WordPressの記事投稿でテキストエディタに独自のタグボタンをプラグインなしで追加する

WordPressの記事投稿でテキストエディタのタグボタンを利用すると、太文字にしたりできて大変便利です。デフォルトではある程度使えるタグが決まっていますが他のHTMLタグでいろいろと文章の表現をしたいときがあります。
プラグインを利用すれば自由にタグを追加することもできますが、プラグインを多用するとWebサイトが重くなったりセキュリティの問題も気になるところですのでプラグインなしでボタンを自由に追加したいところです。
そこで今回は、WordPressの記事投稿でテキストエディタに独自のタグボタンをプラグインなしで追加する方法をご紹介します。
WordPress5.0からは新エディタとしてGutenbergが搭載されて今までのエディタとはデザインも仕様もガラリと変わり、今回のタグボタン追加は有効になりませんのでご注意ください。
Custom Post Type UIのプラグインをお使いの方は、WordPress5.0からも旧エディタとなっているかと思います。
WordPress5.0へのアップグレード後でも旧エディタを利用する方法は、以下の記事でご紹介しています。
今回触っていく予定のfunctions.phpは大事なファイルで少し間違えると画面が真っ白になってFTPなどのファイルをアップロードするツールを使わないと戻せなくなるので、必ずファイルのバックアップを取ってから作業するようにしてください。
例として、HTMLの知識がない一般の方でもWebサイトの文章を少しでも分かりやすくするために利用することもある、テキストにルビを振る方法も交えてご説明します。
テキストエディタに独自のタグボタンを追加
例えば、記事投稿のテキストエディタにルビを振るためのタグを簡単に入れれるようにボタンを用意しましょう。
子供も観覧するサイトや日本語が分かっても漢字がわからない外国人(日本人でもいるかも)の方がよく観覧されるサイト、またちょっとした英文や英単語の意味を載せる上でルビを振る場合があるサイトなどに。
functions.php
if ( !function_exists( 'add_quicktags_to_text_editor' ) ):
function add_quicktags_to_text_editor() {
if (wp_script_is('quicktags')){?>
<script>
QTags.addButton('qt-ruby','ruby','<ruby>元のテキスト<rp>(</rp><rt>ルビのテキスト','</rt><rp>)</rp></ruby>');
</script>
<?php
}
}
endif;
add_action( 'admin_print_footer_scripts', 'add_quicktags_to_text_editor' );
まずは1行目のif文でfunction_exists関数で、指定した関数がすでに定義済みかどうかを確認します。(関数がぶつかり合うとエラーになりますので)
そして2行目から独自の関数(add_quicktags_to_text_editor)を作ります。
if文でwp_script_isキューに保存されているかをチェックして、Quicktags APIを使ってテキストエディタに新しいボタンを追加します。
QTags.addButtonの構文は
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );になります。
今回は必要なパラメータだけ指定していきます。
idでボタンのID、displayで表示させるボタンの名前、arg1は開始タグ、arg2は終了タグといった必要最低限の記述だけになります。
最後にadd_actionを使ってadmin_print_footer_scriptsをアクションフックさせ、独自の関数であるadd_quicktags_to_text_editorを実行させればOKです。
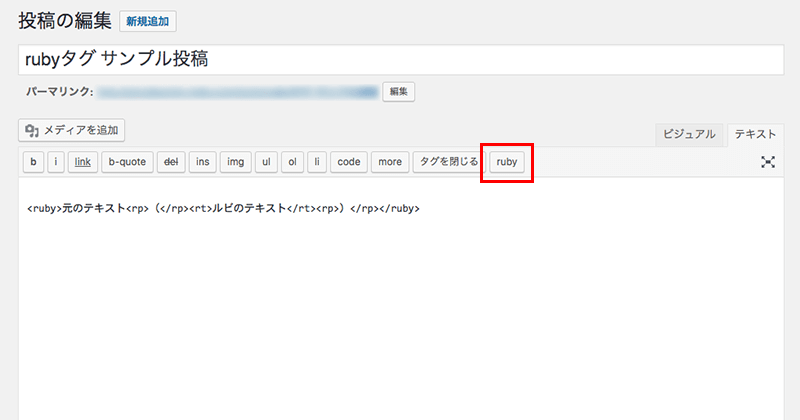
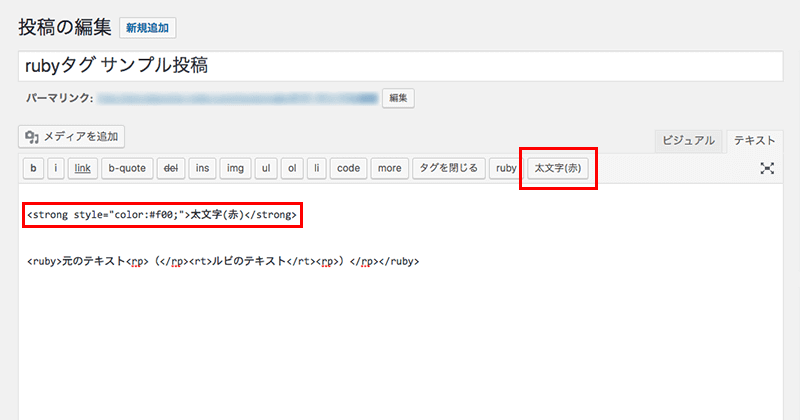
投稿画面で確認すると「ruby」のタグボタンが追加されているのがわかります。

タグボタンをどんどん複数追加する時は簡単で、QTags.addButtonの行を増やしていけばOKです。
if ( !function_exists( 'add_quicktags_to_text_editor' ) ):
function add_quicktags_to_text_editor() {
if (wp_script_is('quicktags')){?>
<script>
QTags.addButton('qt-ruby','ruby','<ruby>元のテキスト<rp>(</rp><rt>ルビのテキスト','</rt><rp>)</rp></ruby>');
QTags.addButton('qt-bold-red','太文字(赤)','<strong style="color:#f00;">','</strong>');
</script>
<?php
}
}
endif;
add_action( 'admin_print_footer_scripts', 'add_quicktags_to_text_editor' );
6行目にQTags.addButtonを追加して、「太文字(赤)」のボタンを追加してみました。
ビジュアルで記事を書く人はツールをボタンを使いこなせばいいですが、テキストの方で記事を書く人は簡単にテキストを太文字の赤にすることができます。

あとは頻繁に使うタグ、または記述のかたちをQTags.addButtonで増やしていけばあなた好みの使い勝手の良いエディタになります。
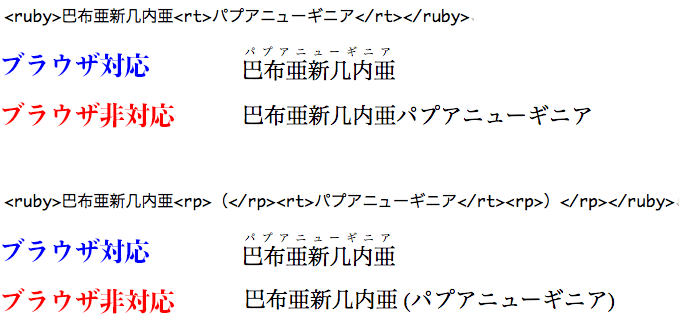
rubyタグはルビを振るためのタグで、rtタグはルビのテキストを表示させるタグになります。
しかし、rpタグは何を意味しているのか気になる方がいるかと思います。
rpタグ
rpタグはルビに対応していないWebブラウザにだけ適応されるタグになります。
rubyタグが効かないWebブラウザでは元のテキストの上ではなく、そのまま横にルビのテキストが入ってしまい文章的によくわからなくなるのでカッコ「()」で囲ってあげるようにします。
rubyタグが効くWebブラウザではrpタグ内は表示されないですし、ルビのテキストも元のテキストの上にしっかりと表示されますので意味のわかる文章となります。
rubyタグに対応していないブラウザの場合、rpタグを使う、使わないのとでは以下のような違いがあります。

rpタグを使えば、もしrubyタグが対応していないブラウザでもカッコ付きで横並びになるくらいで見た目も意味のわかる文章となります。
ですのでテンプレートとしては、
<ruby>元のテキスト<rp>(</rp><rt>ルビのテキスト</rt><rp>)</rp></ruby>としてrubyタグが効かないWebブラウザに対応しておくと良いでしょう。
WordPressでなくても普段のWeb制作等でルビを振るときにも。
また、WordPressのセキュリティの関係でユーザー権限によってはrubyタグが無効になります。
管理者しかrubyタグが有効になりませんので、権限を開放させてrubyタグを有効にする必要があります。
rubyタグを有効にする
WordPressの記事投稿でルビを振る時は、ユーザー権限が「管理者」でなければいけません。
「編集者」「投稿者」ではルビを振ってもうまく効きません。
権限を開放させてあげる必要があります。
functions.php
add_action( 'after_setup_theme', 'ruby_setup' );
function ruby_setup() {
global $allowedposttags;
foreach ( array( 'ruby', 'rp', 'rt' ) as $tag )
if ( !isset( $allowedposttags[$tag] ) ) $allowedposttags[$tag] = array();
}
add_actionを使ってafter_setup_themeをアクションフックさせ、ruby_setupという独自の関数を実行させます。
その下の独自の関数(ruby_setup)では、まずglobal $allowedposttags;でグローバル宣言をしておいてforeachで配列に利用するタグ「’ruby’, ‘rp’, ‘rt’」を格納します。$allowedposttagsには投稿時に有効なHTMLタグを連想配列で格納されています。
何をしたかというと、みんなが利用可能なタグの配列の中にrubyとrpとrtと追加して使えるようにしたということです。
まとめ
WordPressのテキストエディタにタグを使うためのクイックボタンを追加することで、普段の作業がスムーズにいったり、複数人で投稿する場合などは知識がなくても誰もが簡単にHTMLタグなどを生成できるので大変便利です。
最後に、冒頭でもお話しましたがfunctions.phpはすごく大事なファイルで、少しコードを書き間違えるとWebサイトの画面が真っ白になってFTPなどのファイルをアップロードするツールなどからしか正常に戻すことができなくなります。
作業前には必ずfunctions.phpのファイルのバックアップを取っておいてください。