Processingで描画した作品を範囲を取得して画像として保存する

Processingで作成したデザインやアートを作成していく中で、出来た作品を画像として保存したいことがあります。
ただウィンドウ画面の表示を画像として保存するには、Processingで用意されているsave関数を使うだけで実装できます。
save関数の構文
save(filename)
ですが、ウィンドウの表示全体ではなく、ウィンドウの表示の一部分を切り取って画像として保存したいこともあります。
ここでは、Processingで描画した作品を範囲を決めて画像として保存する方法をご紹介します。
範囲を決めて画像として保存
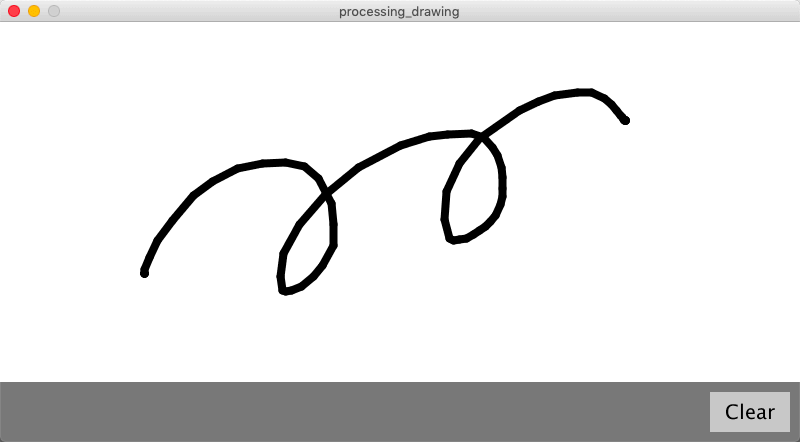
サンプルとして、簡単なお絵描きツールのようなものを作ってみました。
save関数を使うことでウィンドウの表示を画像として保存することができますが、画像として保存するのに必要のないボタンの部分を省きたい場合には、保存する部分を切り取る必要があります。
そこを一度ウィンドウの表示を画像として作り、その画像の範囲を決めてから保存するという流れをとります。
void setup(){
size(800, 420);
smooth();
background(255);
strokeWeight(8);
textSize(20);
}
void draw() {
if (mousePressed) {
stroke(0);
line(pmouseX, pmouseY, mouseX, mouseY);
}
fill(120);
noStroke();
rect(0, height-60, width, 60);
pushMatrix();
translate(width-90, height-50);
fill(200);
noStroke();
rect(0, 0, 80, 40);
fill(0);
text("Clear", 15, 27);
popMatrix();
}
void mouseClicked() {
if(mouseY >= height-50 && mouseY <= height-10) {
if(mouseX >= width-90 && mouseX <= width-10) {
background(255);
}
}
}
void keyPressed() {
if(key == 's') {
//画像を作成
PImage img = createImage(width, height, RGB);
//画面を画像にコピー
loadPixels();
img.pixels = pixels;
img.updatePixels();
//画像のピクセル情報を切り出して保存
img = img.get(0, 0, width, height-60);
img.save("drawing.png");
}
}
描くエリアがあり、下の部分にはクリアするボタンを設置して描いたものを消せるようにしています。
試しに適当になにか描いてみます。

保存の方法として、「void keyPressed」でキーボードが押された時に実行される関数を用意して、if分の条件分岐で「s」のキーが押されたら画像として保存するプログラムを実行するようにします。
小文字だけでなく大文字にも対応する場合は「if(key == ‘s’ || key == ‘S’)」としてもらえばOKです。
まずは、createImage関数で画面を画像として作成します。
createImage関数の構文
createImage(width, hegiht, format)
幅と高さの他、RGBやARGB、ALPHAといったフォーマットを指定していきます。
そのあとloadPixels関数を実行することで、ウィンドウの画素情報がpixelsとして取得できます。
画像のオブジェクト変数にpixelsの情報を格納してupdatePixels関数で現在の画像情報をアップデートします。
この時点ではウィンドウ全体が画像として作られているので、画面情報を画像としてコピーした画像のピクセル情報をget関数を使って取得します。
get関数の構文
get(x, y, width, hegiht)
今回のサンプルの場合は、描く部分だけを範囲として切り出します。
ボタンが設置してある下の部分は切り取るように設定します。
そして、最後にsave関数で画像として保存します。
実際の描いたものを保存してみます。
キーボードの「s」キーを押して画像として保存。
保存された画像はスケッチファイルと同じフォルダに保存されます。

今回のサンプルは、sキーを押すたびに画像として保存していきますので、キーを押すたびに画像が更新されるかと思います。
ただただウィンドウの表示を画像として保存する場合はsave関数だけを利用すればいいですが、画像として保存する範囲を決めるのであればcreateImage関数やloadPixels、updatePixels、getといった関数をうまく使うことで可能となります。
Processingで作った作品などを画像として保存、またその範囲を決めたい場合は今回の方法を試してみてください。