CSSの@font-faceでGoogle FontsのWebフォントを利用する方法

WebデザインでWebフォントを利用してデザインを構築していくことがよくあります。
そこで使えるのがCSSの@font-face規則です。
@font-face規則はWebフォントを利用するために用意された規則です。Webフォントで有名なのがGoogle Fontsではないでしょうか。
他にもたくさん提供されているフォントや自作のフォントなどのデータを、CSSで読み込んで利用することができます。
Webサイトのデザインでこだわりのあるフォントを利用すると、PhotoshopやIllustrator等で作成したデザインカンプから、Webで表現できない場合があるので、こだわりのあるフォントの部分だけ画像で書き出すしかありません。
もちろん画像として扱っていくのは問題ないのですが、レスポンシブWebデザインに対応しようとすると、画像よりもできるだけHTMLのマークアップとCSSで表現したいところです。デバイス幅の可変を考えると圧倒的にマークアップでの表現がコントロールしやすいです。
そこで使えるのが@font-faceなのです。
Webデザインの中でフォントのデザインはすごく重要ですからね。
Webブラウザの対応状況も見てみましょう。
以下のサイトで確認できます。
Can I use (@font-face)
https://caniuse.com/?search=%40font-face
Google ChromeやFirefox、Safari、Edgeといった主要ブラウザはだいたい対応していますね。
まずは、@font-faceの使い方の前に、
無料で多くのwebフォントを提供しているGoogle Fontsをサンプルで使っていくので、先にGoogle Fontsの使い方からご紹介します。
Google Fontsの使い方
Google Fontsは以下のサイトから、ソースコードを取得したりフォントデータをダウンロードしたりすることができます。
Google Fonts
https://fonts.google.com/
「Roboto」「Open Sans」「Lato」「Lora」といったセリフ体、サンセリフ体あたりは使いやすく、日本語の明朝体、ゴシック体に対応する人気があるフォントです。
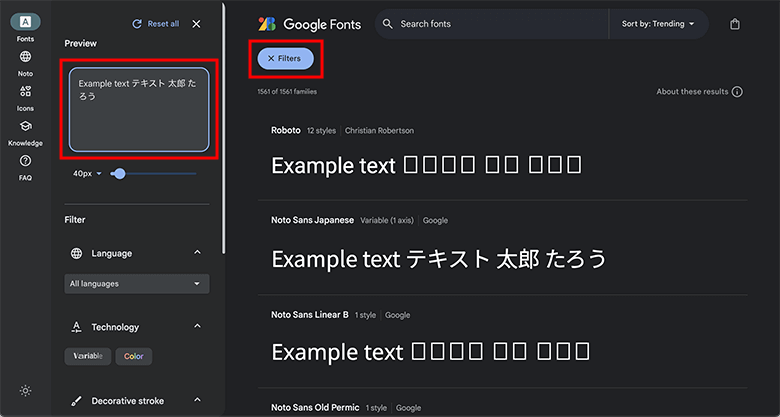
ページ左にフィルターメニューの表示があり、「Filters」のボタンでメニューを開閉できます。
「Preview」の項目にサンプルのテキストを入力すると、画面右のフォントリストのプレビューで表示が確認できます。ひらがなやカタカナ、漢字なども使えば、アルファベットだけでなく、日本語に対応しているかどうかも確認できます。
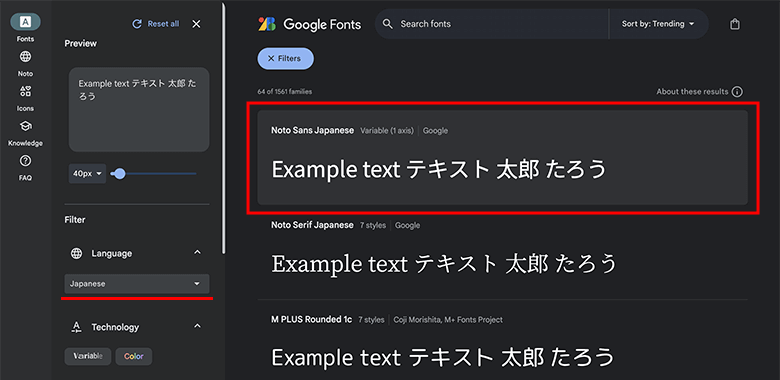
「Language」の項目で「Japanese」を選択してフィルターをかければ、日本語に対応したフォントのみを一覧に表示することができますので、さらに探しやすくなるでしょう。

日本語に対応したフォントに絞り込んで探し、「Noto Sans Japanese」を例に見ていきます。
対象のフォント選択します。

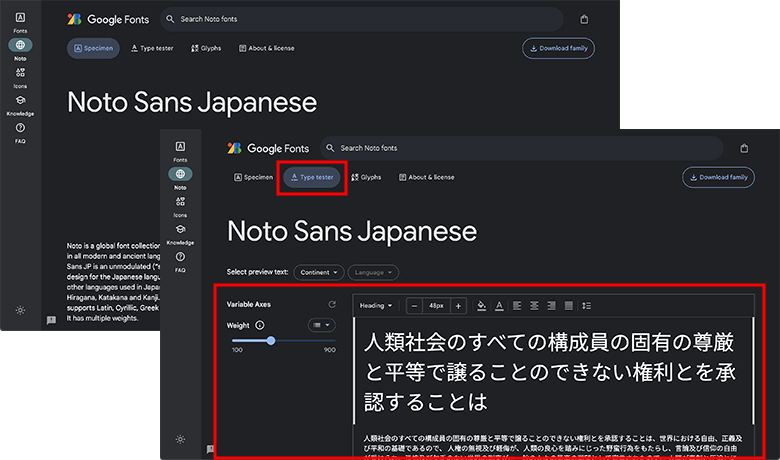
フォントの詳細ページでは、フォントの太さやスタイルを細かく見ていくことができます。
また「Type tester」のタブでは、実施にWebに掲載しそうな文章を入力して、フォントサイズや太さ、色など様々なテストが行えます。

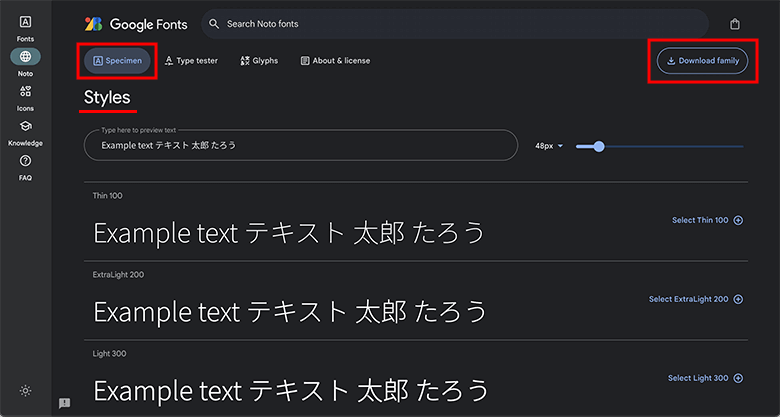
フォントの詳細ページの「Specimen」のタブにて、少し下にスクロールしていくとStylesの項目があり、フォントの太さや書体など様々な情報が一覧で表示され確認していくことができます。
Google Fontsでは、フォントデータをlinkタグやCSSのインポートするコードを取得して利用していくこともできますが、今回は@font-faceでフォントデータを読み込んで使いますので、フォントデータをダウンロードしてきます。
画面右上の「Download family」のボタンを選択してフォントデータをダウンロードします。

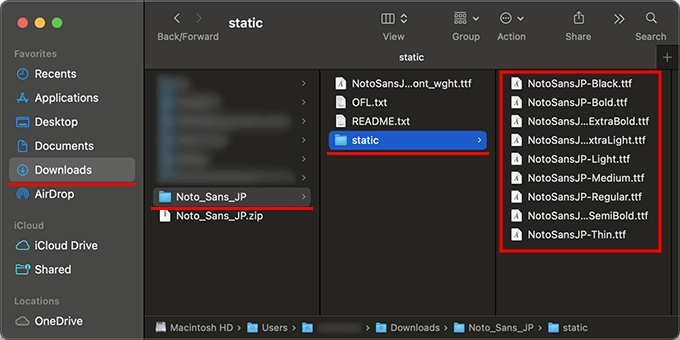
ダウンロードしたデータには、選択したフォントのすべてのデータが入っていますので、必要なデータをCSSで読み込んで使っていくことになります。

フォントデータはダウンロードしておけば、PhotoshopやIllustratorでも利用してデザインを作成するといったこともできますね。
このあと@font-faceを使ってフォントを表示させてきますので、適当にフォントデータをダウンロードしておいてください。
3つほど使おうかなと思います。
@font-faceの使い方
では本題の@font-faceの使い方を見てみましょう。
まずは記述方法です。
「font-family」にWebフォント名、「src」にフォントURLを記述します。
CSS
@font-face {
font-family: 'webフォント名';
src: url('読み込むフォントデータのパス') format('フォーマット名');
}
.myfont {
font-family: 'webフォント名', sans-serif;
}
もし同じフォントデータで複数の形式を用意している場合は、カンマ区切りで指定できます。
CSS
@font-face {
font-family: 'myfont';
src: url('../fonts/myfont.woff') format('woff'),
url('../fonts/myfont.ttf') format('truetype');
}
.myfont {
font-family: 'myfont', sans-serif;
}
@font-faceが対応していない場合は、font-familyの2番目、3番目の指定が有効となります。
ここまでは基本的な記述例です。
では実際に「Indie Flower」「Lobster Two」「M PLUS Rounded 1c」の3つのフォントデータを使って見ます。
サンプルではフォントがわかりやすいように、HTML要素にクラスを付けてフォントを指定しています。
HTML
<section>
<p class="myfont-if">Example text... Example text... Example text...</p>
<p class="myfont-lst">Example text... Example text... Example text...</p>
<p class="myfont-mpl1c">Example text... Example text... Example text...</p>
</section>
CSS
@font-face {
font-family: 'myfont-if';
src: url('../fonts/IndieFlower-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'myfont-lst';
src: url('../fonts/LobsterTwo-Regular.ttf') format('truetype');
}
.myfont-if {
font-family: 'myfont-if', sans-serif;
}
.myfont-lst {
font-family: 'myfont-lst', sans-serif;
}
@font-face {
font-family: 'myfont-mpl1c';
src: url('../fonts/MPLUSRounded1c-Regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'myfont-mpl1c';
src: url('../fonts/MPLUSRounded1c-Bold.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
.myfont-mpl1c {
font-family: 'myfont-mpl1c', sans-serif;
font-weight: bold;
}
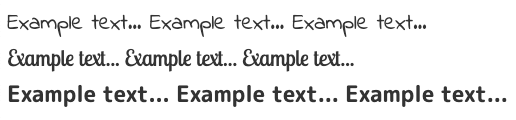
実際の表示結果がこちらです。

いくつか利用したいフォントがある場合、@font-faceの記述を増やしてHTML要素に指定したクラスに対してフォントを設定していくと良いでしょう。
M PLUS Rounded 1cでは同じWebフォント名で2つ記述しています。
フォントデータが複数ある場合、例えばRegularと太めのBoldと。
同じフォントで種類が違うデータを複数利用したい場合には、同じフォント名で2つ記述し、font-weightやfont-styleの指定で切り替えることができます。
リンクと@font-faceを両方使うのも
Google Fontsのリンクと@font-faceを両方使う場合もあります。
例えば、どの環境でも問題なくフォントを表示させたいとなると、Google Fontsのリンクを利用するのが確実です。しかしリンクの読み込みが遅いと最初だけフォントが表示されないことがあります。
これではアクセスしたユーザーにとってよくありません。しっかりコンテンツを表示しないとサイトから離脱することもあります。
そうした状況を避けるためには、Google Fontsのリンクと@font-faceの両方で対応していくことになります。
以下、「M PLUS Rounded 1c」を利用したサンプルになります。
まずはHTMLのheadタグ内にGoogle Fontsのリンクを記述します。
HTML
<link href="https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c&display=swap" rel="stylesheet">
CSSでは今までどおり、フォント名とフォントURLを記述します。
そして@font-face内に「font-display: swap;」を記述します。
CSS
@font-face {
font-family: 'myfont-mpl1c';
src: url('../fonts/MPLUSRounded1c-Regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
font-display: swap;
}
.myfont-mpl1c {
font-family: 'M PLUS Rounded 1c', 'myfont-mpl1c', sans-serif;
font-weight: normal;
}
font-displayは、フォントがダウンロード済みで利用できるかに基づいて、フォントの表示を決めていきます。
「swap」とすることで、フォントが利用可能となるまでの代替フォントが適用されます。
要するにフォントのリンクが読み込み中は、font-familyプロパティで指定された2つ目、3つ目のフォントが有効となり、読み込みが完了してフォントの取得できたらGoogle Fontsのリンクのフォントを表示する処理をしてくれます。
サンプルコードでは、読み込みが遅延している状態は、2番目の「myfont-mpl1c」が有効になり、読み込み完了すると「M PLUS Rounded 1c」が有効となります。
今回は同じフォントをリンクとフォントデータで対応しているので、読み込みが遅くても同じフォントがしっかり表示されます。
font-displayのWebブラウザの対応状況は、以下で確認できます。
IEを省けば、主要ブラウザは利用可能です。
Can I use (font-display)
https://caniuse.com/#search=font-display
確実に指定したフォントを利用するのであれば、Google Fontsのリンクを読み込み、読み込みが遅い時の処理として@font-faceを利用する。こちらは自サーバーのフォントデータとGoogle Fontsのリンクと読み込みが増える分、若干表示速度は遅くなります。
@font-face自体は、すべてのWebブラウザが対応していますので、Google Fontsのリンクではなく、自サーバーにフォントデータを置いておいて、@font-faceで読み込んで利用する方が良いでしょう。
フォントデータの読み込みが遅い場合
自サーバーのフォントデータを、@font-faceで読み込むだけですと、Webサイトの表示速度は速くなりますが、自サーバーのフォントデータの読み込みが遅いと、一瞬だけ代替フォントで表示されます。
それが気になるのであれば、できるだけ自サーバーのフォントデータの読み込みを速くしたいところです。
いろんな方法がありますが、1番手軽なのがプリロード(preload)する方法です。
linkタグではrel属性に「preload」が指定できます。
preloadは先行読み込みのリクエストになります。
HTMLのhead要素内、CSSファイルの読み込みより前に以下のような記述します。
<link rel="preload" href="fonts/〇〇〇〇〇〇.ttf" as="font" type="font/ttf" crossorigin>
rel属性にpreloadを設定します。
そして、href属性にフォントデータのパスを記述します。
ほか、as属性のコンテンツの種類や、type属性の種別の設定など。
crossoriginは必須となります。
ちなみにWordPressの場合は、テーマディレクトリのパスが必要になりますので、下記のように記述します。
<link rel="preload" href="<?php echo get_template_directory_uri(); ?>/fonts/〇〇〇〇〇〇.ttf" as="font" type="font/ttf" crossorigin>
Webページのファーストビューで表示されるフォントであれば、早く読み込んでおきたいところです。
ttfのフォントデータの場合は、特に重いのでなおさら。
フォントを含め、デザインにこだわるのであれば、Google Fontsのリンクを読み込みつつ@font-faceで対応するのが良いでしょう。