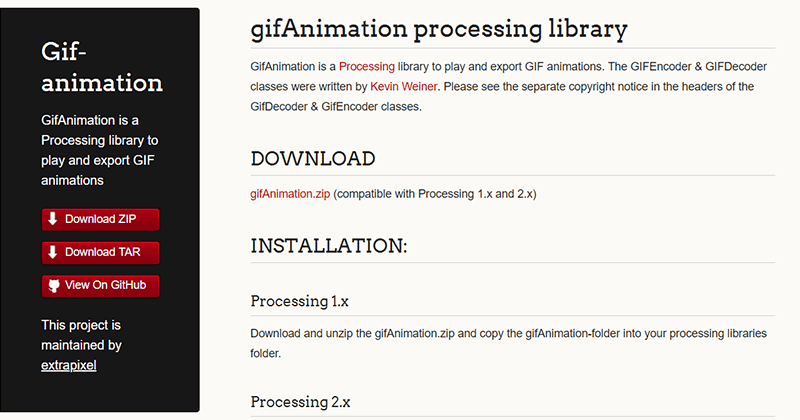
Gif-animation
https://extrapixel.github.io/gif-animation/
左のナビゲーションの「Download ZIP」をクリックしてダウンロードします。

ダウンロードフォルダにダウンロードされますので展開(解凍)します。

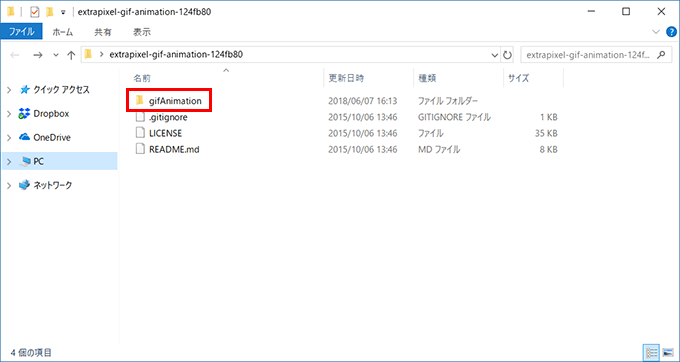
展開(解凍)すると「gifAnimation」というフォルダがありますので、こちらをProcessingの「libraries」フォルダに移動させます。


これでライブラリのインストールの完了です。
あとは一度Processingを再起動させればGifAnimationライブラリを使いことができます。
準備ができましたので、早速使ってみましょう。
まずはアニメーションのサンプルを作ってみます。
試しに画像が回転しながら移動するアニメーションのサンプルを。
PImage photo;
float x,y;
float rot;
void setup() {
size(400,400);
photo = loadImage("photo.png");
imageMode(CENTER);
x = 0.0;
y = height/2;
rot = 0.0;
}
void draw() {
background(240);
translate(x,y);
rotate(rot);
image(photo,0,0);
x += 1.4;
rot += 0.03;
if (x > photo.width+width) {
x = -photo.width;
}
}
上記のコードはただただ写真が回転しながら移動するというアニメーションです。
これをGIFアニメーションとして画像を生成していきます。
GIFアニメーションの生成
先程、ダウンロードしてきたgifAnimationライブラリを使っていきます。
作成したアニメーションのコードに追加でgifAnimationのメソッドを使って記述していくだけとなります。
import gifAnimation.*; //ライブラリのインポート
GifMaker gifExport; //GifMakerオブジェクトの宣言
PImage photo;
float x,y;
float rot;
void setup() {
size(400,400);
photo = loadImage("photo.png");
imageMode(CENTER);
x = 0.0;
y = height/2;
rot = 0.0;
gifExport = new GifMaker(this, "export.gif"); // GifMakerオブジェクトを生成、第2引数にファイル名
gifExport.setRepeat(0); //アニメーションをループさせる(デフォルト:1 無限ループ:0)
gifExport.setQuality(10); // クオリティ(デフォルト10)
gifExport.setDelay(20); // アニメーションの間隔を20ms(50fps)
}
void draw() {
background(240);
translate(x,y);
rotate(rot);
image(photo,0,0);
gifExport.addFrame(); //コンテンツをgifフレームとして追加
x += 1.4;
rot += 0.03;
if (x > photo.width+width) {
x = -photo.width;
gifExport.finish(); //gif記録を終了して指定したファイル名で保存
}
}
まずは1行目でライブラリのインポート。
3行目でGifMakerオブジェクトの宣言。分かりやすく「gifExport」という名前にしておきます。
setup関数の部分、17行目でgifExportにオブジェクトを生成していきます。第二引数にはエクスポートしたときのファイルの名前を記述します。
18行目からはgifAnimationライブラリのメソッドを使い設定を行います。
setRepeatはアニメーションを繰り返すか繰り返さないか、setQualityはデフォルトで10なので設定してもしなくてもどちらでもいいです。
setDelayはprocessingのフレームレートに対するアニメーションの速度。
この他にも透明色を指定するsetTransparentなどもあります。
draw関数の中、28行目の「gifExport.addFrame();」でコンテンツをgifフレームとして追加ます。
左から右に移動するアニメーションの中、写真が右に切れたら「gifExport.finish();」でgif記録を終了して指定したファイル名で保存します。
これで左から右に写真が回転しながら移動するGIFアニメーションが作成できます。
あまり長いGIFアニメーションを作成するとファイルが重くなりますので、システム変数のframeCountでgif記録の終了のタイミングをとったりしても良いでしょう。
フォルダにexport.gifが生成されているのがわかります。

GIFアニメを生成している間はスピードが遅いですが、Exportで生成したGIFアニメーションはちゃんと通常のスピードで作られています。
実際に生成したGIFアニメーションがこちら。

長い時間のGIFアニメーションを作成するとファイルサイズが大きくなってしまいますので、GIFアニメーションを圧縮できるWebサービスを利用すると良いでしょう。
以下のWebサイトでGIFやGIFアニメーションを圧縮できます。
I LOVE IMG
https://www.iloveimg.com/ja/compress-image/compress-gif
スマートフォンのカメラロールなどにGIFアニメの画像を入れておいて、LINE等で友人に送ってあげるのも面白いかもしれませんね。
その時は、スタンプ感覚で使えそうなものを遊びで作ってみてください。誕生日のメッセージやちょっとしたイベントごとに使えそうなものを。














