CSSのaspect-ratioプロパティで手軽にアスペクト比を設定する

Webサイトやブログで画像や動画を使う際、コンテンツの中で綺麗に見せていくには、素材の品質もそうですがアスペクト比も重要な要素になります。
Web制作では画像や動画コンテンツを多くのデバイスに対応していくため、特に動画ですが、アスペクト比の調整に慣れていない方は、意外と大変だったりします。
こうした少し面倒な調整手軽に行えるよう、CSSの新機能としてアスペクト比を設定するaspect-ratioプロパティが追加されました。
気になる対応ブラウザですが、
主要ブラウザでは、最新バージョンですべてサポートされています。
(IEは未対応)
Can I use (aspect-ratio)
https://caniuse.com/?search=aspect-ratio
ここでは、サンプルをもとにaspect-ratioプロパティの使い方をご紹介します。
WebブラウザのGoogle Chromeを最新版にしてお試しください。
アスペクト比は、「16:9 / 4:3 / 3:2 / 2:1」といったところが、映像や動画、画像で採用されています。
WebページにYouTube等の動画を埋め込みをレスポンシブに対応する場合は、16:9が採用されるので「padding-top: 56.25%;」のように、擬似要素を利用しながら高さを調整していくでしょう。
(YouTubeのレスポンシブ対応については、後述します。)
今までの流れを見ていきますと、
画像では、幅と高さのどちらかを指定すれば、アスペクト比を保って表示することができます。
img要素の場合はとてもシンプルです。
CSS
img {
width: 100%;
height: auto;
}
画像は特に問題はありません。
もしdiv要素などの要素で適応する場合は、擬似要素やpadding-top等の指定をするなど、少し面倒な調整が必要になります。
HTML
<div id="sample-block"></div>
CSS
#sample-block {
position: relative;
background: #999;
width: 50vw;
}
#sample-block::before {
content:"";
display: block;
padding-bottom: 75%; /* 幅に対する高さの比を75%に固定 */
}
アスペクト比の幅に対する高さの比は、「高さの比率 ÷ 幅の比率 × 100」の計算式で求められます。
16:9 : 9/16*100=56.25%
4:3 : 3/4*100=75%
3:2 : 2/3*100=66.67%
2:1 : 1/2*100=50%
毎回計算するか覚えておけばいいですが、もう少し手軽にCSSで設定できるといいですよね。
それができるのが、今回ご紹介するaspect-ratioプロパティです。
aspect-ratioプロパティ
aspect-ratioプロパティを利用することで、任意の要素にアスペクト比を設定することができます。
今までの計算は必要なくなります。
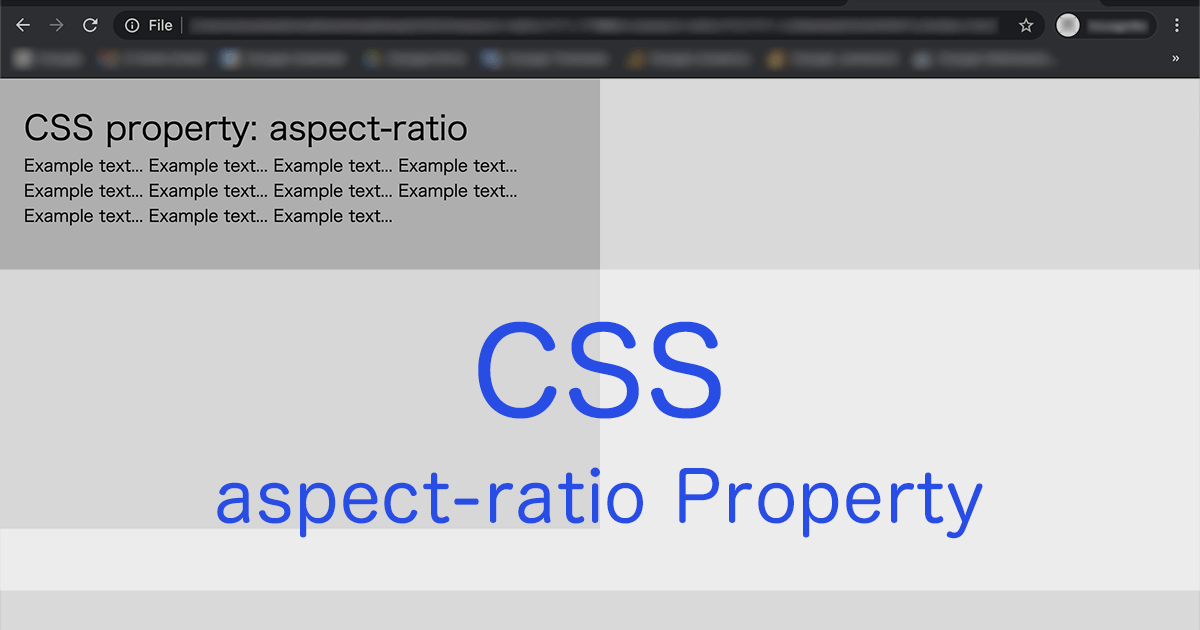
以下、サンプルになります。
HTML
<div class="aspect-ratio-block">
<div class="block-conts">
<h2>CSS property: aspect-ratio</h2>
<p>Example text... Example text... Example text... Example text... Example text... Example text... Example text... Example text... Example text... Example text... Example text...</p>
</div>
</div>
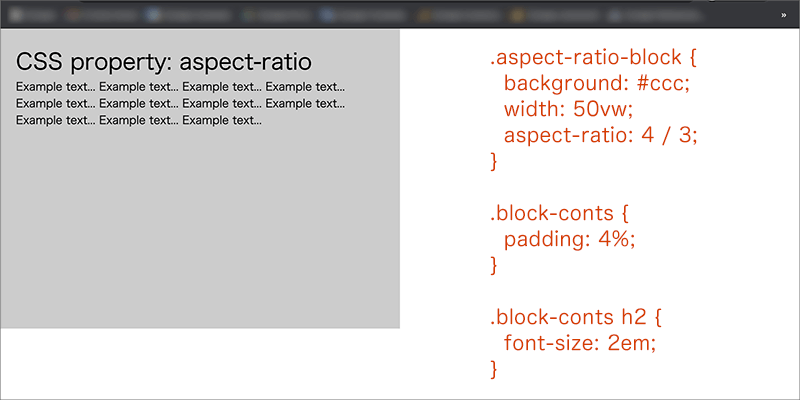
CSS
.aspect-ratio-block {
background: #ccc;
width: 50vw;
aspect-ratio: 4 / 3;
}
.block-conts {
padding: 4%;
}
.block-conts h2 {
font-size: 2em;
}
CSSは見ての通り、aspect-ratioプロパティにアスペクト比を指定するだけになります。
幅は、ご自身のサイトのデザインに合わせてもらえばOKです。

img要素以外でも、手軽に調整できるのがわかります。
YouTube動画のレスポンシブ対応でも
YouTube動画のレスポンシブ対応については、当ブログの「YouTubeやGoogle Mapのiframeだけを埋め込んでレスポンシブ対応させる方法」でご紹介していますが、positionプロパティやpadding-bottomで調整していたものも、今回のaspect-ratioプロパティを利用すると、もう少しシンプルになります。
以下、サンプルになります。
HTML
<div class="yt-wrapper">
<iframe width="560" height="315" src="https://www.youtube.com/embed/uIy5V2NkGHY" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
CSS
.yt-wrapper {
aspect-ratio: 16 / 9;
/* width: 80%; */
/* max-width: 800px; */
/* margin: auto; */
}
.yt-wrapper iframe {
width: 100%;
height: 100%;
}
iframeの親要素に、aspect-ratioプロパティでアスペクト比を指定すれば、iframeは幅と高さをともに100%とすればOKです。
あとはご自身のサイトのデザインの幅に合わせて、親要素に幅を指定したり中央寄せにしたり(コメントアウトの部分)調整していく感じです。
実際の動きがこちら。
動画(2分)
なかなか便利なaspect-ratioプロパティ。
まだ最新版のGoogle Chromeにしか対応しておらず、すぐに利用できるプロパティではありませんが、覚えておくと良いでしょう。
今後、多くのwebブラウザで対応してくれることを期待。