ホームページやブログにYouTubeのチャンネル登録ボタンを設置する方法

テキストや写真だけよりも情報量が多い動画は、コンテンツを充実させるためや情報に対する理解を深めるために、Webサイト内で使うのはとても効果的です。中でも多くの方が利用している動画配信プラットフォームのYouTubeは、とても使われる動画コンテンツです。
企業サイトであれば会社情報のコンテンツと一緒にYouTube動画を埋め込んで掲載したり、個人サイトでもブログ記事やプロフィールページでYouTube動画を活用したりすることもあります。
発信している情報が良ければ、興味を持ってくれたユーザーはYouTubeからも手軽に情報を得られるよう、チャンネル登録してくれることでしょう。
YouTubeチャンネルの登録者数が増えると、動画のアクセスとリーチの増加はもちろん、ブランディング効果やWebサイトへの流入の増加が期待できます。
手軽にチャンネル登録できるよう、わかりやすい場所や適切な場所にチャンネル登録ボタンを設置しておくといいでしょう。
ここでは、ホームページやブログにYouTubeのチャンネル登録ボタンを設置する方法についてご紹介します。
チャンネル登録ボタンの用意
まずはじめに、管理しているYouTubeチャンネルのチャンネル登録ボタンを用意します。
以下のリンクから、Google for DevelopersのYouTube機能に関するページにアクセスします。
Google for Developers(YouTube)
https://developers.google.com/youtube?hl=ja
YouTubeの機能を追加する項目から「購読ボタン」を選択します。
テキストリンクやサムネイルを選択して購読ボタンの追加ページに進みます。

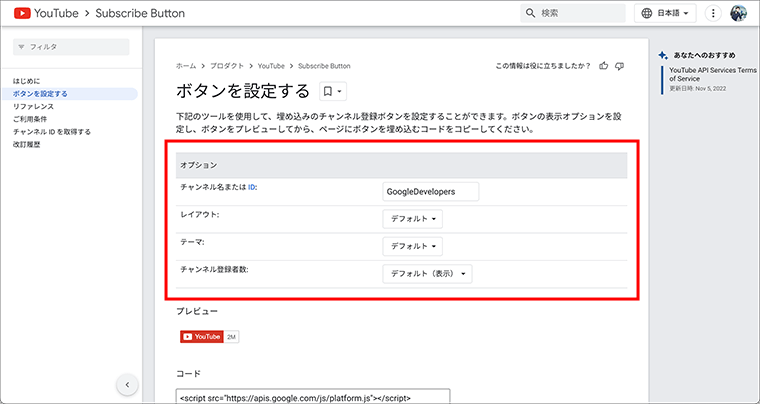
購読ボタンの設定ページにて、オプションの項目にチャンネルの情報や表示方法を設定することで、チャンネル登録ボタンを作成することができます。

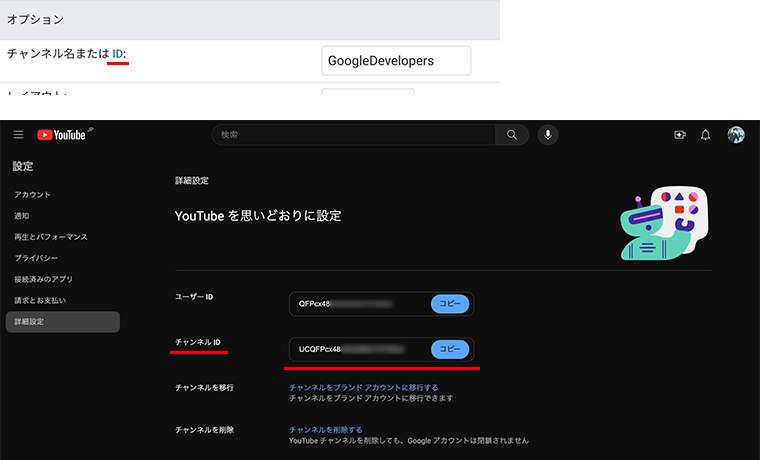
チャンネル情報として「チャンネル名またはID」を設定します。
ただ、チャンネル名を入力しても、初期の名前から変更されている場合はおそらくエラーとなるでしょう。また固有のハンドル名(私の場合:@AkiraFSns)もエラーとなるようです。
チャンネル情報は、英数字で作られたチャンネルIDを設定していきます。
WebブラウザでYouTubeチャンネルを管理しているGoogleアカウントにログインしている状態では、「ID」のリンクから詳細設定のページに進めるので、スムーズにチャンネルIDを取得することができます。

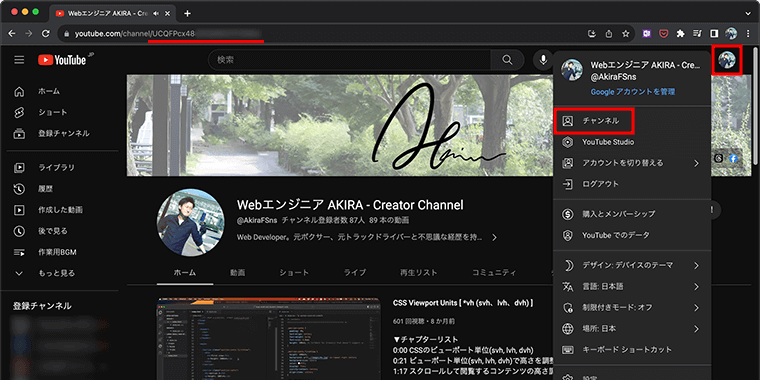
また、YouTubeチャンネルを管理しているGoogleアカウントにログインしている状態でYouTubeにアクセスし、Webブラウザ画面右上のアカウントのアイコンから「チャンネル」を選択して、管理しているチャンネルのURLの末尾からも確認できます。
「/channel/」の後ろの英数字になります。

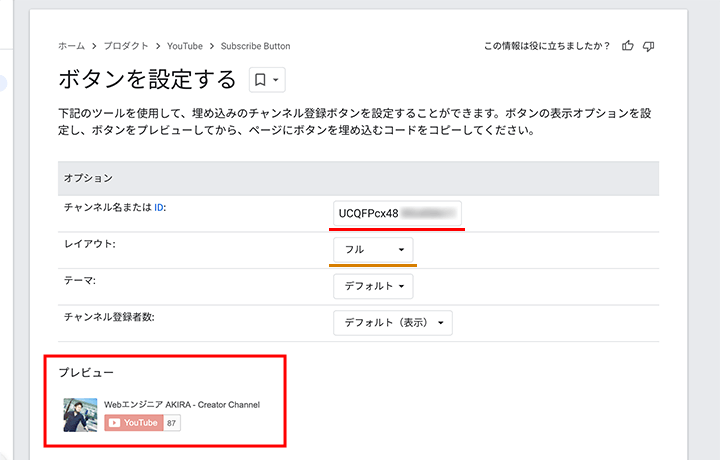
コピーしてきたチャンネルIDを、オプションのチャンネル名またはIDの項目に貼り付けて設定します。
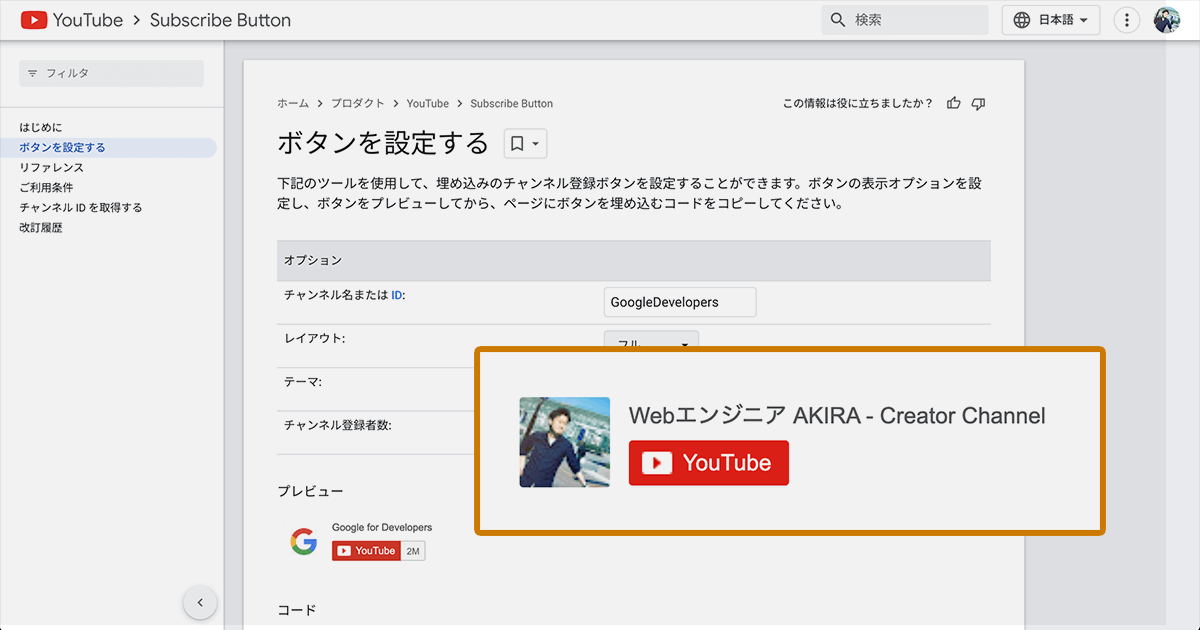
どのようにチャンネル登録ボタンを活用するかで変わりますが、レイアウトの項目を「フル」に設定しておくと、サムネイルとチャンネル名が表示できます。チャンネルの情報がわかりやすくなるのでおすすめです。
設定内容を反映した表示は、オプション設定の下のプレビューで確認できます。

テーマの項目では、ダークモードに設定できます。タークモードはWebページの背景が黒であることを前提とした設定となっており、チャンネル名のテキストの色が白になります。
Webサイトでライトモードとダークモードを切り替える機能を実装している場合は、若干のデザイン調整は必要になるでしょう。
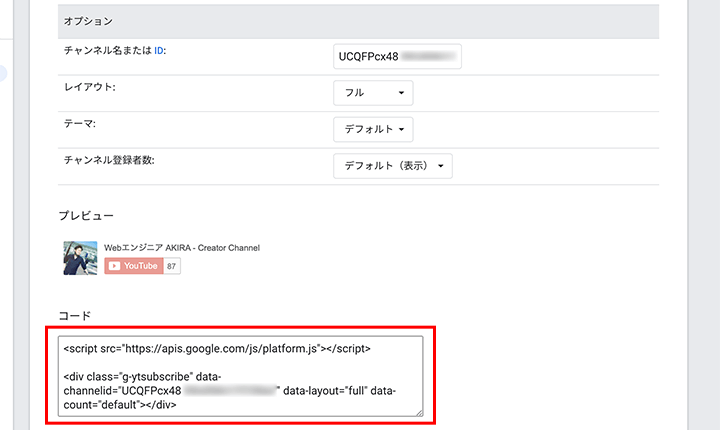
他、チャンネル登録者数の表示・非表示も、お好みに合わせて設定してください。
オプションの設定ができプレビューも確認して問題なければ、プレビューの下のコードの項目からソースコードをコピーします。

チャンネル登録ボタンの設置
コピーしてきたソースコードは、Webページのチャンネル登録ボタンを設置する部分のファイルに貼り付けます。
コンテンツのサイドバーであったり、企業サイトであれば会社情報ページ、個人サイトであればプロフィールページなど、設置したい部分の対象ファイルに貼り付けてください。
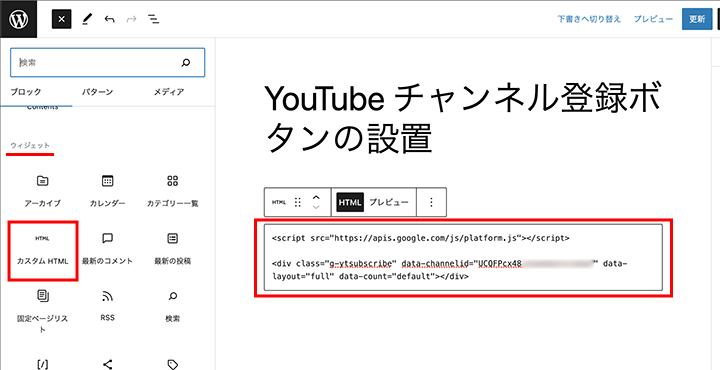
WordPressサイトでの管理画面からの投稿や固定ページのコンテンツ作成では、HTMLのソースコードを埋め込めるブロックエディタを使用していきます。
ブロックエディタの追加で、ウィジェットの項目にある「カスタムHTML」を選択して、HTMLブロックエディタにコピーしてきたチャンネル登録ボタンのソースコードを貼り付けます。
設定できましたら、公開・更新してWebページに反映させましょう。

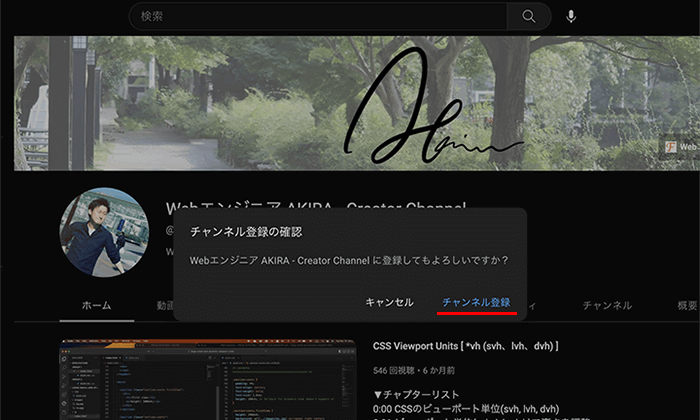
以下、実際に設置したYouTubeチャンネルの登録ボタンになります。
YouTubeのボタンをクリックすると、チャンネル登録の確認のメッセージが表示され、「チャンネル登録」のリンクを選択してチャンネル登録完了となります。

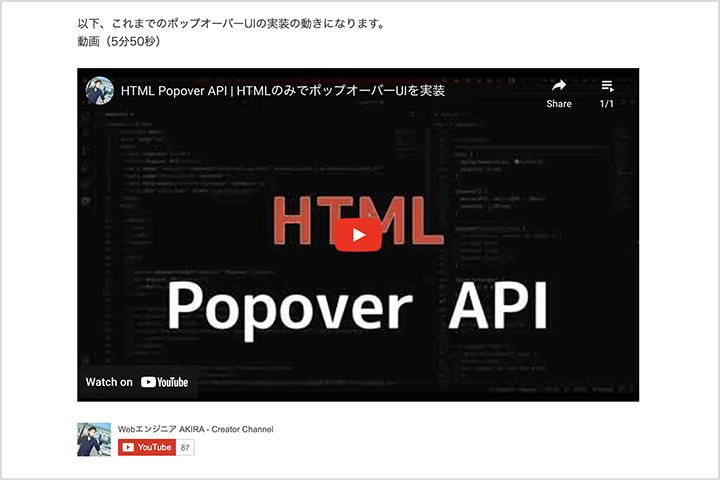
サムネイルやチャンネル名のリンクはチャンネルページに飛びます。
YouTubeチャンネルの動画一覧や概要の内容を確認してもらってから、チャンネル登録してもらうのもいいでしょう。
特に記事投稿などでは、WebページにYouTube動画を埋め込んだ際に、一緒にチャンネル登録ボタンを設置しておくと、興味を持ってくれたユーザーに対してチャンネル登録がスムーズになるでしょう。

チャンネル登録ボタンの埋め込みコードは、複数のページで使っていく際も共通となると思います。
WordPressの再利用ブロック機能を活用すると、毎回必要になるたびに埋め込みコードを取得する手間が省け、手軽にチャンネル登録ボタンを埋め込めるでしょう。
再利用ブロックの使い方については、以下の記事でご紹介していますので参考にしてください。
まとめ
Webサイトで動画を含んだコンテンツを作成していく際は、人気のプラットフォームであるYouTubeを活用していくかと思います。
YouTube側からもWebサイトへの導線を設定しておくことで、アクセスの増加が見込めます。
発信する情報が欲しい方に早く届けれるよう、チャンネル登録ボタンを設置して手軽に登録してもらえるようにしましょう。