VSCodeの拡張機能「Minify」でCSSやJSファイルを圧縮・軽量化する

Webサイト制作で気になる項目として、Webページの表示速度の改善は心がけていることでしょう。いろんな改善策がある中で、ソースコードも文字数からスペース、改行など、様々な情報がデータの量としてファイルサイズが決まってきますので、情報の量が多ければファイルサイズも大きくなります。
読み込むファイル数もそうですが1つのファイルとしても、ファイルサイズが大きいと若干読み込みが遅くなるので表示速度に影響してきます。
Webページで読み込むファイルのサイズは、なるべく小さくしておきたいところです。
コードファイルでおもに改善していくところは、CSSやJavaScriptのファイルになるでしょう。
多くの方がMicrosoft製のコードエディタのVisual Studio Codeを利用されているかと思いますが、ここでは、手軽にCSSファイルやJSファイルを圧縮して軽量化できる、Visual Studio Codeの便利な拡張機能「Minify」をご紹介します。
Minifyという拡張機能では、手軽にCSSやJSファイルを圧縮でき、もとファイルとは別の圧縮版のファイルを生成してくれます。
VSCodeでは他にも、「JS & CSS Minifier」という有名な拡張機能があり、当サイトの『VSCodeの拡張機能「JS & CSS Minifier」でファイルを圧縮・軽量化する』の記事でもご紹介してきましたが、2023年に入っていつからか非推奨となったようで、今のところ動作は問題ありませんが、VScodeの更新でいつ動かなくなるかはわかりません。
既に「JS & CSS Minifier」をご利用の方も、ファイルを圧縮できる拡張機能をこらから使っていこうと考えて探していた方も、こちらでご紹介する拡張機能「Minify」を利用していくといいでしょう。
それでは拡張機能のインストールから、Minifyの使い方について見ていきます。
macOSで説明していきますが、Windows PCも流れは同じです。
拡張機能「Minify」のインストール
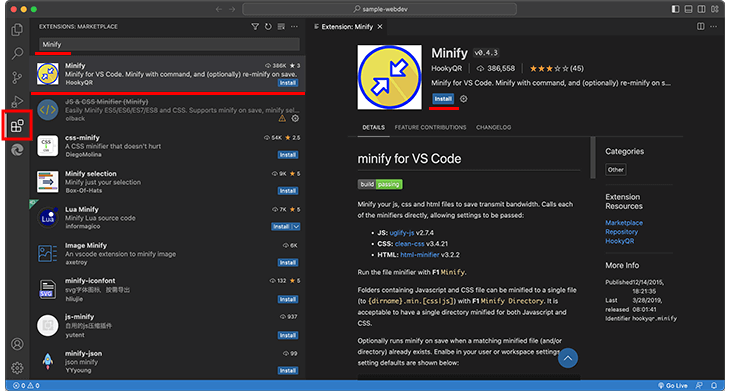
エディタの左メニューの拡張機能のアイコンを選択し、検索窓に「Minify」と入力します。
拡張機能の一覧にMinifyが表示されますので、一覧の「Install」ボタン、または詳細のボタンからインストールします。

インストールができましたら準備はOKです。
CSS、JSファイルの圧縮・軽量化
ファイルの圧縮には、拡張機能のコマンドを実行します。
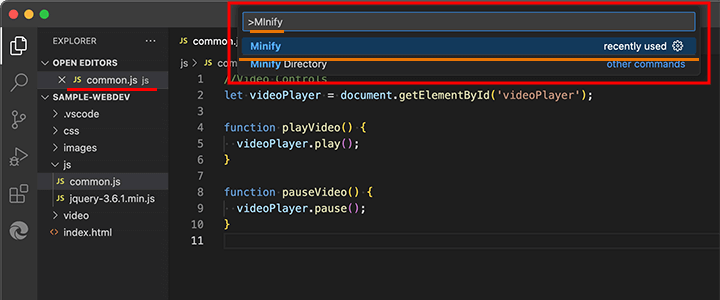
コマンドといっても使い方は簡単で、圧縮したいCSSやJSファイル上で、「fn + F1」または「shift + command + P」でコマンドパレットを表示し、「Minify」と入力して選択されているMinifyのコマンドをクリック、またはEnterキーで実行します。
Windowsの場合は、「F1」または「shift + ctrl + P」でコマンドパレットが表示できます。
また、ショートカットキーでなくても、エディタのツールバーの「表示」から「コマンドパレット」を選択してもOK。
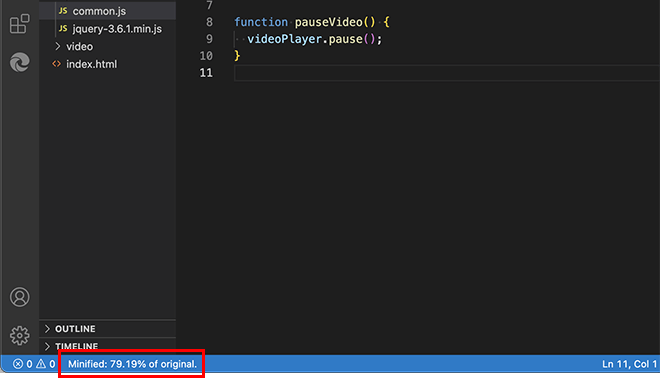
サンプルではJSファイルを圧縮しています。

Minifyのコマンドを実行しますとすぐにファイルが圧縮され、エディタ画面左下に「Minifide: 79.19% of original.」といった表示がされて圧縮率が確認できます。

コードの量によって変わってきますが、だいたい6、7割は軽くすることができるでしょう。
サンプルでは少ないコードですが、もっと膨大な量のソースコードであれば、かなりの軽量化につながります。
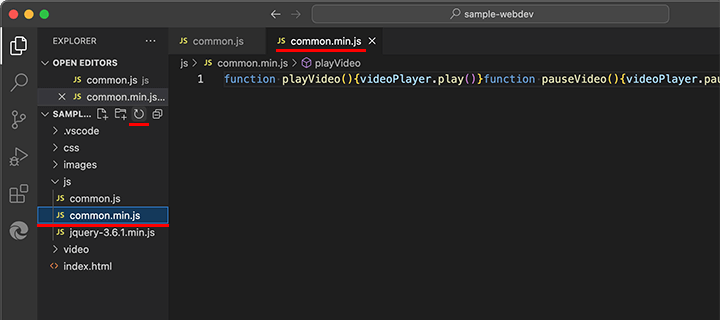
ファイルの圧縮後は、末尾に「.min」がついた圧縮版のファイルが同じディレクトリに生成されます。
PCのフォルダでは生成されたファイルはすぐに確認できますが、もしエディタのディレクトリに表示されていなければ、更新アイコンのボタンから更新して確認してください。

このようにショートカットキーからコマンドを実行するだけと、簡単にファイルを圧縮することができます。
もとファイルはそのまま手元のPC内やサーバで管理しておき、ファイルサイズの小さい圧縮版のファイルをWebページで読み込んでいきましょう。
CSSファイルも同じ流れで、ファイルの軽量化・圧縮版ファイルの生成ができます。
一応HTMLにも対応していますが、HTMLファイルはあまりやることはないでしょう。
余談
CSSファイルについては、効率的かつメンテナンス性の高いコードを書いていくことができるSass、特にDart Sass記法で書かれている方は、VScodeでSassを自動コンパイルできる拡張機能を使うといいでしょう。
以下の記事でご紹介していますが、コンパイルと同時に自動で圧縮版のファイルを生成してくれます。
こちらもWeb制作で使える便利な拡張機能になりますので、ここでご紹介したMinifyと一緒に利用されるといい
でしょう。