【Processingの始め方】デジタルアートのプログラミングを楽しもう

Processingは、少ないコードで手軽に動かすことができる、プログラミングの基礎が学びたい方にうってつけのプログラミング言語です。
Processingでは、コンピュータで絵を書いたりアニメーションやCG(コンピュータグラフィックス)を制作したり、CGと画像の合成させて動かしたりするプログラムを作ることができます。
もうこれは、デザイナーのために作られたプログラミング言語と言ってもいいでしょう。
なんだか面白そうですね。
Processingとは
ProcessingはJavaという言語をベースとしたオープンソースのプログラミング言語。Javaよりも簡単に記述でき、描画やアニメーション、ビジュアルデザイン、インタラクションデザインやグラフィックに特化したプログラミング言語です。
プログラマーでなくても、デザイナーでもわかりやすい言語となっているのでアートやデザインを学ぶ方でも始めやすいかと思います。
プログラミングは苦手だという人でも、これを機にプログラミングって面白いかもってなるかもしれません。
Processing開発環境の準備
Processingを始めるには、公式のIDE(Integrated Development Environment/統合開発環境)を準備します。
プログラムを書いていくエディタです。
Processingの開発環境はWindows、Linux、MacOSに対応しています。
それではさっそく開発環境を準備しましょう。
公式サイトからProcessingをダウンロードしてきます。
Processing.org
https://processing.org/
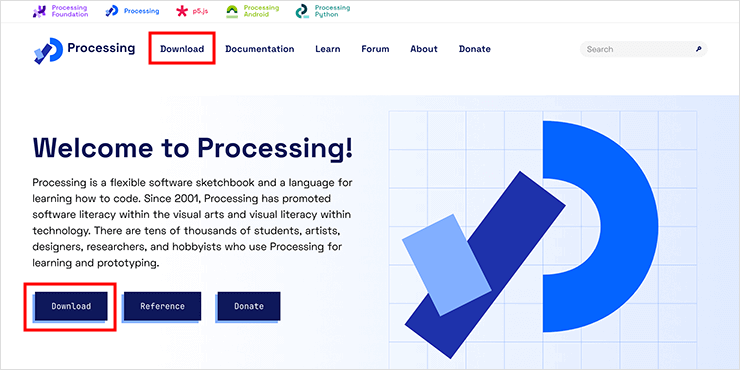
公式サイトにアクセスしましたら、Welcome to Processing!のメッセージの下の「Download」ボタン、または画面上部メニューの「Download」のリンクからダウンロードページへ進みます。

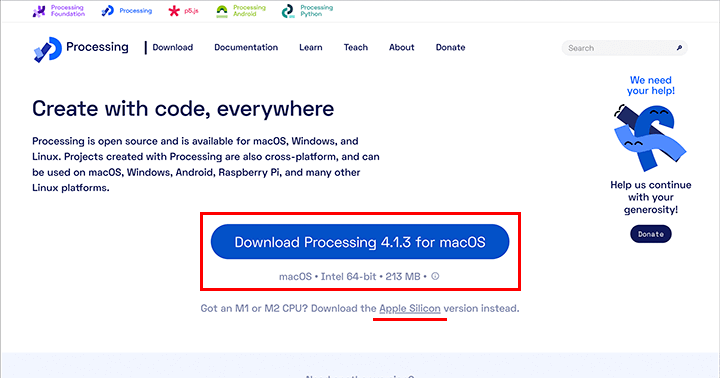
ダウンロードページでは、まず最初にProcessingのmacOS版の最新バージョンが掲載されています。
Apple社製のAppleシリコン プロセッサが搭載されているMacは、ダウンロードボタンから最新バージョンがダウンロードでき、Intel社製のCPUが搭載されているMacは、その下の「Intel version」のテキストリンクから、最新バージョンのProcessingがダウンロードできます。
2025年4月現在は、「Processing 4.3.4」と4系のバージョンが最新となっています。

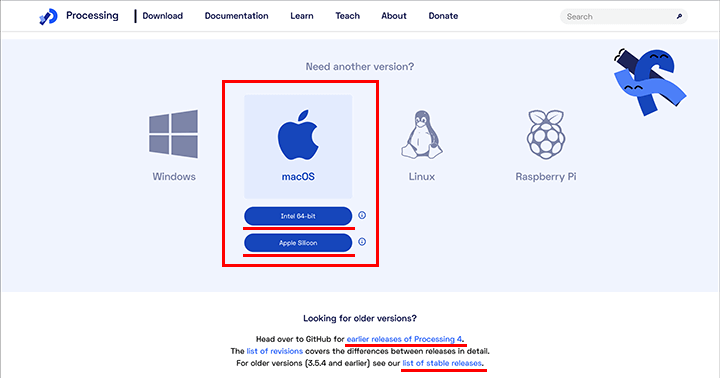
その他、「Need another version?」の項目からも、macOSのアイコンを選択して、ご自身のMacにあったProcessingがダウンロードできます。
また、最新バージョンがデータ版で動作が気になったり、希望のバージョンを利用していきたいこともあります。
動作が安定している1つ前のバージョンを利用したい場合は、「Looking for older versions?」の項目の「earlier releases of Processing 4」のテキストリンクから、利用したいマイナーバージョンのProcessingが選択できるようになっています。
あまり利用しないと思いますが、「list of stable releases」 のテキストリンクからは、3系や2系のメジャーバージョンがあります。

「list of stable releases」 のテキストリンク先の各メジャーバージョンは、プラスボタンをクリックしてメニューを開き、ご自身のMacにあったProcessingをダウンロードします。

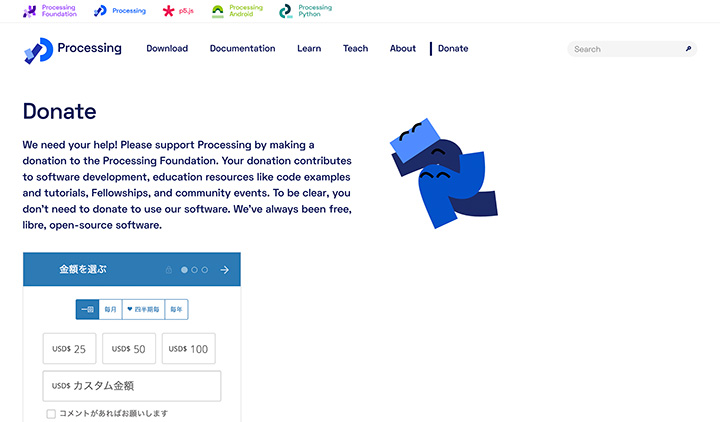
ダウンロードを始めてから少し経つと、Donationページが表示されます。
寄付金を払うかどうかの選択がありますが、とくに寄付しなくても大丈夫です。
そのままWebページを閉じてもらってOKです。

ダウンロードしたZIPファイルを展開(解凍)します。
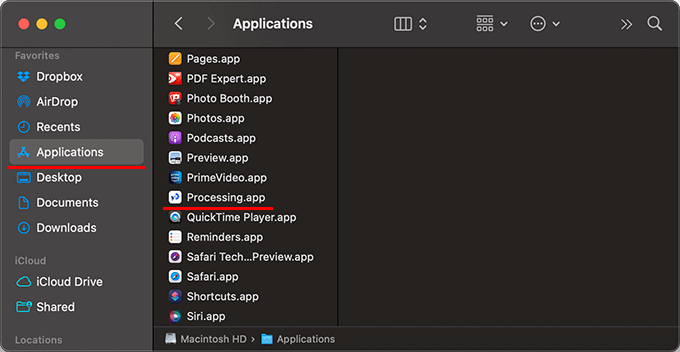
Processing.appはアプリケーションフォルダに入れます。

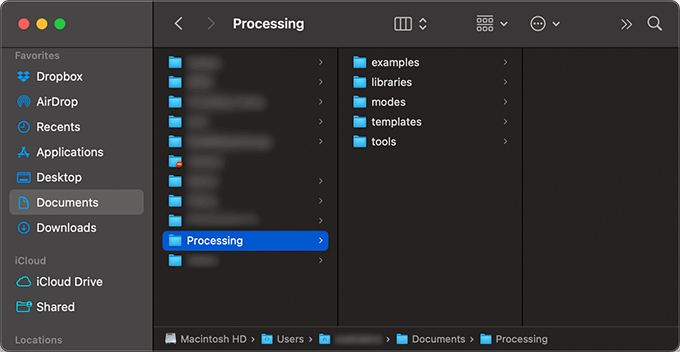
Processing関連のファイルは、デフォルトでは「Document」の中の「Processing」というフォルダ内で管理されます。

実際に制作する上では、自分がわかりやすい場所にフォルダを作って制作ファイルを管理すれば良いです。
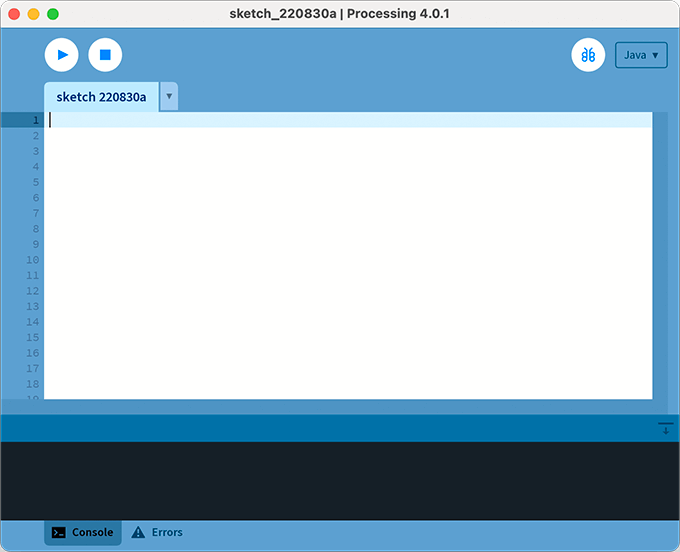
それではProcessingを起動しましょう。
Processing.appをダブルクリックして起動させてくだざい。

ProcessingではEdit領域にコードを書いていき、1つ1つのプログラムをSketchと呼びます。
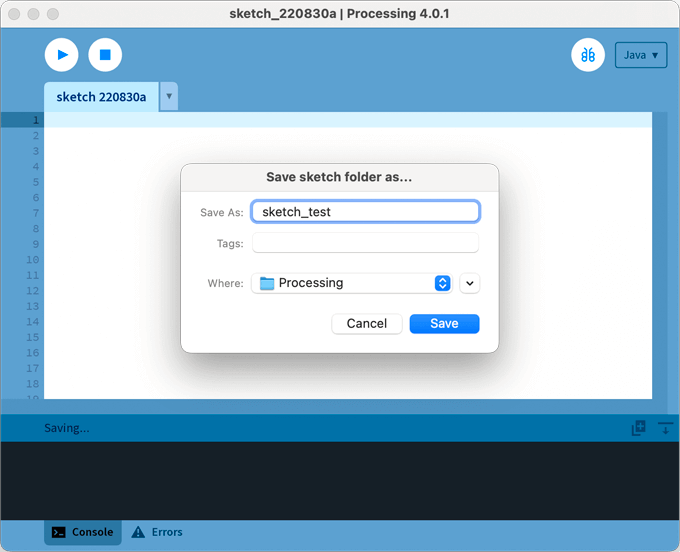
保存方法は簡単で、Macだったら「command+s」で保存できます。
Windowsだと「Control+s」になります。
ExcelやWordもそうだけどコピー、ペースト、保存はだいたい一緒です。

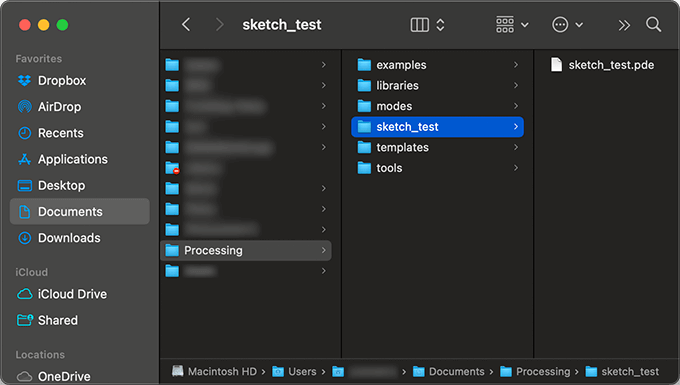
保存場所はProcessing関連ファイルがある場所、「Document」→「Processing」の中に。
保存した名前でフォルダができていて、その中にpde形式で保存されます。
もちろん保存する時に自分の好きな場所に保存しても大丈夫です。
例えば、デスクトップにCGプログラミングというフォルダを作って、その中に保存していくなど。

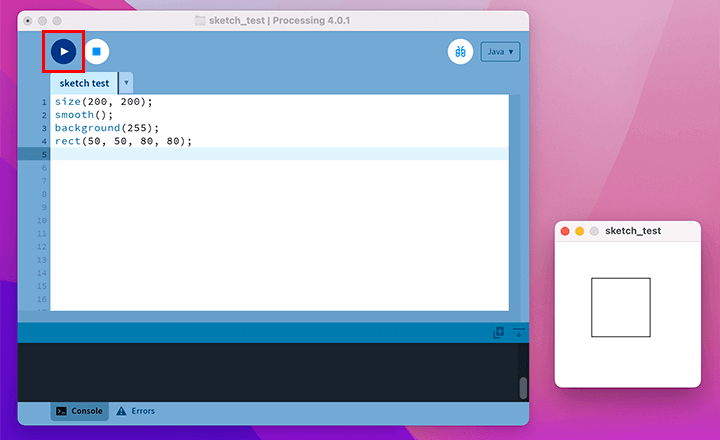
ちょっと何か簡単なものを書いてみましょう。
正方形を描画してみます。
左上に実行ボタン(Run)と停止ボタン(Stop)があります。
実行するとウィンドウが出て表示されます。

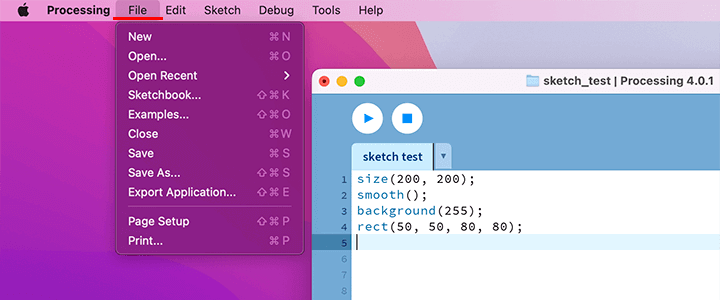
各OSで動かすことができる実行可能なバイナリファイルを作成するには、ツールバーの「ファイル」→「アプリケーションとしてエクスポート」で実行可能なアプリケーションとして出力することができます。

今回描画したものはただの基礎的なものなので何にも使えませんが、アニメーションなどを盛り込んだデジタルアートを作れば、実行可能なアプリケーションとして出力し、パソコンを使っていない間に時間が経つと出るスクリーンセーバーなんかにしても面白いかも。
今回はMacでの説明でしたがWindowsもほとんど変わりません。
Windowsはこちらで説明しています。
また、Processingの基礎的なことはこちらで紹介しています。
プログラミングは始めてという方でもProcessing(プロセッシング)は簡単に始められますので、遊ぶようにコードを書いてみてください。
書籍を参考に学習を進めたい方は、以下の書籍が初心者におすすめとなっております。
書籍をもとに自分のペースで学習を進めてみてください。













