プログラミング初心者でも簡単に学べるProcessingの始め方(Windows編)

プログラミング初心者の方でも簡単に始められるProcessing(プロセッシング)。
ProcessingはJavaというプログラミング言語をベースとしたもので、ほんの少しだけのコードでプログラムを動かすことができ、すぐに画面で確認できる簡単なプログラミング言語となっています。
ですのでプログラミングがわからないデザイナーの方やプログラミングを学びたいけど難しそうと思っている方は、Processingを1番最初に学ぶと良いでしょう。
Processingは描画やアニメーション、ビジュアルデザインやグラフィックに特化したプログラミング言語になります。
プログラミングを始める方がまず最初につまずくのは開発環境の準備です。
ここではProcessingの開発環境の準備をご説明します。
開発環境の準備
Processingを始めるにあたり、IDE(Integrated Development Environment/統合開発環境)を準備します。
開発環境は無料です。
Processingの公式サイトからアプリケーションをダウンロードしてきます。
Processing
https://processing.org/
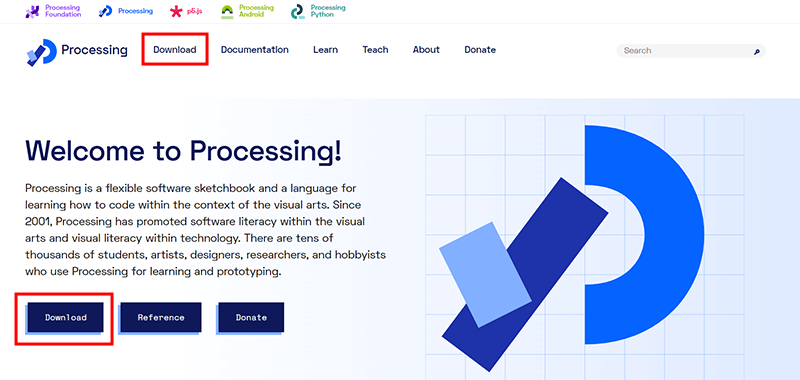
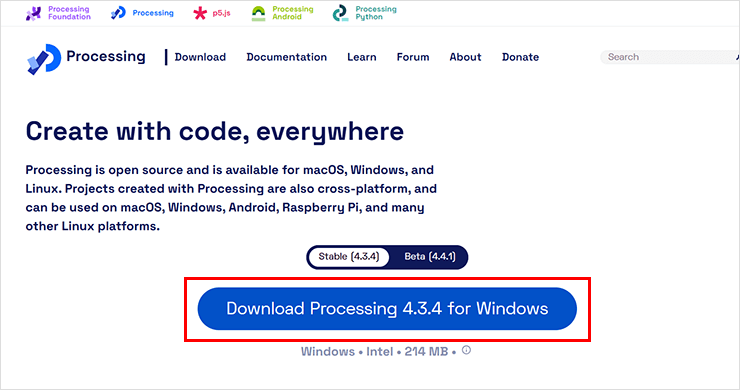
公式サイトにアクセスしましたら、Welcome to Processing!のメッセージの下の「Download」ボタン、または画面上部のナビゲーションの「Download」ボタンをクリックして、ダウンロードページに進みます。

ダウンロードページより、Windows版のProcessingのダウンロードボタンを選択して、最新バージョンのProcessingをダウンロードします。
2025年4月現在は、「Processing 4.3」と4系のバージョンが最新となっています。

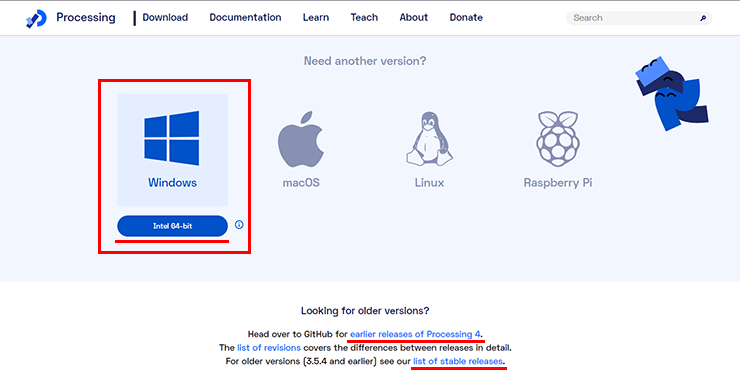
他にも、「Need another version?」の項目からも、Windowsのアイコンを選択してProcessingがダウンロードできます。
また、最新バージョンの動作が不安という方は、これまでに安定していた1つ前のバージョンを利用すると良いでしょう。
古いバーションは「Looking for older versions?」の項目の「earlier releases of Processing 4」のテキストリンクから、利用したいマイナーバージョンのProcessingが選択できます。
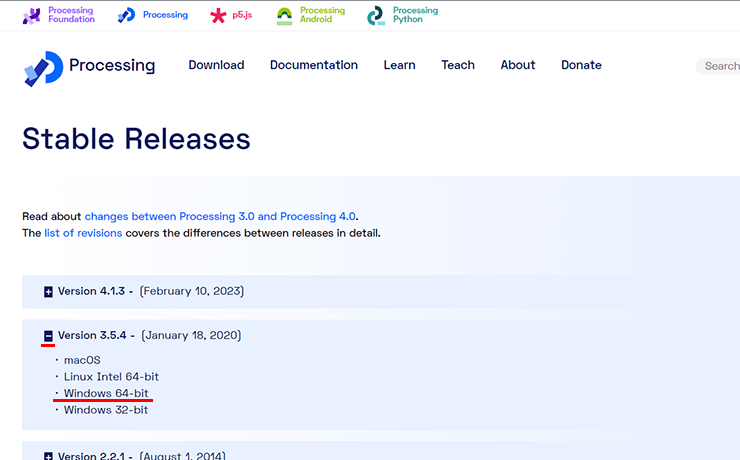
その他、「list of stable releases」 のテキストリンクからは、3系や2系の古いメジャーバージョンも選択できます。

古いメジャーバージョンは、プラスアイコンをクリックしてメニューを開き、Windows用のProcessingをダウンロードします。
今後のWindows PC(Windows 11以降)は、32bitのアプリケーションをサポートしていませんので、64ビットのアプリケーションをダウンロードします。

ダウンロードが始まると表示が寄付ページになりますが、特に寄付をしなくても大丈夫です。
最初にも言いましたが、Processingの開発環境は無料です。
そのままWebページを閉じてOKです。

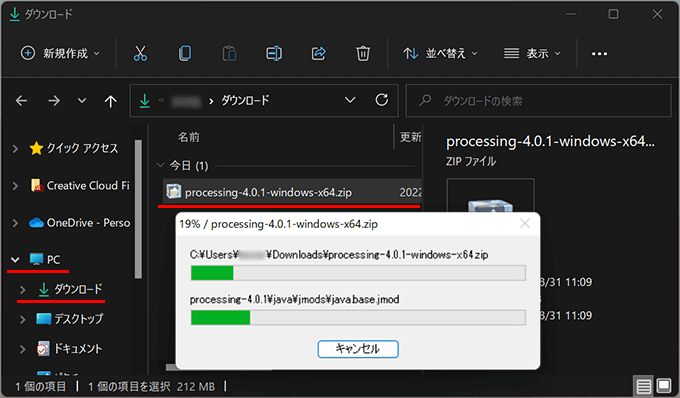
ダウンロードが完了しましたら、ダウンロードフォルダを確認しましょう。
ダウンロードフォルダに圧縮フォルダのZIPファイルがダウンロードされていますので、ダブルクリックで展開(解凍)します。

展開(解凍)した中身は「processing-4.3.4」の関連ファイルが入っています。
「4.3.4」は、今回ダウンロードしたProcessingのバージョンです。
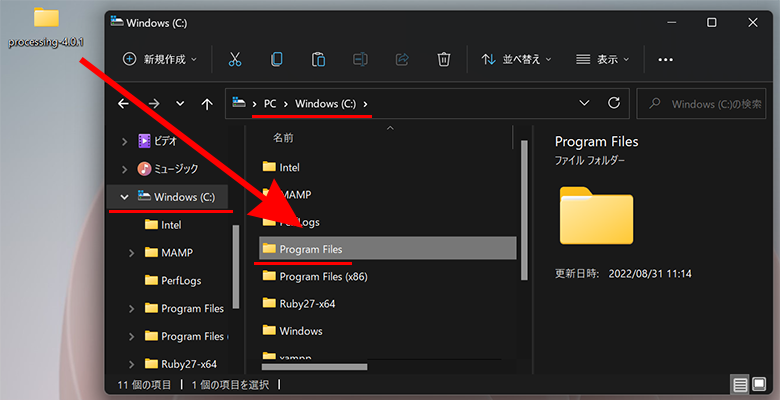
そのままダウンロードフォルダに置いておくと何かの手違いで削除してしまうことがあるかもしれないので、「Program Files」に移動させておきましょう。
左メニューのWindowsのCドライブの中に「Program Files」というフォルダがありますので、そちらにコピーまたはドラッグ&ドロップなどで移動させます。

コピーで移動させた後、残っているファイルは必要ないので削除しましょう。
少し気になることだと思いますが、「Program Files」「Program Files(X84)」と2つのProgram Filesフォルダがあります。Program Filesが64ビット用、Program Files(X84)が32ビット用となっています。
お使いのパソコンに合わせたProcessingのアプリケーションをダウンロードしてますので、こちらもバージョンに合った場所に保存します。
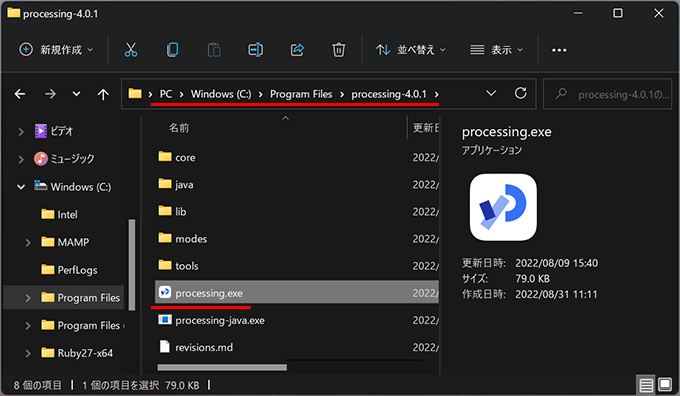
Processingのフォルダをクリックして中に入りますと、関連ファイル等があります。
「processing.exe」という実行ファイルがProcessingのアプリケーションになります。
こちらをダブルクリックして起動となります。

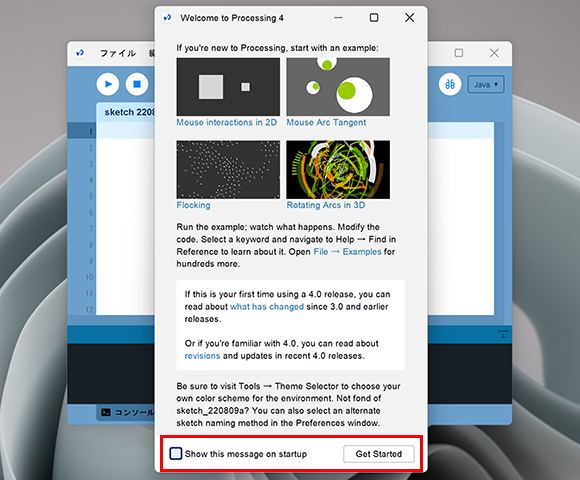
起動すると開発環境のエディタが立ち上がり、最初にWelcomeメッセージが表示されます。
このメッセージは起動時に毎回出ますがおそらく毎回出るのが嫌だと思うので、「Show this message on startup」のチェックを外して「Get Started」をクリックし、Processingを始めましょう。

これでProcessingの開発環境の準備が完了です。
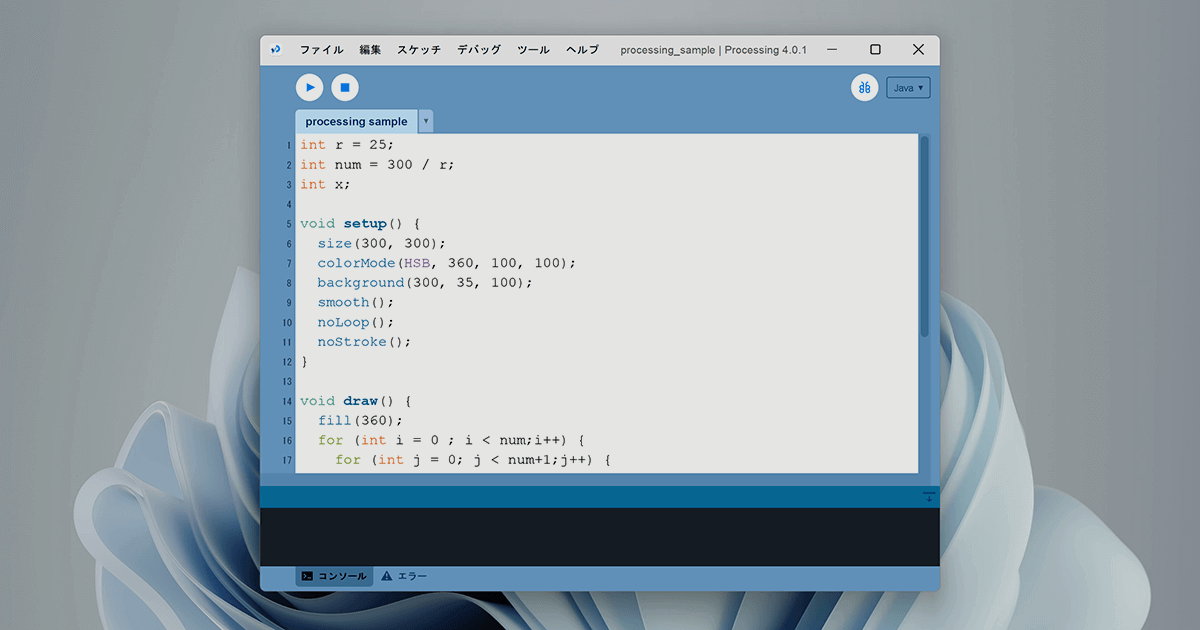
あとはエディタにどんどんプログラムコードを書いていってください。
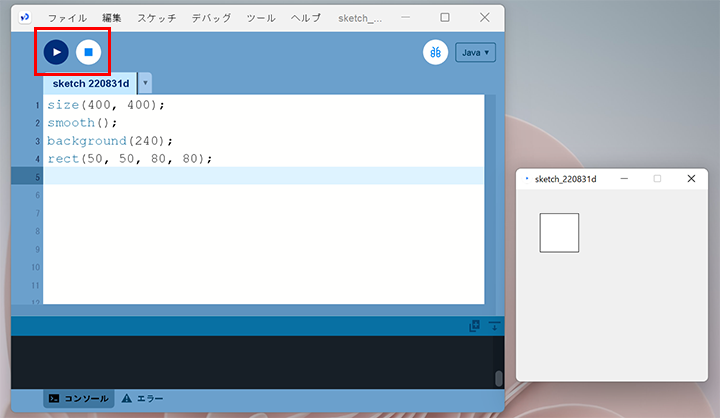
エディタの使い方はとてもシンプルで、
わかりやすい再生と停止アイコンのボタンで、プログラムを実行したり停止させたりします。

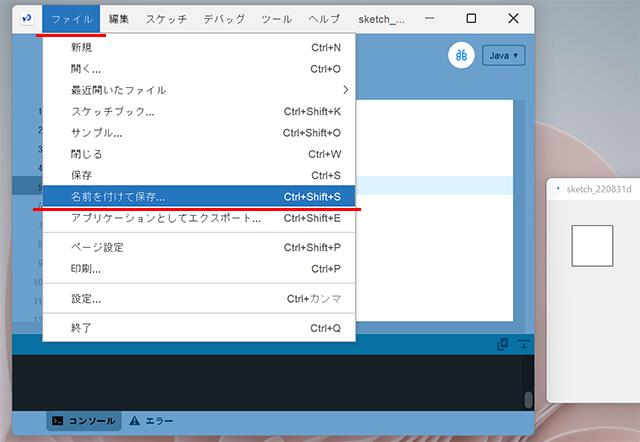
スケッチファイルの保存は、エディタ上部のツールバーの「ファイル」のオプションから行います。

保存先は好きな場所でいいです。
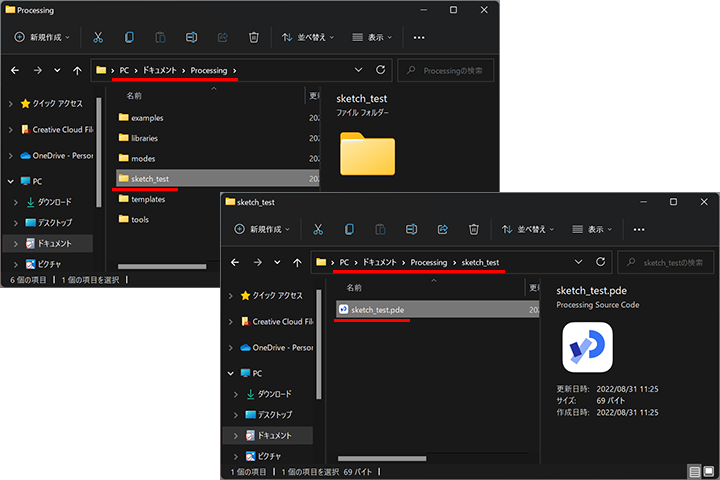
デフォルトの場所に保存したファイルは、「ドキュメント」の中に作成された「Processing」フォルダで管理されます。

スケッチファイルは同じ名前のフォルダでプロジェクトフォルダとして管理していきます。
開発環境の準備はWindowsもMacもほとんど変わりませんが一応、Macユーザーの方はこちらで紹介しています。
また、Processingの簡単な基礎はこちらで少し紹介しています。
書籍を参考に学習を進めたい方は、以下の書籍が初心者におすすめとなっております。
プログラミングを自分のペースで楽しく学んでください。