少ないコードで実装するCSSの上下左右の中央寄せ

Webデザインのレイアウトでは、コンテンツを画面の中央に配置したり左右中央寄せや上下中央寄せなど、要素の配置を調整していくことはよくあります。
CSSで要素の配置を調整する方法としては、Flexbox(フレックスボックス)やGrid Layout(グリッドレイアウト)、他Positionプロパティを使った調整といろいろな方法があります。
これらの方法はどれも、少ないコードで中央寄せを実装することができます。
目次
ここでは、Flexboxやグリッドレイアウト、Positionレイアウトと様々なパターンでご紹介していきます。
CSSでの上下左右中央の配置
ますは簡単なサンプルを作成します。
HTMLではFlexboxやグリッドレイアウト、Positionレイアウトと3パターンまとめて確認できるよう、セクションのブロックに分けて構築しました。
HTML
<section class="section-conts">
<div class="flex-block">
<div class="flex-item">
<h2>Flexbox</h2>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</div>
</div>
</section>
<section class="section-conts">
<div class="grid-block">
<div class="grid-item">
<h2>Grid Layout</h2>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</div>
</div>
</section>
<section class="section-conts">
<div class="layout-block">
<div class="lb-item">
<h2>Position Layout</h2>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</div>
</div>
</section>
各セクションのブロックには、親要素と子要素を「flex-block」「flex-item」のように、CSSクラスを付与しています。
続いてはCSS。
CSSではまず、共通のCSSを指定してレイアウトを構築します。
CSS
/* 共通のCSS */
body {
margin: 0;
padding: 0;
}
.section-conts {
width: 100%;
height: 100vh;
background: #f3f3f3;
}
.section-conts:nth-child(odd) {
background-color: #ddd;
}
.flex-block, .grid-block, .layout-block {
height: 100%;
padding: 4%;
}
.flex-item, .grid-item, .lb-item {
background-color: #ffb555;
width: 100%;
max-width: 600px;
padding: 4%;
}
準備ができたところで、レイアウト調整の各パターンで中央寄せの方法を見ていきましょう。
Flexboxでの中央寄せ
Flexboxのコンテンツの構造で、親要素に「flex-block」、子要素に「flex-item」のCSSクラスを付与しているのを確認します。
HTML
<section class="section-conts">
<div class="flex-block">
<div class="flex-item">
<h2>Flexbox</h2>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</div>
</div>
</section>
Flexboxで子要素のコンテンツブロックを中央寄せにするには、親要素を「display: flex;」とするほか、フレックスアイテムの主軸方向の揃え位置を指定するjustify-contentプロパティや、フレックスアイテムの交差軸方向(縦横方向)の揃え位置を指定するalign-itemsプロパティを使います。
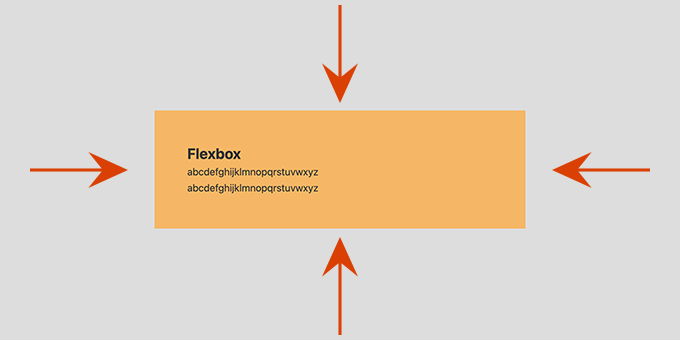
上下左右中央寄せ
Flexboxの上下左右4方向からの中央配置は、3行のコードで実装することができます。
CSS
.flex-block {
display: flex;
justify-content: center;
align-items: center;
}
justify-contentプロパティ、align-itemsプロパティ共に「center」とすることで、上下左右の中央に配置できます。

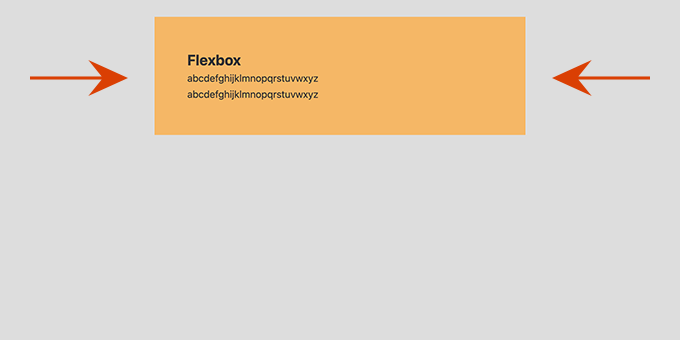
左右中央寄せ
Flexboxの左右中央の配置は、justify-contentプロパティのみを「center」と指定します。
CSS
.flex-block {
display: flex;
justify-content: center;
}
.flex-item {
height: fit-content;
}
また、上下の指定がないと高さをとってしまいますので、フレックスアイテム(.flex-item)には「height: fit-content;」を指定して、高さをコンテンツに合わせます。

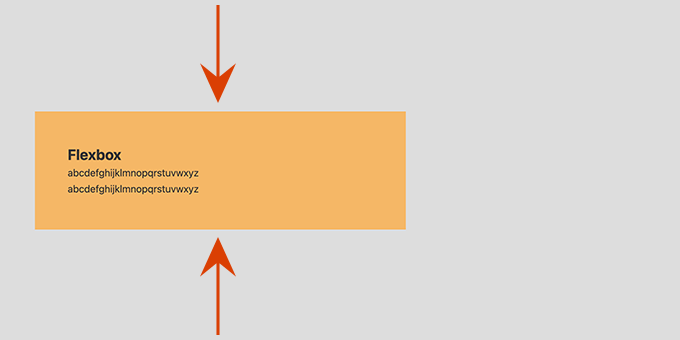
上下中央寄せ
Flexboxの上下中央寄せは、align-itemsプロパティのみを「center」と指定します。
こちらも同じく、フレックスアイテムの高さをコンテンツに合わせます。
CSS
.flex-block {
display: flex;
align-items: center;
}
.flex-item {
height: fit-content;
}
グリッドレイアウトでの中央寄せ
グリッドレイアウトのコンテンツの構造で、親要素に「grid-block」、子要素に「grid-item」のCSSクラスを付与しているのを確認します。
HTML
<section class="section-conts">
<div class="grid-block">
<div class="grid-item">
<h2>Grid Layout</h2>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</div>
</div>
</section>
グリッドレイアウトの子要素のコンテンツブロックを中央寄せにするには、親要素を「display: grid;」とするほか、place-itemsプロパティやalign-itemsプロパティ、justify-itemsプロパティを使います。
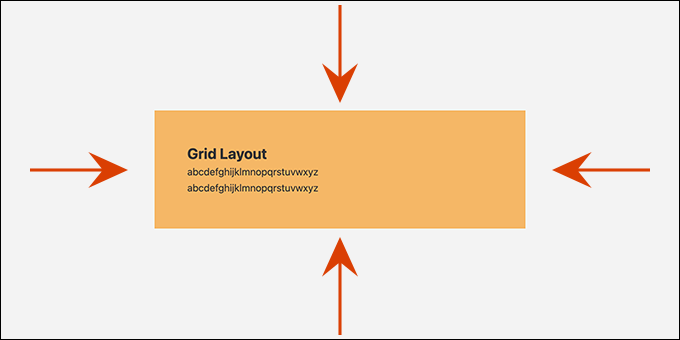
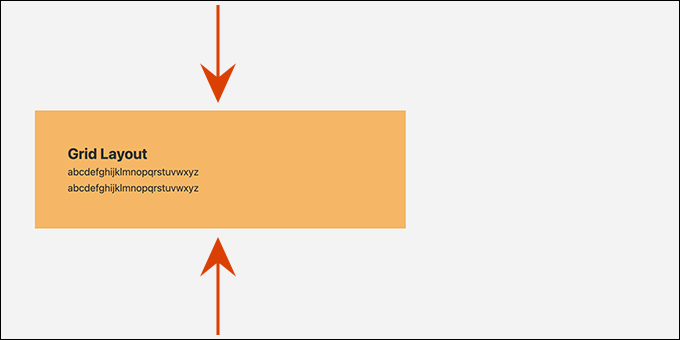
上下左右中央寄せ
グリッドレイアウトの上下左右の中央配置では、place-itemsプロパティを使います。
place-itemsは、align-itemsプロパティとjustify-itemsプロパティを同時にスタイリングできるプロパティになります。
place-itemsプロパティを「center」と指定します。
たった1行追加するだけです。
CSS
.grid-block {
display: grid;
place-items: center;
}
「justify-items: center;」「align-items: center;」としても、同じように上下左右中央に配置することができます。

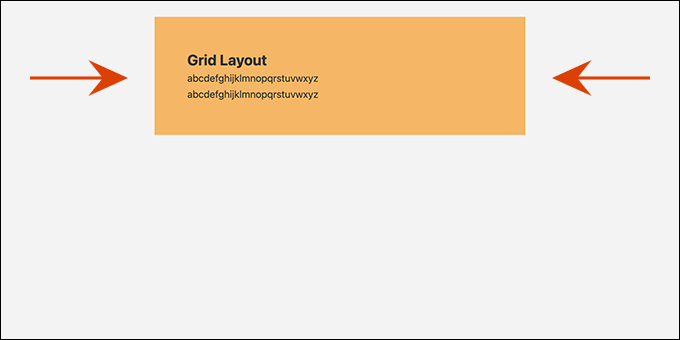
左右中央寄せ
グリッドレイアウトの左右中央の配置は、justify-itemsプロパティのみを「center」と指定します。
グリッドレイアウトもFlexboxと同様、上下の指定がないと高さをとってしまいますので、グリッドアイテム(.grid-item)には「height: fit-content;」を指定して、高さをコンテンツに合わせます。
CSS
.grid-block {
display: grid;
justify-items: center;
}
.grid-item {
height: fit-content;
}
上下中央寄せ
グリッドレイアウトの上下中央の配置は、align-itemsプロパティのみを「center」と指定します。
こちらも同じく、グリッドアイテムの高さをコンテンツに合わせます。
CSS
.grid-block {
display: grid;
align-items: center;
}
.grid-item {
height: fit-content;
}
positionプロパティでの中央寄せ
positionプロパティのコンテンツの構造で、親要素に「layout-block」、子要素に「lb-item」のCSSクラスを付与しているのを確認します。
HTML
<section class="section-conts">
<div class="layout-block">
<div class="lb-item">
<h2>Position Layout</h2>
<p>abcdefghijklmnopqrstuvwxyz</p>
<p>abcdefghijklmnopqrstuvwxyz</p>
</div>
</div>
</section>
positionプロパティでは、CSSで親要素を「position: relative;」で相対位置指定として、子要素を「position: absolute;」で親要素を基準として位置を指定できるようにします。
また、topやleftなどの位置指定とともに、transformプロパティで要素を移動させます。
CSSではレスポンシブWebデザインに対応するため、親要素にwidthやmax-width、marginを指定してレイアウトを調整していきます。
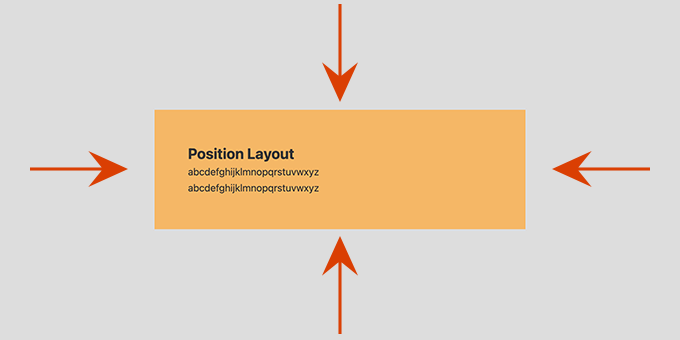
上下左右中央寄せ
positionプロパティの上下左右の中央配置では、topを「50%」leftを「50%」としてから、transformプロパティで「translateY(-50%) translateX(-50%)」と指定して、translateY()でY軸方向、translateX()でX軸方向を「-50%」とし、平行移動や垂直移動で要素を中央に配置します。
CSS
.layout-block{
position: relative;
width: 100%;
max-width: 94%;
margin: auto;
}
.lb-item {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}
要素の上部を基準にtopから50%とすると、上下中央からが要素の上部となり中央には配置されません。
そこを、transformプロパティを使って「translateY(-50%)」として、要素の高さの半分だけマイナスで戻してあげることで、親要素の中央に配置することができます。
「left: 50%;」と「translateX(-50%)」の平行移動の関係も同じです。
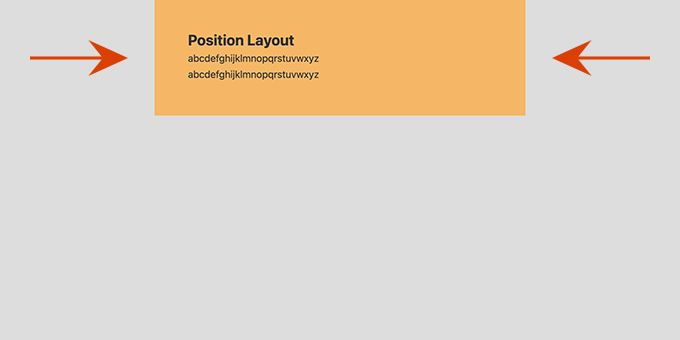
左右中央寄せ
positionプロパティの左右中央の配置では、子要素にleft「50%」、そしてtransformプロパティで「translateX(-50%)」を指定して、平行移動のみ配置を調整します。
CSS
.layout-block{
position: relative;
width: 100%;
max-width: 94%;
margin: auto;
}
.lb-item {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
}
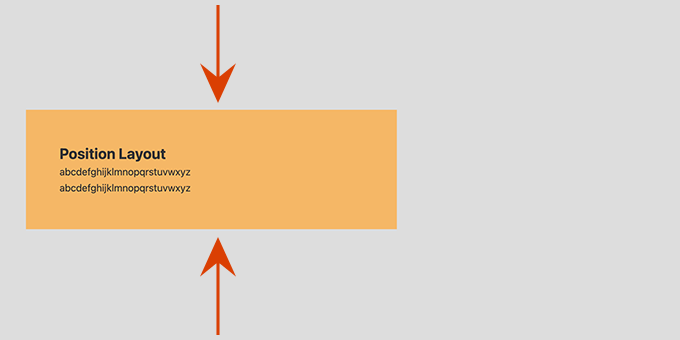
上下中央寄せ
positionプロパティの上下中央の配置では、子要素にtop「50%」、transformプロパティで「translateY(-50%)」を指定して、垂直移動のみ配置を調整します。
CSS
.layout-block{
position: relative;
width: 100%;
max-width: 94%;
margin: auto;
}
.lb-item {
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
まとめ
以下、ここまで実装してきた、様々なパターンでの上下左右中央寄せの動きです。
要素の中央配置は、HTMLの構造によってはFlexboxで実装するのか、またはグリッドレイアウトやpositionプロパティで実装するのか変わってくこともあります。
今回ご紹介した内容は、主要ブラウザを含めほとんどのWebブラウザで実装できます。
どの方法も2、3行のコードを記述するだけで実装できますので、Webデザインや用途に合わせで要素の配置、レイアウトの調整をしてみてください。