CSSの:is()疑似クラス関数で複数のセレクタをまとめて指定する

WebデザインをCSSで構築していく中で、複数の要素に同じスタイルを適応させる場合には、対象の要素があるだけ記述が増えてごちゃごちゃすることがありますが、:is疑似クラス関数を利用することで、複数のセレクタへのスタイルを簡易的に書いていくことができます。
:is疑似クラス関数は、セレクタのリストを引数として、セレクタのいずれかと一致する要素にスタイルを適応させます。
セレクタのリスト化することで、複数のセレクタ指定が短いコードで出来ます。
微々たるものですが、CSSも行数はもちろんコードが短い方が処理は速いです。
なるべく効果的に書いていけるといいでしょう。
以下、ブラウザのサポート状況になります。
Can I use(:is Pseudo-Class)
https://caniuse.com/?search=is
ほとんどのWebブラウザでサポートされていますので、問題なく利用できます。
それでは、サンプルを交えて使い方を見ていきましょう。
:is疑似クラス関数
まずはHTMLから。
はじめにWebページの大見出しのh1とコンテンツの見出しのh2を構築。
そして、セクションブロックの見出しとしてのh2要素やp要素を構築しました。
HTML
<main>
<h1>:is Pseudo-Class Functions</h1>
<h2>Headline h2</h2>
<article>
<section>
<h2>Headline h2</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been ... </p>
</section>
<section>
<h2>Headline h2</h2>
<p>it is a long established fact that a reader will be distracted by the readable content of a page ... </p>
</section>
</article>
</main>
続いてCSS。
body 〜 sectionまでのスタイルは簡単なレイアウト調整になります。
CSS
body {
min-height: 100vh;
background-color: #eee;
}
main {
padding: 3rem 4%;
}
h1 {
text-align: center;
padding: 0 0 3rem;
}
section {
padding: 2rem 0 0;
}
:is(section, article) :is(h1, h2, h3, h4, h5, h6) {
font-family: cursive;
color: #df703d;
}
:is()疑似クラス関数内で、sectionまたはarticleのコンテンツ内の見出し(h1, h2, h3, h4, h5, h6)に対しては、見出しとしてのフォントの種類や色を適応させています。
上記の:is()疑似クラス関数の記述は、通常のセレクタ指定では以下と同じ意味になります。
CSS
section h1, section h2, section h3, section h4, section h5, section h6,
article h1, article h2, article h3, article h4, article h5, article h6 {
font-family: cursive;
color: #df703d;
}
こう見るとだいぶスッキリしますね。
また、対象の要素を追加する場合も、複数のセレクタを記述せずis()疑似クラス関数内で1つ追加するだけで対応することができます。
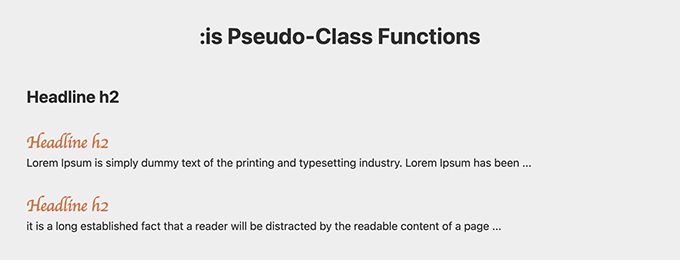
以下、実行結果になります。

また、:is疑似クラス関数の利用でよく比較されるのが:where疑似クラス関数です。
:where疑似クラス関数についても一緒に見ていきましょう。
:is()と:where()の比較
:where()も:is()と同じく、セレクタのリストを引数としてスタイルを適応させる擬似クラス関数になりますが、その違いは詳細度にあります。
:is()では引数内で最も高い詳細度を取りますが、:where()では詳細度が常に0となります。
以下、ブラウザのサポート状況です。
Can I use(:where Pseudo-Class)
https://caniuse.com/?search=where
比較をサンプルで見ていきます。
まずは、HTMLの構造でCSSクラス「is-style」と「where-style」のセクションブロックを作りました。
HTML
<main>
<h2 class="headline">:is Pseudo-Class</h2>
<article>
<section class="is-style">
<h2>Headline h2</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been ... </p>
</section>
<section class="is-style">
<h2>Headline h2</h2>
<p>it is a long established fact that a reader will be distracted by the readable content of a page ... </p>
</section>
</article>
<h2 class="headline">:where Pseudo-Clas</h2>
<article>
<section class="where-style">
<h2>Headline h2</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been ... </p>
</section>
<section class="where-style">
<h2>Headline h2</h2>
<p>it is a long established fact that a reader will be distracted by the readable content of a page ... </p>
</section>
</article>
</main>
続いてCSS。
isとwhereのCSSクラスに対して、それぞれの擬似クラスで同じセレクタとスタイルを定義します。
そして最後に、sectionのh2に対してcolorプロパティを別の色に変更します。
CSS
body {
min-height: 100vh;
background-color: #eee;
}
main {
padding: 3rem 4%;
}
section {
padding: 2rem 0 0;
}
h2.headline {
padding: 3rem 0 0;
}
:is(.is-style) :is(h1, h2, h3, h4, h5, h6) {
font-family: cursive;
color: #df703d;
}
:where(.where-style) :is(h1, h2, h3, h4, h5, h6) {
font-family: cursive;
color: #df703d;
}
section h2 {
color: #5d07eb;
}
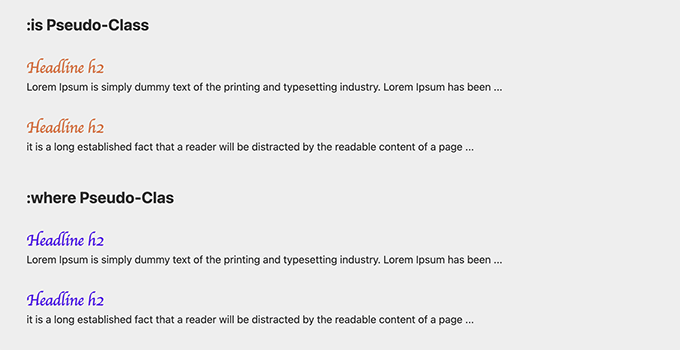
上記の場合、:where疑似クラス関数内のセレクターは詳細度が0となりますので、後述した定義が上書きされCSSクラス「where-style」のh2のテキストの色は変更されます。
CSSクラス「is-style」のh2は、:is擬似クラス関数内で最も優先度が高くなっているため変わりません。

whereもisと同様のサポート状況です。
ですので、詳細度を理解した上でどちらを使うかを考えるといいでしょう。
よく指定するスタイルにも
要素に上にマウスカーソルが乗っている時に適用されるhover擬似クラスや、タッチデバイスでタップした時に適用されるfocus擬似クラスは、テキストリンクや画像などの要素に対して指定することが多いでしょう。
例えば、テキストリンクのホバー時に色の変化を滑らかにする際は、これまでは以下のように記述してきました。
CSS
a {
transition: all 0.3s;
}
a:hover,
a:focus {
color: #f00;
}
こちらをis()疑似クラスを使うと、以下のようにすっきりと記述することができます。
CSS
a {
transition: all 0.3s;
}
a:is(:hover, :focus) {
color: #f00;
}
記述がすっきりしている分、is()疑似クラスの引数で一致させる擬似クラスの追加や削除が、これまでの記述方法よりも手軽に行えます。
主要Webブラウザはすべてサポートされていますので、これまで複数行で記述していたセレクタを、is()疑似クラスですっきりさせてみてはいかがでしょうか。