【便利】IFTTTで複数のWebサービスを連携させる Twitter投稿編

複数のWebサービスをうまく連携させて、作業を自動化させることができる「IFTTT」。普段よく行う行動や作業の手間を省くことができる便利なツールです。
生活の一部を便利にするIFTTTを知らない方のために、自動化のサンプルを交えて少しご紹介しようと思います。
IFTTTってなんなの?
IFTTT(イフト)とは「if this then that」の略で、「もしこれだったらあれをする」というリスト(アプレット)をセットしておくものです。
Webサービスを連携させていろんなことができるツールで、、、
どんなことができるって???
それはもう、
あんなことや、こんなこと。
Instagramにアップロードした写真をDropboxに保存するとか、メールで毎月決まった日にリマインダーメールを受け取るとか。
自由に作れるレシピは数え切れないほど無数にある。
だって対応サービスの数は300以上なので。(素晴らしい)
IFTTTでは、thisをトリガーといい、thatはそのとき行うアクションという言い方をする。トリガーとアクション組み合わせた一連の流れをレシピといい、このプログラムをセットしておくことで自動で実行してくれるんです。
これは便利ですね。
使うには登録は必要。
もちろん無料です。
Sign Upからメールアドレス、パスワードを入力してアカウントを作ります。
それだけです。
サイトはこちら。
【IFTTT】
https://ifttt.com/
スマホのアプリもあります。
どのように使うのか、少し見ていきましょう。
アプレットを作ってみる
こんな感じで作りますよっていうことで、一つ遊びでアプレットを作ってみます。
作ってみるのは、
毎週月曜日の朝6時にX(旧Twitter)で「今週もお仕事頑張っていきましょう。」とつぶやく
というレシピ。
フォロワーさんのために、なんと気の利いたつぶやきをするのでしょう。
やさしいね。
X(Twitter)につぶやくアプレットは、Twitter APIの有料化の影響で、IFTTTの有料プラン「IFTTT Pro」で利用していかないと動かすことができません。
有料プランを検討されない方は少しだけ手間ですが、X(Twitter)の予約投稿機能を利用するといいでしょう。
定期的な投稿でなければこれで十分かもしれません。
X(Twitter)の予約投稿の方法については、以下の記事でご紹介しています。
それではさっそくIFTTTのアプレットを作っていきましょう。
まずは、IFTTTにご自身のアカウントでログインします。
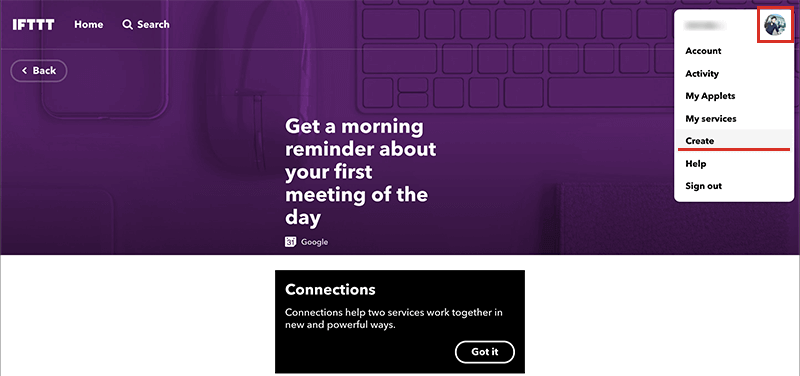
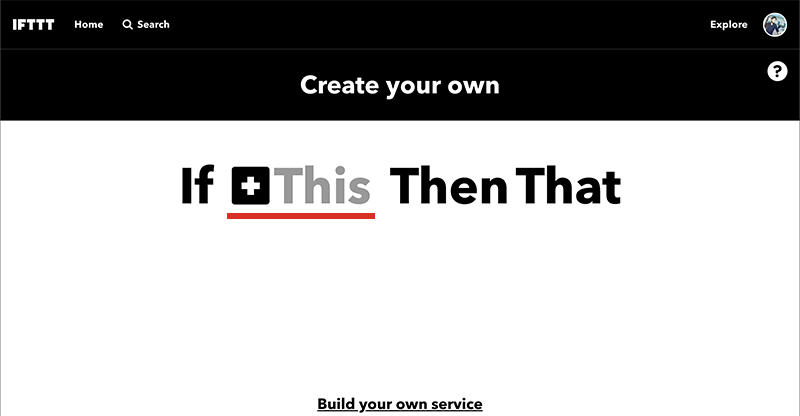
画面右上のアカウントのアイコンを選択して、オプションから「Create」を選択します。

「this」をクリックしてトリガーを設定します。

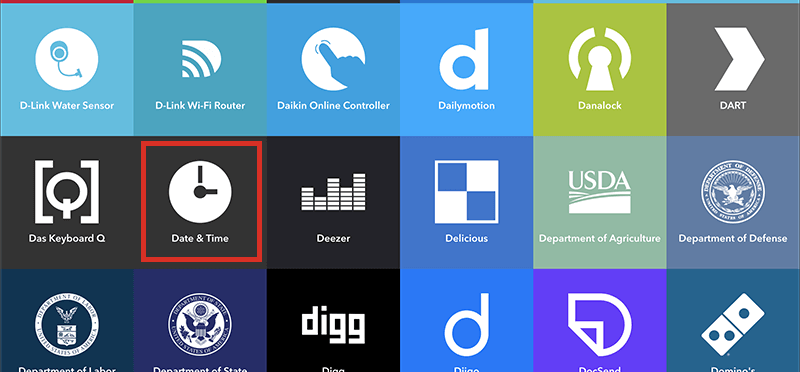
「Date & Time」を選択します。

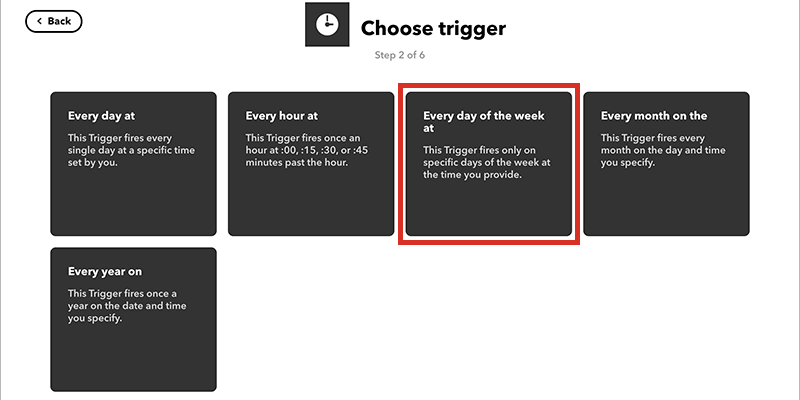
「Every day of the week at」を選択します。

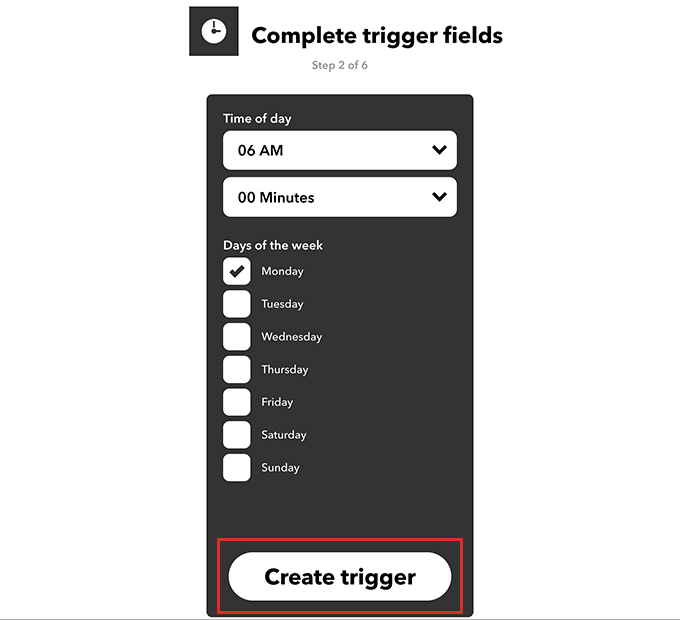
Time of dayに時間を設定。
Days of the weekで曜日を選択。
これで「毎週月曜日の朝6時に」が設定できました。
最後に「Create Trigger」を選択します。

続きましてアクションを設定します。
「that」を選択します。

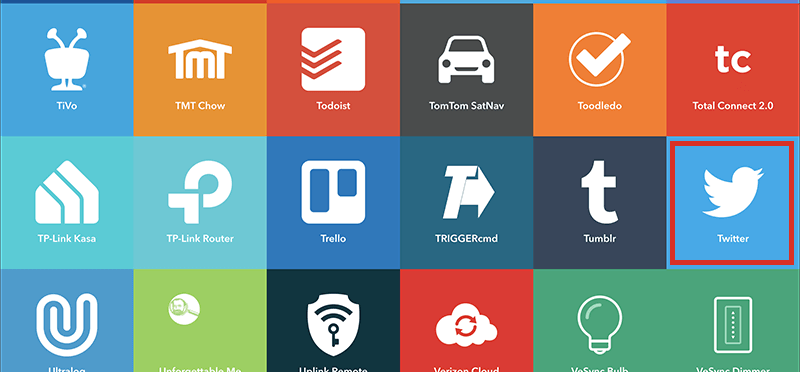
「Twitter」を選択します。

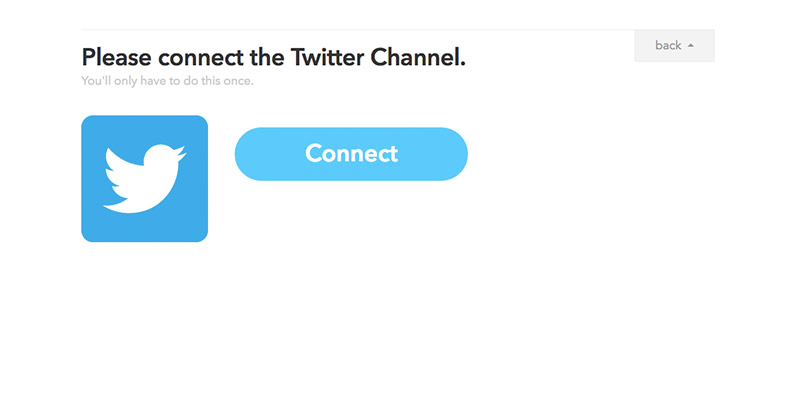
初めてTwitterとIFTTTを連携される場合は、Twitterアカウントの接続許可をとる流れに入ります。
Connectをクリック。

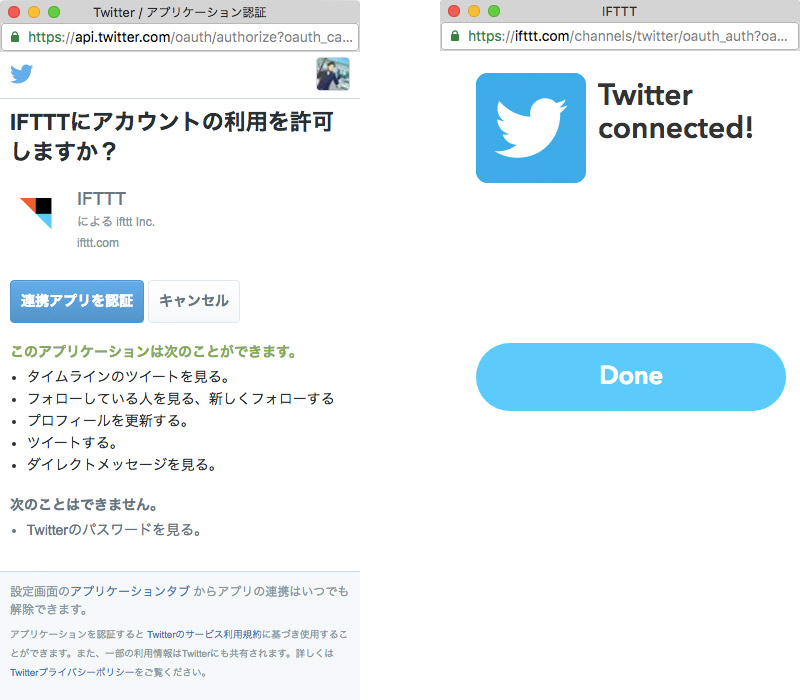
連携アプリを認証をクリック。
Twitter connected!となれば接続完了です。
Doneをクリック。

Continue to the next stepをクリック。

Twitterに接続できましたら、次に進みます。
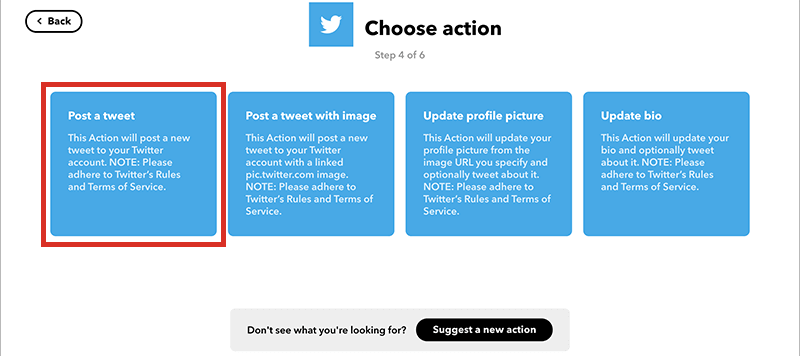
「Post a tweet」を選択します。

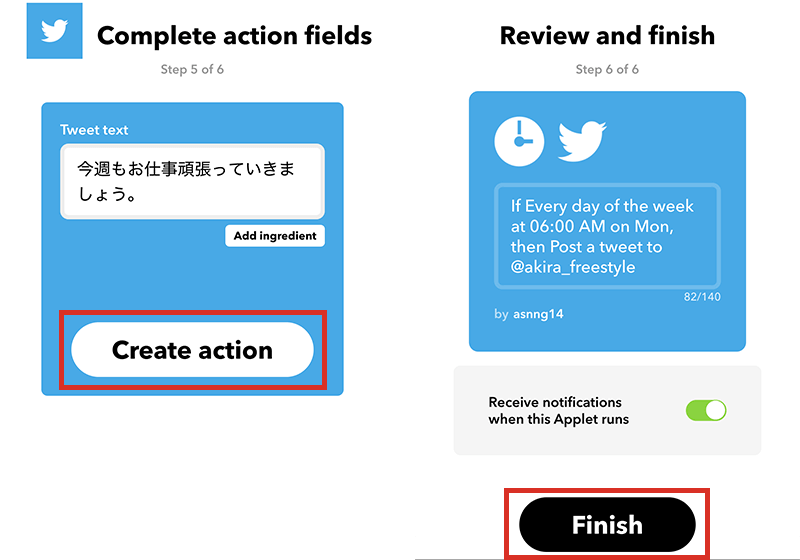
「Tweet text」に投稿内容を入力し、「Create Action」を選択します。
設定内容を確認しましたら、「Finish」ボタンを選択してアプレットの作成となります。

これで毎週月曜日の朝6時につぶやく設定ができました。
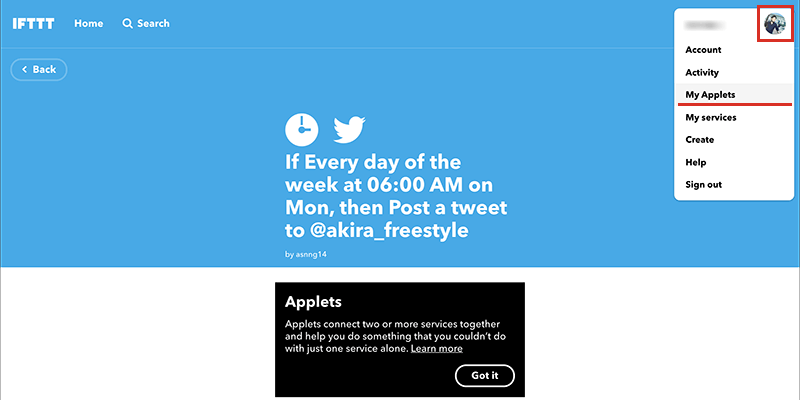
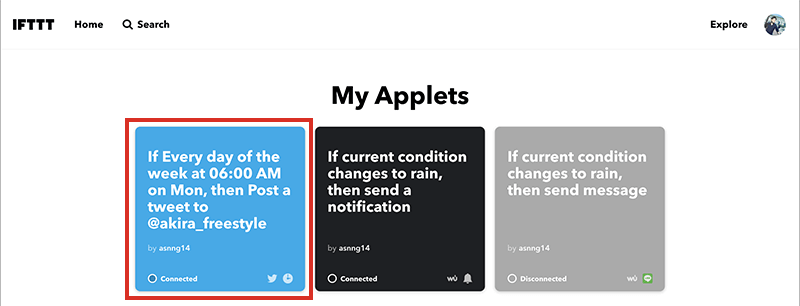
作成したアプレットは、アカウントの「My Applets」から確認できます。

My Appletsでは、作成したアプレットが一覧で確認できます。
内容を変更したい時は対象のアプレットを選択して、詳細ページから編集等を行います。

ちなみにつぶやく内容を入力したテキスト本文は改行が反映されません。
もし、改行が必要であれば<pre></pre>で本文を囲んであげてください。
<pre>
おはようございます。
今週もよろしくお願いします。
</pre>
みたいに。
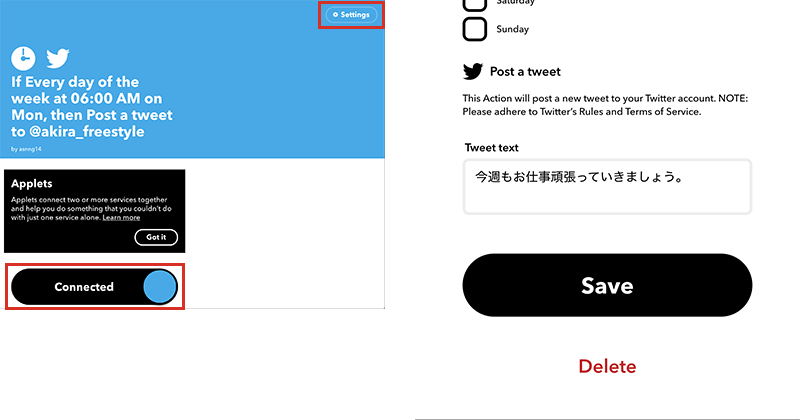
編集はアプレット画面右上の「Settings」を選択して、編集画面で編集を行います。
アプレットを無効にしておきたい場合は、「Connected」で接続しているボタンをクリックして、無効にします。
もう必要ない場合は、編集画面の「Delete」ボタンから削除できます。

IFTTTはとても便利なツールですので、今回のX(Twitter)投稿もそうですが、いろんなサービスと連携できますので、是非使っていってください。