YouTube ショートなどの縦型動画をWebページに読み込む方法

スマートフォンなどのモバイル端末で、Webページに埋め込まれている動画コンテンツを手軽に閲覧するには、動画の内容にもよりますが、画面のアスペクト比(縦横比)を考えると縦型動画の方が良かったりします。
PCサイトでも問題なく利用できますし、通常の横型動画だけでなく、必要に応じて縦型動画もWebページで扱えるといいでしょう。
縦型動画は、YouTube ショートであれば埋め込みコードを読み込んだり、他にもスマートフォンで撮影した動画や、動画編集ソフトで作成する動画など、HTMLのvideoタグ(要素)で動画を読み込むこともできます。
ただ、YouTube ショートやHTMLのvideoタグ(要素)などで縦型動画を読み込む場合、そのまま埋め込みコードを読み込んでもレスポンシブWebデザインに対応していないので、CSSでアスペクト比の調整などが必要になります。
X(旧Twitter)やBluesky、ThreadsなどのSNSは、ある程度レスポンシブWebデザインに対応していますが、動画配信プラットフォームは映像として重要なアスペクト比は維持する必要があるので、埋め込みコードを使うだけではレスポンシブWebデザインに対応できないことが多いです。
動画配信プラットフォームの中でも人気のあるYouTube。動画コンテンツとしてYouTube ショートも対応したいところです。
2024年10月15日以降、YouTube ショートはこれまでの最大60秒から、最大3分のショート動画が作成できるようになりました。動画の長さも短すぎず長すぎず、より質の高い動画コンテンツをWebページで便利に活用していけるでしょう。
ここでは、YouTube ショートなどの縦型動画をレスポンシブWebデザインに対応させて読み込む方法をご紹介します。
縦型動画の読み込み
ここからは、YouTube ショートまたはHTMLのvideoタグ(要素)で動画を扱っていく場合の、レスポンシブWebデザインに対応させて読み込み方法について、サンプルを交えてご紹介していきます。
まずはYouTube ショートの埋め込み方法から見ていきます。
YouTube ショートの埋め込みとレスポンシブ対応
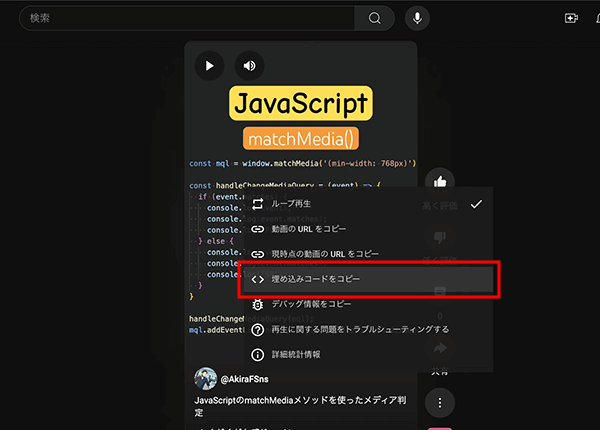
YouTube ショートの動画の埋め込みコードを取得します。
PCで対象のYouTube ショートの動画にアクセスしてから、動画の左側あたりを右クリックして、表示されたオプションから「埋め込みコードをコピー」の項目を選択します。

取得した埋め込みコードを、HTMLに貼り付けて利用していきます。
今回のサンプルでは、以下のようなHTML構造を構築します。
main要素として、CSSのクラス「youtube-shorts-wrap」が付与さらたdivタグで埋め込みコードを囲います。
HTML
<main>
<div class="youtube-shorts-wrap">
<iframe width="372" height="661" src="https://www.youtube.com/embed/M2uyKhyUEBI?playsinline=1&loop=1&playlist=M2uyKhyUEBI" title="JavaScriptのmatchMediaメソッドを使ったメディア判定" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>
</main>
YouTube動画の埋め込みオプションを設定しておくと、埋め込んだ動画の再生後に関連動画など別の情報を表示させることを防ぐことができます。Webページのコンテンツにそぐわない内容の関連動画が表示されても困りますよね。
埋め込みコードのsrc属性の末尾にパラメータを追加することで、関連動画を非表示にしたりすることができます。
関連動画を非表示(動画のループ再生)
?playsinline=1&loop=1&playlist=[youtubeID]// src属性の部分の例
src="https://www.youtube.com/embed/M2uyKhyUEBI?playsinline=1&loop=1&playlist=M2uyKhyUEBI
もしすでに「?si=xxxxxxxxxx」のようなパラメータが付いていたら、「&」でつなげて追加していくかたちでパラメータを設定してください。
?si=xxxxxxxxxx&playsinline=1&loop=1&playlist=[youtubeID]// src属性の部分の例
src="https://www.youtube.com/embed/M2uyKhyUEBI?si=xxxxxxxxxx&playsinline=1&loop=1&playlist=M2uyKhyUEBI
この追加したパラメータについては、以下の記事でご紹介しています。
続いてはCSS。
親要素のyoutube-shorts-wrapや埋め込みコードのiframeに対して、アスペクト比を意識したスタイルを適用させていきます。
以下、CSSのサンプルコードになります。
CSS
main {
width: calc(100% - 1.25rem);
max-width: 800px;
margin-inline: auto;
}
/*/// YouTube Shorts Embed ///*/
.youtube-shorts-wrap {
max-width: 372px;
aspect-ratio: 9/16;
margin-inline: auto;
position: relative;
overflow: hidden;
iframe {
width: 100%;
height: 100%;
margin-inline: auto;
position: absolute;
inset: 0;
}
}
main要素のスタイルは動画周りの見て目を調整するための設定になります。この後のサンプルコードでも共通とします。
YouTube ショート動画の縦横比(アスペクト比)は、画像解像度が「1080ピクセル x 1920ピクセル」で、TikTokやInstagramリールと同様の「9:16」のアスペクト比となります。
ですのでaspect-ratioプロパティを使って、ボックスのアスペクト比を「9:16」と設定します。
max-widthはyoutube-shorts-wrapの最大幅として、iframeに指定してある推奨の幅と合わせています。(デザインに合わせて調整してもらっても構いません)
iframeのスタイルは、親要素に合わせるようにスタイルを適用させるだけとなります。
これで、画面幅に応じてアスペクト比を維持して表示することができます。
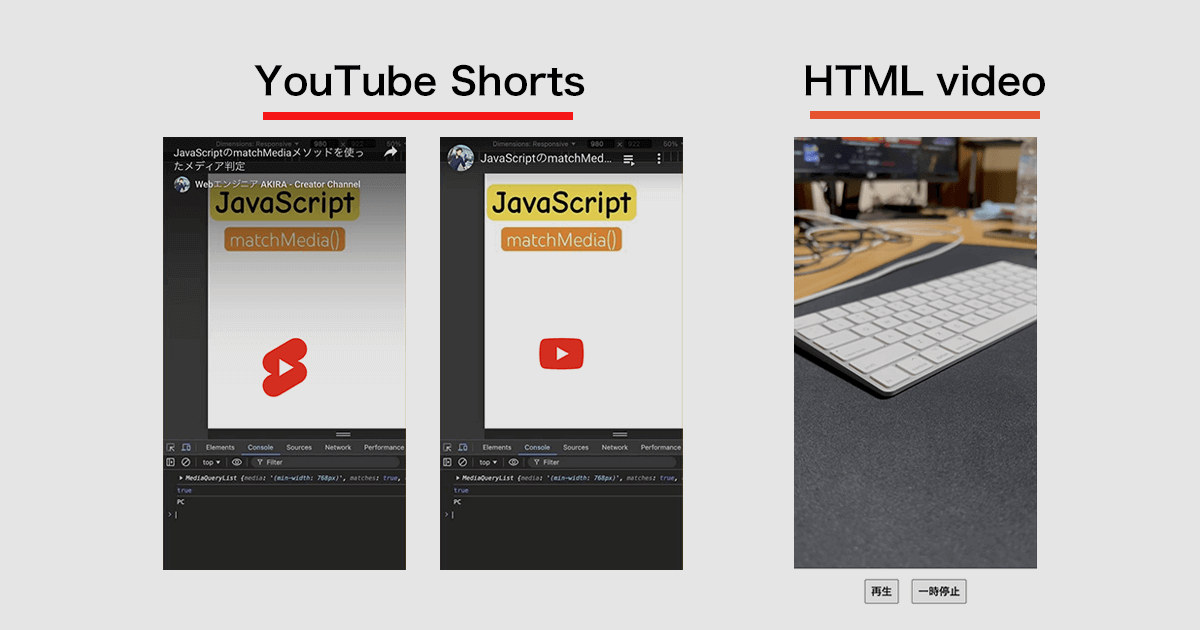
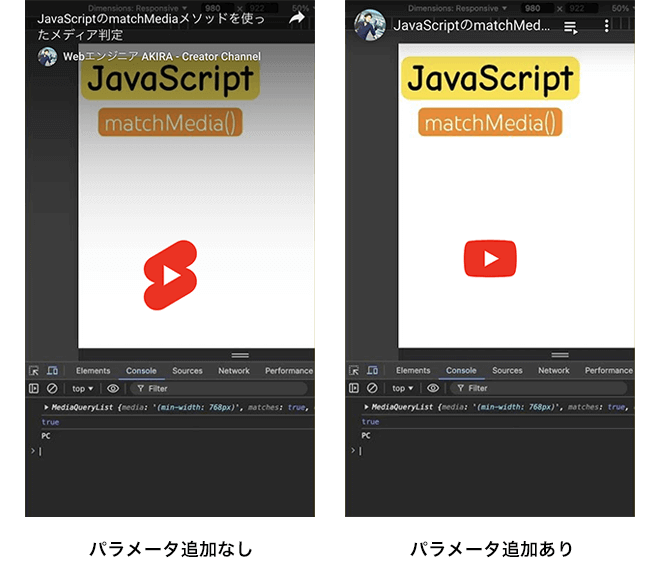
以下、実際のブラウザでの確認になります。
埋め込みコードをそのまま貼り付けた場合は、YouTube ショートの再生ボタンの表示となり、パラメータを追加した場合は通常のYouTubeと同じ再生ボタンとなります。

以下、実際の埋め込みになります。
(パラメータ追加あり)
ちなみに通常の横型動画の場合は、以下のようなサンプルコードでレスポンシブWebデザインに対応できます。
HTML
<div class="youtube-wrap">
<iframe width="966" height="543" src="https://www.youtube.com/embed/s3698ik3qLU" title="CSS @starting-style - Defining before-change style | @starting-style規則を使ったトランジションの変化前スタイルの定義" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>
CSS
/* YouTube Embed */
.youtube-wrap {
max-width: 1920px;
margin-inline: auto;
aspect-ratio: 16/9;
position: relative;
overflow: hidden;
iframe {
width: 100%;
height: 100%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
通常の横型動画のスタイルと、YouTube ショート用の縦型動画のスタイルをどちらも記述しておけば、親要素のクラスの名前を変えるだけで手軽にどちらの動画も扱えるかと思います。
video要素で縦型動画を扱う場合
次にHTMLのvideo要素で縦型動画を扱う場合を見ていきます。
まずは、縦型動画をvideo要素で読み込むとどのような表示になるのか確認します。
以下、HTMLのサンプルになります。
HTML
<video controls>
<source src="video/sample.mp4" type="video/mp4">
</video>
CSSは、video要素のベースのスタイルとして横幅を画面幅に、最大幅をコンテンツに合わせるようにします。
CSS
video {
width: 100%;
max-width: fit-content;
}
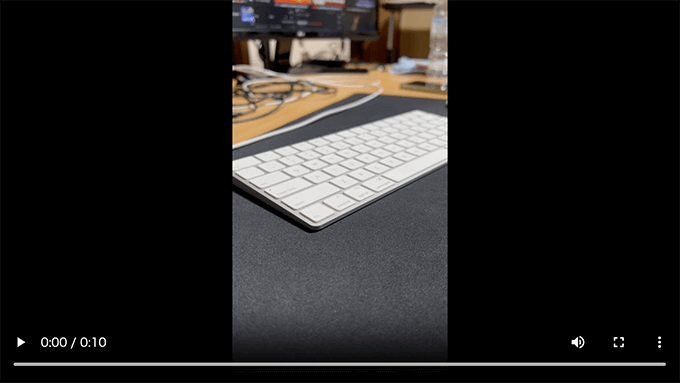
HTMLのvideo要素で読み込んだ動画は、縦長動画でもvideo要素の幅は横型動画のアスペクト比「16:9」となります。

横型動画となってしまうと、動画コンテンツはかなり小さくなります。
このような場合は、動画をクリップするようにスタイルを適用させることで、縦型の部分だけを表示させることができます。
ただ、動画をクリップするとコントロールパネルまで切れてしまうので、再生や一時停止といった操作もできなくなってしまいます。
JavaScriptを使って、再生や一時停止などのボタンを作成していくことで対応できます。
以下、サンプルコードになります。
HTMLの構造は以下のようにします。
HTML
<div class="vertical-video-conts">
<div class="video-wrap">
<video class="vertical-video">
<source src="video/sample.mp4" type="video/mp4">
</video>
</div>
<div class="ctrl-btn">
<button class="play-btn">再生</button>
<button class="pause-btn">一時停止</button>
</div>
</div>
videoの要素のほか、ボタンの要素も構築しています。
動画のコントロールは、ボタンで操作するとします。
CSSでは、YouTube ショートと同様に最大幅を指定したり、aspect-ratioプロパティでアスペクト比を「9:16」と設定します。
video要素も親要素に合わせるようにスタイルを適用させます。
CSS
.vertical-video-conts {
.video-wrap {
max-width: 372px;
aspect-ratio: 9/16;
margin-inline: auto;
position: relative;
overflow: hidden;
video {
width: auto;
height: 100%;
margin-inline: auto;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
}
.ctrl-btn {
width: fit-content;
margin-inline: auto;
button {
margin: 1rem 0.5rem;
padding: 0.25rem 0.5rem;
}
}
}
動画をコントロールするボタンのデザインは、デフォルトのスタイルをベースにしています。
続いてはJavaScript。
1つのページに複数の動画がある場合にも対応するため、対象の動画のボタンで操作できるようなプログラムにしています。
以下、サンプルコードになります。
JavaScript
// すべての再生ボタンと一時停止ボタンに対してイベントを設定
document.querySelectorAll('.vertical-video-conts').forEach((container, index) => {
const videoElement = container.querySelector('.vertical-video');
const playButton = container.querySelector('.play-btn');
const pauseButton = container.querySelector('.pause-btn');
// 再生ボタンがクリックされたとき
playButton.addEventListener('click', () => {
videoElement.play();
});
// 一時停止ボタンがクリックされたとき
pauseButton.addEventListener('click', () => {
videoElement.pause();
});
});
1ページに複数ある場合にも対応するため、querySelectorAllで動画の要素を取得して、forEachを使ってループ処理をしていきます。複数ある要素はindexで管理します。
動画やコントロールのボタンなどの要素は、それぞれの変数(const定数)に格納しておきます。
対象の動画をindexで管理するので、対象の動画のボタンがクリックされたときに、その動画が操作できるようになります。
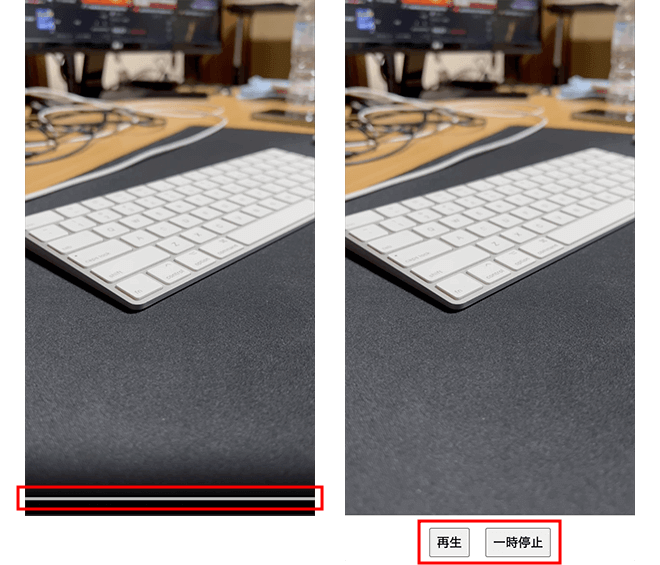
以下、実際のブラウザでの確認になります。
動画をクリップするとコントロールパネルが切れてしまうため、動画を操作することはできませんが、HTMLでコントロール用のボタンを構築することで、JavaScriptでのボタンの動画操作が可能となります。

ここでは再生と一時停止のボタン操作ですが、停止やミュートであったり、ボリュームなどのボタンもJavaScriptで実装してもいいですね。
最後に
Webページでよく使われる動画は横型動画が多いですが、動画の内容であったりモバイル端末での最適化を考えて、縦型動画を読み込んでコンテンツを作っていくのもありです。
YouTube ショートであったりHTMLのvideo要素で読み込む動画は、レスポンシブWebデザインに対応していないので、うまくCSSでスタイルを適用させたり、必要に応じてJavaScriptも使って対応できるといいでしょう。
ぜひ参考にしてください。