CSSのword-break: auto-phraseで日本語のテキストをバランスの良い位置で折り返す

Webページの表示において、様々なデバイスの幅でのコンテンツの文章の折り返し位置は、見やすさや読みやすさを保つために調整したいところですが、CSSのword-breakプロパティの値を「auto-phrase」とすることで、日本語のテキストをバランスの良い位置で折り返すことができます。
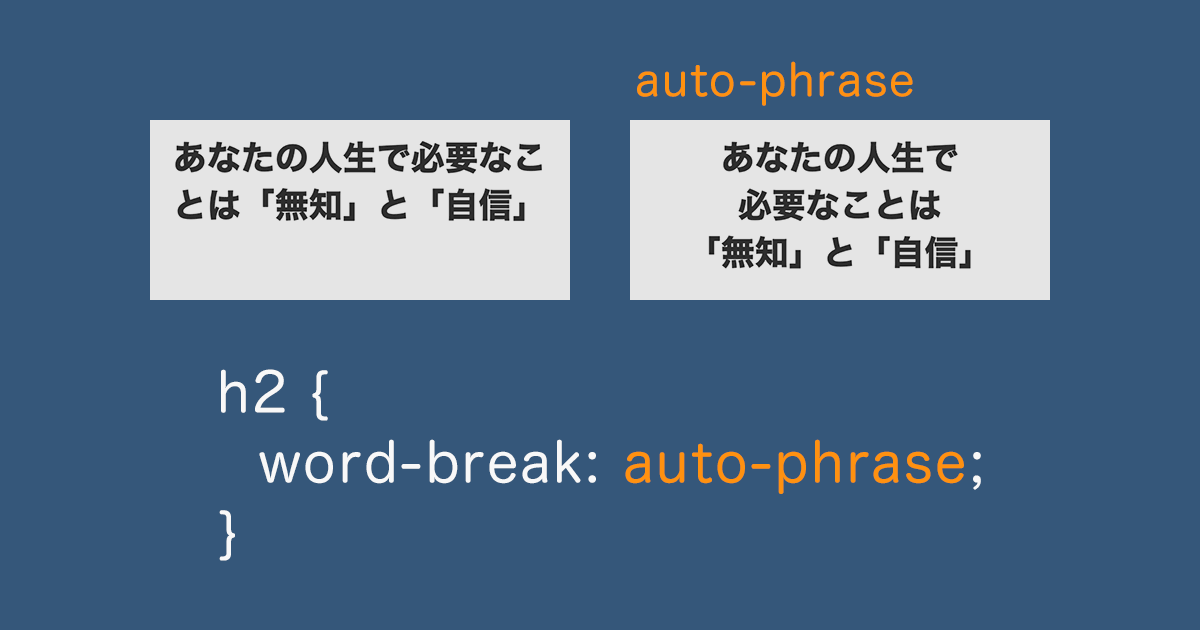
特に中央寄せの見出しなどは、コンテンツ幅の可変の影響で強制的に折り返されると、見栄えが悪くなることが多いです。
auto-phraseの値の適用は、Google Chrome 119以降でサポートされており、その他、Microsoft EdgeやBraveなど、ChromiumベースのWebブラウザも同じくサポートしています。
しかし、まだサポートしていないブラウザもあるため、「text-wrap: balance;」と併用して利用すると、サポートしていないブラウザでも多少は見栄えを整えることができるでしょう。こちらは英語テキストの折り返しも対応できます。
word-breakプロパティの「auto-phrase」の値を適用するには、Webページの言語設定も関係してきます。
使用されている言語を表記するlang属性には、「lang=”ja”」と日本語であることを表記する必要があります。
Web制作の基礎でもありますし、日本語サイトで日本語テキストをword-breakプロパティを使って折り返し調整するので、lang属性を「ja」と記述する部分は問題ないかと思います。
日本語テキストをバランスの良い位置で折り返す
word-breakプロパティの「auto-phrase」の値を適応した表示を、簡単なサンプルコードで確認してみましょう。
まずはHTML。
HTML
<section>
<div class="s-conts">
<h2>あなたの人生で必要なことは「無知」と「自信」</h2>
</div>
</section>
続いてCSS。
簡単なセクションのレイアウトと、h2の見出しの折り返しの位置を調整してみます。
CSS
.s-conts {
width: calc(100% - 20px);
max-width: 800px;
margin: auto;
}
.s-conts h2 {
max-width: 700px;
margin: auto;
padding: 1rem 0;
font-size: 2.5rem;
text-align: center;
text-wrap: balance;
word-break: auto-phrase;
}
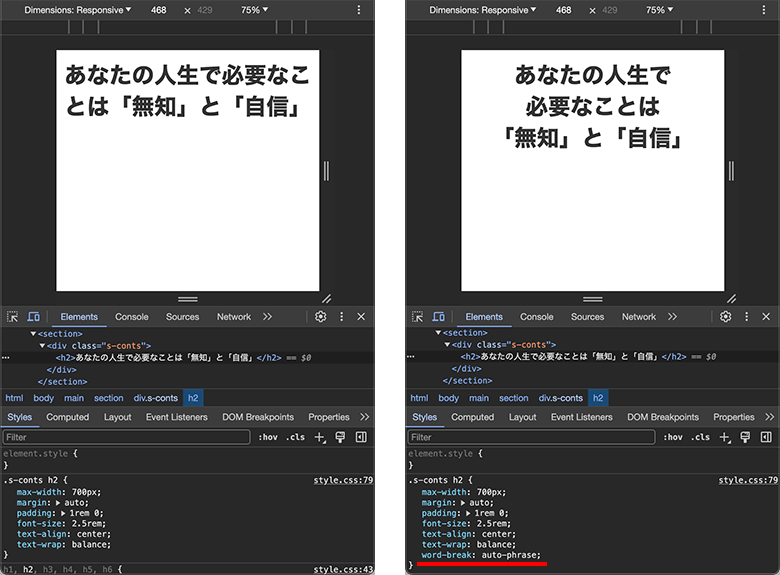
サポートされているブラウザで表示を確認しますと、右のようにword-break: auto-phrase;を適用した場合、中央寄せの見出しをバランスよく折り返してくれます。

まだサポートしていないブラウザのために指定した「text-wrap: balance;」は、鉤括弧(かぎかっこ)などの記号で改行されないように調整できますので、今回のauto-phraseは適用されなくても少しはバランスを整えてくれます。
「text-wrap: balance;」と「word-break: auto-phrase;」は一緒に記述しておくといいでしょう。
最後に
すべての日本語のテキストにword-breakプロパティの「auto-phrase」を適応させると、かえって見栄えが悪くなることもありますので、見出しの文章に適応させるのがベストかなと思います。
通常のテキストは、text-wrapプロパティを「balance」としておくくらいがちょうどいいです。