CDNサーバに不具合があった場合にjQueryの読み込みをフォールバックする

jQueryを使う際にCDNを利用することでWebサイトの表示速度が少し上がりますので、自分の公開サーバからではなくCDNサーバからjQueryを読み込んでいるWebサイトは多いんではないでしょうか。
CDNとはコンテンツデリバリネットワーク(Contents Delivery Network)の略です。
Webコンテンツをインターネット経由で配信するために最適化されたネットワークで、世界中のデータセンターにキャッシュを保持していて、エンドユーザーがアクセスした際に最も近いキャッシュサーバにアクセスするため早くファイルの取得にすることができます。
なのでWebサイトにアクセスした時にファイルの取得が早くだけ表示速度も速くなります。
そんな便利なCDNですが、CDNサーバで障害があった時にファイルが取得できないといったことが起こる可能性もあります。
そのような場合にも備えておかなくてはいけません。
絶対に落ちないサーバなんてありません。
jQueryを利用して動かしているコンテンツやシステムでサービスにかなり影響があるプログラムだとすると、絶対に止まってほしくないですよね。
万が一のことに備えてjQueryの読み込みをフォールバックする方法をご紹介します。
jQueryの読み込みをフォールバックする
あらかじめ公開サーバに使用するjQueryをアップロードしておきます。
まずCDNを読み込み、その後jQueryが存在しなければscript要素を出力して公開サーバのjQueryを読み込むという記述を追加します。
例えば、GoogleのCDNを利用する場合
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="/js/jquery-3.3.1.min.js"><\/script>');</script>
1行目は普通のCDNの読み込みになります。
2行目のフォールバック用の記述は、
「window.jQuery」でjQueryがあればそのままCDNを読み込みますが、なければ「document.write」で公開サーバへのscriptを書いてjQueryを読み込む
ということになります。
公開サーバのJSファイルのパスはご自身のWebサイトに合わせてください。
こんな場合も注意
余談ですが、
GoogleやMicrosoftのCDNは中国では政府の「グレートファイアウォール」でブロックされて動かないという問題が発生します。
もし気にするのであればjQueryのCDNを使うことをおすすめします。
code.jquery.com
http://code.jquery.com/
jQueryのCDNは「http」で提供されているので「https」に変更しておいてください。
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="<?php echo get_template_directory_uri(); ?>/js/jquery-3.3.1.min.js"><\/script>');</script>
cdnjsからでしたらhttpsで提供されていますのでそのままCopy Script Tag with SRIをコピーしてくるだけです。
cdnjs.com
https://cdnjs.com/libraries/jquery/
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="<?php echo get_template_directory_uri(); ?>/js/jquery-3.3.1.min.js"><\/script>');</script>
見慣れない記述があるかと思います。
CDNのScriptのintegrity属性はCDNサーバ上でホストされているリソースが改ざんされていないか確認するハッシュ値になります。
crossorigin属性は別オリジンのリソースに対する扱いを指定するもので、属性値はanonymousでOKです。
CDNも便利ですがリスクもあります。
改ざんされるとWebサイトに影響を与えるのでcode.jquery.comのCDNはセキュリティ強化されてます。
このintegrity属性に記述してあるハッシュ値が一致しないとブラウザはスクリプトを実行せずエラーを返します。
上記のコードでフォールバックしておけばCDNが読み込まれなくても公開サーバのjQueryが読み込まれるので大丈夫ですね。
ちなみに中国のグレートファイアウォールで弾かれていないかの確認は下記URLでできます。
greatfirewallofchina.org
http://www.greatfirewallofchina.org/

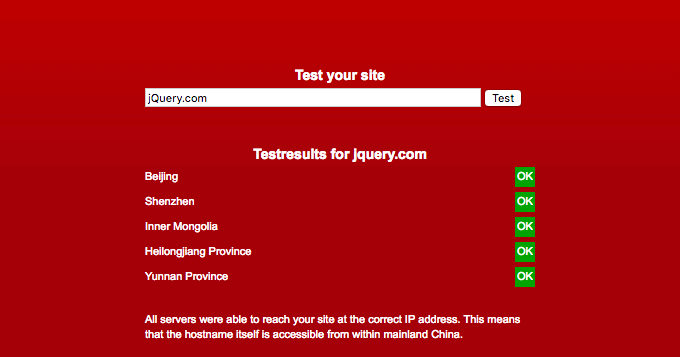
Test your siteの部分にドメインを入力して「Test」ボタンをクリックするだけです。
「http://」や「https://」などのプロトコルは省いてください。〇〇〇〇.comなどのドメインだけの入力です。
OKのマークが出たら大丈夫です。

code.jquery.comやcdnjs.comも一応確認しましたが、jQueryは弾かれていないので中国からのアクセスも気にするのであればcode.jqueryなどのCDNを利用しましょう。
たまにご相談で中国からのアクセスも増やしていきたいと気にされる方がいらっしゃいます。
アクセスを増やす方法は検索エンジンの関係もありこれとは別の方法になるのですが、まずはご自身のWebサイトがアクセス可能かを確認してみるのもいいです。
ブラックリストなどに載っていなければ問題ないでしょう。
まとめ
話が少しそれましたが、CDNサーバに不具合があった場合に備えてフォールバックしておくのと、場合によってはどこのCDNサーバを利用するかを考えることも必要になります。
CDNを利用する際はご自身のサービスに影響を及ぼさないように万が一の備えをしておきましょう。