YouTubeやHTMLのVideo要素の動画フレームをコピーして画面キャプチャを取得する

WebページやPC画面などの画面キャプチャは、情報の共有やWebページのコンテンツ、サムネイル画像の素材など様々な用途で活用することがあります。
主にPCで行える操作ですが、Google ChromeやMicrosoft Edge、Firefoxなど、多くのWebブラウザでは、YouTube動画やHTMLのVideo要素のスクリーンショットを撮ることができます。
そして、PCにデフォルトで搭載されているアプリケーションを使うと、お好みの画像ファイル形式で画面キャプチャを管理することができます。
ここでは、YouTubeやHTMLのVideo要素の動画フレームをコピー/画面キャプチャの取得方法から、画像の管理方法についてご紹介します。
動画の画質(解像度)の確認
動画サイズ(解像度)によっては、高解像度の画面キャプチャを取得することができます。
YouTubeの場合は、アップロードされた動画をもとに各画質の動画を準備しています。
ですのでまず始めに、どのサイズの画像が必要なのかを決めて、YouTube動画の画質の設定を確認しておきましょう。
(HTMLのVideo要素の場合については後述します)
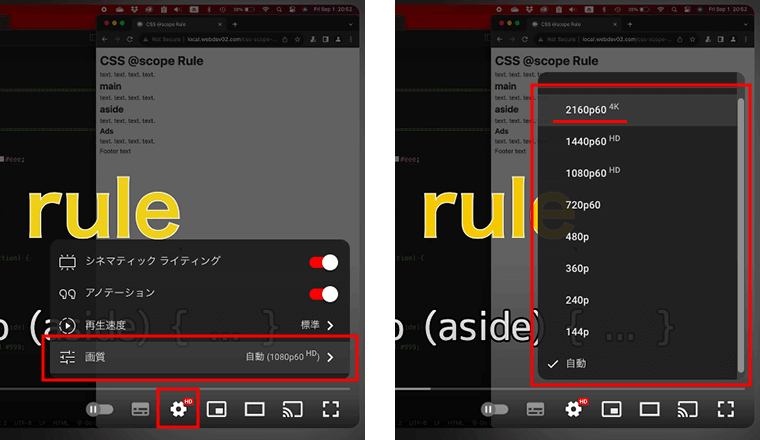
対象のYouTube動画にて、設定の歯車アイコンから「画質」を選択し、目的の画質(解像度)を選択して動画を視聴します。4K動画をアップロードしてあるYouTube動画であれば、3840×2160と高解像度の画像を取得することができます。

144p(256×144)
240p(427×240)
360p(640×360)
480p・SD(720×480)
720p・HD(1280×720)
1080p・フルHD/2K(1920×1080)
1440p・WQHD(2560×1440)
2160p・4K(3840×2160)
もし、動画フレームをYouTube動画のサムネイル制作の素材として使う場合は、推奨されているサムネイルサイズは1280×720となりますので、720p60以上の画質の動画で画面キャプチャを取得する必要があるでしょう。
YouTubeで動画フレームをコピーする
それでは、YouTubeの動画フレームをコピーする方法について見ていきます。
2023年9月現在はSafariを省いて、主要ブラウザでは動画フレームをコピー、画面キャプチャの取得が可能となっています。
Webブラウザによって少し違いがありますので、ご自身がよく利用されるブラウザとその特徴を確認しておきましょう。
Google Chrome / Microsoft Edge
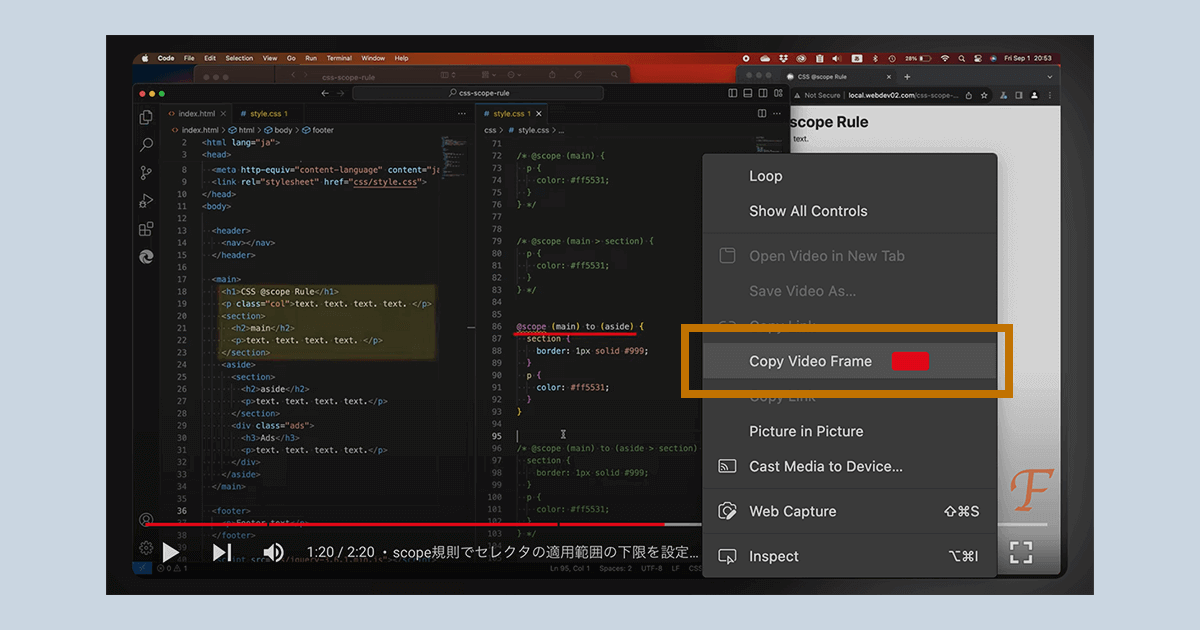
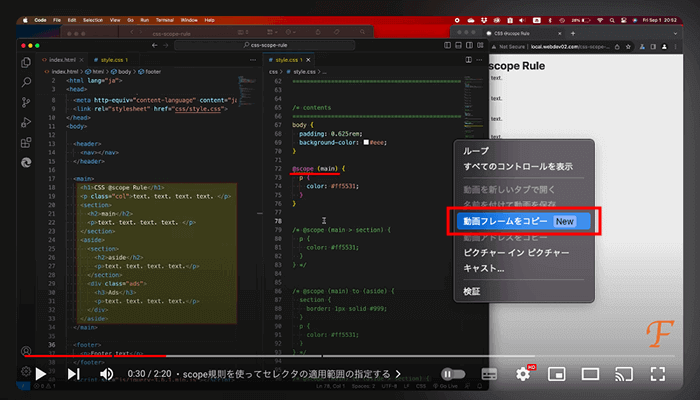
Google Chromeでは、動画の再生中または停止中に右クリックでオプションを表示させてから、そのファーストアクションで表示されたオプションではないところでもう一度右クリックすると、さらにオプションが表示されます。2つ目に表示されたオプションから「動画フレームをコピー」の項目を選択します。
(この右クリックのアクションはすべてのブラウザで共通です)

動画フレームをコピーすると、テキストや画像を一時的に保存しておくクリップボードにフレーム画像が保存されます。
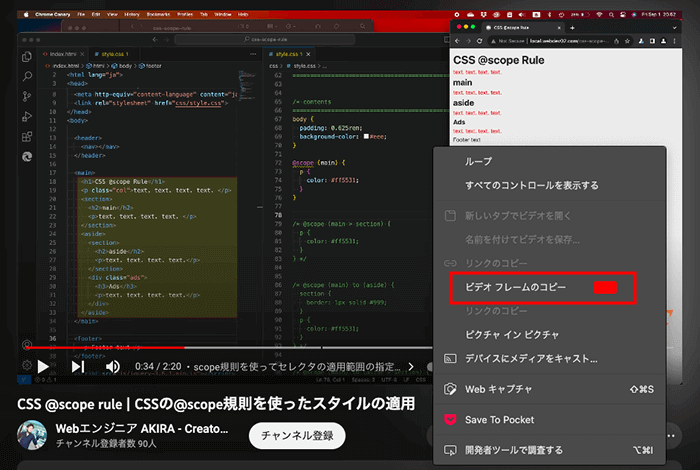
Microsoft Edgeでは、右クリックでオプションを表示した後、別の場所でさらに右クリックして表示されたオプションから「ビデオ フレームのコピー」を選択します。

クリップボードにコピーされた画面キャプチャは、メモアプリや画像編集ソフト等で貼り付けて利用できます。
お使いのPCにデフォルトで搭載されているアプリケーションを使うといいでしょう。
Windows PCであれば「ペイント」や「付箋」などのアプリケーションで管理することができます。
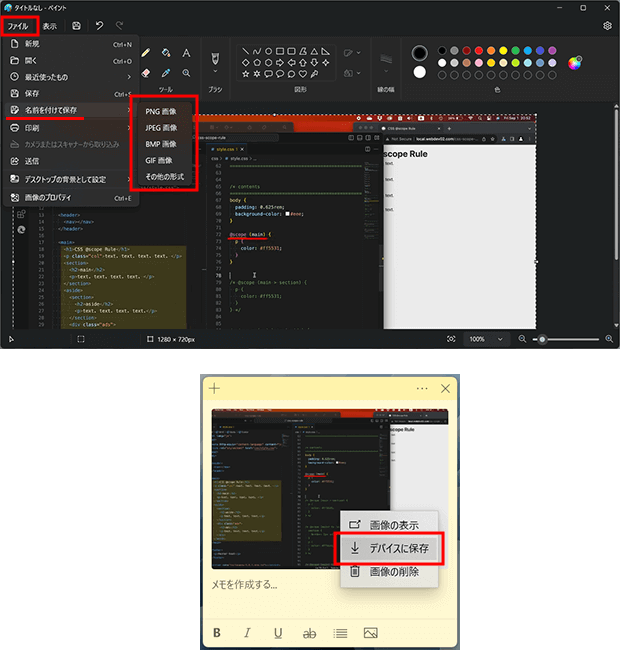
ペイントツールであれば、アプリを起動してクリップボードの画面データを貼り付けて、メニューの「ファイル」から「名前を付けて保存」と進み、PNG、JPEGなどお好みの画像ファイル形式で保存することができます。
付箋アプリでは、クリップボードの画像データを貼り付けてから、貼り付けた画像を右クリックして「デバイスに保存」を選択して画像を保存します。

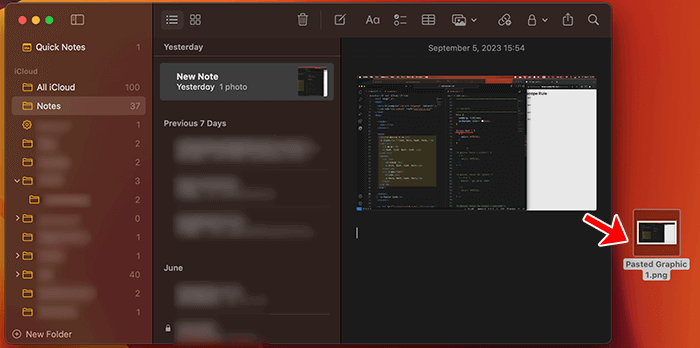
Macでは、メモアプリでクリップボードの画像を管理することができます。
クリップボードの画像データを貼り付けてから、デスクトップに画像をドラッグ&ドロップすることで画像とすることができます。この場合はPNG形式の画像となります。

別の画像ファイル形式にしたい場合は、プレビューアプリで開いてから保存するといいでしょう。
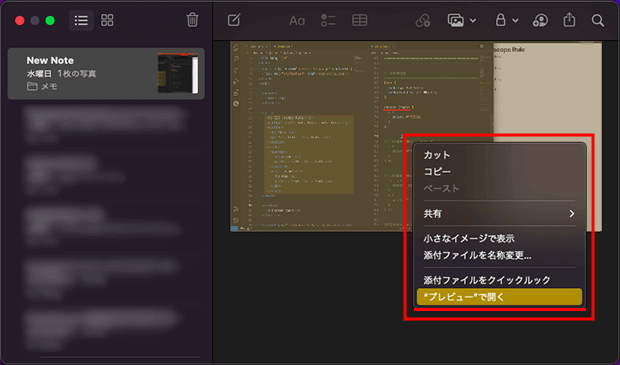
メモアプリの画像を選択して、右クリックから「プレビューで開く」を選択します。

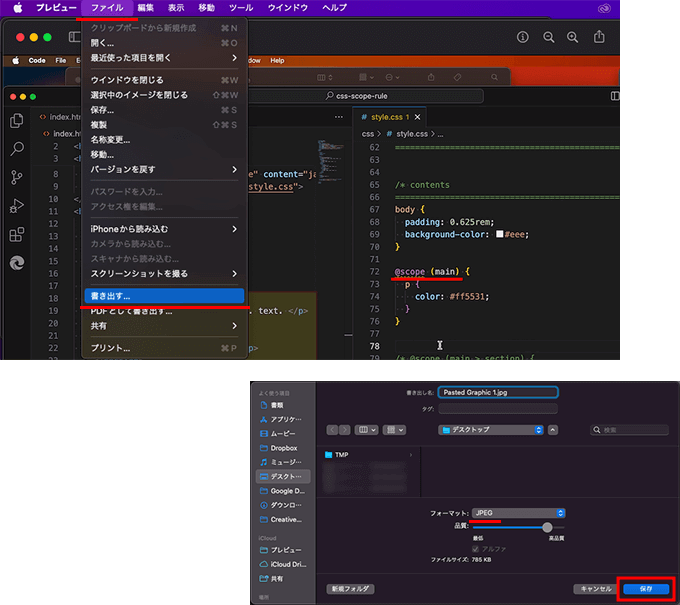
プレビューアプリで画像を開き、メニューの「ファイル」から「書き出す」を選択します。
ファイル名はわかりやすい名前にしていただき、フォーマットの項目にてJPEGなどを選択して保存します。

動画フレームをコピーして生成した画像をWebサイトでも扱っていきたい場合には、JPEGと比較しても変わらない高品質で、50%ほどサイズ削減ができるHEIC形式で画像を生成する選択もあります。
HEIC形式の画像の取り扱いについては、以下の記事でご紹介しています。
Firefox
Firefoxではクリップボードへコピーするのではなく、そのまま画面キャプチャを撮影する仕様となっています。
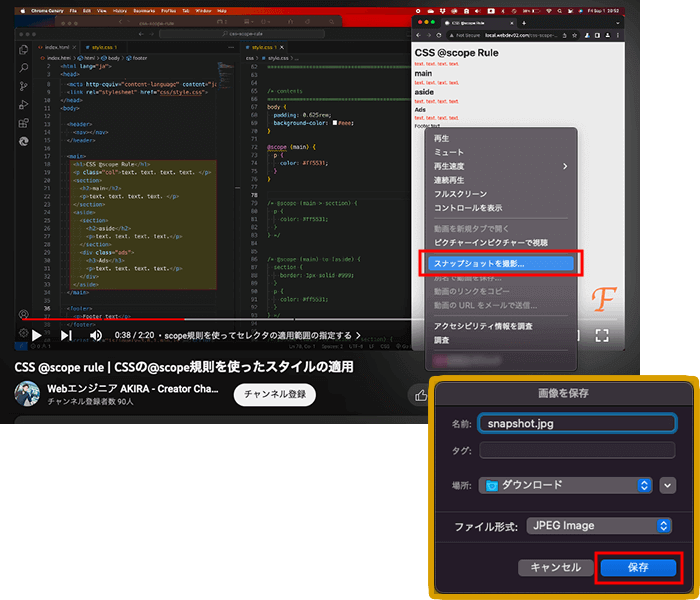
2回目の右クリックから「スナップショットを撮影」を選択します。
JPEG形式で任意の場所にダウンロードして保存します。

FirefoxではJPEG形式のみとなっているので、別の形式で必要な場合はGoogle ChromeまたはMicrosoft Edgeを使うといいでしょう。
HTMLのVideo要素で動画フレームをコピーする
WebサイトにHTMLのVideoタグで埋め込まれている動画も、YouTubeと同じように動画フレームをコピーすることができます。
HTMLのVideo要素では、1度右クリックするだけでOKです。
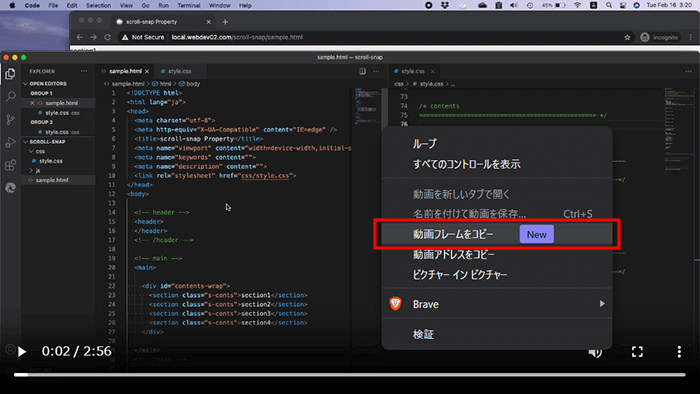
右クリックから「動画フレームをコピー」を選択します。

Google ChromeやMicrosoft Edgeは動画フレームのコピー、Firefoxではスナップショットの撮影となります。
HTMLのVideo要素で取得できる動画フレームの解像度については、Video要素で読み込んでいる画質(解像度)に依存するので、こちらで解像度を決めることはできません。
まとめ
AppleのSafariではできませんが、Google ChromeやMicrosoft Edge、Firefoxなど、ほかの主要ブラウザでは動画フレームをコピー、またはスナップショットの撮影が可能です。
画面キャプチャを利用する用途に合わせて、動画の設定であったりPCのアプリケーションの設定から、解像度や画像ファイル形式など目的の画像を取得してください。