CSSのtext-wrap: balanceでバランスの良い位置でテキストを折り返す

Webサイトではコンテンツ幅に対するテキスト量や、左揃え、中央揃え、右揃えとテキストの配置によって、テキストの折り返し位置が変わり、場合によっては見栄えが悪い表示となることもあります。
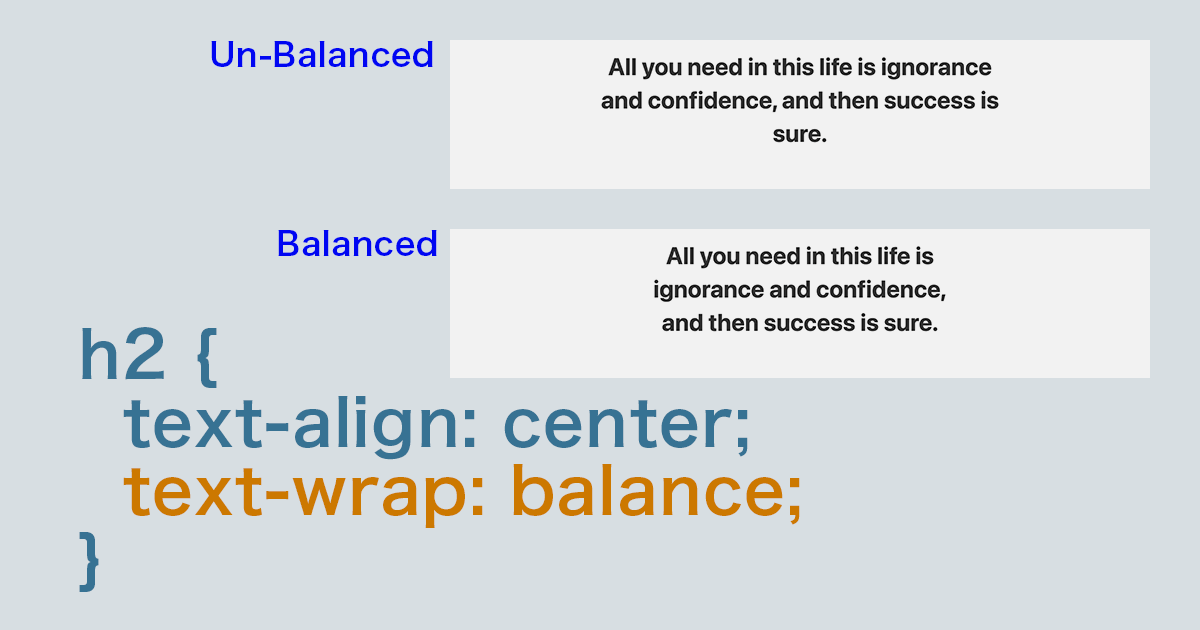
CSSのtext-wrapプロパティを使って「balance」の値を指定することで、要素のコンテンツ量に合わせてバランスよくテキストを折り返すことができます。
特に見出しテキストの中央揃えでは、コンテンツ量が要素の幅に治らなければ複数行となりますが、折り返す場所によっては各行での文字数が大きく異なり、表示のバランスが悪くなります。
通常の左揃えであっても、折り返し位置で数文字だけ行が変わったりします。
時にはbrタグで折り返し部分を設定したり、またデバイス幅でbrタグをdisplay: noneの表示・非表示をコントロールしたり、少し手の込んだ調整をすることもあるでしょう。
これらは、text-wrapプロパティを使うことで解消できるでしょう。
以下、気になるWebブラウザのサポート状況になります。
Can I use (text-wrap)
https://caniuse.com/css-text-wrap-balance
text-wrapプロパティの指定がなければ「wrap」が適用され、ブラウザーの仕様に任せます。
テキストをバランスの良い位置で折り返す
それではtext-wrapプロパティを使って、バランスよくテキストを折り返す方法をサンプルでご紹介します。
text-wrapプロパティを指定していない場合と、text-wrap: balanceを指定した場合で違いを比較してみます。
以下、簡単なHTML構造になります。
HTML
<section>
<div class="s-conts">
<h2>All you need in this life is ignorance and confidence, and then success is sure.</h2>
<h2>あなたの人生で必要なことは「無知」と「自信」</h2>
</div>
</section>
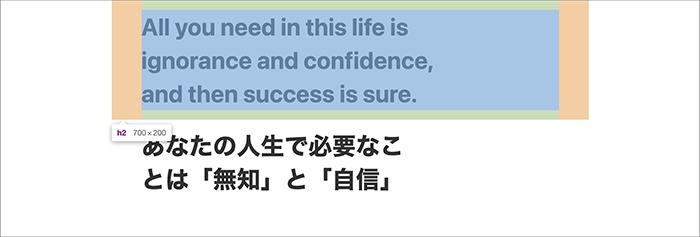
コンテンツのセクションのh2見出しを、英語と日本語でどのように表示されるのか見ていきます。
通常の折り返し
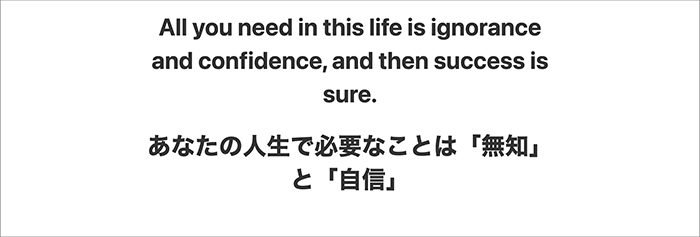
まずは、text-wrapプロパティを指定していない場合です。
以下、CSSのサンプルになります。
CSS
body {
overflow-wrap: break-word;
word-break: keep-all;
}
.s-conts {
width: calc(100% - 20px);
max-width: 800px;
margin: auto;
}
.s-conts h2 {
max-width: 700px;
margin: auto;
padding: 1rem 0;
font-size: 2.5rem;
text-align: center;
}
body要素には、単語の途中で折り返さないword-break: keep-allを指定しています。括弧などの記号だけで折り返すと文字列がわかりづらくなるのを防ぐためです。日本語サイトにはおすすめの設定です。
サンプルでは、セクションの最大幅を700pxとします。そしてh2の見出しの配置はtext-align: centerで中央寄せとします。

サンプルでは要素幅に合わせて3行で表示され、最後の行はテキスト量が少なく、要素全体で見るとバランスが悪いです。
スマートフォン等では左寄せにして調整するような見出しも、PCサイズでの中央揃えは調整が難しいところです。
text-wrap: balanceを指定した折り返し
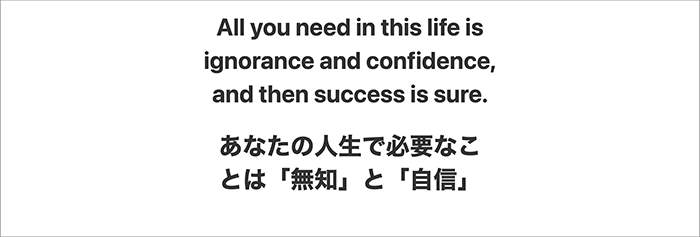
テキストをバランスよく折り返すために、h2見出しにtext-wrapプロパティでbalanceの値を設定してみます。
CSS
.s-conts h2 {
max-width: 700px;
margin: auto;
padding: 1rem 0;
font-size: 2.5rem;
text-align: center;
text-wrap: balance;
}
要素幅に合わせて3行で表示されますが、1行あたりのテキスト量をバランスよく調整されます。

日本語の見出しについては、行に対するテキスト量のバランスが取れている分、見栄えはよくなるでしょう。
またtext-align: leftで左揃えとしても、行数で文字数のばらつきがなくなり見栄えを整えることができます。
CSS
.s-conts h2 {
max-width: 700px;
margin: auto;
padding: 1rem 0;
font-size: 2.5rem;
text-align: left;
text-wrap: balance;
}
他にも、Webサイト全体でバランス調整するデザインとしているのであれば、すべての見出しタグに「text-wrap: balance;」を指定しておき、バランス調整の折り返しを必要としない見出し要素だけ「text-wrap: wrap;」とするのも良いでしょう。
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}まとめ
複数行での文字数のバランスは、デザインには重要な要素です。
複数行になる見出しについては、ご自身のデザインに合わせてtext-wrap: balanceで調整していけるといいでしょう。
ぜひ活用してみてください。
また、日本語テキストの折り返しについては、word-breakプロパティを指定することで調整ができます。
以下の記事にてご紹介していますので、ご参考にしてください。