Blueskyのポスト(投稿)をWebページに埋め込む方法

Blueskyは招待制廃止やサインインしていない状態でも閲覧することができるようになり、誰もが手軽に利用できるサービスとなりました。
パブリックに公開されたこともあり、今後は必要に応じてWebページにも埋め込んで活用したいこともあるでしょう。
Blueskyでは、Web版で埋め込み機能が実装されており、対象の投稿をWebページに埋め込むことができます。
ここでは、Blueskyのポスト(投稿)をWebページに埋め込む方法を、レスポンシブWebデザインに対応する方法と合わせてご紹介します。
Bluesky公式の埋め込み方法
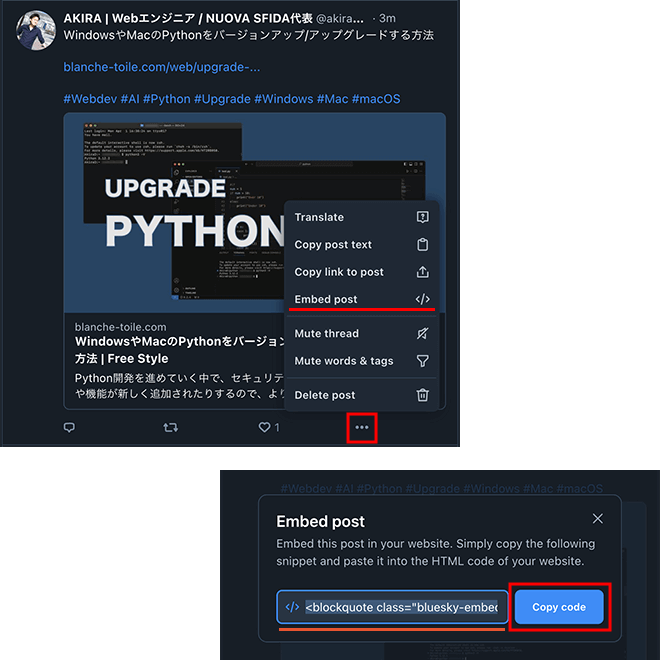
対象の投稿のシェアアイコンからのオプションから、「投稿を埋め込む」を選択します。
ポストの埋め込みコードがウィンドウに表示されますので、「コードをコピー」のボタンをクリックしてポストの埋め込みコードをクリップボードにコピーします。
カスタマイズオプションからは、ライトモードやダークモードなどのカラーテーマも選択可能です。デフォルトではシステムが選択されており、閲覧するユーザーのブラウザのモードに合わせて適用されます。

取得した埋め込みコードを、Webページのファイルの埋め込みたい場所に貼り付けて利用していきます。
そのまま埋め込んでもいいですが、レイアウト調整をした方が良い場合もありますので、サンプルコードを交えて見ていきます。
Webサイトのデザインに合わせてスタイルを適用しやすいよう、CSSクラス「bluesky-post」を付与した親要素のdivタグで、埋め込みコードを覆うようなHTML構造とします。
HTML
<div class="bluesky-post">
<blockquote class="bluesky-embed" data-bluesky-uri="at://did:plc:hrmf2nq2igstdhimw3lpbiod/app.bsky.feed.post/3lqhyzo3tfs2s" data-bluesky-cid="bafyreie6ehpl24ax2fhfr7nmdcyuxuh65a5hhqyhggrrgwju5mhmietole" data-bluesky-embed-color-mode="system"><p lang="ja">検索・情報収集は、次のステージへ!
【AI時代の検索変革!ゼロクリック検索で成果を出すSEO・AIO・LLMO戦略】
note.com/akira_ao/n/n...
#AI #生成AI #AI検索エンジン #SEO #AIO #LLM #LLMO #Webサイト制作 #ホームページ制作<br><br><a href="https://bsky.app/profile/did:plc:hrmf2nq2igstdhimw3lpbiod/post/3lqhyzo3tfs2s?ref_src=embed">[image or embed]</a></p>— AKIRA | Webエンジニア / NUOVA SFIDA代表 (<a href="https://bsky.app/profile/did:plc:hrmf2nq2igstdhimw3lpbiod?ref_src=embed">@akirao.bsky.social</a>) <a href="https://bsky.app/profile/did:plc:hrmf2nq2igstdhimw3lpbiod/post/3lqhyzo3tfs2s?ref_src=embed">2025年5月31日 23:57</a></blockquote><script async src="https://embed.bsky.app/static/embed.js" charset="utf-8"></script>
</div>
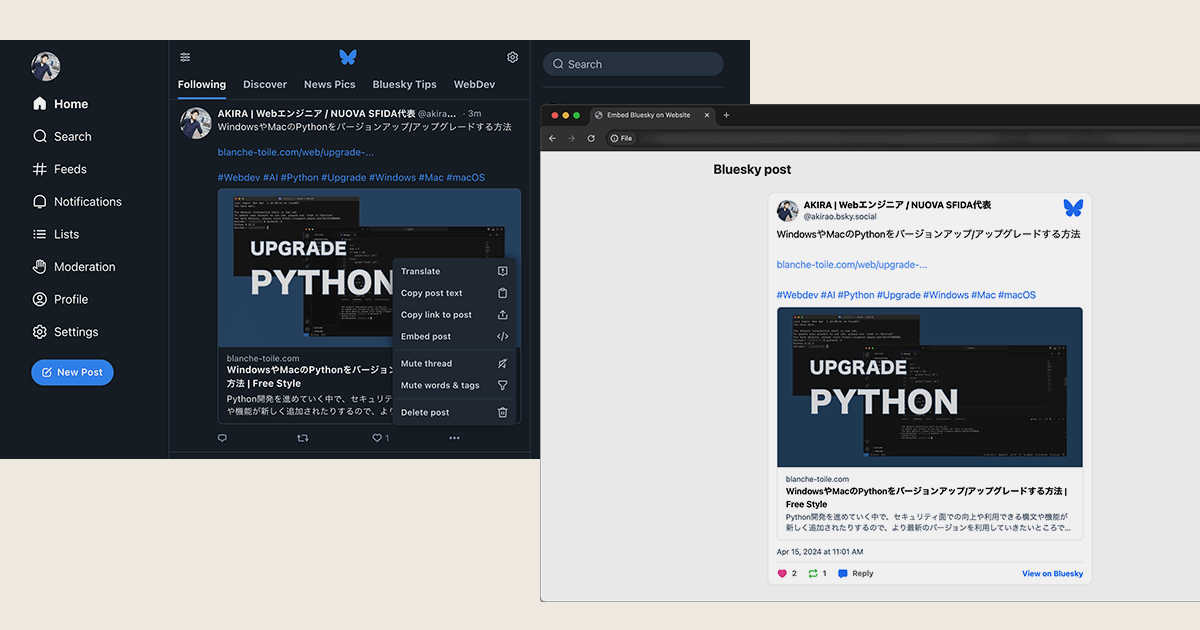
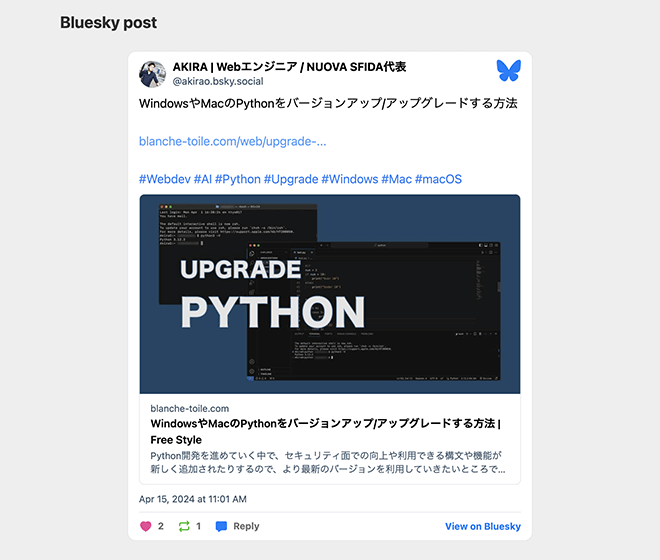
ポストの埋め込みを確認してみます。
よくあるSNSの埋め込みのデザインです。
埋め込みコードのカラーテーマやユーザーのモードによって、ダークモード(左)、ライトモード(右)の表示が変わります。

埋め込みコンテンツ内の操作として、ポストの文章部分を選択するとBlueskyアプリに移動します。
また、ユーザー名やアカウント名を選択するとプロフィールページに移動し、Blueskyのロゴを選択するとBlueskyアプリのトップページ(自分のアカウント)への移動となります。
リンクカードの表示がある場合、ポストの文章部分を選択するとBlueskyアプリに移動し、リンクカード部分を選択するとリンクのページにアクセスします。リンクカードがなくてもページURLはそのリンクのページにアクセスします。
ハッシュタグは選択してもBlueskyの検索結果に飛ばずエラーページとなります。まだ機能していないようです。
いいねやリポスト、返信コメントとは埋め込みコンテンツで操作することはできません。
以下、実際の埋め込みになります。
検索・情報収集は、次のステージへ! 【AI時代の検索変革!ゼロクリック検索で成果を出すSEO・AIO・LLMO戦略】 note.com/akira_ao/n/n… #AI #生成AI #AI検索エンジン #SEO #AIO #LLM #LLMO #Webサイト制作 #ホームページ制作
— AKIRA | Webエンジニア / NUOVA SFIDA代表 (@akirao.bsky.social) 2025年5月31日 23:57
[image or embed]
Bluesky公式の埋め込みはレスポンシブWebデザインに対応しております。
ただ、そのまま埋め込むとレイアウトは左寄せとなりますので、Webページに綺麗に表示したい場合は少しCSSでスタイルを調整するといいでしょう。
一応、埋め込みのデフォルトのスタイルとして、幅が100%で最大幅が600pxと設定されております。
それも踏まえて以下のように、中央寄せにするなど調整を行います。
CSS
.bluesky-post {
width: 92%;
margin: auto;
}
.bluesky-post .bluesky-embed {
margin: auto;
}
スマートフォンなどでコンテンツ幅が全体を占めてしまうと、ユーザーがコンテンツをスクロールしにくくなりますので、CSSクラス「bluesky-post」の親要素で、widthプロパティでコンテンツ幅を調整しておくといいでしょう。
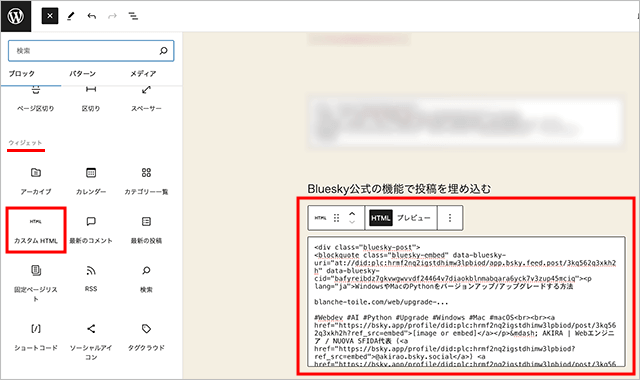
WordPressで構築したサイトで投稿や固定ページに埋め込み場合は、ブロックの追加のウィジェットの項目にある「カスタムHTML」のブロックを使って埋め込みます。

まとめ
Bluesky公式アプリでは、Web版で埋め込み機能が実装されており、Webページに投稿を埋め込むことができます。
誰もが利用できパブリックに公開されたBlueskyも、WebサイトとSNSを連携にうまく活かしてみてください。