動画をアニメーションWebPに変換する方法

Webページのコンテンツとして、CSSやJavaScriptなどで実装するアニメーションや動画の映像など、動きのあるコンテンツの情報はユーザーの興味を惹くことができます。
これはアニメーションの画像も同じで、静止画よりも動く画像のほうが、「ユーザーの目を引きやすい」「イメージがつきやすいく効果的に訴求できる」といったメリットがあります。
これまでアニメーションの画像として使われてきたアニメーションGIFは、表現できる色数が少なく、現代に多くある高品質な画像と比べると、画像コンテンツによっては色の問題で正しく情報が伝えれないこともあります。
1670万色まで扱えるJPEGと同じくらいの色数で、色鮮やかな画像・写真を表現できるWebP(ウェッピー)では、透過だけでなくアニメーションにも対応していますので、動画バナー広告としても活用できるでしょう。
同じくらいの画質でも、JPEGやPNGと比べて25%〜35%ほどデータが軽いので、高品質なアニメーションの画像を利用していきたい場合にはアニメーションWebPはおすすめです。
アニメーションWebPは、画像編集ツールや変換ソフトをうまく使って作成することはできますが、こうしたアプリケーションの操作に慣れていない方には大変な作業です。
今の時代は、どちらかというと動画編集の方が手軽に行えたりします。
(iPhoneやAndroidのカメラや写真アプリの機能であったり、その他、便利なスマホアプリ等でも)
動画をアニメーションWebPに変換して利用していくこともできます。
ということで、ここでは動画をアニメーションWebPに変換する方法についてご紹介します。
また、WebページでのアニメーションWebPの利用についても少し触れていきます。
動画をアニメーションWebPに変換
動画をアニメーションWebPに変換する方法はいくつかあり、PCに慣れている方は、FFmpeg(エフエフエムペグ)というフリーソフトウェアを使い、コマンド操作でWebPに変換するという方法もありますが、一般の方には少しハードルが高いと思いますので、ここではWebブラウザ上で手軽に変換が行える、「video2webp」というWebサービスを利用した方法をご紹介します。
以下のリンクからvideo2webpにアクセスします。
video2webp
https://video2webp.mattj.io/
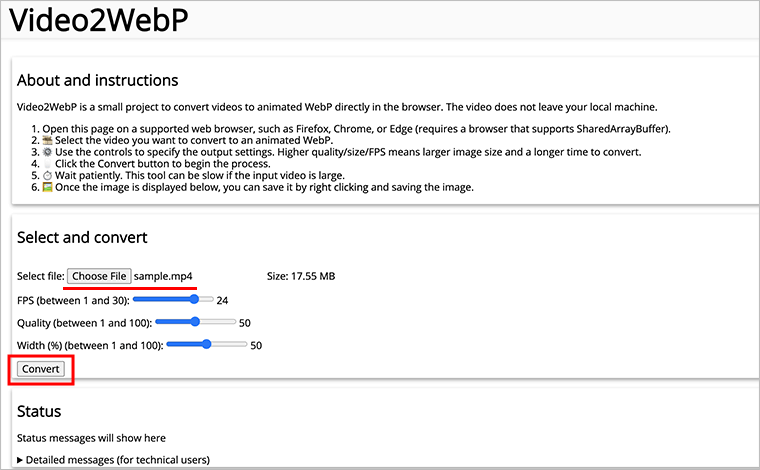
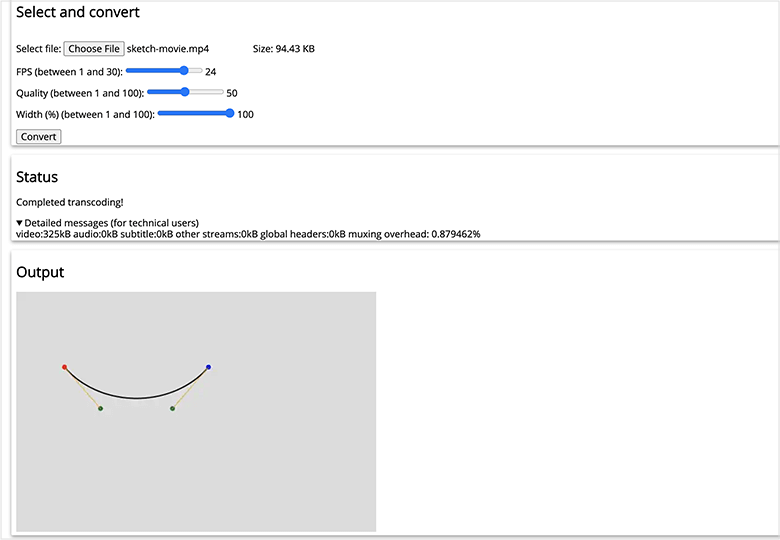
サイトにアクセスしましたら、「Select and convert」の項目にて変換作業を行います。
「Choose File」のボタンを選択して、コンピュータ内から対象の動画ファイルを選択します。
その下に3つの設定があります。
「FPS」では、1〜30でフレームレートを設定できます。動画データに合わせて24〜30で調整するといいでしょう。
「Quality」では、品質を設定できます。デフォルト値の50のままで問題ないでしょう。
「Width(%)」では、動画ファイルをもとに、横幅ベースでアスペクト比を維持して、1〜100%の割合で解像度を調整することができます。
設定が完了しましたら、「Convert」ボタンを選択して動画をアニメーションWebPに変換します。

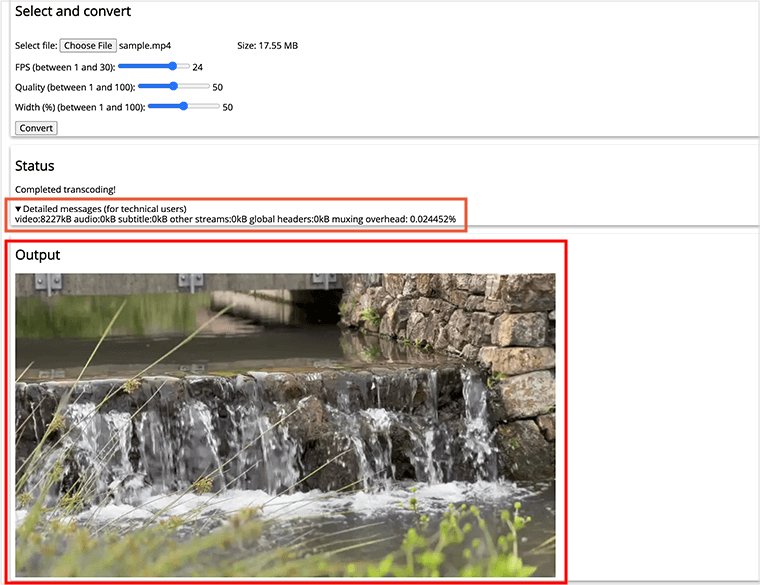
アニメーションWebPへの変換が終わりますと、Outputの項目に画像が表示されます。
またStatusの項目では、Detailed messagesを開いて画像の詳細が確認することもできます。
生成されたアニメーションWebPの画像は、右クリックからダウンロードします。

動画の滑らかな動きをそのまま表現する場合は、フレームレートは24〜30で調整していくことになりますが、なるべくファイルサイズを小さくしたいのであれば24に設定しておくといいでしょう。
アニメーションWebPに変換する際に、クオリティや解像度など、生成するものによっては動画データよりファイルサイズを小さくすることもできます。
アニメーションWebPの利用
WebページでのアニメーションWebPの利用は、画像なのでimg要素で表示できます。
HTML
<img src="images/sample-animation-image.webp" alt="Animated WebP Sample" loading="lazy">
CSSも実装確認用として載せておきます。
CSS
img {
width: auto;
max-width: 100%;
margin-inline: auto;
padding: 1.25rem 0;
}
現在はほとんどのWebブラウザでWebP形式がサポートされていますので、アニメーションWebPも問題なく表示されます。
もしアニメーションWebPが対応していなかったとしても、静止画として表示はされます。
アニメーションの画像は必須なのであれば、アニメーションgifも用意しておいて、picture要素でアニメーションWebPが対応していない場合のフォールバックとして記述しておくのもいいでしょう。
HTML
<picture>
<source srcset="images/sample-animation-image.webp" type="image/webp">
<img src="images/sample-animation-image.gif" alt="Animated Image" loading="lazy">
</picture>利用用途は様々なので、フルHD(1920×1080)の解像度の動画データをアニメーションWebPに変換していくのもいいですが、
広告バナー用として利用していくのであれば、あらかじめ横幅600pxくらいの解像度の動画を作成しておくのもいいでしょう。
以下で利用しているサンプル動画は、Processingで適当に作ったアニメーションを動画として書き出したものになります。
動画データの情報量もありますが、600×400のサイズですのでそれなりにファイルサイズは小さくなりますし、アニメーションWebPへ変換する際の設定も、widthを100%として調整しやすいでしょう。

HTML
<img src="images/sketch-movie-image.webp" alt="Animated WebP Sample" loading="lazy">
CSS
img {
width: 100%;
max-width: 300px;
margin-inline: auto;
padding: 1.25rem 0;
}
サンプルの画像の半分として「max-width: 300px;」としておけば、サイドバーに配置する広告もRetinaディスプレイに対応できるでしょう。
WordPressでも利用可能
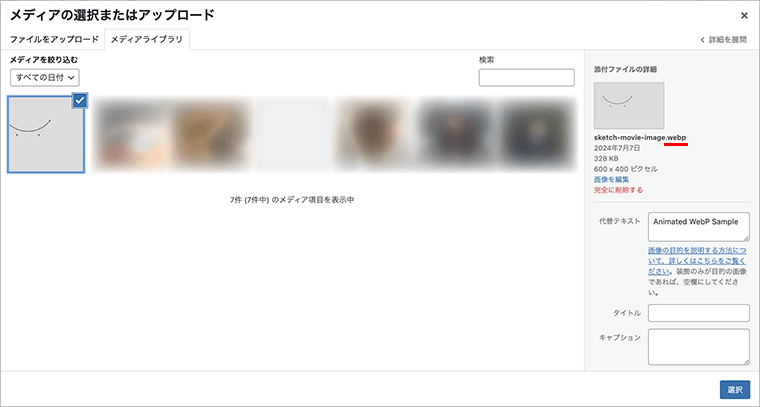
WordPressもWebP形式の画像をサポートしていますので、通常のWebPはもちろんアニメーションWebPも利用できます。

初期設定ですと、アップロードサイズの上限が小さい場合があります。(2MB、8MBなど)
もし、ファイルサイズが上限を超えそうであれば、最大アップロードサイズを変更するといいでしょう。
最大アップロードサイズを変更については、以下の記事でご紹介しています。
余談
アニメーションWebPではなく動画データを広告バナーとして利用する場合は、HTMLのvideo要素を使います。
video要素の属性には、mutedとautoplay、loopの3つを設定します。
以下、サンプルコードになります。
HTML
<div class="video-ad">
<a href="">
<video muted autoplay loop>
<source src="video/sample-video-ad.mp4" type="video/mp4">
</video>
</a>
</div>
コントローラーでの操作は必要ないので、controlsの属性は設定しません。
autoplay属性でWebページにアクセスしてすぐに動画を再生しますが、muted属性がないとautoplayは動作しません。
loop属性は動画を繰り返し再生します。
あとは、video要素をa要素で囲ってhref属性にURLを設定すればOKです。
CSSでは、中央寄せや最大幅の調整をしておくといいでしょう。
CSS
.video-ad {
padding: 1.25rem 0;
text-align: center;
}
.video-ad a {
display: inline-block;
}
.video-ad video {
width: 100%;
max-width: 300px;
vertical-align: bottom;
}WordPressの場合
WordPressでは、アップロードしてある動画をブロックエディタで普通に追加すると、WordPressで構築されるHTML構造となりますので、コントローラーを無効にしたりmuted、autoplay、loopなどの設定ができません。(後からHTMLとして編集すればできますがちょっと面倒)
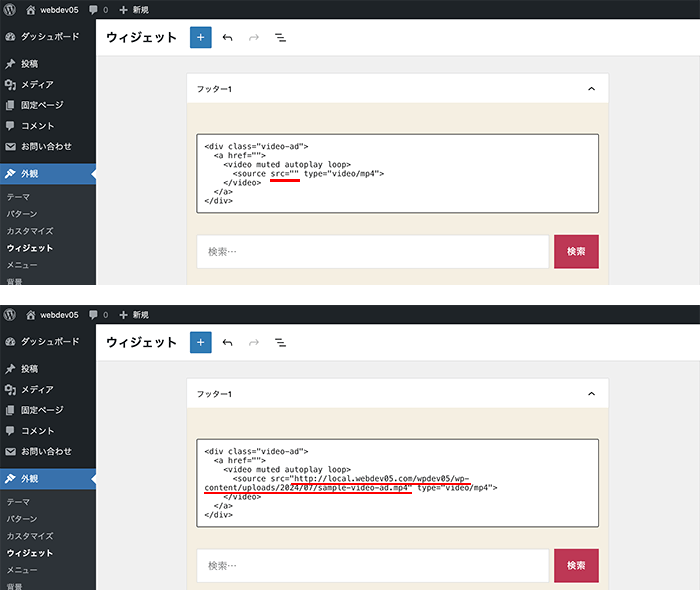
以下のようなテンプレートを用意しておけば、カスタムHTMLのブロックエディタを追加して、HTMLのソースコードを貼り付けるだけで構築できます。
HTML(テンプレート)
<div class="video-ad">
<a href="">
<video muted autoplay loop>
<source src="" type="video/mp4">
</video>
</a>
</div>
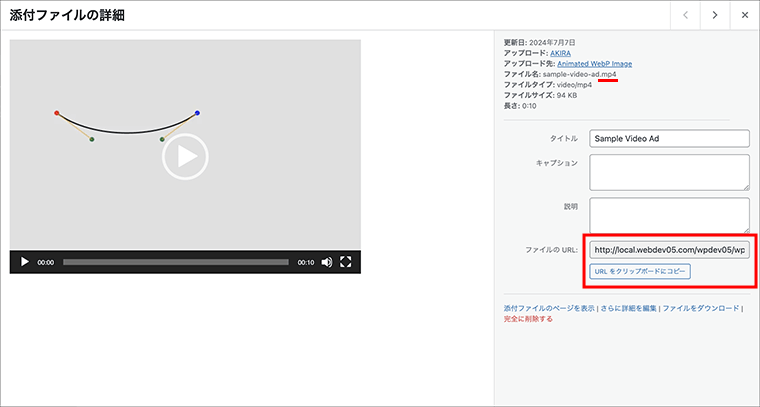
source要素のsrc属性には、動画のURLを設定します。
メディアにアップロードしてある動画のURLをコピーしておきます。

カスタムHTMLのブロックエディタにテンプレートのHTMLを構築し、コピーした動画のURL貼り付けて設定すればOKです。

投稿や固定ページだけでなく、サイドバーやフッターのウィジェットでも、動画広告バナーとして設置ができます。
最後に
アニメーションWebPは、クオリティを少し落としたり解像度を必要なサイズに調整することで、動画データよりファイルサイズを小さくすることもできます。
アニメーションや映像のクオリティ、必要な解像度やファイルサイズと、様々な情報から利用用途も踏まえて、アニメーションWebPか動画のどちらを利用していくか考えてもらえればと思います。