画像やPDFをBase64エンコード(変換)してHTMLに埋め込んでサイトの表示速度を速くする

Googleの検索エンジンでWebページの表示速度が速いと、ユーザーにストレスを与えないので検索順位が上がるなどいろいろ言われている中で、表示速度を速くする方法の1つとしてHTTPリクエストを減らすという方法があります。
その1つとして画像のHTTPリクエストを減らす方法をご紹介します。
画像はどのWebサイトでも使用するので絶対にHTTPリクエストが発生するわけですが、今回は画像をBase64にエンコード(変換)してHTMLに埋め込んでHTTPリクエストを減らし、Webサイトの表示速度を速くする方法になります。
この手法は「インラインイメージ」と言われるものです。
画像をBase64にエンコード(変換)することで、文字列(テキストデータ)としてHTMLに埋め込むことができるので、画像ファイルのアップロードやサーバとのやり取りがなくなり、その分表示速度が速くなります。
注意しておきたいのが、HTTPリクエストが減るのでWebサイトの表示速度が速くなるとは言いましたが、Base64にエンコードすることで文字列データとして約1.3倍にデータサイズが大きくなります。
ですので大きい画像をBase64にエンコードするとすごくデータの文字列が増えて逆にファイルが重くなります。
アイコンなど小さい画像だけ対応しておくと良いでしょう。
PDFについては、レンダリング処理速度とエンコードされた文字列では微妙なところではありますが、詳しい方はサーバ側でキャッシュをコントロールしていることもあるでしょう。
キャッシュなどを考えてエンコードするかは決めていくと良いかもしれません。
気になる対応するWebブラウザですが、
主要のWebブラウザではほとんどが対応していますので、気にせず利用することができます。
それではどういったものか見ていきましょう。
HTMLの記述方法
はじめにHTMLの記述方法を説明しておきます。
Base64にエンコードした文字列をHTMLに埋め込むには「data URI scheme」という書式で書きます。
「data:」から始まるのが特長です。
data:[メディアタイプ];[エンコード方式],[データ]
メディアタイプ別の記述
JPEG
data:image/jpeg;base64,[データ]
WebP
data:image/webp;base64,[データ]
PNG
data:image/png;base64,[データ]
GIF
data:image/gif;base64,[データ]
SVG
data:image/svg+xml;base64,[データ]
PDF
data:application/pdf;base64,[データ]
[データ]の部分にこれから説明しますBase64にエンコードする文字列データを入れます。

文字列データの他、JPEG、WebP、PNG、GIF、SVGなどのメディアタイプに合わせて、img要素のsrc属性に画像の情報を記述します。
また、PDFの場合は少し手こずることがあるかもしれませんので、サンプルでご紹介します。
外部のコンテンツを文書中に埋め込む要素を含め、いくつかの方法があります。
// Embed
object要素は代替コンテンツを用いる時に利用するものですが、一般的な外部コンテンツの埋め込み方法であるembed要素で説明していきます。
type属性にはメディアタイプを指定して、src属性に埋め込むリソースのURLを記述します。
ただ埋め込むだけだと表示が小さく見にくいので、CSSで調整していきます。
セレクタの指定や幅などは、自身のサイトに合わせてください。
embed {
position:absolute;
top: 0;
left: 0;
right: 0;
margin: auto;
width: 70%;
height: 100%;
}
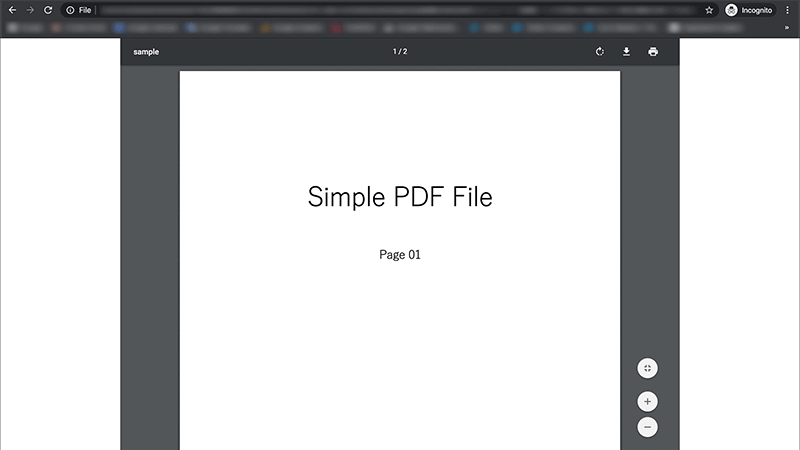
実際の埋め込みがこちらです。

拡大や縮小はもちろん、ダウンロードや印刷機能も動きます。
画像をBase64にエンコード(変換)
画像をBase64にエンコードする方法はいくつかありますが、主に下記の3つになります。
・Google Chromeのデベロッパーツールで確認
・オンラインWebツールで変換
・ターミナルやコマンドプロンプトで変換
それぞれの利用方法を見てみましょう。
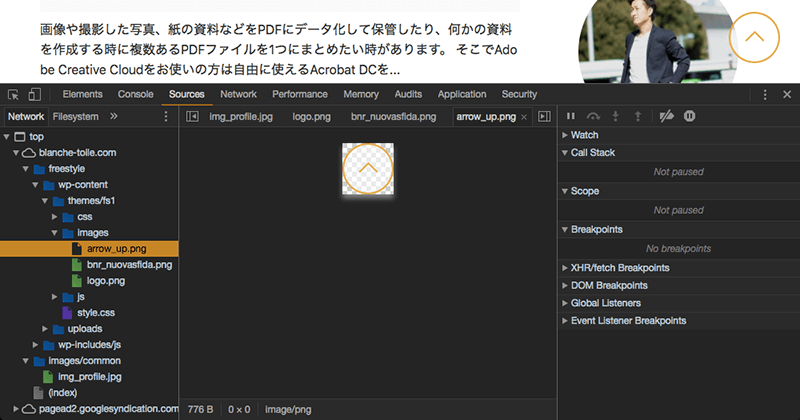
Google Chromeのデベロッパーツールで確認
Google Chromeのデベロッパーツールを使うと簡単にBase64のテキストデータを確認することができます。
「Sources」のタブで左側にフォルダの階層が表示されていますので、そちらで該当する画像までいき選択した状態にします。

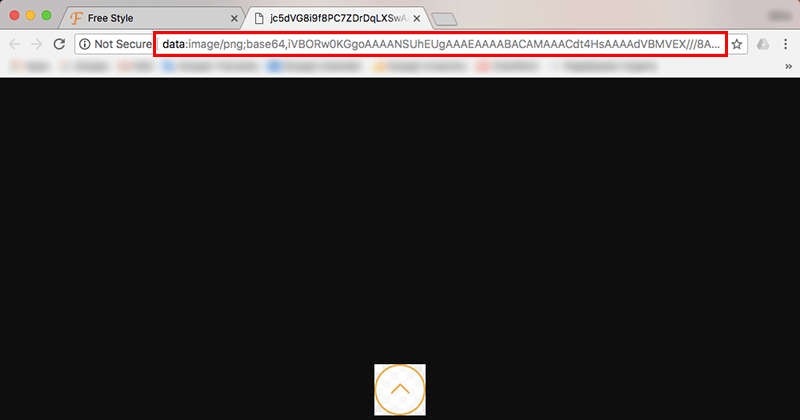
表示されている画像をドラッグ&ドロップでそのままWebブラウザのタブで開くと、画像のURLがテキストデータの文字列になっています。

こちらをコピーしてHTMLのimg要素に貼り付けます。
オンラインWebツールで変換
オンラインのWebサービスでの変換方法です。
いろいろある中で1つWebサービスをご紹介します。
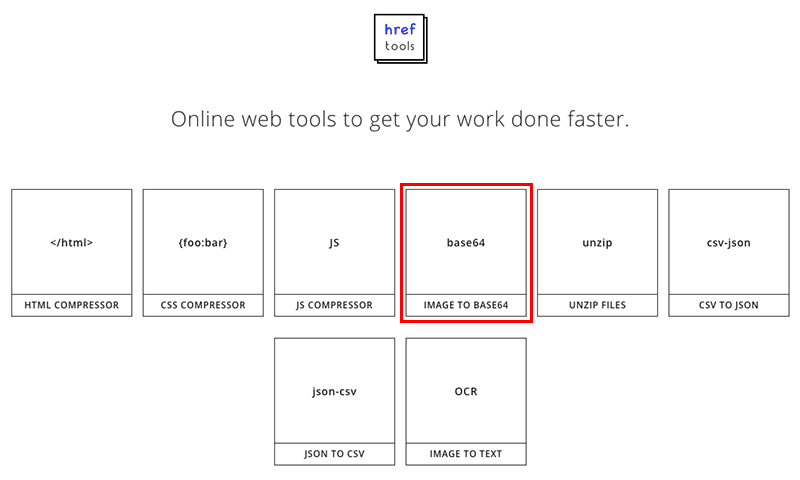
Href Tools
https://hreftools.com/
こちらのサイトは画像をBase64にエンコードするだけでなく、HTMLやCSS、JavaScriptファイルの圧縮や、OCRでの画像からテキスト抽出などができるWebサービスとなります。
OCRでの画像からテキスト抽出はあまり正確じゃないかも。
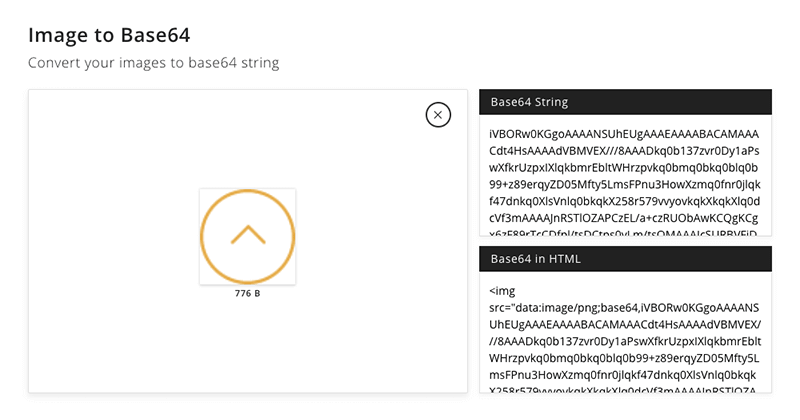
今回は画像をBase64にエンコードすることなので、「IMAGE TO BASE64」を選択。

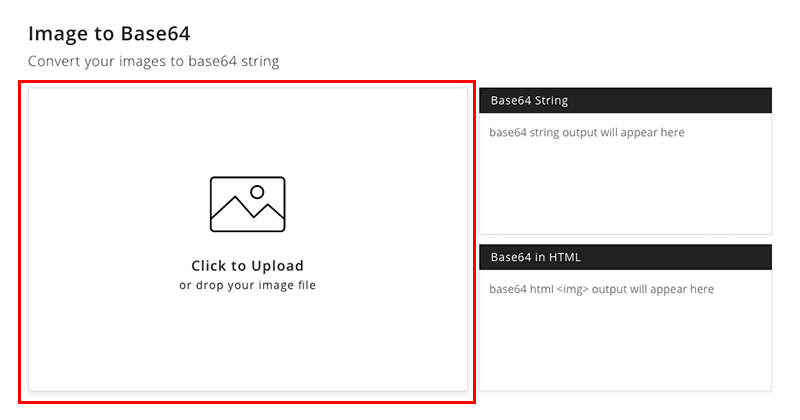
左側にClick to Upload or drop your image fileと枠がありますので、そちらをクリックして画像を選択。
もしくは画像をドラッグ&ドロップで枠に持っていきます。

右側にエンコードされたコードが表示されますので、コピーしてHTMLに貼り付けます。
コードは2パターン表示されます。
お好きな方をご利用ください。

Base64 Stringは、テキストデータの文字列部分のコード。
上記で記述例の[データ]の部分に貼り付けます。
Base64 in HTMLは、そのままHTMLタグで貼り付けれるようimg要素のコードになります。
alt属性は「alt=”image”」と自動で入っていますので、画像に合ったテキストに変更してください。
オンラインのWebサービスは調べると他にもいくつかありますが、別の機能もたくさんあったのでHref Toolsを紹介しました。
HTML、CSS、JavaScriptの圧縮をされる方は、ファイルの修正をする際に圧縮された状態では編集が困難ですので、ファイルをアップロードする前に圧縮前のバックアップファイルをしっかりと管理しておきましょう。
ターミナルやコマンドプロンプトで変換
MacのターミナルやWindowsのコマンドプロンプトでの変換方法をご説明します。
Macのターミナルで変換
Macのターミナルでbase64コマンドを使います。
記述は下記の書き方になります。
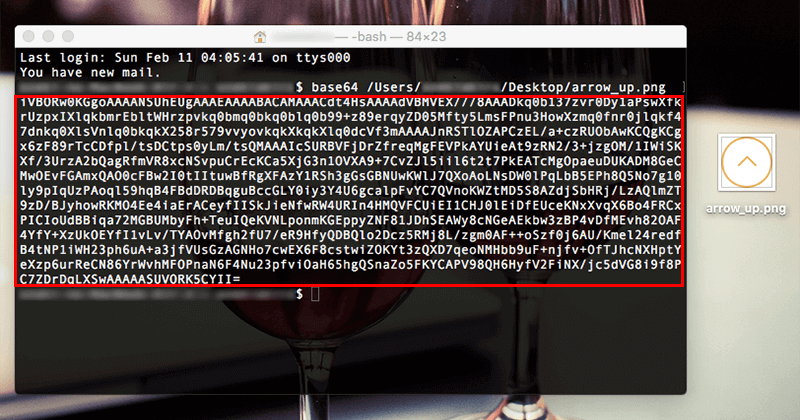
base64 半角スペース 画像パス
base64と書いて半角スペースを空けたら、画像をターミナルにドラッグ&ドロップすれば画像までのパスが入ります。
画像パスまで入ったら「Enter」を押せば、テキストデータの文字列が表示されます。

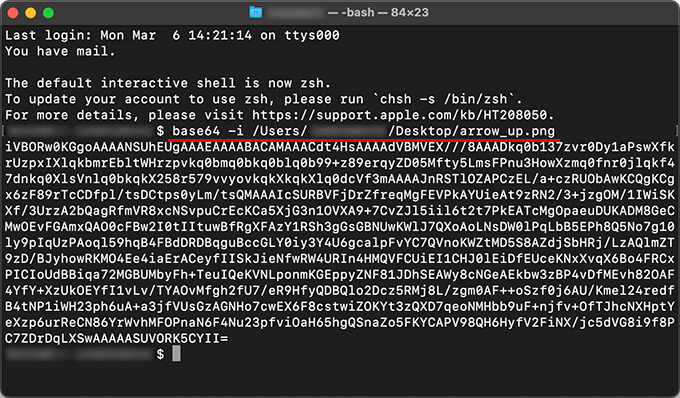
しかし、古いmacのターミナルでの作業では、改行文字など非英数字が含まれてしまう場合、上記の方法でうまくエンコードできないこともあります。
その場合は非英数字を無視するオプション「 -i 」を追記してエンコードしてください。
base64 半角スペース -i 半角スペース 画像パス
表示されたテキストデータの文字列を上記で記述例の[データ]の部分に貼り付けます。
Windowsのコマンドプロンプトで変換
Windowsのコマンドプロンプトではcertutilコマンドを使います。
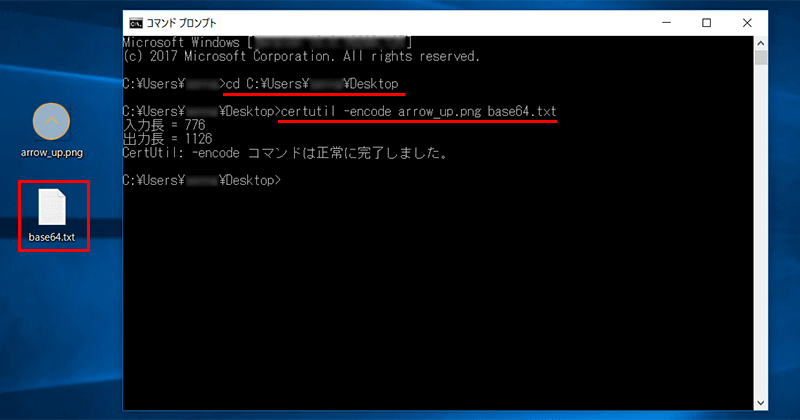
対象の画像をデスクトップに置いて説明します。

対象の画像はデスクトップにあるのでcdコマンドでデスクトップへ移動します。
デスクトップへの移動
「cd C:¥Users¥ユーザー名¥Desktop」
移動したら「certutil -encode “入力ファイル” “出力ファイル”」というようにcertutilコマンドで半角スペースを空けながら「-encode」「入力ファイル(対象の画像)」「出力ファイル」と打ってからEnter。
出力ファイルの名前は自由に決めてください。
certutilコマンド
「certutil -encode arrow_up.png base64.txt」

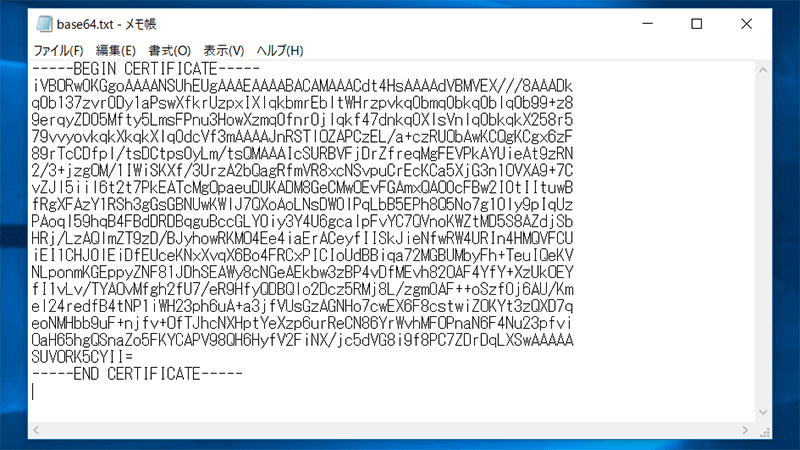
正常に完了したらbase64.txtが生成されます。
中身を見るとBase64エンコードされた文字コードが生成されています。

テキストファイルの文字列データをコピーして、ソースコードに適用してください。
まとめ
画像のHTTPリクエストを減らす方法としてBase64にエンコードしてHTMLに埋め込む方法をご紹介しましたが、変換の方法はGoogle Chromeのデベロッパーツールで確認する方法が一番シンプルで簡単かと思います。
オンラインのWebサービスは他にもたくさんありますので、検索していろいろと使って試してみてください。
サイズの大きい画像をなんとかしたい場合はこちらで簡単で綺麗にサイズを圧縮する方法を紹介しています。