WebP(ウェッピー)を利用して画像を軽量化する

Webで使える画像のフォーマットは、JPEGやPNG、GIFなど多くのフォーマットがあります。
Webサイトでも画像をよく利用していくわけですが、画質や透明色の利用、色数やサイズ容量といろんな特徴を考えて、適した画像を使い分けていきます。
昨今のWebサイトでは、UXやSEOに関するいろいろな観点から表示速度を意識した構築が求められており、その中で画像のサイズ容量に影響する表示の速さも向上させる必要がでてきます。
そんな中、2010年9月末に「WebP(ウェッピー)」という画像フォーマットが登場しました。
WebPは、米Googleが開発しているオープンな静止画フォーマットの画像ファイルで、Webサイトのトラフィック量軽減と表示速度短縮を目的に開発されました。
拡張子は「.webp」となります。
気になるファイルサイズは、おおよそですが非可逆圧縮モードでJPEGより25-34%小さく、可逆圧縮モードでPNGより28%小さくなるとされています。
JPEGやPNGから変換しても、画質を落とすことなく軽い画像フォーマットとすることができます。
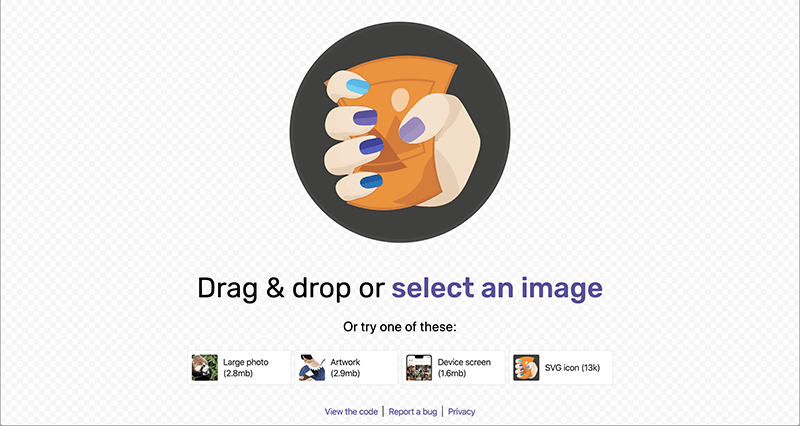
変換方法はいくつかありますが、Googleが提供しているWEBツール「Squoosh」がとても簡単です。
Squoosh
https://squoosh.app/

変換したい画像をドラッグ&ドロップするだけで、簡単にWebPに変換することができます。
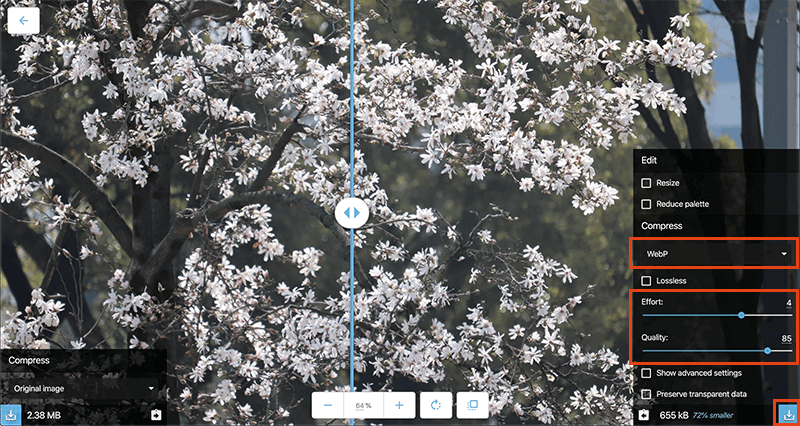
変換する形式を「WebP」として、ここでは以下の設定をしました。
Effort: 4
Quality: 85
あまり劣化しないようにするには、個人的にQualityは85くらいが良いかと。

元画像
2400 × 1600
23.8MB
変換後のWebP画像
655kB
設定が完了したら、右下のボタンからダウンロードします。
サンプルで試したものは、一眼レフカメラで撮影した写真です。
2400×1600ほどのJPEGですと画像にもよりますが、ファイルサイズが1.5MB〜2.5MBくらいになるかと思います。
こちらをWebPに変換すると、600KB〜800KBくらいになります。写真によっては200KB〜300KBまで軽くなることもあります。
大きい画像でもこれくらいなので、もう少し小さい画像ですともっと容量が減ってとても軽くなります。
他、AdobeのPhotoshopでも手軽にJPEG形式からWebP形式に変換できます。
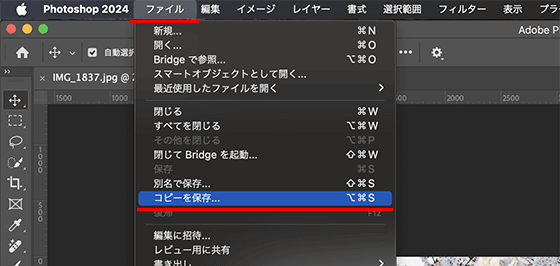
画像素材をPhotoshopで開き、そのままメニューの「ファイル」から「コピーを保存」を選択します。

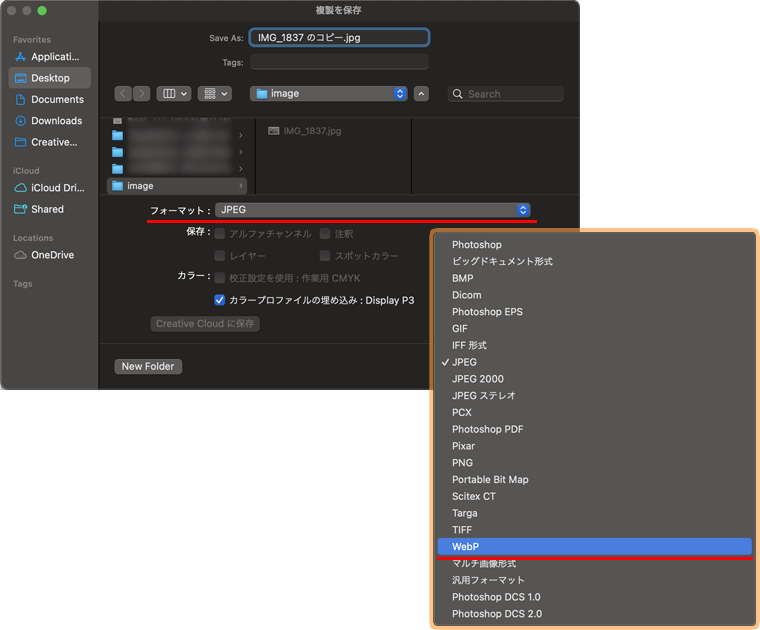
複製する画像のフォーマットの設定を変更します。
フォーマットの項目を選択し、一覧から「WebP」を選択します。

これで、複製する画像のフォーマットをWebP形式で保存できます。
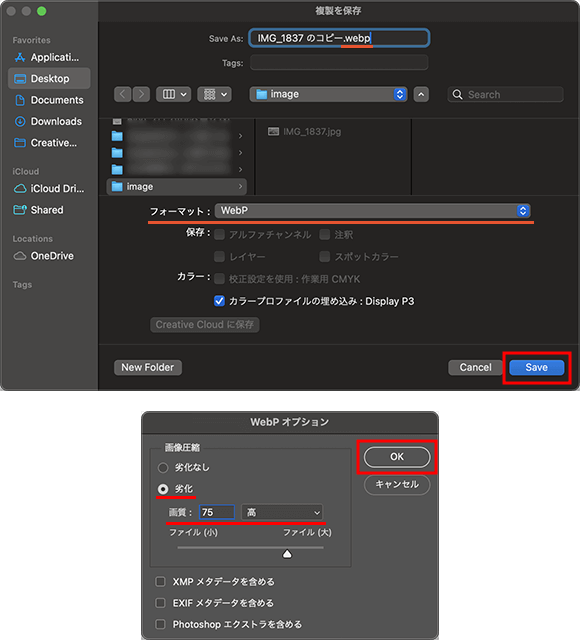
ウィンドウ右下の「Save(保存)」を選択して進むと、保存の設定としてWebPオプションのウィンドウが表示されます。
画像圧縮の項目では、デフォルトで劣化のオプションが設定されています。
最高品質のままでもいいですが、Webで利用するのであればなるべくファイルサイズは小さくしておきたいので、品質を「高」に変更しておきます。画質は自動的に「75」になります。
これくらいでしたら劣化の影響はほとんど見られないので、品質を「高」にしておくのがおすすめです。
設定ができましたら、「OK」ボタンを選択して保存となります。

GoogleのWEBツールか画像編集ソフトか、使いやすいほうでWebP形式の画像を生成してください。
気になるWebブラウザのサポート状況は、以下のリンクで確認できます。
↓ ↓ ↓
WebP image format
https://caniuse.com/#search=webp
Internet Explorerを省けば、すべてのWebブラウザでWebPの画像フォーマットがサポートされています。
CMSで人気のWordPressはもちろん、FacebookやX(旧Twitter)などのOGP画像もWebPの画像フォーマットに対応しておりますので、問題なく利用することができます。
ここからは、WebPの利用方法についてみていきます。
WebPの利用
WebPという画像フォーマットも、他の画像と同様にimg要素で読み込みます。
ただただ読み込むだけでしたら、以下のように記述するだけになります。
HTML
<img src="images/sample.webp" alt="WebP画像のサンプル">
しかし、非対応のWebブラウザでは画像が表示されません。
そこで、HTML5のpicture要素とsource要素を利用して、非対応ブラウザに対応していきます。
サンプルとして、JPEGとWebPの2つの画像フォーマットを指定してみます。
試してみる場合には、WebPに対応しているかわかりやすいように、同じ画像を2つ用意してJPEGかWebPか確認できるようにしてみると良いかも。

ファイル名も同じにして画像を用意しました。
以下、picture要素を利用したコードになります。
HTML
<picture>
<source srcset="images/sample.webp" type="image/webp">
<img src="images/sample.jpg" alt="JPEGとWebPの比較サンプル">
</picture>
HTML5のpicture要素を利用することで、上からの優先順位で対応しているフォーマットの画像を適応させます。
source要素のtype属性は「image/webp」として、WebPのメディアファイルのMIMEタイプを指定します。そしてsrcset属性で画像のパスを指定します。
先に記述したsource要素の画像を適応しますが、WebPが非対応のブラウザは次のimg要素の画像を適応します。
これで古いmacOSのSafariでのWebP非対応問題は解決します。
Internet Explorer以外のWebブラウザは、上記のコードで対応できます。
ですが、Internet Explorerはpicture要素に対応していませんので画像が表示されません。
このInternet Explorerの問題は、「picturefill.js」というJavaScriptのライブラリで対応していきます。
picturefillは、picture要素が非対応のブラウザに対して対応してくれるとても便利なライブラリになります。
picturefill.jsのダウンロードは、以下の公式サイトからできます。
picturefill.js
https://scottjehl.github.io/picturefill/#download
「min(minified)」となっている圧縮版のpicturefill.min.jsを利用するとファイルサイズも軽くて良いでしょう。
また、CDNも利用できます。
cdnjs.comから細かくバージョンも選べます。
↓ ↓ ↓
https://cdnjs.com/libraries/picturefill
ダウンロードしたファイルを読み込む場合
<script src="js/picturefill.min.js"></script>
ファイルパスはご自身のサイトに合わせてください。
CDNを読み込む場合
<script src="https://cdnjs.cloudflare.com/ajax/libs/picturefill/3.0.3/picturefill.min.js"></script>
picturefill.jsを利用することでIE11には対応できます。
10以下は怪しいところです。9以前は動かないでしょう。
IE11他、主要ブラウザでの対応として考えるのであればWebPは問題ないので、是非利用してみてください。
WebPの他、AVIFという画像圧縮フォーマットもあります。
AVIFの利用については以下でご紹介しています。