MacやWindowsでWebブラウザごとやIEのあらゆるバージョンの動作や表示を確認する

Web開発をしているとMacやWindows、またChromeやFirefox、Safari、Microsoft Edge、そしてIEのあらゆるバージョンで動作確認・表示確認をすることがあります。
私はMacとWindowsの二刀流なのであまり苦労することはないですが、どちらかのコンピュータだけという方は大変だと思います。
またIEもバージョンで癖がありますのでね。
そういった場面で使えそうなのがブラウザが開発者ように用意してくれたツールです。
今回ご紹介する方法は、100%正確に確認できるものではないですがある程度の動作確認・表示確認ができるものです。
Google ChromeやFirefoxはどちらのOSでも簡単にインストールできるので別に問題ありません。
問題はMacユーザーがIEの確認をする時、WindowsユーザーがSafariの確認をする時でしょうか。
それではWebブラウザごとの確認方法を見ていきましょう。
Macのブラウザ確認
Macの場合は、標準で入っているSafariを使います。
開発用のツールを使っていくわけですが、デフォルトの設定だと今回の確認ができませんので設定をちょっとだけ変更します。
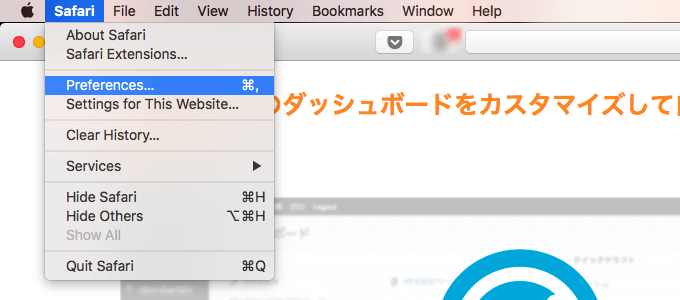
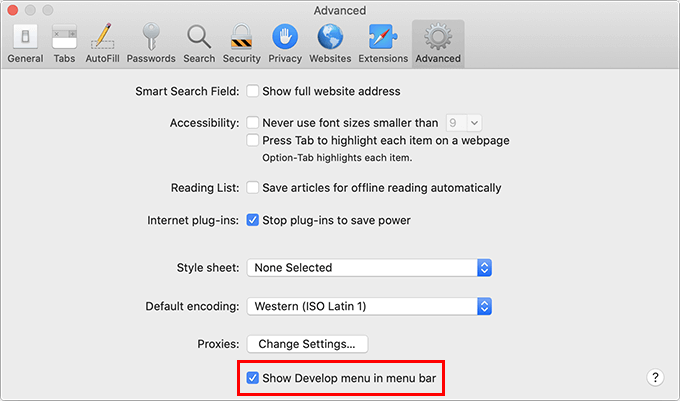
ツールバーの「Safari」から「Preferences(環境設定)」に進みます。

「Advanced(詳細)」のタブから一番したの「Show Develop menu in menu bar(メニューバーに開発メニューを表示)」にチェックを入れます。
これだけです。

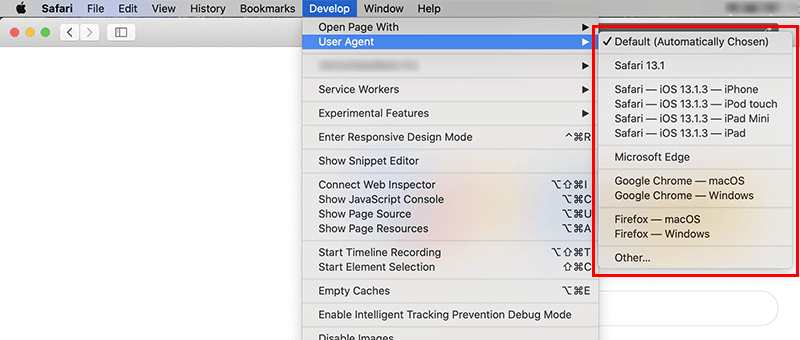
設定で開発メニューを表示させましたので、ツールバーの「Develop(開発)」から「User Agent(ユーザエージェント)」といけばいろんなブラウザの環境の確認ができます。

Macユーザーが気になるのはMicrosoft EdgeとInternet Explorerでしょう。
古いブラウザではIEは7〜11までありましたが、最新のSafariではIEは切り捨てられています。
Windowsのブラウザ確認
Windowsの場合は標準で入っているMicrosoft EdgeまたはInternet Explorerで確認できます。
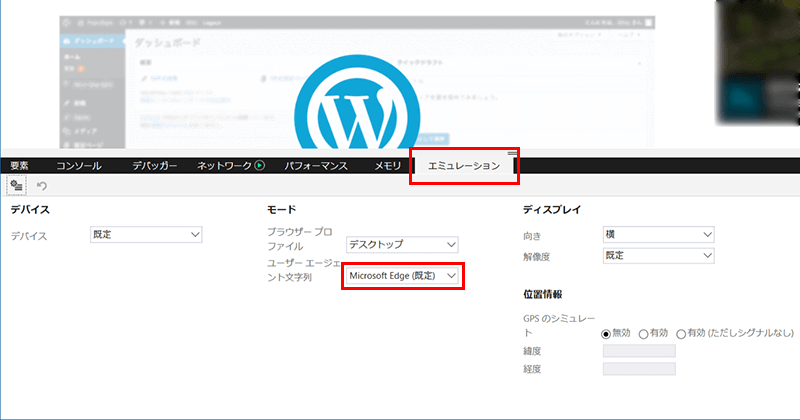
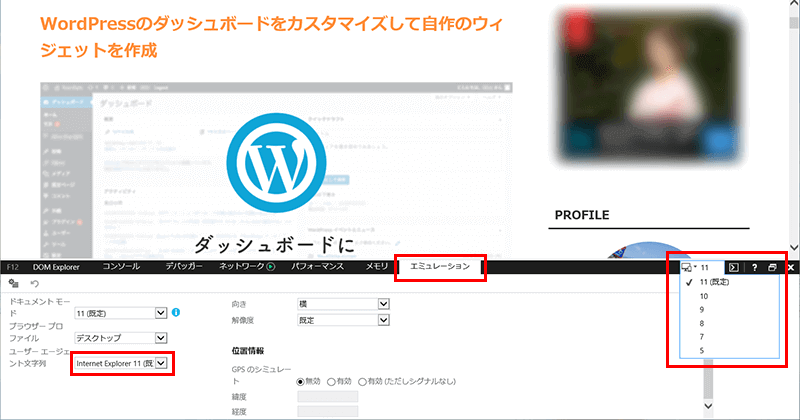
ショートカットキーとしてキーボードの「F12」を押せばデベロッパーツールが表示されます。
デベロッパーツールの「エミュレーション」のタブからモードの部分で変更することができます。

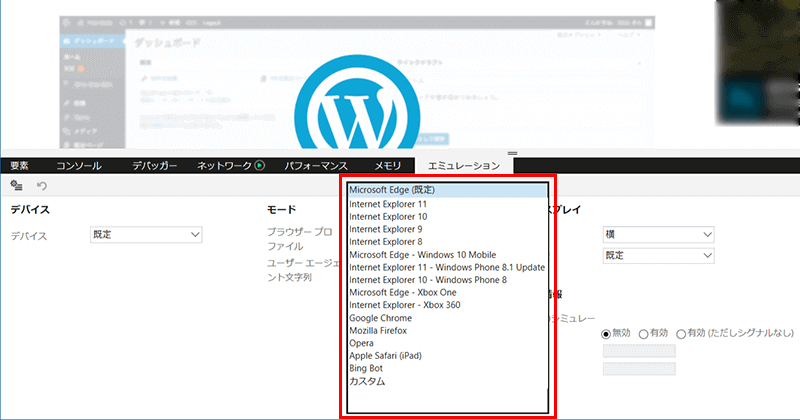
Internet Explorerは8〜11まで確認できます。
さすがにIE7以下は切り捨てられていますね。
SafariはiPadのモードのようです。PCとさほど変わらないかと思います。
シェアは低いですがOperaもあります。

ちなみにIE11では、おなじくデベロッパーツールを使い「エミュレーション」からモードを変更します。
またはツールバー右の方にもモードを変更するアイコンがありますのでそちらからでも。

IE11ではIE5まで確認できます。
なぜかIE6がないのが気になりますが。
ここらへんはバグだらけなので別に気にならないかと思います。
Chromium版 Microsoft Edgeの場合
ChromiumベースのMicrosoft Edgeを利用されている方は、IEモードを有効にすることでInternet Explorerの確認ができます。IE11の表示となります。
それ以前の古いブラウザは確認できません。とっくにサポートが終了していますし利用者が少ないので、そこまで対応する必要もないということですね。
一般の方はもう利用していないと思いますが、企業などではまだ少し利用している場合もありますので、Chromium版のEdgeブラウザでのIE11の確認もご紹介します。
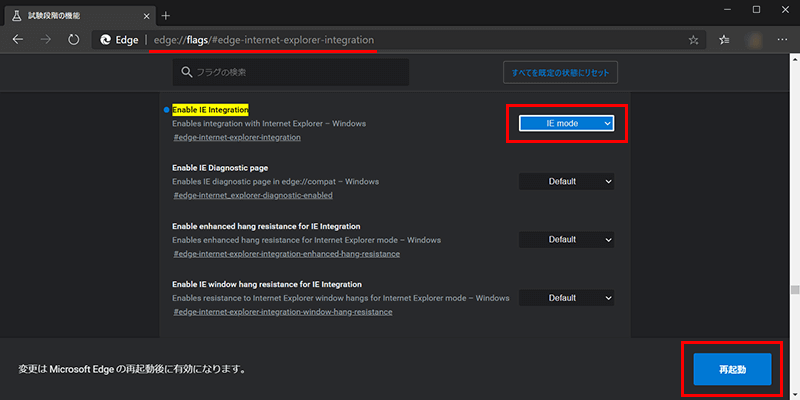
デフォルトではIEモードの設定がありませんので、Edgeブラウザの試験段階の設定にアクセスします。
edge://flags/#edge-internet-explorer-integration
「Enable IE Integration」の項目で、ドロップダウンメニューから「IE mode」を選択します。
ブラウザ右下の「再起動」ボタンを選択して、Edgeブラウザを再起動して、変更した設定が有効になります。

ちなみに、IE modeの設定はWindows版だけで、macOS版はありません。
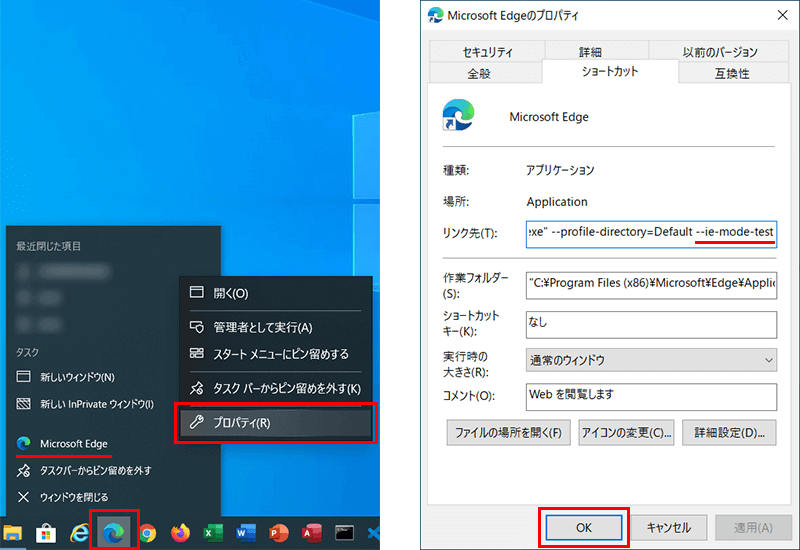
続いて、Edgeブラウザのアイコンを右クリックし、Microsoft Edgeの項目を右クリックして、オプションから「プロパティ」を選択します。
プロパティ設定のショートカットタブから、リンク先の項目があります。
こちらの記述の末尾に、「–ie-mode-test」と追記します。
追記できましたら「OK」を選択してウィンドウを閉じます。

ここまでで、IE modeの利用の準備が完了しました。
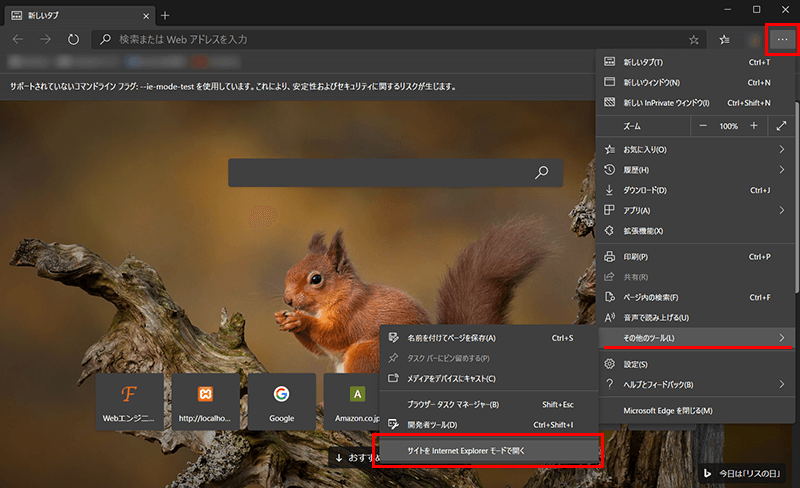
Edgeブラウザの右上のオプションアイコンから「その他のツール」と進むと、その他のツールの項目の一番下に「サイトをInternet Explorerモードで開く」の項目が表示されますので、選択してIEモードを開始します。

IEモードとして新しいダブが立ち上がります。
Webサイトにアクセスすれば、IEモードで確認ができます。

Chromium版のEdgeブラウザは、若干面倒臭いところはありますが、ブラウザのプロパティ設定まで行えば、あとは通常はChromiumでブラウザを利用して、IEモードが必要な時だけ自由にツールを立ち上げてもらえばいいかと。
まとめ
今回ご紹介した方法は100%正確に確認できるものではないので、実機に実際に入っているもので確認することが一番です。
Web開発をする方はなるべくMacとWindowsの二刀流でいくのがいいですね。
サブのコンピュータは確認程度でしたら安いものでも良いかと。