HTMLのfigure要素でソースコードや引用を表示するときの使い方

HTML5から追加されたfigure要素は、主に画像を載せる時に利用することが多いかと思います。
figure要素は、写真、挿絵、図表、コードなどをまとまりとして表すときに利用します。
そして、注釈を付けるためにfigcaption要素も使用できて、よりコンテンツの説明を明確にすることができます。
画像を利用する方法はよくありますが、ここではソースコードや引用での利用についてお話しします。
WordPressであれば、ソースコードを綺麗に表示させることができるプラグインがあり、Webサイトやブログ等でソースコードを掲載してシェアすることが多い、プログラマーやコーダーの方々が利用しているでしょう。
プラグインはとても便利ですが、あまり多くのプラグインを利用してもサイトが重くなりますし、別のプログラムとバッティングして何かが動かなくなるといったこともあります。
引用でも、WordPressではあらかじめblockquote要素にCSSが効いていてデザインされていますが、普通のサイトだとblockquote要素にCSSでスタイルと当てていくことになります。
WordPressでなるべくプラグインなどを利用したくない、また普通のWebページでもソースコードや引用を綺麗に表示させたいという方に、HTMLのfigure要素を利用した方法をご紹介します。
行数やタグの色分けを気にしないのであれば、HTMLのfigure要素などを使ってソースコードをわかりやすく掲載することができます。
コンテンツが重要となっているWebサイトにおいて、HTMLも文書構造を検索エンジンにわかりやすく伝えることで、SEO対策としても有効となるでしょう。
それでは見ていきましょう。
figure要素でソースコードを表示
以下のタグを使って、本文にソースコードを載せていきます。
<figure>
<figcaption>
<pre>
<code>
まずはHTML。
別のプログラムとのバッティングを避けるため、ソースコードでは「sc」というクラス名を付けます。
HTML Tag
text... text...
figure要素の中でfigcaption要素を使い、キャプションを記載します。
pre要素で改行やインデントを有効にして、code要素を使ってプログラムのコードであることを示します。
code要素には後で必要となるので、「s-code」というクラス名を付けておきます。
スタイルシートは以下のようにシンプルにしてみます。
figure.sc {
margin: 25px 4%;
}
figure.sc figcaption {
margin: 0 0 6px;
}
figure.sc pre {
background: #eee;
color: #333;
font-size: 1.2rem;
padding: 2%;
overflow-x: scroll;
}
ソースコードの場合、要素の幅を超えたときに改行されると理解しにくいので、「overflow-x: scroll;」で幅を超える場合は横スクロールを有効とします。
プログラミング言語のプログラムでは問題ないですが、HTMLなどのタグを利用したソースコードの場合はそのままタグが効いてしまうので、JavaScriptで「<」や「>」といった記号を自動エスケープさせます。
(function() {
let obj = document.getElementsByClassName('s-code');
for (let i = 0; i < obj.length; i++) {
let after = obj[i].innerHTML.replace(/</g, '<').replace(/>/g, '>').replace(/!--\?/g, '?').replace(/\?--/g, '?');
obj[i].innerHTML = after;
}
})();
getElementsByClassNameメソッドで、指定したクラス名のすべての子要素を配列風オブジェクトとして取得します。
code要素の情報から、innerHTMLプロパティで要素内のHTMLを取得して、replaceメソッドで正規表現や数値文字参照を使って記号を変換します。
JSPのスクリプトレットなどは大丈夫ですが、PHPのスクリプトタグはうまく表示されないので、「!–」「?–」は追加で変換を行っています。
これで大体のプログラムは問題なく記述できるでしょう。
またうまくいかないスクリプトがあれば、replaceメソッドを追加していけばOKです。
実際の表示がこちら。
HTMLタグが問題なく表示されているのが確認できます。

CSSでデザインを、そしてJavaScriptで自動エスケープ処理を準備したら、あとは以下のコードの構造をベースにソースコードを掲載していくことができます。
figcaption要素にキャプションを、code要素にソースコードを記述とシンプルに掲載できますね。
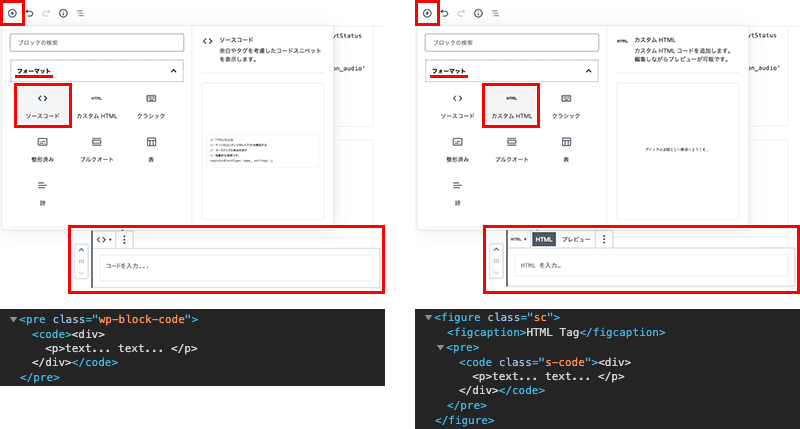
WordPressで利用する場合では、エディタに「ソースコード」や「カスタムHTML」が用意されていますが、ソースコードではWordPressのデフォルトの構造になります。
ソースコードでは、figure要素ではなくpre要素とcode要素のみです。
CSSは「wp-block-code」のクラスにあてます。
pre.wp-block-code {
background: #eee;
color: #333;
font-size: 1.1rem;
margin: 20px 0;
padding: 2%;
overflow-x: scroll;
}
カスタムHTMLを利用することで、figure要素を使ってマークアップすることができます。

WordPressで構築したサイトでも普通のWebサイトでも、figure要素とfigcaption要素に加えて、pre要素やcode要素もうまく利用してマークアップしていきましょう。
figure要素で引用を掲載
サイトに引用する場合には、blockquote要素だけを使うことがよくあります。
表示には影響ありませんが、より良いHTML構文で引用であることを認識させるために、figure要素を利用していきます。
以下のタグを使って、本文に引用を載せていきます。
<figure>
<figcaption>
<blockquote>
<cite>
まずはHTML。
引用ではわかりやすく、figure要素に「quote」というクラス名を付けておきます。
進化し続ける時代において現状維持は退化に等しい。
引用元:Free Style
blockquote要素で引用内容を記載。引用元のURIを示すためのcite属性を設定します。
Web上に公開された文書があればWebサイトのURLを。また引用元が販売されている書籍でありISBNコードが発行されている場合は、urn:isbn:スキームを用いて「<blockquote cite="urn:isbn:123-4-5678-9XXX-X">」のようにISBNコードを指定します。
文章はp要素で記載します。
figcaption要素でキャプションとして、引用元の情報を記載。引用元の情報にはcite要素を使います。
CSSは以下のようにしました。
シンプルなスタイルにしていますが、引用をイメージするアイコンなどもCSSで用意するのもいいでしょう。
figure.quote {
background: #eee;
color: #333;
margin: 25px 4%;
padding: 2%;
border-left: 5px solid #ec6b17;
}
CSSのスタイルを用意しておけば、以下のコードの構造をベースに引用を掲載していく流れです。
引用元:
cite属性は実際の表示には何も影響しません。
SEO的にも影響するかはアルゴリズム次第なのでわかりませんが、正しい構文を書きたい方はしっかりと設定しておきましょう。
ソースコードを書くのに抵抗がない方は、ぜひHTMLのfigure要素を使ってソースコードや引用を表示させてみてください。