CSSのbackgroundプロパティで対応ブラウザを判別してWebP画像を利用する

Webで利用していく画像形式は様々で、JPEGやPNG、GIFのほか、昨今では非可逆圧縮で軽量化され、画像の透過やアニメーションに対応している、WebP形式の画像の利用が進んでいます。
HTMLのマークアップでは、picture要素とsource要素を使って、画像形式のサポート状況で表示する画像を切り分けることができますが、問題はCSSのbackgroundプロパティで、WebP形式の画像を利用する時です。
CSSのbackgroundプロパティでは、ブラウザのサポート状況で画像を切り分けるようなことはできません。
JavaScriptなどのプログラミングを駆使すればできないことはありませんが、プログラミングに慣れていないとなかなか難しいものです。
今は主要Webブラウザの多くが、WebP形式の画像をサポートしていますので、WebP画像の利用に悩まされることも少ないと思いますが、古いWebブラウザに対応していかなくてはいけない場合や、端末独自のブラウザにも対応していきたい場合もあるでしょう。
そこで便利なのが、JavaScriptライブラリ「Modernizr」です。
Modernizrを利用することで、WebP画像のサポート状況を判別して、CSSでも指定して表示する画像を切り分けることができるようになります。
WebP画像の対応ブラウザを判別する
ここでは、JavaScriptライブラリ「Modernizr」を利用して、CSSのbackgroundプロパティでWebPとJPEGを切り分ける方法を、サンプルを交えてご紹介していきます。
Modernizrは、ブラウザ機能のサポート状況を自動的に検出してくれる、便利なライブラリです。
下記URLのサイトから、ダウンロードしてきます。
Modernizr
https://modernizr.com/
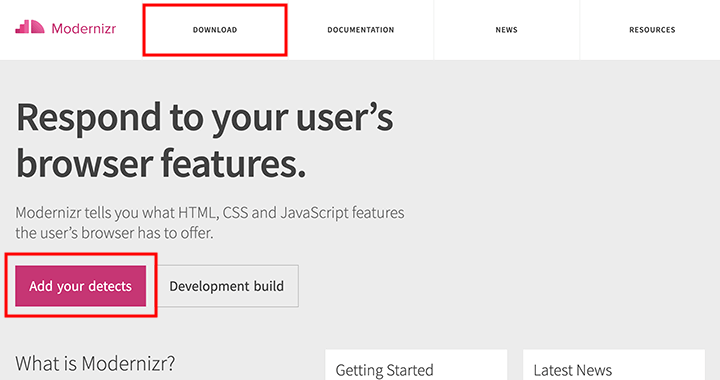
サイトにアクセスしましたら、上部のメニューにある「DOWNLOAD」ボタン、または「Add your detects」ボタンを選択します。

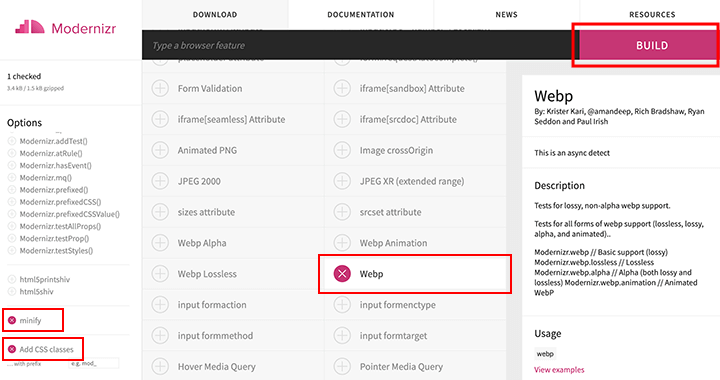
ブラウザ機能の対象にしたいサポート状況の項目を画面中央から選び、カスタマイズしながらライブラリを作成していきます。
画面中央の項目から「Webp」のプラスボタンを選択します。
プラスボタンがピンク色に変われば選択完了です。
また、画面左メニューのOptionsの項目で、「minify」と「Add CSS classes」が選択されているのを確認してください。(デフォルトで入っていますが一応確認)
Minifyは、ファイルサイズの軽い、軽量版のライブラリを作成する設定で、Add CSS classesはクラスを付与する設定です。後にクラスの付与が必要になることは説明します。
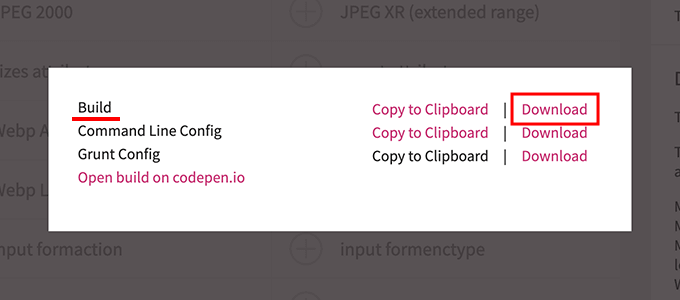
設定ができましたら、画面右上の「BUILD」ボタンを選択します。

Buildの項目の「Download」ボタンを選択して、WebPの対応ブラウザを判別するライブラリをダウンロードします。

ダウンロードフォルダを確認しますと、「modernizr-custom.js」というJavaScriptライブラリのファイルがダウンロードされたのが確認できます。

Modernizrでは他にも、SVG関連やCSS関連のCSS Supports、またWebGLなどなど、多くのサポート状況を検出する設定が用意されています。
たくさん設定するとファイルサイズは重くなりますが、今回はWebPのみですのでかなり軽いです。
backgroundプロパティでWebP画像を利用する
ライブラリの準備ができましたので、HTMLでライブラリを読み込みましょう。
bodyの終了タグ直前あたりに、以下の記述を追加します。
ファイルパスは、ご自身のサイトのディレクトリに合わせてください。
HTML
<script src="js/modernizr-custom.js"></script>
今回のサンプルでは、ダウンロードしたファイル名はそのままでライブラリを利用していきますが、ファイル名はわかりやすいように、「modernizr-custom-webp.js」みたいに変更して利用していってもいいでしょう。
続いてCSSにて、背景画像としてWebP形式の画像を利用していきます。
先ほどダウンロードして読み込ませたライブラリ(modernizr-custom.js)は、WebPのサポート状況を検出するプログラムになります。
WebブラウザがWebPに対応していれば、htmlタグに「webp」というクラスが付与されます。逆にWebPに対応していない場合は、「no-webp」というクラスが付与されます。
ということで、以下のように対応している場合としていない場合を、セレクタをクラスで分けで記述します。
CSS
.webp body {
height: 100vh;
background-image: url('../images/bg-sample.webp');
}
.no-webp body {
height: 100vh;
background-image: url('../images/bg-sample.jpg');
}
もう少しシンプルに、WebPに対応していない場合だけ、WebP以外のJPEGやPNG形式の画像を読み込む指定であれば、以下のように「no-webp」をセレクタに指定して対応していくのもいいでしょう。
CSS
body {
height: 100vh;
background-image: url('../images/bg-sample.webp');
}
.no-webp body {
background-image: url('../images/bg-sample.jpg');
}
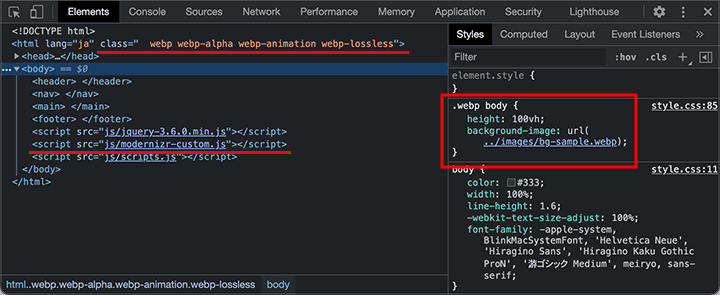
実際にWebブラウザでアクセスして、ブラウザ機能のデベロッパーツールで確認すると、WebP形式をサポートしているブラウザで「webp」などのクラス名が付与されているのが確認できます。
そして、対象のセレクタのCSSが適応されます。

このように、Webブラウザのサポート状況に応じてクラスが付与されることで、あとはセレクタの指定で画像を切り分けるだけとなります。
以下、ここまでの流れです。
動画(4分半ほど)
ちなみに、WebPのサポート状況に応じてJavaScriptで処理を切り分ける場合は、以下のようにModernizrのonメソッドで、指定したイベントが発生したときに関数を実行していきます。
JavaScript
Modernizr.on('webp', function(result) {
if (result) {
// supported
} else {
// not-supported
}
});
今回はCSSのbackgroundプロパティでの対応ですので、CSSのクラスの付与とセレクタの指定を覚えていただければOKです。
まとめ
現在はほとんどの主要ブラウザがWebPをサポートしていますので、ライブラリを使う必要はそんなにないですが、もし古いブラウザにもしっかり対応していかなければいけない場合や、世界中の端末独自のブラウザもすべて対応しておきたい時があるかもしれません。
もし完璧を求めるのであれば、Modernizrはとても役立ちます。
ぜひ利用してみてください。
また、picture要素とsource要素によるWebP形式の切り替えや、レスポンシブやRetinaディスプレイに対応するための最適な読み込み方法について、以下の記事でご紹介しています。
ぜひ、参考にしていただければと。