WebページをThreadsやBluesky、XなどのSNSにシェアするための共有ボタンの実装方法

Webサイトのお知らせやブログ記事などにSNSのシェアボタンを設置すると、コンテンツが有益な情報であれば、多くのユーザーにWebページにアクセスしてもらえる機会が増えます。
共有ボタンの設置は、ボタンのデザインがある程度決まっているプラグインを利用する方法などいろいろありますが、Webサイトのデザインにあった共有ボタンを設置したい場合は、CSSも含め自作できてカスタマイズが可能な方法がいいでしょう。
ここでは、X(旧Twitter)、Bluesky、Threads、Mastodon、Facebook、LINE等、SNSへの共有ボタンの実装について、自作する方法をご紹介します。
プラグインや外部サービスを利用しないことで、JavaScriptの読み込みなど余計な処理がなくなるので、Webページの表示が速いメリットもあります。
各SNSの共有ボタンの実装
各SNSの共有ボタンの実装方法を、まとめてサンプルコードをご紹介していきます。
昨今のWebサイトはCMSで構築されていることが多いので、ページURLやページタイトルの情報を取得することができればOKです。
ここではWordPressを例にコードを書いていますが、「the_permalink();」はページURL、「the_title();」はページタイトルになります。
WordPressでWebサイトを構築されている場合は、以下のサンプルコードをそのまま使えますので、シングルページのPHPファイルの該当箇所に記述してください。
X
「https://twitter.com/share」に「?text=」や「&text=」のパラメータを記述します。
<a href="https://twitter.com/share?url=<?php the_permalink(); ?>&text=<?php the_title(); ?> target="blank">Post</a>
パラメータ「?url=」にはページURL、「&text=」にページタイトルを記述します。
@(アットマーク)から始まるユーザーのメンション付きで投稿する場合は、新たに「&via=」のパラメータを追加してユーザー名を記述します。
<a href="https://twitter.com/share?url=<?php the_permalink(); ?>&text=<?php the_title(); ?>&via=akira_freestyle" target="blank">Post</a>
サンプルでは私のアカウント(@akira_freestyle)のメンションが付くようになっています。
Bluesky
「https://bsky.app/intent/compose」に「?text=」のパラメータを記述します。
まだパラメータに多くのオプションがないので、ページタイトルとページURLを一緒に記述していきます。
<a href="https://bsky.app/intent/compose?text=<?php the_title(); ?> <?php the_permalink() ?>" target="_blank">Post</a>
ページタイトルとページURLの間は半角スペースを開けます。
スマートフォンやタブレット端末でBlueskyアプリを起動する場合は、以下のように「bluesky://intent/compose?text=」にページタイトルとページURLを設定します。
<a href="bluesky://intent/compose?text=<?php the_title(); ?> <?php the_permalink() ?>" target="_blank">Post</a>
Blueskyではリンクカードの表示は手動となっていますので、ページタイトルの後は改行してページURLを新しい行とすることでリンクカード機能が利用でき、リンクカードの表示が可能となります。
Blueskyのリンクカードの実装方法については、以下の記事内で説明しております。
Threads
「https://www.threads.net/intent/post」に「?text=」のパラメータを記述します。
<a href="https://www.threads.net/intent/post?text=<?php the_title(); ?> <?php the_permalink() ?>" target="_blank">Share</a>
ページタイトルとページURLの間は半角スペースを開けます。
Mastodon
「https://mstdn.jp/share」に「?text=」のパラメータを記述します。
パラメータには、ページタイトルとページURLを一緒に記述します。
<a href="https://mstdn.jp/share?text=<?php the_title(); ?> <?php the_permalink() ?>" target="_blank">Share</a>
ページタイトルとページURLの間は半角スペースを開けます。
「https://www.facebook.com/sharer/sharer.php」に「?u=」のパラメータを記述します。
要素がクリックされた際にイベントを発生するonclick属性を設定し、小さいウィンドウが表示されて操作することもできます。
<a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">Share</a>
onclick属性はそのままでOKです。
LINE
「https://line.me/R/share」に「?text=」のパラメータを記述します。
<a href="https://line.me/R/share?text=<?php the_title(); ?> <?php the_permalink(); ?>">Share</a>
ページタイトルとページURLの間は半角スペースを開けます。
ここでご紹介しているサンプルは共有ボタンとしての機能になりますので、Webページで実装される際は、ロゴを利用したりボタン風にしたり、CSSでご自身のお好みのデザインを構築してください。
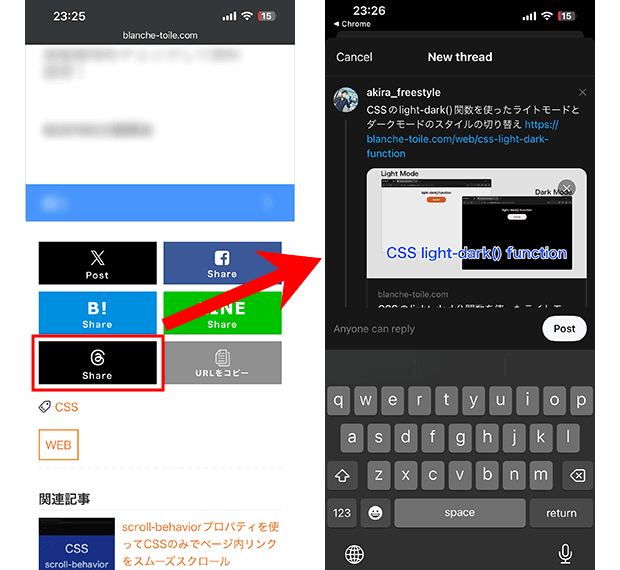
共有ボタンの動作
共有ボタンの動作は、PCのWebブラウザでSNSの利用が可能な場合は、スムーズにご自身のアカウントに投稿することができます。
スマートフォンやタブレット端末ですと、SNSにもよりますが、Webブラウザでログインしてから投稿することもあれば、自動的にアプリ画面に切り替わって投稿できるパターンもあります。
最近のSNSのThreadsをサンプルに見ていきますと、スマートフォンのiPhoneだとSafariでWebページを閲覧していて共有する場合、端末にアプリでログイン済みであればアプリに移動して投稿できます。

また、BlueskyではPCとモバイル(スマートフォン、タブレット端末)と、マルチデバイスでスムーズな動作をさせるには、共有ボタンのリンクを切り分ける必要があります。
PHPなどのサーバサイドスクリプトが利用できる環境、例えば人気のWordPressでWebサイトを構築しているのであれば、以下のように共有リンクを切り分けることができます。
<?php
if ( wp_is_mobile() ) {
$bluesky_post = 'bluesky://intent/compose?text=';
} else {
$bluesky_post = 'https://bsky.app/intent/compose?text=';
}
?>
<a href="<?php echo $bluesky_post ?><?php the_title(); ?> <?php the_permalink() ?>" target="_blank">Post</a>
上記のプログラムで、PCではWebブラウザで表示され、スマートフォンやタブレット端末ではインストールされているBlueskyアプリが表示され、スムーズに投稿することができます。
もし、PHPなどのサーバサイドスクリプトが利用できない環境であれば、JavaScriptでリンクを切り分けることになります。
「navigator.userAgent」でユーザーエージェントを取得して、matchメソッドを使って文字列を検索し、モバイル端末とPCで処理を切り分けて、対象のa要素のhref属性の値にリンクを設定します。
// HTML
<a id="share_bluesky" href="" target="_blank">Post</a>
// JavaScript
<script>
let share_bluesky = document.getElementById("share_bluesky");
let pageTitle = document.title;
let pageURL = document.URL;
if (navigator.userAgent.match(/(iPhone|iPad|iPod|Android)/i)) {
let bluesky_post = 'bluesky://intent/compose?text=';
share_bluesky.href = bluesky_post + pageTitle + ' ' + pageURL;
} else {
let bluesky_post = 'https://bsky.app/intent/compose?text=';
share_bluesky.href = bluesky_post + pageTitle + ' ' + pageURL;
}
</script>
JavaScriptはHTMLの後に記述しないと、ターゲットとなる要素が見つけられないので、HTMLが読み込まれた後にスクリプトが実行されるようにしましょう。
また、ターゲットとなるa要素はid属性で明確に指定しないと、href属性の値を変更することができないので、idで要素を取得するようにしましょう。
さいごに
手軽に共有できる分、多くのユーザーにWebページにアクセスしてもらえる機会が増えるので、特に利用ユーザーの多いSNSは、共有ボタンを設置しておくと良いでしょう。
また以下の記事にて、メールやチャットなどSNS以外で手軽にWebページを共有できる方法として、URLをクリップボードにコピーするボタンの実装についてご紹介していますので、ぜひ参考にしてください。