CSSの@scope規則を使ったセレクタの適用範囲の指定

CSSルールを定義する便利な機能である@規則(アットルール)は日々進化を続け、様々なCSSルールが追加されていきます。それに伴い、効率よくデザインを構築していくことができます。
CSSの@scope規則を利用することで、参照する範囲を指定してスタイルを適用させることができます。
これまでの階層構造でのセレクタの指定、ほか属性やid、classでの指定とはまた違った、ピンポイントでスタイルを適用させることが可能になります。
ここでは、CSSの@scope規則の使い方についてご紹介します。
気になるWebブラウザのサポート状況は、以下のサイトで確認できます。
Can I use (Scoped Styles: the @scope rule)
https://caniuse.com/css-cascade-scope
2023年10月現在、主要ブラウザではGoogle Chrome 118からサポートされており、今後はChromiumベースのMicrosoft Edgeなどもサポートが進むでしょう。
@scopeの括弧内に指定したセレクタ部分にマッチした要素のことをスコープルート(scoping root)と言い、@scopeのブロック内に記述したセレクタは、スコープルートの子孫要素に対してのみスタイルが適用できます。
CSSの@scope規則の利用
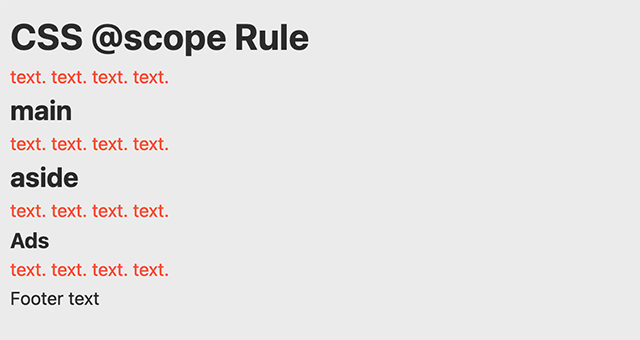
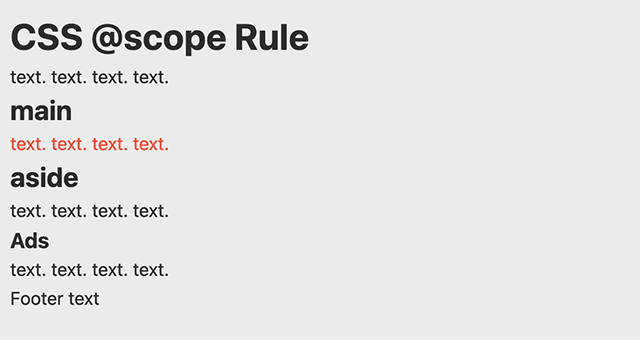
例として、以下のようなHTML構造でセレクタのマッチを確認してみます。
HTML
<header>
<nav></nav>
</header>
<main>
<h1>CSS @scope Rule</h1>
<p>text. text. text. text. </p>
<section>
<h2>main</h2>
<p>text. text. text. text. </p>
</section>
<aside>
<section>
<h2>aside</h2>
<p>text. text. text. text.</p>
</section>
<div class="ads">
<h3>Ads</h3>
<p>text. text. text. text.</p>
</div>
</aside>
</main>
<footer>
<p>Footer text</p>
</footer>
main要素の中にaside要素があり、さらに広告などのブロックも用意してみました。
それでは、基本的な@scope規則の使い方を見ていきましょう。
@scopeの括弧内に引数として、要素やid、classなどセレクタを指定します。
CSS
body {
padding: 0.625rem;
background-color: #eee;
}
@scope (main) {
p {
color: #ff5531;
}
}
main要素にあるすべてのp要素にスタイルが適用されます。

スコープルートのセレクタは範囲対象となりませんので、以下の場合はスコープルートのセレクタであるmian要素にはスタイルは適用されません。
CSS(間違った例)
@scope (main) {
main {
background-color: #e2eeff;
}
}
セレクタの指定方法は、通常のCSSと同様に階層構造でも指定できます。
CSS
@scope (main > section) {
p {
color: #ff5531;
}
}
ここまでは@scope規則を使わずとも、これまでのCSSの記述でもできることです。
そしてここからは、@scope規則の魅力をご紹介します。
スコープの下限を指定する
@scope規則は参照する範囲の指定となります。
これまでのセレクタの指定に対して「to」で下限を指定することで、参照する範囲を絞り込むことができます。
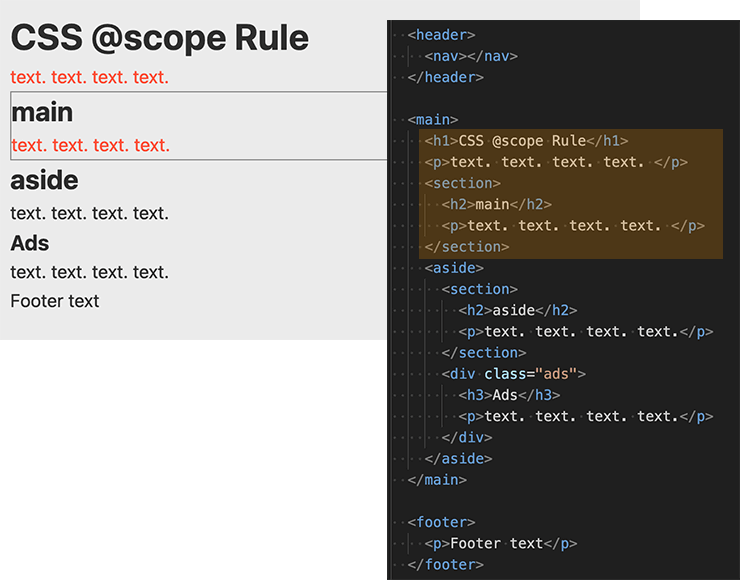
以下は、スコープルートのmain要素から下限をaside要素と、参照する範囲を絞り込んだ例です。
CSS
@scope (main) to (aside) {
section {
border: 1px solid #999;
}
p {
color: #ff5531;
}
}
もちろん下限の指定でも、これまでの階層構造でセレクタを指定することができます。
CSS
@scope (main) to (aside > section) {
section {
border: 1px solid #999;
}
p {
color: #ff5531;
}
}
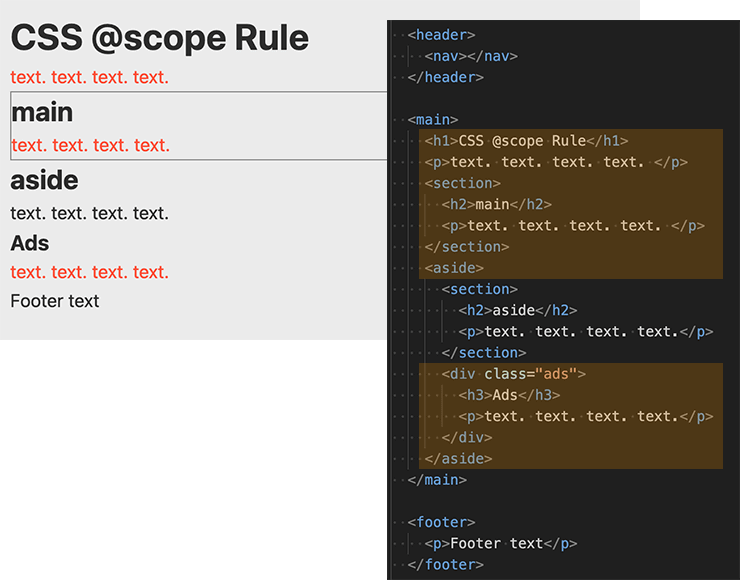
メインコンテンツの中でも広告のコンテンツだけ省きたいといった時など、デザインを細かな範囲でコントロールすることもできるでしょう。
CSS
@scope (main) to (.ads) {
p {
color: #ff5531;
}
}
以下、ここまでの@scope規則を利用したスタイル適用の実装になります。
動画(2分21秒)
スコープの詳細度
p要素を同じ詳細度で指定した場合、後に記述した指定が優先されると思いがちですが、@scope規則ではスコープの範囲のp要素として、より詳しい指定となりますので詳細度が高くなります。
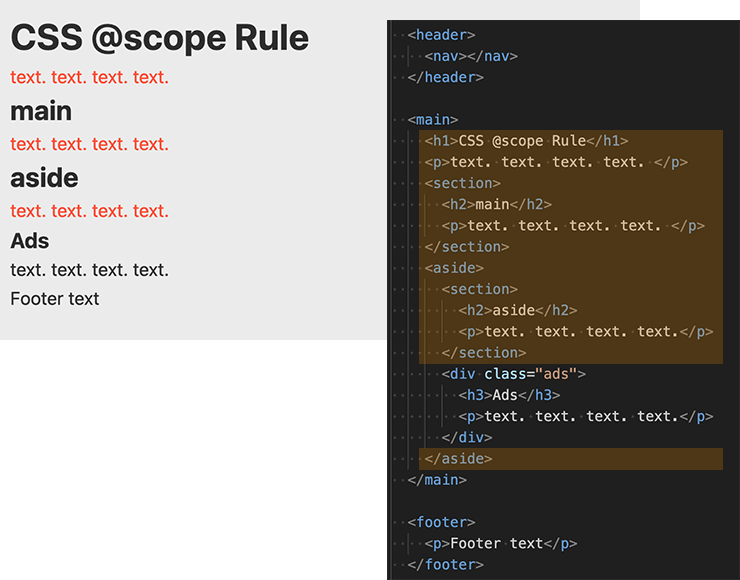
以下の記述では、main要素内のaside要素までの範囲ではテキストの色は赤に。そのほかのaside要素内やfooter要素のテキストの色は青となります。
CSS
@scope (main) to (aside) {
p {
color: #f00;
}
}
p {
color: #00f;
}
前述した通り、スコープのセレクタは範囲の対象とならないので、後に記述するセレクタを「main p」と指定すると優先度は高くなります。
最後に
@scope規則が多くのWebブラウザでサポートされて問題なく利用できるようになれば、これまでの階層構造でのセレクタの指定より、細かく絞り込むようなセレクタの指定ができるようになるでしょう。
Google Chrome 118から徐々にサポートが進むと思いますので、@scope規則を使ったセレクタの適用範囲の指定に慣れて、うまく活用できるようにしてみてください。