JPEG画像から高品質でサイズの軽いのHEIC画像に変換する方法

HEICの画像ファイルフォーマットは、高度な圧縮アルゴリズムによって高品質を維持したままファイルサイズを削減できます。JPEG形式の画像と比べても品質は変わらず、Webパフォーマンスを意識するのであれば、HEIC形式の画像もホームページやブログなど、Webサイトでうまく扱っていきたいところです。
そして今後、Webブラウザのサポートが進んで、Webサイトで利用していこうと考えるのであれば、HEIC形式の画像が必要となることもあるでしょう。
ここでは、JPEG形式の画像から高品質でサイズの軽いのHEIC形式の画像に変換・生成する方法についてご紹介します。
JPEG画像からHEIC画像に変換する
Windows PCにデフォルトで搭載されているペイントアプリを使っても、ファイルを開いてからそのまま名前を付けて保存する流れでHEICに変換はできますが、うまく保存がされないといった状況でHEIC画像を作成できない事象があります。おそらくまだWindows PCが完璧に対応できていないのだと思います。(今後のアップデートで対応されるかも)
また、画像を変換する様々なオンラインツールがありますが、アップロードしたファイルをHEIC形式に変換がなかなか進まなかったり、うまく実行できないこともあります。オンラインツール自体もセキュリティ面で少しリスクがありますので、なるべくPCに搭載されているツールで変換できる方がいいです。
macOSであればAppleで採用されている画像形式なだけあって、デフォルトのアプリでHEIC画像に変換することができます。
MacでHEIC画像に変換する
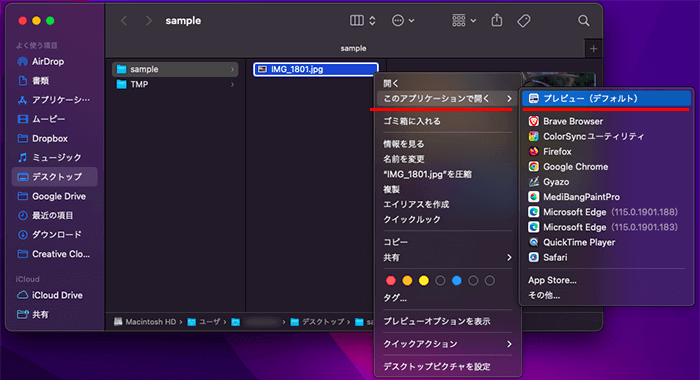
変換したいJPEG画像を右クリックして、「このアプリケーションで開く」から「プレビュー (デフォルト)」のアプリケーションを選択します。
(画像をそのままダブルクリックしてもプレビューアプリが立ち上がります)

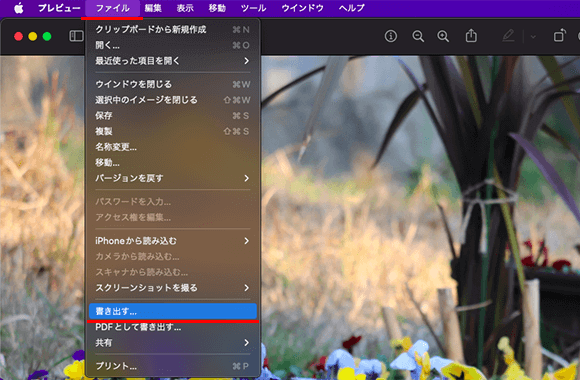
プレビューアプリで画像を開きましたら、ツールバーの「ファイル」から「書き出す」を選択します。

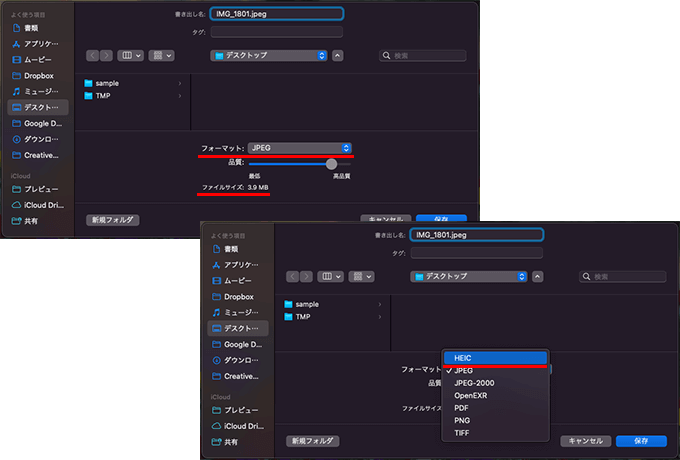
今回のサンプルのJPEG画像は一眼レフカメラで撮影したもので、元素材の解像度は「3984×2656」でファイルサイズは3.9MBもあります。
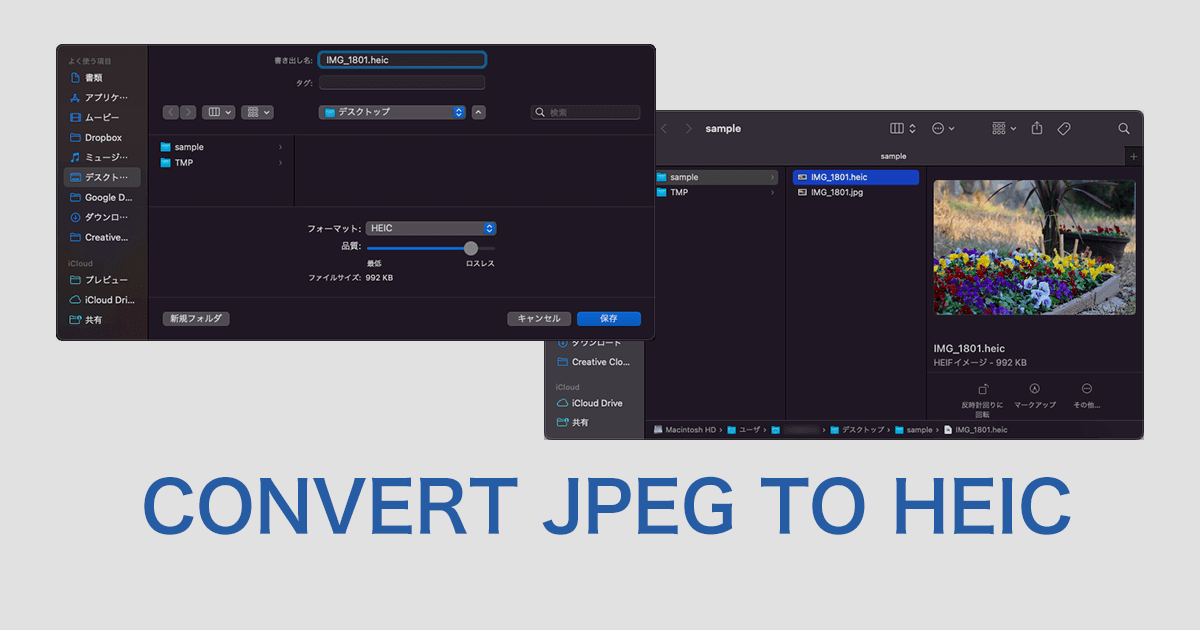
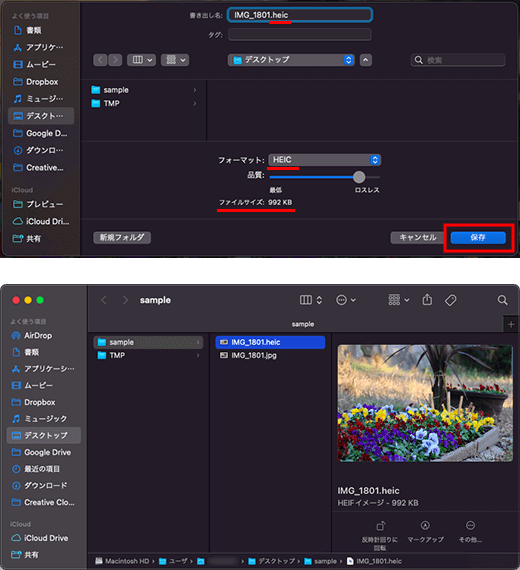
HEIC画像に変換するため、フォーマットの項目から「HEIC」を選択します。

フォーマットをHEICとすると拡張子が「.heic」となり、ファイルサイズが992KBとかなり軽量化されました。
品質の項目はデフォルトの設定のままでOKです。
設定できましたら「保存」ボタンを選択して、HEIC画像の生成・変換の完了となります。

生成されたHEIC画像とJPEG画像を表示して確認すると、ほとんど品質は変わりません。それでもってHEIC画像はファイルサイズは軽いです。
余談
WebブラウザではSafari 17からHEIC形式の画像がサポートされます。
サポートされていないWebブラウザとは表示する画像を切り分けるように対応しますので、もしWebでも活用するのであれば、JPEGとHEICの2つの形式の画像を持っておきましょう。
WebサイトでHEIC形式の画像を使う方法は、以下の記事でご紹介しています。













