画像のファイルサイズを簡単に軽量化・圧縮してくれるおすすめのWebサービス

Webサイト(ホームページ)やブログに画像をよく使いますが、画像のファイルサイズが大きいことでサイトの表示速度やサーバの容量など、見えない部分で負担がかかってきます。
ファイルサイズが大きい画像を多いページは表示速度が遅くなるので、おそらく多くの方が気にしているSEO的にもマイナスです。サーバの容量などの見えない部分での負担は、今は大丈夫と思っていても後々、ボディーブローのようにじわじわと効いてきます。
皆さんお使いのスマートフォンなどで撮った写真も、すでに圧縮形式でもあるJPG画像でも2、3MBほどあったりします。そのままWebサイト(ホームページ)やブログに使うにはかなりファイルサイズが大きいです。
例えば、安くて小さい容量のレンタルサーバを借りていて、ファイル数・ブログの記事数が増えてきてアップロードされている画像も沢山あり大きいサイズの画像をバンバン使っていると、サーバの容量がいっぱいになって画像がアップロードできなくなったりします。
それで容量の大きめのサーバを借りるなどの対処をしないといけなかったりと。
一般の方には「サーバ???」ってお話しなのですが、知識が乏しいと後々苦労することに。
このサーバの容量がパンパンな状態でもサイトが重くなる原因にもなりますので、こちらもSEO的にもマイナスです。
実は画像のファイルサイズが大きいままだといいことがないのです。
デメリットだらけです。
なので画像を使用する前にファイルサイズは小さくしておきましょう。
画像のファイルサイズが軽いにこしたことはありません。
もちろん、人気のCMSであるWordPressをお使いの方はアップロードしたファイルを圧縮してくれるプラグインもありますが、プラグインばかりに頼っているとサイトも重くなりますし、セキュリティ面でも脆弱性が発見された時に厄介です。
なのでアップロードする画像くらいは自分でなんとかしましょう。
今回ご紹介するのは簡単な方法なので、是非試してみてください。
画像のファイルサイズを圧縮してくれるWebサービス
ここからは、おすすめのWebサービスをご紹介します。
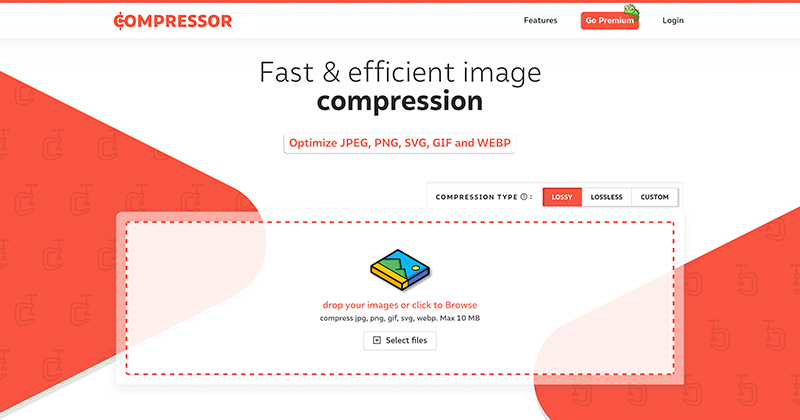
Compressor.io
Compressor.ioは、JPEG・PNG・SVG・GIF・WEBPと5つの形式の画像を圧縮できるWebサービスです。
圧縮したい画像ファイルをドラッグ&ドロップするだけで、アップロードした画像のファイルサイズを小さくしてくれます。
Compressor.io
https://compressor.io/
画面中央の「drop your images or click to Browse」のエリアに、ファイルをドラッグ&ドロップしてアップロードするか、「Select files」をクリックして、コンピュータ内から画像ファイルを選択してアップロードします。

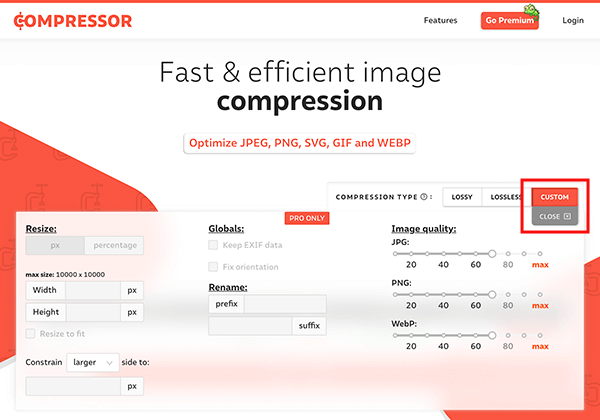
また、圧縮はLOSSY(非可逆圧縮)やLOSSLESS(可逆圧縮)、そしてCUSTOM(カスタム)と圧縮方式を選択することができます。
データ容量を小さくするために不要な情報を削除するのを非可逆圧縮。
圧縮・展開を経たデータとが完全には一致しないデータ圧縮方法でデータを置き換えることで容量を小さくするのが可逆圧縮。
可逆圧縮よりも非可逆圧縮の方が圧縮率が高いです。
ちょっと難しくてよくわからないという方は、元に戻せないものを「非可逆圧縮」、あとで元の品質に戻せるものを「可逆圧縮」と思っていただければ良いです。
わかりやすいところで、ZIP形式の圧縮が可逆圧縮になります。展開してもファイルは壊れたりしていないですよね。
基本的にはデフォルトで設定されているLOSSY(非可逆圧縮)で圧縮していきます。
CUSTOM(カスタム)では、解像度やクオリティの調整ができます。

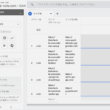
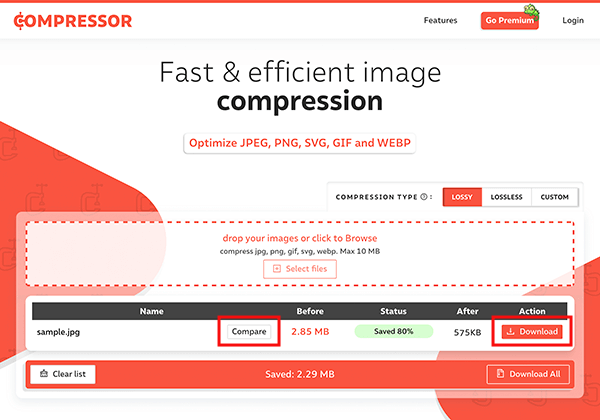
試しに画像解像度2400×1600、ファイルサイズが2.85MBのJPEG形式の画像ですとこんな感じです。
BeforeとAfterで圧縮前と圧縮後のファイルサイズ、Statuskからは圧縮率が確認できます。
最後に「Download」ボタンを選択して、画像ファイルをダウンロードします。

「Compare」をクリックすると、別ダブでBeforeとAfterの画像が確認できます。
ちなみにGIFの圧縮は、GIFアニメーションも対応しています。
TinyPNG / TinyJPG
TinyPNGとTinyJPG。
PNGとJPGと2つのサイトになっていますが、TinyPNGでもTinyJPGでもどちらもPNG・JPG両方の形式に対応しています。
さらに軽量化されたWebP形式にも対応しています。
また、LINEのアニメーションスタンプ画像を作る形式でお馴染みのアニメーションPNGにも対応しているそうです。
これからいろんなWebブラウザでアニメーションPNGが対応していくと思うのでこれは嬉しいですね。
TinyPNG
https://tinypng.com/

TinyJPG
https://tinyjpg.com/

両サイトの見た目はそんなに変わりません。
こちらも簡単で、「Drop your .png or .jpg files here!」の枠内に圧縮したい画像をドラッグ&ドロップ、またはすぐ上のアイコンをクリックしてコンピュータ内の画像を選択。
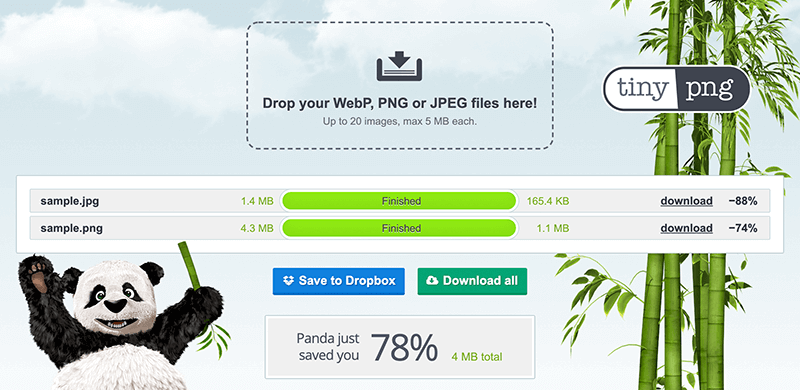
TinyPNGとTinyJPGの特徴といえば、複数のファイルを一気に圧縮できるところでしょう。
実際にPNGとJPGを一気に圧縮してみたのがこちら。

圧縮したファイルの右側のダウンロードボタンから個別にダウンロードできますし、「Download all」 ボタンでZIP形式で一括ダウンロードもできます。また、「Save to Dropbox」のボタンからDropboxにも保存することができます。
JPEG.rocks
JPEG.rocksは、JPEGファイルに特化した画像圧縮サービスになります。
JPEG.rocks
https://jpeg.rocks/
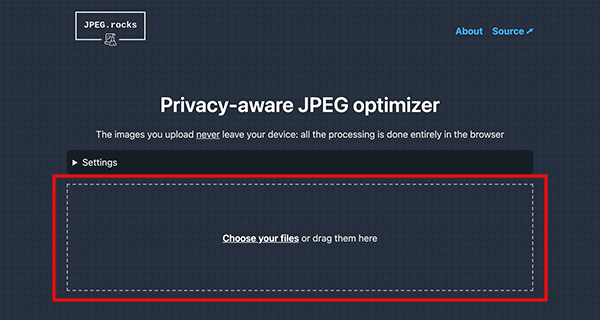
画面中央の「Choose your files or drag them here」のエリアに、対象の画像ファイルをドラッグ&ドロップしてアップロードするか、「Choose your files」をクリックして、コンピュータ内から画像ファイルを選択してアップロードします。

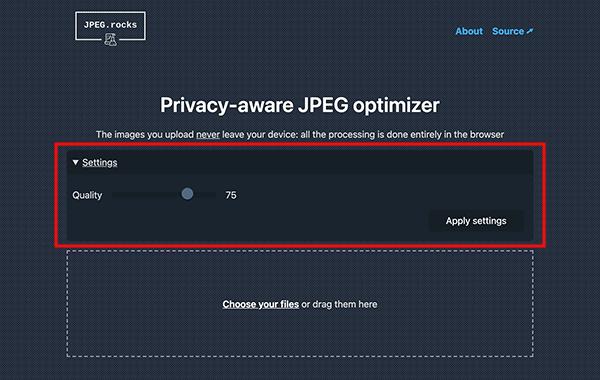
「Settings」を選択すると、細かな設定はありませんが、簡単なクオリティの設定ができます。
設定を変更したら「Apply Settings」をクリックします。

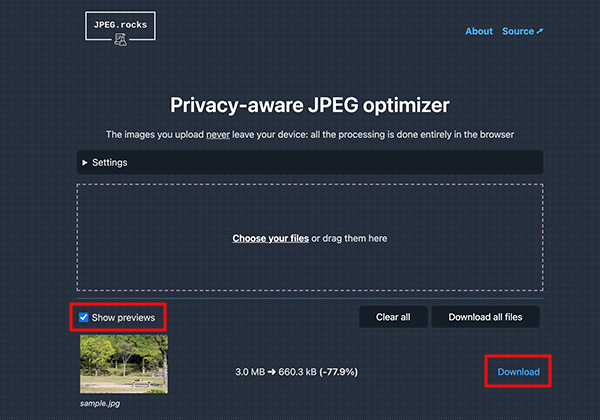
圧縮が完了すると、画像のファイル名と圧縮率が表示されます。
「Show previews」をクリックするとプレビューが表示され、さらに画像をクリックすると別タブで確認することができます。
最後に「Download」をクリックして、圧縮した画像ファイルをダウンロードします。

一度にアップロードできるファイルサイズは明記されていないので分かりませんが、他のWebサービスを見ていくと大体5MBほどにおさめれば大丈夫でしょう。
まとめ
5つの形式の画像を圧縮できるCompressor.ioは使い勝手がいいでしょう。
PNGの圧縮率はTinyPNGの方が優れている印象です。
画像にもよりますが、JPGはCompressor.ioの方が圧縮率がいいです。
なので3つのWebサービスを紹介しましたが、
PNGはTinyPNG、その他のJPG・GIF・SVGはCompressor.ioを利用するといった使い分けが良いでしょう。
Webサイト(ホームページ)やブログ等だけでなく、他にも画像のファイルサイズを小さくしないといけない時でも是非こちらのWebサービスを使ってみてください。