YouTubeをWebページに埋め込む時にパラメータに追加しておきたいおすすめのオプション

Webサイトやブログにおいて、文章や画像コンテンツと共に、WebページにYouTube動画を埋め込むことはよくあることでしょう。
YouTube動画は、埋め込みコードを利用することで手軽にWebページ内で再生することができますが、場合によっては少し使いづらいことも。
スマートフォンやタブレット端末の場合、YouTube動画を再生すると画面全体が動画の表示となり、Webページのコンテンツ戻るのに動画の表示を閉じる必要があります。
スマートフォンで特に縦向きの時は、動画の画面サイズが大きくなるわけでもなく、見やすさはさほど変わりません。
ユーザーによってはストレスを感じることもあるでしょう。
そこで、YouTube動画の埋め込みには、インライン再生させるオプション等の設定すると良いでしょう。
ここでは、YouTube動画の埋め込み方法と、設定しておきたいオプションをご紹介します。
YouTube動画の埋め込み
まず始めに、YouTube動画の埋め込みコードを取得してきます。
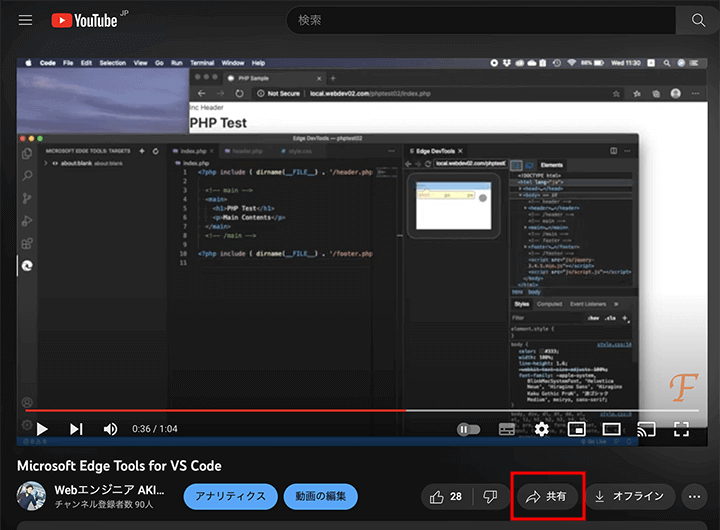
YouTubeにアクセスして、対象の動画から「共有」を選択します。

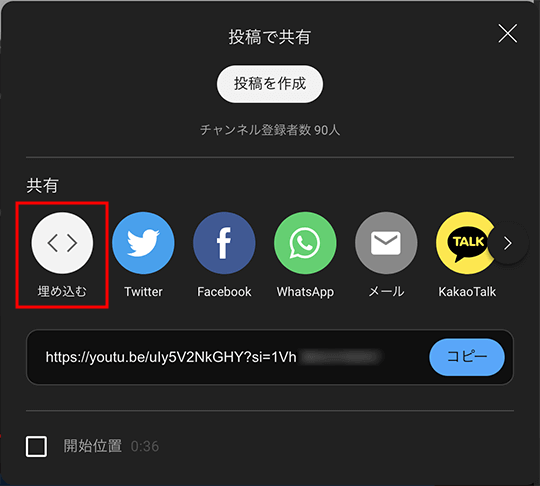
共有オプションが表示されます。
WordPressなどのCMSでは、すでに表示されているリンクを貼り付けるだけで動画が展開されますが、動画のオプションが設定できませんので、埋め込みコードを利用します。
「埋め込む」を選択します。

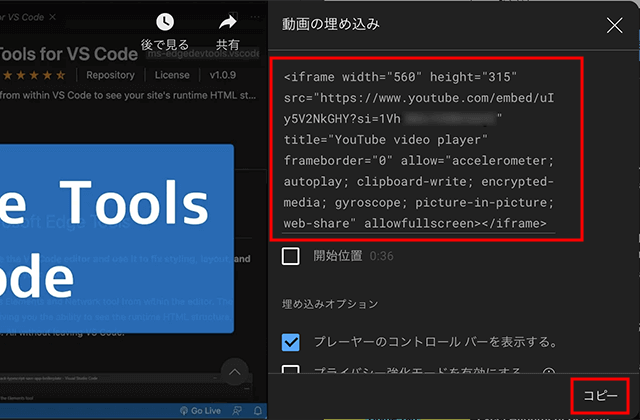
動画の埋め込みの項目にiframe要素の埋め込みコードがあります。
こちらをコピーします。

コピーした埋め込みコードをWebページのソースコードに貼り付けて埋め込み完了です。
ほか、YouTube動画を埋め込む時には、Webページの読み込み時間の短縮や、デバイス幅にもうまく合わせておきたいところです。
YouTube動画の遅延ロードやレスポンシブ対応については、以下でご紹介しています。
動画を埋め込む段階で最適化しておきましょう。
iframeの埋め込みオプション
ここからは、YouTube動画を閲覧しやすくするために、iframeの埋め込みオプションを見ていきます。
埋め込みオプションはたくさんありますが、ここでご紹介する内容に必要なオプションだけ説明していきます。
まずはインライン再生。
iframeにパラメータを追加します。
設定となるパラメータは、src属性の動画URLの末尾から「?」で追加することができます。
そして、すでにパラメータが設定されている場合は、「&」で複数のパラメータを繋げて設定することができます。
2023年8月頃からYouTubeの埋め込みコードには、src属性の動画URLの末尾(動画のID)に「si=」のパラメータがデフォルトで設定されていますが、おそらくリンクがどこから取得されたかをYouTubeが把握するためのパラメータになります。
これから追加する設定は、すでに設定されているパラメータに「&」で繋げていきます。
インラインで再生するために設定するパラメータは以下になります。
インライン再生「playsinline」
- インライン表示で再生
- &playsinline=1
- 全画面表示で再生
- &playsinline=0
設定していない場合の初期値は「0」となります。
playsinlineを「1」とすることで、インラインで再生することができます。
src="https://www.youtube.com/embed/uIy5V2NkGHY?si=1Vhxxxxxxx&playsinline=1"
また、動画が終了した後に関連動画が表示されますが、関連動画が邪魔になることがあります。
別の誰かの動画まで表示されますので、動画終了後にWebページとはまったく関係ない動画を見えるようにしても意味ないですよね。
そこでもう少し、関連動画の表示・非表示に関するパラメータの設定を追加していきましょう。
関連動画の表示設定「rel」
- チャンネルの関連動画を表示
- rel=0
- すべての関連動画を表示
- rel=1
設定していない場合の初期値は「1」となります。
relを設定することで関連動画をコントロールすることができます。
しかし、完全に非表示にすることはできません。
自分のチャンネルなら表示してもいいという場合には、relを「0」と指定します。
もし完全に非表示にしたい場合は、動画をループ再生する方法をとります。
ループ再生させる「loop」
- ループさせる
- loop=1
- ループさせない
- loop=0
設定していない場合の初期値は「0」となります。
ループ再生は、再生リストをループ再生する仕様になっていますので、同時に「playlist」のパラメータも設定する必要があります。
playlistでは、動画のID(URLの末尾)を指定します。
playlist=[youtubeID]
今回のサンプルの埋め込みコード場合は、以下のような指定となります。
playlist=uIy5V2NkGHY
ここまで見ていくと、複数のパラメータを設定していくことになるのがわかります。
パラメータを複数設定する場合は「&」で繋いでいきます。
インライン再生の設定と一緒に関連動画の設定をするには、以下のようなパターンでパラメータを設定していきます。
チャンネルの関連動画を表示させる場合
&playsinline=1&rel=0
関連動画を非表示(動画のループ再生)
&playsinline=1&loop=1&playlist=uIy5V2NkGHY
以下、src属性のパラメータ設定のサンプルです。
src="https://www.youtube.com/embed/uIy5V2NkGHY?si=1Vhxxxxxxx&playsinline=1&loop=1&playlist=uIy5V2NkGHY"
上記のようにパラメータをsrc属性のURLの末尾に追加することで、インラインでの動画再生と関連動画の非表示対応を行うことができます。
余談
今回はYouTube動画の埋め込みについて見てきましたが、Webページではvideo要素でも動画を載せることができます。
video要素でインラン再生する場合は、playsinline属性を設定します。
<video autoplay playsinline src="sample.mp4"></video>
気をつけてほしいのは、autoplay属性も設定するところです。
一緒にautoplay属性も指定しないとうまく動かないようです。
Webページに動画コンテンツを追加する際は、ユーザーの利用・操作も意識してうまく動画を埋め込みましょう。