Dropboxに保存してある画像や動画をWebサイトに埋め込む

Dropbox(ドロップボックス)に保存してある画像をWebサイト(ホームページ)に表示させたいと思っている方へ、Dropboxに保存してある画像や動画をWebサイトに埋め込む方法をご紹介します。
Webサイトの中で画像を頻繁に変更する場合がある時、FTPで毎回アップロードするかもしくはWordPressなどのCMSで構築してあって毎回ログインして情報更新という手間のかかる作業はなるべくしたくない時にはDropboxに上げてある画像を使うほうが意外と便利だったりします。
例えば飲食店のサイトとして、
メニュー表にはこだわりがあり、紙に手書きで書いて画像でオシャレに載せたいってことがあれば、メニュー表の画像をDropboxに保存しておいて、それをWebサイトに表示さるという方法をとることができます。
それでは埋め込む方法をご説明します。
Dropboxの画像を埋め込む
まずは、WebブラウザでDropboxにアクセスして使用しているアカウントでログインします。
Dropbox
https://www.dropbox.com/
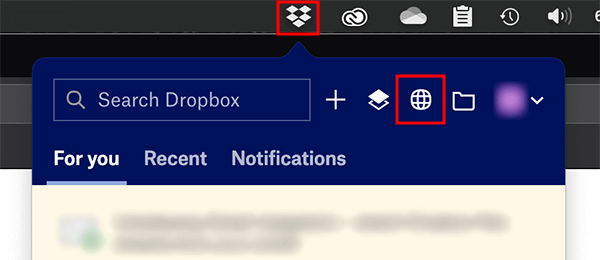
Dropboxのデスクトップ用アプリケーションをインストールしていれば、メニューバーからすぐにDropboxにアクセスできます。
すでにログイン後の画面になるはずです。
Macの場合は以下の箇所からDropboxのサイトに飛びます。

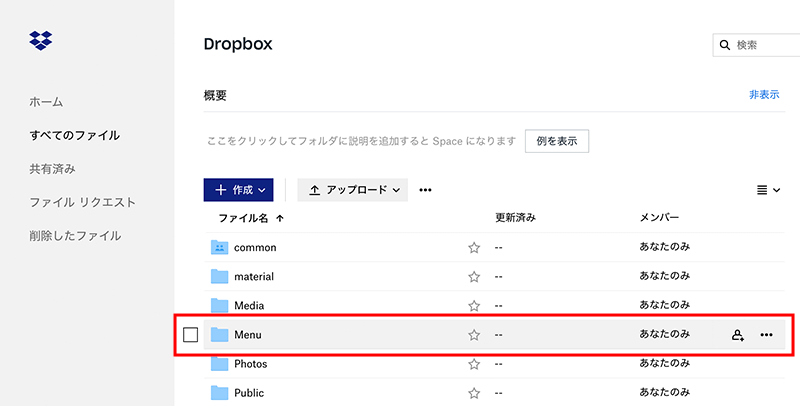
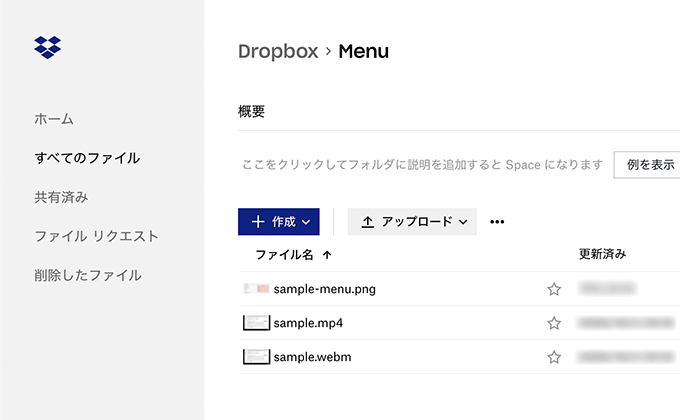
わかりやすいようにフォルダを分けておきましょう。
「Menu」というフォルダを作って、その中に表示させる画像を置いておきます。

表示させたい画像エリアにマウスを乗せると、「共有」というボタンが出ますのでそちらをクリック。

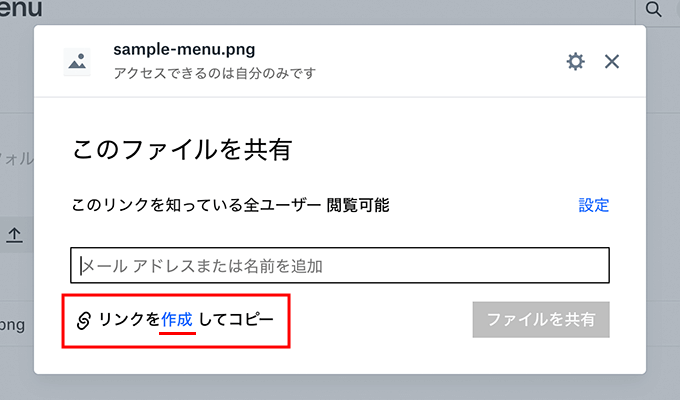
アップロードしたばかりの画像にはまだリンクが作られていないのでリンクを作成します。
「リンクを作成」をクリック。

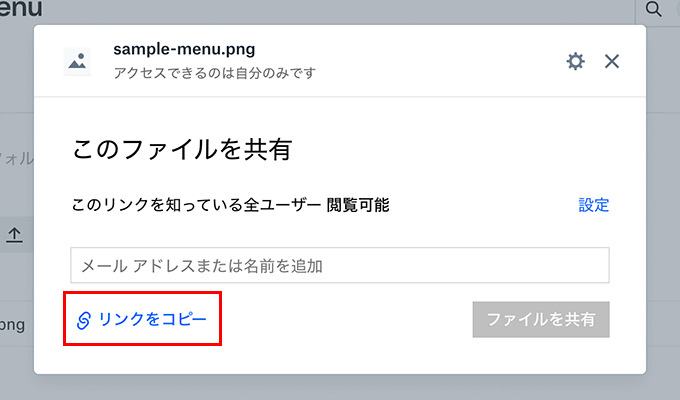
リンクを作成ボタンをクリック後、リンクが作成されたのでコピーします。
「リンクをコピー」をクリック。

これでリンクをコピーできたので、コピーしたリンク(URL)を元にソースコード上に貼り付けて使います。
htmlのimgタグのsrcにコピーしてきたリンクを貼り付けます。
〇〇〇〇〇〇〇〇の部分は、リンクを作成した時にできたURLの一部です。
一度貼り付けてみるとこんな感じのURLができます。
https://www.dropbox.com/s/〇〇〇〇〇〇〇〇/sample-menu.png?dl=0
しかし、このままではうまく表示されません。
ドメインを変更が必要です。
「www.dropbox.com」を「dl.dropboxusercontent.com」に変更します。
そして、最後のパラメーター「?dl=0」を削除します。
HTML
<div class="img-db">
<img src="https://dl.dropboxusercontent.com/s/〇〇〇〇〇〇〇〇/sample-menu.png" alt="メニュー">
</div>
CSS
.img-db {
width: 80%;
max-width: 800px;
margin: auto;
}
こちらで問題なく表示することができます。
スタイルはCSSでサイトのデザインに合わせて調整してください。
画像の上書きであればリンク(URL)は変わりませんので、画像を更新する時は同じ場所に同じ名前(sample-menu.png)の画像を上書きしてあげればOKです。
このようにすれば、本日のおすすめメニューや日替わりメニューなど毎日頻繁に変わる情報を更新しなければいけない時などにはDropboxの画像や動画の読み込みが使えそうです。
情報を更新するのが大変、またはWordPressのようなCMSを使っていても従業員がうまく管理画面を使いこなせない、管理職の方しか触れないようにしているなんてことがあっても、Dropboxを使う方法であれば画像をアップロードするだけなので敷居が低いので簡単に作業出来そうでうね。
Dropboxの動画を埋め込む
次は動画の埋め込みです。
といってもやり方はほとんど変わりません。
気にするところは動画のファイル形式でしょうか。
Webサイトへ動画を埋め込む時はvideo要素を使っていくのですが、ブラウザによってサポートされているメディアフォーマットが違います。「webm」と「mp4」の動画を用意すれば、主要ブラウザは対応しています。iPhoneやiPadなどApple製品のカメラで撮影した動画は「mov」というAppleが作ったファイル形式になるので、主要のブラウザは対応していなかったりします。なので拡張子をパソコンのデスクトップ上で「.mov」から「.webm」や「.mp4」へ変更してください。「.webm」「.mp4」でしたらフォーマットを変更しても動画が壊れることはないでしょう。(一応、コピーしてバックアップはとっておいてください。)

あとはHTML5のvideo要素とsource要素で動画を埋め込みます。
対応してないフォーマットがあるかもしれないので、source要素でいくつか動画を読み込ませてます。
各Webブラウザに対応している動画が使用されます。
HTML
<video controls controlslist="nodownload">
<source src="https://dl.dropboxusercontent.com/s/〇〇〇〇〇〇〇〇/sample.mp4" type="video/mp4" />
<source src="https://dl.dropboxusercontent.com/s/〇〇〇〇〇〇〇〇/sample.webm" type="video/webm" />
</video>
CSS
video {
width: 100%;
max-width: 800px;
height: auto;
display: block;
margin: auto;
}
レスポンシブ対応させるため、CSSで幅と高さをアスペクト比を保つようにコントロールしています。
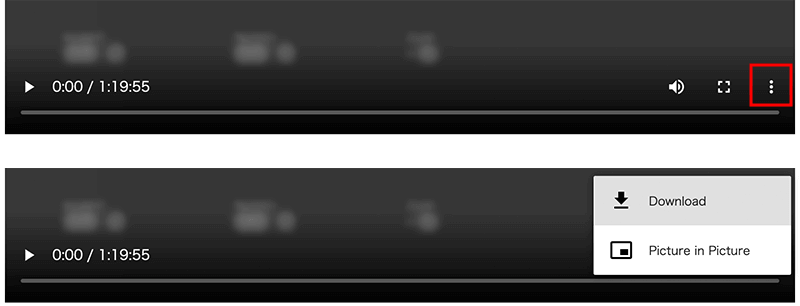
video要素に「controls」という属性を付けましたが、controls属性を付けることで動画の再生ボタンなどのコントローラーを表示させることができます。
ですが、Google ChromeやMicrosoft EdgeのChromiumベースのWebブラウザでは、ダウンロードボタンが表示でき、誰でも動画がダウンロードできてしまいます。

controlslist属性を付けて、値を「nodownload」としてもらえば、ダウンロードボタンを無効(非表示)にすることができます。
まとめ
デスクトップ用のアプリケーションをインストールしてあれば、Webページにいかなくてもパソコンのデスクトップで画像を上書きすれば簡単に更新できます。

これでパソコンのデスクトップ上だけで画像の更新ができるようになります。
こんな感じの更新でもいいかなって時は、Dropboxの画像を埋め込む方法で普段の作業時間を短縮できそうです。