CSS Shapesを使ってコンテンツ要素のレイアウトを自由にデザインする

今ではCSSのみでいろんなデザインが表現できるようになりました。そこで少し面白いことが出来るCSS Shapesをご紹介します。
CSS Shapesを使うと円や多角形などの領域をうまく利用してコンテンツ要素のレイアウトを自由にデザインすることができます。
CSS Shapesには3つのプロパティがあります。
shape-outside
対象となるfloat要素に対してシェイプを定義します。
shape-margin
シェイプに沿った形でのマージン(余白)を定義します。
shape-image-threshold
指定された画像データを使用してシェイプを抽出します。
気になるWebブラウザの対応ですが、IEを省けば主要ブラウザはすべて対応しています。(2021年7月現在)
確認はCan I useで。
Can I use
https://caniuse.com/#search=CSS%20Shapes
ここではCSS Shapesを使ってコンテンツ要素のレイアウトを自由にデザインする方法をご紹介します。
CSS Shapesを使ったレイアウト
簡単にshape-outsideとshape-marginを使ったサンプルを説明していきます。
まずはHTMLから。
HTML
<section>
<div class="shape-left"></div>
<div class="shape-right"></div>
<div class="section-conts">
<h1>Headline</h1>
<p>Example text... Example text... Example text... </p>
</div>
</section>
シェイプの部分のブロックを2つとコンテンツのブロックを用意します。
非常にシンプルな構造です。
続いてCSSの調整です。
画面幅いっぱいのセクションで背景画像を使ってみます。
あとは両サイドに図形を配置して、中央にコンテンツを流し込みます。
CSS
section {
width: 100%;
height: 100vh;
overflow: hidden;
background-image: url("../images/bg-01.jpg");
background-size: cover;
}
.shape-left {
float: left;
shape-outside: polygon(0 100vh, 300px 100vh, 100px 0, 0 0);
shape-margin: 100px;
margin: 0 100px 0 0;
clip-path: polygon(0 100vh, 300px 100vh, 100px 0, 0 0);
background-color: rgba(255, 255, 255, .75);
width: 300px;
height: 100vh;
}
.shape-right {
float: right;
shape-outside: polygon(200px 100vh, 300px 100vh, 300px 0, 0 0);
margin: 0 0 0 100px;
clip-path: polygon(200px 100vh, 300px 100vh, 300px 0, 0 0);
background-color: rgba(255, 255, 255, .75);
width: 300px;
height: 100vh;
}
.section-conts {
padding: 100px;
color: #fff;
font-weight: bold;
text-shadow: 1px 1px 2px #333, -1px 1px 2px #333, 1px -1px 2px #333, -1px -1px 2px #333;
}
p {
margin: 20px 0;
}
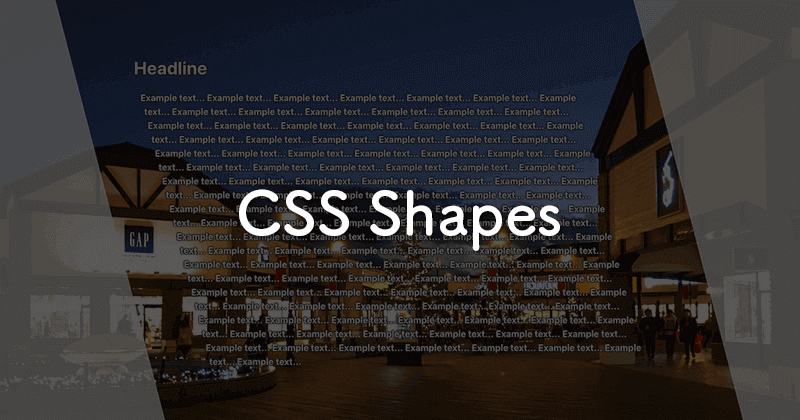
shape-leftとshape-rightではともに要素のシェイプを定義しまして、clip-pathでシェイプと同じ図形で要素をクリッピング(切り抜き)します。あとは少し透過させた背景色を設定しています。ここは自由にデザインしていだだければいいです。
shape-marginを使えばシェイプの周りに余白をつけることができます。図形によってはコントロールが難しくなる場合がありますので、今回のサンプルの場合ではmarginも使って余白をコントロールしています。
section-contsは背景によって見やすいテキストのデザインにすればいいです。
写真の上にテキストを載せる場合は少しデザインに苦労するかもしれません。ここでは一応text-shadowでテキストに影を入れています。
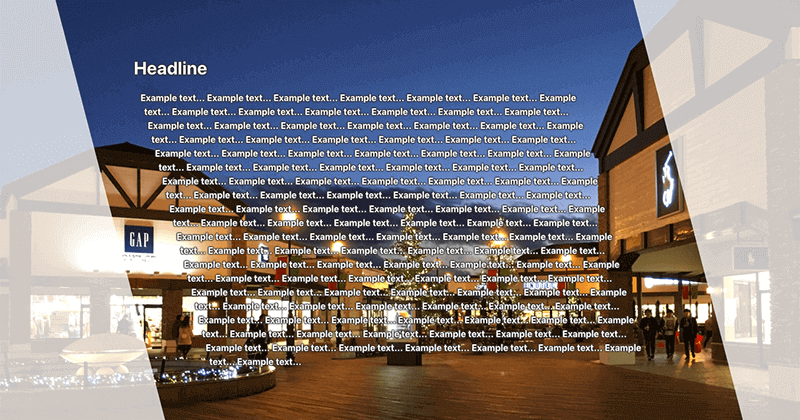
完成はこのようになります。

シェイプのエリアの幅をパーセントで可変させるのはかなり厳しいのでPC用のデザインとしてメディアクエリなどで切り分けてもらえば。
まとめ
レスポンシブ対応はあまり向いていないと思うので、スマートフォンの時のデザインは普通のレイアウトでいいかな。PC用のデザインとして使うといいですね。
少し凝ったデザインをする際には是非使ってみてください。
あとは冒頭でもお話しましたがIEやEdgeといったブラウザには対応していませんのでご注意ください。