CSS3のFlexboxでHTMLの記述を変えずに表示順を変える方法

Webデザイン上、PCとスマホのレイアウトの順番を変える時にCSSでどうしてもコントロールしきれない時があります。
そんな時に使えるCSS3のFlexboxを使ってHTMLの記述を変えずに表示順を変えるテクニックをご紹介します。
今回紹介するのは、flexプロパティとorderプロパティです。
orderプロパティは,フレックスボックス内での順番を指定するもので、親要素をdisplayプロパティでflexにすることで、フレキシブルボックス内の子要素にorderプロパティを使い、順番を指定してあげてHTMLの上から順番をorderプロパティの順番に変えることができます。
何も指定していないと初期値の0となります。
対応しているWebブラウザは、Chrome29以降、Firefox28以降、Safari9以降、Opera17以降、Edge、IE11以降。現在、主要ブラウザはだいたい対応しています。
Can I use… Support tables for HTML5, CSS3, etc
https://caniuse.com/#search=flexbox
IEの古いバージョン、IE10以下は対応していないので注意。
それでは実際どのような感じかサンプルでご紹介します。
FlexboxでHTMLの表示順を変える
まずはHTML。
サンプルでは以下のようにボックスを用意して色分けしてわかりやすく説明します。
HTML
<div id="container">
<div class="box box01">box01<br>order: 3;</div>
<div class="box box02">box02<br>order: 1;</div>
<div class="box box03">box03<br>order: 4;</div>
<div class="box box04">box04<br>order: 2;</div>
</div>
CSSのサンプルコードはモバイルファーストで書いていきます。
まずベースはこのように。
CSS
#container {
display: flex;
flex-direction: row;
}
.box {
width: 100%;
text-align: center;
font-size: 1.2rem;
padding: 4%;
}
.box01 {
background: #F78181;
}
.box02 {
background: #F7BE81;
}
.box03 {
background: #9FF781;
}
.box04 {
background: #819FF7;
}
display: flex;でcontainerの親要素をflexコンテナとして、boxの子要素をflexアイテムとします。
flex-direction: row;で横並びにしておきます。(あとでモバイル時は縦並びにします)
レスポンシブに対応させるので、ついでにflex-directionも覚えておきましょう。
初期値row(横向き配置)
row-reverseは横向き配置の逆向きで、今回の例の場合「box04、box03、box02、box01」という順番になります。
column(縦向き配置)
column-reverseもrow-reverseと同様に逆向きです。
また、グローバル値の「inherit」「initial」「unset」などもあります。
メディアクエリでスマートフォンのデバイス幅の時だけ縦並びにして、子要素の順番を変えてみます。
CSS
@media screen and (max-width:767px) {
#container {
flex-direction: column; /* モバイル時は縦並び */
}
.box01 {
order: 3;
}
.box02 {
order: 1;
}
.box03 {
order: 4;
}
.box04 {
order: 2;
}
}
orderプロパティを使い、子要素のflexアイテムの順番を指定します。
数値が小さいほうが先にきます。
flex-direction: column;で縦並びにします。
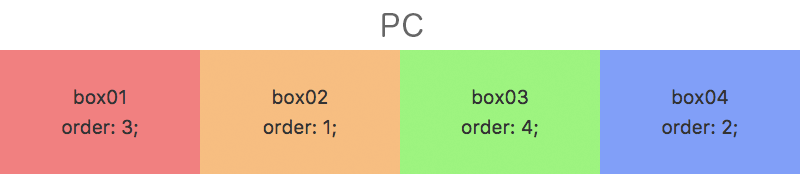
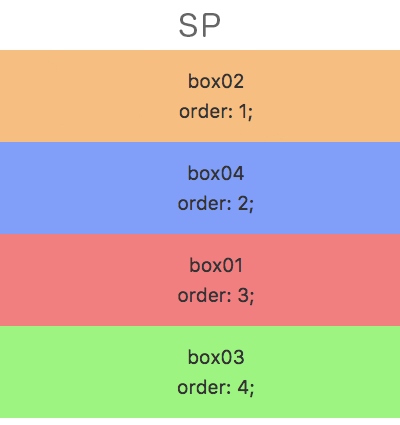
HTMLでは「box01、box02、box03、box04」の順番ですが、上記のCSSの記述によってスマートフォンのデバイス幅では「box02、box04、box01、box03」の順番になります。


スマートフォンのデバイス幅の時しかorderプロパティで順番指定をしていないので、PCではHTMLの記述順、SPではorderプロパティの指定順になっているのがわかるかと思います。
以上になります。
IEの古いブラウザを無視するのであればFlexboxはすごく使えます。