Processingのmap関数の使い方とオブジェクトの変化に合わせた色の調整

Processingでは、map関数を使うことで描くオブジェクトの変化を調整したり、そのオフジェクトの変化に合わせて色を調整したりすることができます。
アニメーションなどでデジタルアートを制作するうえで、とても使い勝手のいい便利な関数です。
map関数は、ある範囲から指定する範囲に数値を変換する関数になります。
以下、map関数の構文です。
構文
map(value, start1, stop1, start2, stop2)
processing (map)
https://processing.org/reference/map_.html
戻り値はfloat型となります。
構文をわかりやすく見ると、
map(変換される値, 現在の範囲の最小値, 現在の範囲の最大値, 変換する範囲の最小値, 変換する範囲の最大値);といった感じでmap関数の引数を設定します。
ここからは、map関数の使い方をサンプルを交えてご紹介します。
オブジェクトの変化に合わせた色の調整
シンプルなサンプルを2つご用意しました。
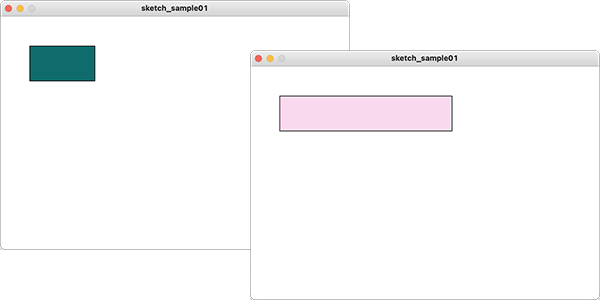
まずはrect関数で描く長方形を、サイズが大きくなるにつれて徐々に色が変わるアニメーションです。
以下、サンプルコードです。
sketch_sample01.pde
int eSize = 100;
int w = 1;
float red;
float green;
float blue;
void setup(){
size(600, 400);
smooth();
}
void draw(){
background(255);
red = map(eSize, 100, 300, 0, 255);
green = map(eSize, 100, 300, 100, 220);
blue = map(eSize, 100, 300, 100, 240);
fill(red, green, blue);
rect(50, 50, eSize, 60);
eSize += w;
if(eSize >= 300 || eSize <= 100){
w = -w;
}
}
変数は、rect関数の長方形のサイズを調整するための「eSize」や、アニメーションの中で数値をプラスしていく「w」を。また、fill関数でRGBの色を調整するため、「red」「green」「blue」を用意します。
draw関数内にて、
変数「red」「green」「blue」の値を、map関数を使って変化の範囲を変換します。
rect関数のサイズで100〜300の範囲で変化する値を、RGBで0〜255の範囲に変換するようにします。
例えばredの場合、eSizeの値が100であればredの値は0、eSizeの値が300であればredの値は255となります。
上記のサンプルでは、red、green、blueで変換する範囲を、0〜255の範囲内で少し調整しています。

「eSize += w」でeSizeの数値をどんどん足して大きくして、if文で300を超えたら負の値に、100まで小さくなったらまた正の値にして、拡大縮小を繰り返すアニメーションとしています。
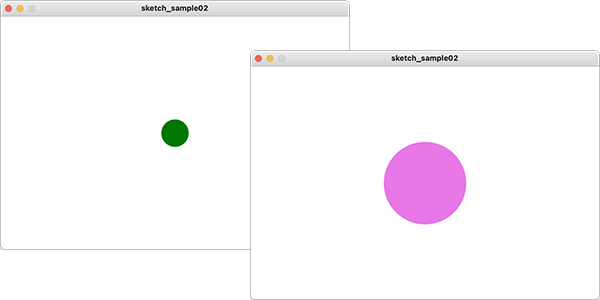
他にも、ellipse関数で描く円や楕円のアニメーションでも。
同じように拡大縮小を繰り返す中で色を変化させたサンプルです。
sketch_sample02.pde
float col;
float eSize = 50;
float w = 0.5;
void setup() {
size(600, 400);
smooth();
noStroke();
}
void draw() {
background(255);
col = map(eSize, 50, 150, 0, 255);
eSize += w;
if(eSize >= 150 || eSize <= 40){
w = -w;
}
fill(col, 120, col);
ellipse(width/2, height/2, eSize, eSize);
}
こちらもeSizeの50〜150の範囲を、0〜255の範囲に変換するようにしています。
変数「col」の値のみで、fill関数の引数をgreenの値は固定で、redとblueの値を調整するように設定しています。

以下、これまでの実装の動作です。
(動画 2分40秒)
まとめ
シンプルな2つサンプルで見てきましたが、アニメーションの中でオブジェクトの変化とともに色も変化させることで、表情を変えるようなデザインやアートが制作できます。
アニメーションで値が変化する中で、その範囲を調整していくにはmap関数はとても便利です。
変数で管理する数値をデザインのどの部分で利用し、どれくらいの範囲に置き換えて変化させたいかを考えて利用していってください。