プラグインなしでWordPressの投稿記事に目次を作成する

ブログなどの投稿記事に目次を入れることで、読者は記事の全体構造を把握しやすくなり、ユーザビリティが向上します。また、目次はSEOにも影響を与え、検索エンジンが記事の内容を理解しやすくなります。長い記事やQ&Aなどのガイド形式のコンテンツの場合、目次を利用することで必要な情報に迅速にアクセスでき、記事の管理も容易になります。
さらに、目次を通じて読者のエンゲージメントが高まり、モバイルデバイスでの利用にも便利です。これらの効果により、投稿記事の質を向上させることができます。
ただ、話の流れが重要になるコンテンツでは、内容を飛ばしてしまうと繋がりがなくなり理解を深めることができないので、目次がないほうがいい場合もあります。また簡単なお知らせのような、セクションと見出しがそれほどない短いコンテンツも目次はなくてもいいでしょう。
Webのコンテンツが上から順番に読んでいく必要があるか、それとも必要な部分だけ読んでもらえばいいのか、コンテンツに合わせて目次を設置するかどうかを決めていただければと思います。
WordPressで目次を設置する場合、手軽に目次を作成できるプラグインを利用していくことが多いかと思います。HTMLやCSSなどのWeb技術に詳しくない方はプラグインを利用してもいいですが、ある程度Web技術の知識がある方が記事投稿や管理をされるのであれば、あまり入れすぎるとWebパフォーマンスに影響するプラグインは、わざわざ利用しなくてもいいでしょう。
目次を構築するHTML構造はについては、スニペットコードとしてテンプレートを用意しておけば少しの編集だけで済みます。
ここでは、プラグインなしでWordPressの投稿記事に目次を作成する方法についてご紹介します。
目次の作成
目次は目的のコンテンツへ案内するリンクになりますので、navタグを使って目次を作るのが構造として適しているでしょう。
ここでご紹介するサンプルでは、目次のHTML構造はそのままコピーして使えますので、ぜひ参考としてご活用ください。
まずはHTMLから。
ページのメインコンテンツとして、目次と記事コンテンツというかたちで構築しました。
HTML
<div id="wrap">
<main>
<h1>目次の自作</h1>
<!-- 目次 -->
<div class="toc-container">
<div class="toc-container__title">
<p>目次</p>
</div>
<nav>
<ul>
<li><a href="#headline1">見出し1 タイトル</a>
<ul>
<li><a href="#headline1-1">見出し1-1 タイトル</a></li>
<li><a href="#headline1-2">見出し1-2 タイトル</a></li>
</ul>
</li>
<li><a href="#headline2">見出し2 タイトル</a>
<ul>
<li><a href="#headline2-1">見出し2-1 タイトル</a>
<ul>
<li><a href="#headline2-1-1">見出し3-1-1 タイトル</a></li>
<li><a href="#headline2-1-2">見出し3-1-2 タイトル</a></li>
</ul>
</li>
<li><a href="#headline2-2">見出し2-2 タイトル</a></li>
</ul>
</li>
<li><a href="#headline3">見出し3 タイトル</a>
<ul>
<li><a href="#headline3-1">見出し3-1 タイトル</a></li>
<li><a href="#headline3-2">見出し3-2 タイトル</a></li>
</ul>
</li>
</ul>
</nav>
</div>
<!-- /目次 -->
<section>
<h2 id="headline1">見出し1 タイトル</h2>
<p class="section-top-text">文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h3 id="headline1-1">見出し1-1 タイトル</h3>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h3 id="headline1-2">見出し1-2 タイトル</h3>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
</section>
<section>
<h2 id="headline2">見出し2 タイトル</h2>
<p class="section-top-text">文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h3 id="headline2-1">見出し2-1 タイトル</h3>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h4 id="headline2-1-1">見出し2-1-1 タイトル</h4>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h4 id="headline2-1-2">見出し2-1-2 タイトル</h4>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h3 id="headline2-2">見出し2-2 タイトル</h3>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
</section>
<section>
<h2 id="headline3">見出し3 タイトル</h2>
<p class="section-top-text">文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h3 id="headline3-1">見出し3-1 タイトル</h3>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<h3 id="headline3-2">見出し3-2 タイトル</h3>
<p>文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
</section>
</main>
</div>
ページ内リンクを実装するため記事内の見出しにidを付与して、目次のリンクにもリンク先として「#」記号をつけて同じidを設定します。
以下、id「headline1-1」を設定する例です。
HTML
・
・
/* 目次のリンク */
<li><a href="#headline1-1">見出し1-1 タイトル</a></li>
・
・
・
/* 記事内の見出し */
<h3 id="headline1-1">見出し1-1 タイトル</h3>
・
・
id名はわかりすい名前で統一するといいでしょう。
続いてはCSS。
ページ内リンクで滑らかなスムーズスクロールを実装できるよう、html要素に「scroll-behavior: smooth;」を指定しておきましょう。
また、id属性にscroll-margin-topプロパティで、スクロールした際の位置として、要素の上部に少し余白を空けておくと見やすくなります。
CSS
html {
scroll-behavior: smooth; /* Smooth Scroll */
}
[id] {
scroll-margin-top: 0.75rem;
}
#wrap {
max-width: 1200px;
margin: auto;
padding: 0 0.625rem;
}
/* Table of Contents */
.toc-container {
width: auto;
display: table;
margin: 2rem 0;
padding: 0.75rem;
background: #f9f9f9;
border: 1px solid #aaa;
border-radius: 5px;
}
.toc-container .toc-container__title p {
font-weight: bold;
}
.toc-container nav ul {
counter-reset: item;
list-style: none;
margin: 0 0 0 1.5rem;
padding: 0;
}
.toc-container nav li {
padding: 0.25rem 0 0;
}
.toc-container nav > ul > li {
padding: 0 0 1.25rem;
}
.toc-container nav li a {
color: #333;
text-decoration: none;
display: inline-flex;
align-items: stretch;
flex-wrap: nowrap;
transition: all .5s ease;
}
.toc-container nav li a::before {
counter-increment: item;
content: counters(item, ".") ". ";
display: inline-block;
margin-right: 0.2em;
}
.toc-container nav li a:hover {
color: #f00;
}
/* Contents*/
section {
min-height: 100vh;
padding: 3.75rem 0;
border-top: 1px solid #aaa;
}
h1, h2, h3, h4 {
padding: 0 0 0.625rem;
}
h1,
section h2 {
max-width: fit-content;
margin: auto;
}
section h3,
section h4 {
margin: 2rem 0 0;
}
.section-top-text {
max-width: 680px;
margin: auto;
}
CSSのcounters関数を使うことで、階層構造に対応した番号付きリストを作成することができます。
counter-resetプロパティでカウンターのリセットをしておき、counter-incrementプロパティで要素に対するカウンターの値を更新する、そしてそのカウントをcontentプロパティでドット「.」で区切って表示するといった設定内容になります。
その他のCSS記述は、目次の見た目のスタイルとなります。
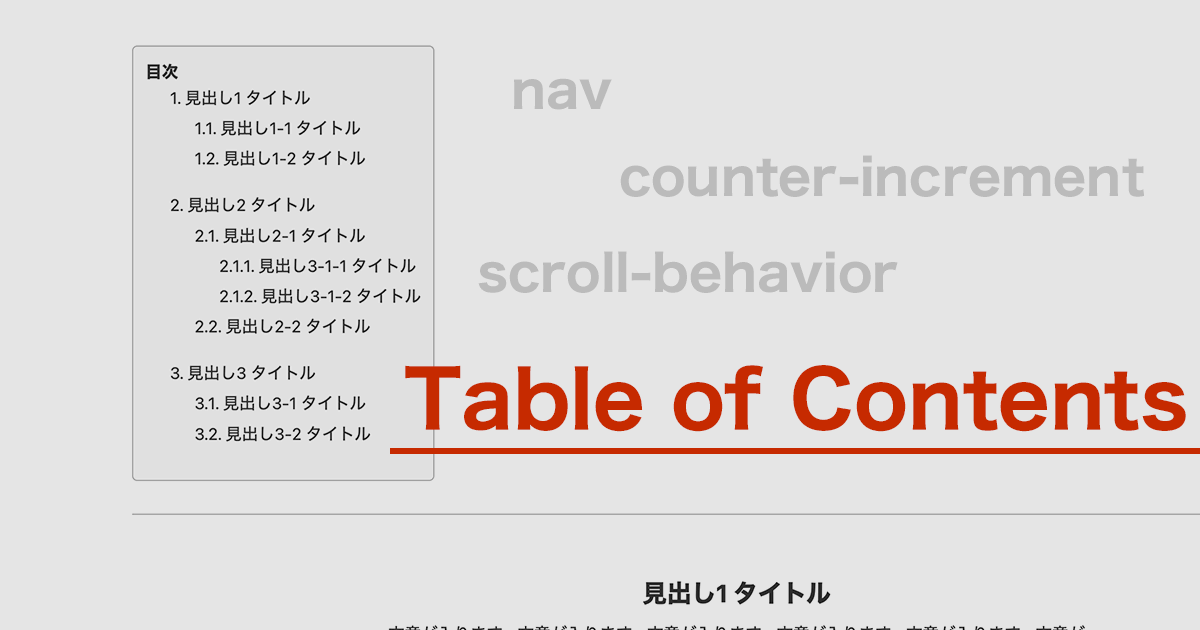
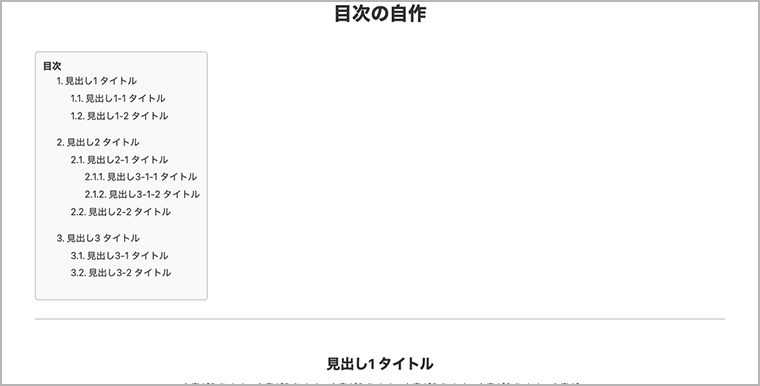
以下、実行結果になります。

目次はシンプルなデザインとしておりますが、お好みのデザインがありましたらご自身のサイトに合わせてスタイルを変更してください。
scroll-behaviorプロパティやcounters関数については、以下の記事で詳しくご紹介しています。
スニペットコードの用意
スニペットコードとしてメモしておき、目次を設置する場所にHTMLをコピー&ペーストで利用して、リスト項目の部分だけ書き換えるようにするとスムーズでしょう。
WordPressであれば再利用ブロック機能がとても便利です。
以下の記事は定義リストを例にしていますが、WordPressの再利用ブロックを利用することで、テンプレートとして手軽に目次のHTML構造を用意することができます。
段落レベルはそこまで深くする必要はないので、段落レベル3まで用意しておけばいいでしょう。
HTML(段落レベル2 – テンプレート)
<div class="toc-container">
<div class="toc-container__title">
<p>目次</p>
</div>
<nav>
<ul>
<li><a href="#headline1">見出し1</a>
<ul>
<li><a href="#headline1-1">見出し1-1</a></li>
<li><a href="#headline1-2">見出し1-2</a></li>
</ul>
</li>
<li><a href="#headline2">見出し2</a>
<ul>
<li><a href="#headline2-1">見出し2-1</a></li>
<li><a href="#headline2-2">見出し2-2</a></li>
</ul>
</li>
</ul>
</nav>
</div>HTML(段落レベル3 – テンプレート)
<div class="toc-container">
<div class="toc-container__title">
<p>目次</p>
</div>
<nav>
<ul>
<li><a href="#headline1">見出し1</a>
<ul>
<li><a href="#headline1-1">見出し1-1</a></li>
<li><a href="#headline1-2">見出し1-2</a></li>
</ul>
</li>
<li><a href="#headline2">見出し2</a>
<ul>
<li><a href="#headline2-1">見出し2-1</a>
<ul>
<li><a href="#headline2-1-1">見出し3-1-1</a></li>
<li><a href="#headline2-1-2">見出し3-1-2</a></li>
</ul>
</li>
<li><a href="#headline2-2">見出し2-2</a></li>
</ul>
</li>
</ul>
</nav>
</div>
目次を設置した際は、リンク先の見出しタグに目次と同じ名前のidを付与してください。
例)
<h2 id="headline1"></h2>
<h3 id="headline1-1"></h3>
<h3 id="headline1-2"></h3>CSSについては、読み込んでいるCSSファイルにそのまま記述してください。
ただ、navやul,li,aタグ等は、既に適用されるスタイルがある場合は、その部分をうまく調整する必要はでてきます。
CSS
html {
scroll-behavior: smooth; /* Smooth Scroll */
}
[id] {
scroll-margin-top: 0.75rem;
}
/* Table of Contents */
.toc-container {
width: auto;
display: table;
margin: 2rem 0;
padding: 0.75rem;
background: #f9f9f9;
border: 1px solid #aaa;
border-radius: 5px;
}
.toc-container .toc-container__title p {
font-weight: bold;
}
.toc-container nav ul {
counter-reset: item;
list-style: none;
margin: 0 0 0 1.5rem;
padding: 0;
}
.toc-container nav li {
padding: 0.25rem 0 0;
}
.toc-container nav > ul > li {
padding: 0 0 1.25rem;
}
.toc-container nav li a {
color: #333;
text-decoration: none;
display: inline-flex;
align-items: stretch;
flex-wrap: nowrap;
transition: all .5s ease;
}
.toc-container nav li a::before {
counter-increment: item;
content: counters(item, ".") ". ";
display: inline-block;
margin-right: 0.2em;
}
.toc-container nav li a:hover {
color: #f00;
}
また、以下はSassの記法となります。
CSS (Sass)
/* Table of Contents */
.toc-container {
width: auto;
display: table;
margin: 2rem 0;
padding: 0.75rem;
background: #f9f9f9;
border: 1px solid #aaa;
border-radius: 5px;
&__title {
p {
font-weight: bold;
}
}
nav {
ul {
counter-reset: item;
list-style: none;
margin: 0 0 0 1.5rem;
padding: 0;
}
li {
padding: 0.25rem 0 0;
a {
color: #333;
text-decoration: none;
display: inline-flex;
align-items: stretch;
flex-wrap: nowrap;
transition: all .5s ease;
&::before {
counter-increment: item;
content: counters(item, ".") ". ";
display: inline-block;
margin-right: 0.2em;
}
&:hover {
color: #ec6b17;
}
}
}
& > ul > li {
padding: 0 0 1.25rem;
}
}
}
目次のHTML構造はメモなので管理してもいいですが、WordPressの再利用ブロック機能を活用すると、手軽にテンプレートのブロックエディタを追加することができます。
再利用ブロック機能の使い方については、以下の記事でご紹介していますので参考にしてください。
まとめ
長い記事やガイド形式のコンテンツに目次を入れることで、読者の体験やSEOパフォーマンスの向上、コンテンツの管理の容易さなどさまざまなメリットがあります。
WordPressでは便利なプラグインもありますが、Webサイトのパフォーマンスを気にされるようでしたら、HTMLタグの意味やページ内リンクの仕組みを理解して、自作で目次を設置するといいでしょう。
再利用ブロックにテンプレートして用意しておけば、そこまで手間にはならないと思います。
目次が必要な時にぜひ参考にしてください。