CSSのカスケードレイヤー「@layer」を使ったスタイルの定義とレイヤー管理

Web制作でデザインを構築していく中、CSSではCascade Layers「@layer」を使ったスタイルの定義ができるようになりました。
Cascade Layers(カスケードレイヤー)とは、
カスケード(cascading:スタイルの優先順位の処理)を、レイヤー(層、階層)で管理する概念になります。
CSSでデザインを作っていく時は、カスケードのソート順序(優先度)を意識してコードを書いてデザインを作ってきました。
これまでは、以下の基準でスタイルが適応されていました。
カスケードのソート順序
- Origin and Importance
- Context
- Element-Attached
- Selector Specificity
- Order of Appearance
そして今後のカスケードのソート順序は、Selector Specificity(詳細度)よりも上にCascade Layers(カスケードレイヤー)が位置付けされます。
カスケードのソート順序(Cascade Layers追加)
- Origin and Importance
- Context
- Element-Attached
- Cascade Layers
- Selector Specificity
- Order of Appearance
カスケードレイヤーを利用するには、@layer規則でレイヤーを定義していきます。
構文
@layer レイヤーの名前;
複数のレイヤーを構築する場合は、カンマ区切り定義していきます。
@layer レイヤー1, レイヤー2;
そして、複数のレイヤーの定義の順番は、@layer規則の優先度に関係してきます。
上記に例では、レイヤー1に上にレイヤー2が重なるようになります。
この後、サンプルでもご紹介します。
以下、気になるWebブラウザのサポート状況です。
主要ブラウザではすべてサポートしております。
Can I use(Cascade Layers)
https://caniuse.com/?search=Cascade%20Layers
おそらく、複数のレイヤーでスタイリングしていくことになります。
ではカスケードレイヤーの利用を、サンプルコードでご紹介していきます。
カスケードレイヤーの利用
ここからはサンプルを例に見ていきます。
まずは、HTMLで簡単な構造を作ります。
HTML
<section>
<h2>Headline</h2>
<p>abcdefghijklmnopqrstuvwxyz</p>
</section>
CSSでは、@layer規則でCascade Layersを定義していきます。
resetやbase、themeの他、ボタンなどのパーツのスタイルをcomponents、また各所で使いまわせるスタイルをutilitiesといった感じで定義してみました。
以下、CSSのサンプルコードになります。
CSS
@layer reset, base, theme, components, utilities;
@layer base {
section h2 {
color: red;
border-bottom: 2px solid orange;
}
}
@layer theme {
h2 {
color: blue;
}
}
body {
background-color: #ccc;
}
section {
padding: 4%;
}
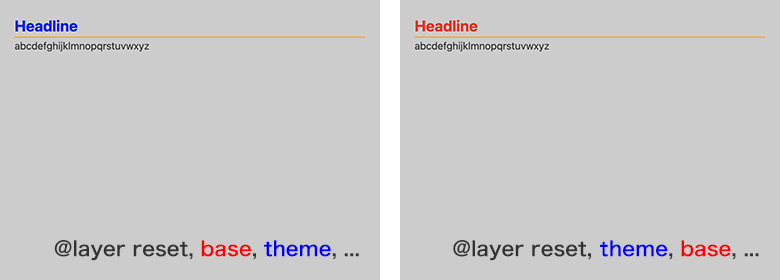
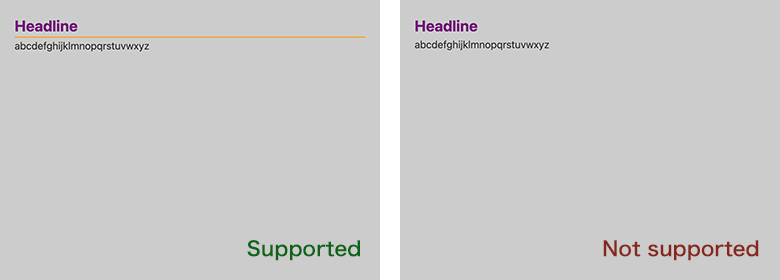
通常は「h2」より詳細度の高い「section h2」が優先されるのですが、カスケードレイヤーでは順序が違い、@layer規則の定義で「theme」が上に重なるため、h2のテキストの色は上書きされて「color: blue;」となります。
@layer規則の定義で、baseとthemeの順番を変更して表示を確認してみましょう。

「border-bottom: 2px solid orange;」とオレンジ色のボーダーはスタイルが適応され、重複するセレクタについては上に重なったレイヤーのスタイルが上書きされます。
componentsやutilitiesのスタイルを定義する時も、カスケードレイヤーで重ね順を定義していれば、先に記述したセレクタよりも詳細度を高く書いていく必要がなくなり、スタイルを適応させやすくなるでしょう。
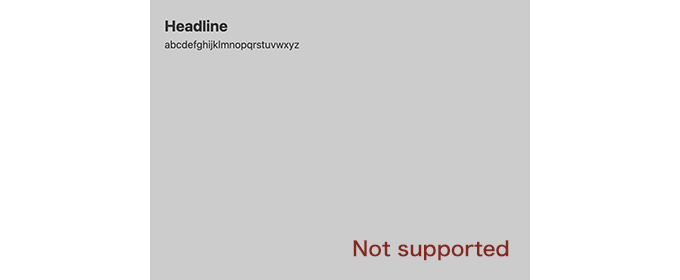
しかし、Cascade Layersはまだすべての主要ブラウザでサポートされていない分、サポートされていないWebブラウザはまったくスタイルが効かない状態となります。

サポートされていないWebブラウザにも配慮していく必要はあります。
通常のトップレベルのスタイルは、カスケードのソート順序「Order of Appearance(出現順序)」で優先されますので、カスケードレイヤーの後にスタイルを定義(サンプルではh2{color: purple;})してスタイルを調整していきます。
CSS
@layer reset, base, theme, components, utilities;
@layer base {
section h2 {
color: red;
border-bottom: 2px solid orange;
}
}
@layer theme {
h2 {
color: blue;
}
}
body {
background-color: #ccc;
}
section {
padding: 4%;
}
h2 {
color: purple;
}
サポート状況で見ていくと、サポートされていないWebブラウザでは、カスケードレイヤーで定義されていたオレンジ色のボーターは適応されていないのが確認できます。

ネスト(入れ子)での記述も可能
レイヤーの中でさらにレイヤー管理をする、ネスト(入れ子)での記述も可能です。
以下のように、「theme」のレイヤーの中に「default」と「custom」の2つのレイヤーを作って優先度やスタイルを調整できます。
また、ネストされたレイヤーにトップレベルと同じ名前(base)のレイヤーが作成されても、トップレベルのbase層とは別のレイヤーとなります。
CSS
@layer reset, base, theme, components, utilities;
@layer base {
section h2 {
color: red;
border-bottom: 2px solid orange;
}
}
@layer theme {
@layer base, custom;
@layer base {
body {
background-color: #ccc;
}
}
@layer custom {
body {
background-color: #939393;
}
}
h2 {
color: blue;
}
}
/* body {
background-color: #ccc;
} */
section {
padding: 4%;
}
h2 {
color: purple;
}
Sassと同じであまりネストを複雑にしすぎると、かえってメンテナンスしづらくなるのでほどほどに。
まとめ
優先順位をレイヤー(層、階層)で管理するというところは、Webデザインの制作でのPhotoshopやIllustrator、XD等のレイヤーパネルでオブジェクトの重ね順を管理してデザインを作成する感覚になります。
これがCSSでもできるようになったわけですね。
さらにWebブラウザのサポートが進めば、とても便利にスタイルの調整を行なっていくことができることでしょう。