劣化が少なく画像を軽量化できる画像フォーマット「AVIF」の利用

Webで扱える画像フォーマットが増え、Webページの構築でマークアップしていく際も、用途に合わせて画像を準備していくことでしょう。
多くの画像フォーマットが作られる中でさらに、劣化が少なく画像を軽量化できる画像フォーマット「AVIF」が開発されました。
AVIF(AV1 Image File Format)は、動画コーデック「AOMedia Video 1(AV1)」の圧縮技術を利用した画像ファイルのフォーマットになります。
劣化が少なくファイルサイズを小さくでき、キレイな画像で表示できるのでWebにはとても嬉しいことです。
Webブラウザも今後、どんどんAVIFに対応してくるでしょう。
気になる対応ブラウザですが、
2024年1月現在、Google ChromeやMicrosoft Edge、Safari、Firefox、その他Operaと主要ブラウザはすべて対応しています。
Can I use
https://caniuse.com/#search=avif
画像フォーマット「AVIF」をどのように利用するか見ていきましょう。
AVIFの作成
通常の画像のJPEGやPNG画像を圧縮してAVIFを作成します。
AVIFはSquooshというサイトで作成できます。
Squooshは、Google Chrome Labが開発した画像圧縮ができるサービスです。
MozJEPGやWebP、AVIFなどに対応しています。
以下のURLからサイトにアクセスします。
Squoosh
https://squoosh.app/
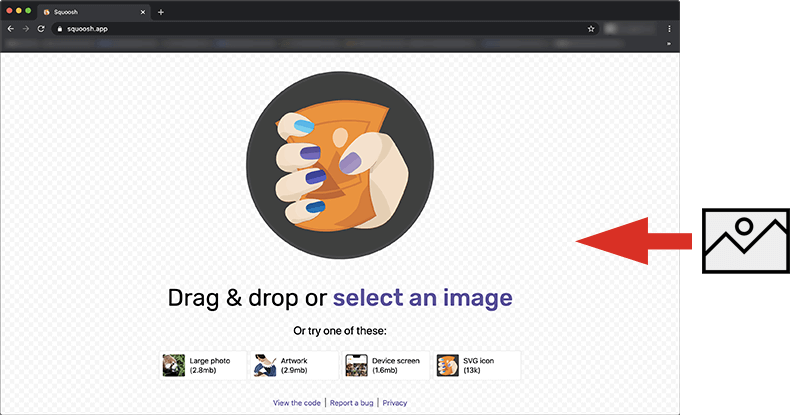
Squooshサイトにアクセスしたら、対象の画像をドラッグ&ドロップします。

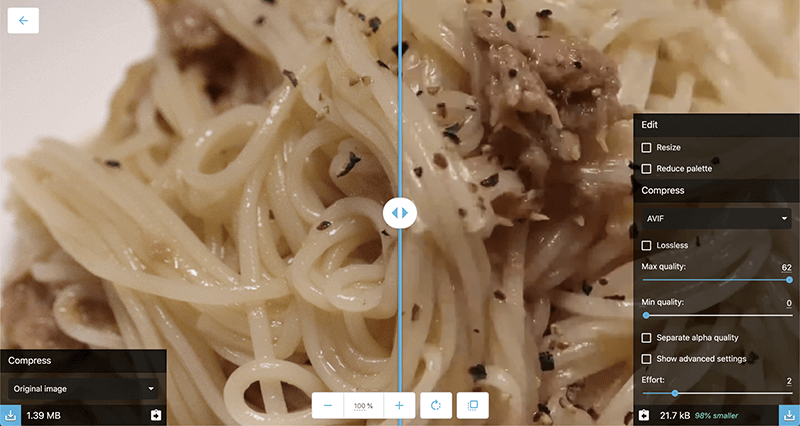
画像がサイトにアップロードすると、左側のオリジナルイメージと右側の圧縮画像との比較の画面となります。
画面左下には、オリジナルイメージのファイルサイズが表示されます。
今回はサンプルでは解像度2400×1600、ファイルサイズが1.39MBのJEPG画像で見ていきます。

画面右側のEditで画像形式やクオリティなどの設定を行なっていきます。
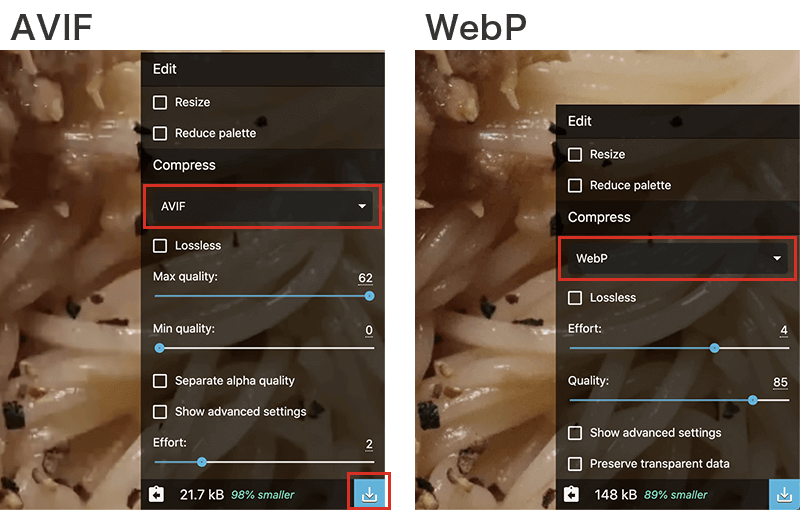
今回は、AVIFと一緒にWebPとも比較してみたいと思います。
EditのCompressの項目を「AVIF」とします。
以下、クオリティの設定になりますが、「Max quality」を62と高めにしておいても良いでしょう。デフォルトでは30となっています。
Min qualityほか、EffortもそのままでOKです。
設定できましたら、画面右下のアイコンをクリックして画像をダウンロードします。

オリジナルイメージの1.39MBのJEPG画像が、21.7KBと98%ファイルサイズの小さいAVIF画像フォーマットとして生成することができました。
WebPも同じように設定してダウンロードします。
AVIFの利用
画像ファイルが準備ができましたので、Webページで表示させてみます。
画像フォーマットのWebブラウザの対応状況もありますので、HTMLのpicture要素で画像を扱っていきます。
以下、HTMLのマークアップになります。
HTML
<picture>
<source srcset="images/sample.avif" type="image/avif">
<source srcset="images/sample.webp" type="image/webp">
<img src="images/sample.jpg" alt="シーチキンパスタ">
</picture>
source要素のsrcset属性で.avifと.webpの画像をセットします。
Type属性は画像フォーマットに合わせて、「image/avif」や「image/webp」とします。
上からWebブラウザが対応している画像を読み込み、.avifと.webpのどちらも対応していなければimg要素のJPEG画像を読み込みます。
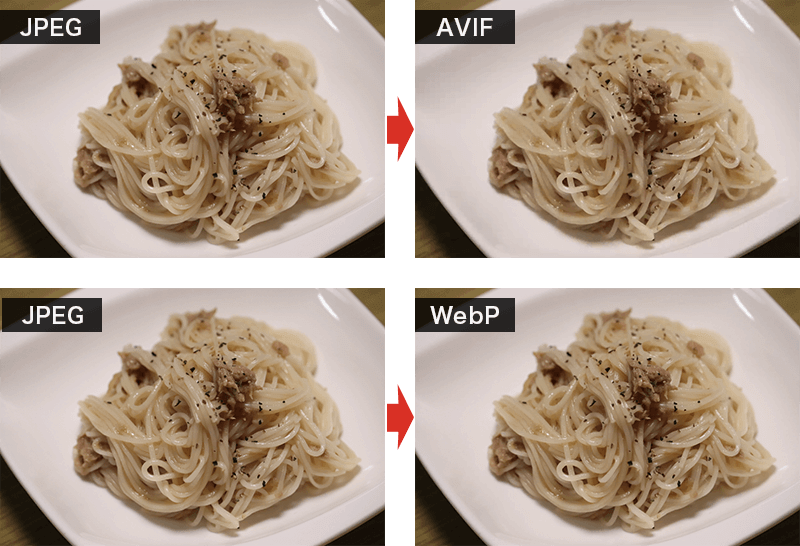
JPEGとAVIF、JPEGとWebPの画像の比較を見てみましょう。
劣化が少なく、JPEGと同じくらいキレイです。

IE11では、picture要素が非対応ですので、JavaScriptのライブラリ「picturefill.js」を利用して対応していきます。
picturefill.jsのダウンロードは、以下の公式サイトからできます。
picturefill.js
https://scottjehl.github.io/picturefill/#download
「min(minified)」となっているほうが圧縮版で、ファイルサイズが軽いのでpicturefill.min.jsを利用します。
HTMLでライブラリを読み込めだけで、IE11もpicture要素に対応してくれます。
HTML
<script src="js/picturefill.min.js"></script>
もうInternet Explorerを無視するのであれば、JSのライブラリを利用する必要はありません。
WebPの利用については、以下でもご紹介しています。
なるべく対応しているWebブラウザでは軽い画像を扱いたいのであれば、WebPもそうですが、さらに軽いAVIFもpicture要素を利用して扱ってみてください。