BlueskyやThreads、X(旧Twitter)などSNS用のプロフィールカードを作成する

Webページのコンテンツ内容に合わせて、SNSアカウントの紹介を掲載したり導線を設置することもあるでしょう。
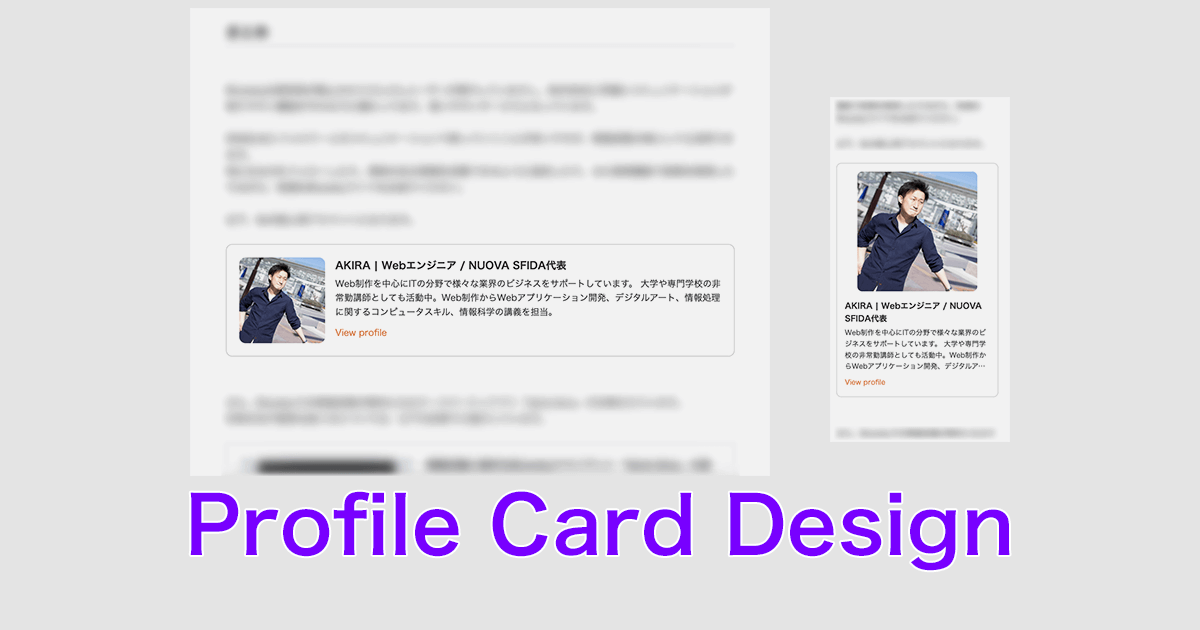
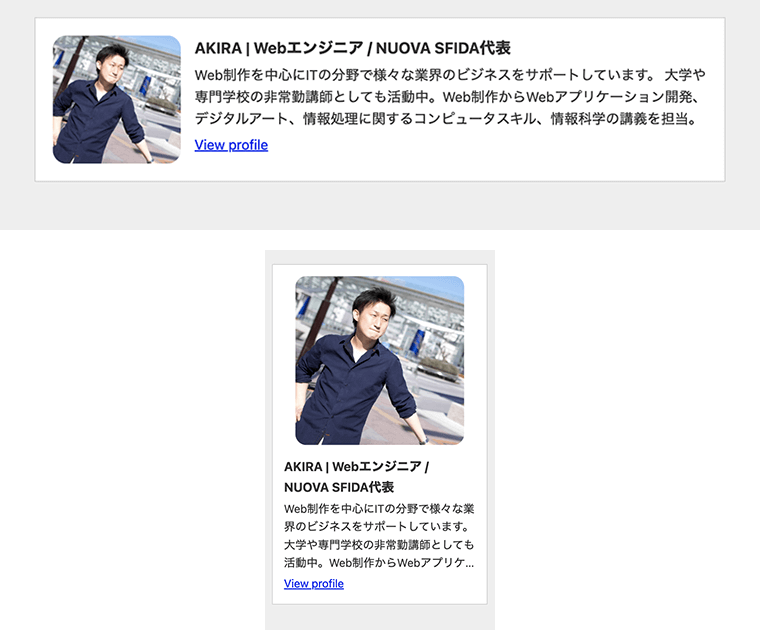
カード風のデザインとして掲載することで、SNSの情報をわかりやすく伝えることができます。
Webサイトのフッターや2カラムデザインのサイドバー、またプロフィールページなど、SNSのプロフィールカードは様々な活用方法があります。
プロフィールカードはテンプレートを作成しておけば、効率よく使い回すことができます。
ここでは、WebページにBlueskyやThreadsなど、SNSのプロフィールカードの作成方法についてご紹介します。
SNSのプロフィールカードの作成
サンプルではBlueskyを例にご紹介していきますが、InstagramやThreadsなど他のSNSで作成してもOKです。
Webページですので、HTMLとCSSでプロフィールカードを作成していきます。
関連するページのファイル(HTMLやPHPなど)やCSSファイルは事前に把握しておきましょう。
以下、HTMLのサンプルになります。
CSSクラス「bluesky-pf-img」の要素内のimg要素には、href属性にプロフィール画像のURLを設定して、alt属性にわかりやすい説明を入れます。
CSSクラス「bluesky-pf-txt」の要素内には、名前や紹介文の要素を構築し、最後にaタグでSNSのプロフィールページのリンクを設定します。
HTML
<div id="pf-wrap">
<div class="pf-bluesky">
<div class="bluesky-pf-img">
<img src="画像のパス" alt="AKIRA Bluesky Profile">
</div>
<div class="bluesky-pf-txt">
<p class="bluesky-pf-name">名前</p>
<p class="bluesky-pf-dtl">紹介文</p>
<a href="SNSのプロフィールページのURL" target="_blank">View profile</a>
</div>
</div>
</div>
プロフィール画像は、SNS側でプロフィール画像を右クリックして、画像のリンクのアドレスをコピーして利用してもOKですし、ご自身で画像を準備してもOKです。
画像のリンクのアドレスをコピーする場合は、SNS側でプロフィール写真を変更するとURLが変更されるので、ソースコード上で手直しが必要になってきます。
続いてはCSS。
よくある画像とテキストの横並びをデザインしていきます。
Webページのメインコンテンツでもフッターでもサイドバーでも、どこでも利用できるようレスポンシブWebデザインに対応したスタイルを適用させてみました。
以下、サンプルになります。
(入れ子構造の記述となります)
CSS
#pf-wrap {
max-width: 800px;
width: calc(100% - 20px);
margin: auto;
container: box-container / inline-size;
}
.pf-bluesky {
display: flex;
flex-direction: row;
gap: 1rem;
background-color: #fff;
border: 1px solid #ccc;
margin: 1.25rem 0;
padding: 1.25rem;
}
.bluesky-pf-img {
flex: 1;
img {
border-radius: 1rem;
}
}
.bluesky-pf-txt {
flex: 4;
a {
display: inline-block;
margin: 0.25rem 0 0;
}
}
.bluesky-pf-name {
font-size: 1.125rem;
font-weight: bold;
margin: 0 0 0.25rem;
}
.bluesky-pf-dtl {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
}
@container box-container (max-width: 600px) {
.pf-bluesky {
flex-direction: column;
padding: 1rem;
}
.bluesky-pf-img {
img {
max-width: 240px;
margin: auto;
}
}
}
よくあるレスポンシブWebデザインに対応するために使うメディアクエリは、Webサイトのデザインや構造、またメインコンテンツ、フッター、サイドバーと利用する部分によってスタイルを微調整する必要もでてくると思いますので、コンテンツの幅でスタイルが適用できるように、ここではContainer Queries(コンテナクエリ)を採用しています。
また、紹介文が長くなる場合では少しデザインに影響し、特にモバイル端末では縦に長くなるので、line-clampプロパティで行数に制限をかけておくのもいいでしょう。

ここではシンプルなデザインとしておりますが、ご自身の管理しているWebサイトのデザインに合わせたり、お好みのスタイルに調整してください。
コンテナクエリやline-clampプロパティの使い方については、以下の記事でご紹介していますので参考にしてください。
WordPressでは再利用ブロックの活用が便利
WordPressの再利用ブロック(パターン)を使うことで、Blueskyのプロフィールカードを便利に活用することができます。
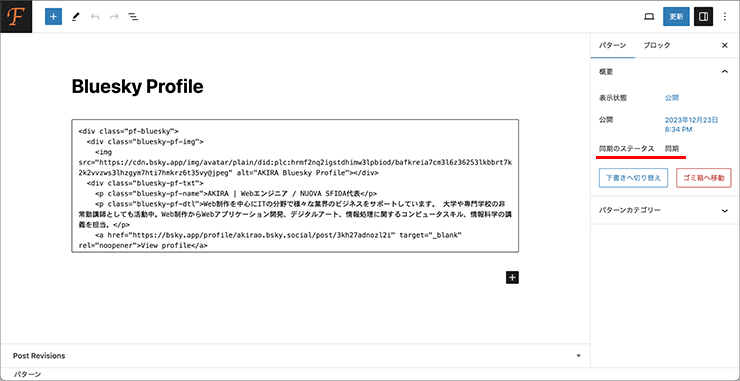
同期パターンとして作成しておくことで、プロフィールのコンテンツを編集した際に、対象の再利用ブロック(パターン)を利用しているすべてのページで更新することができます。

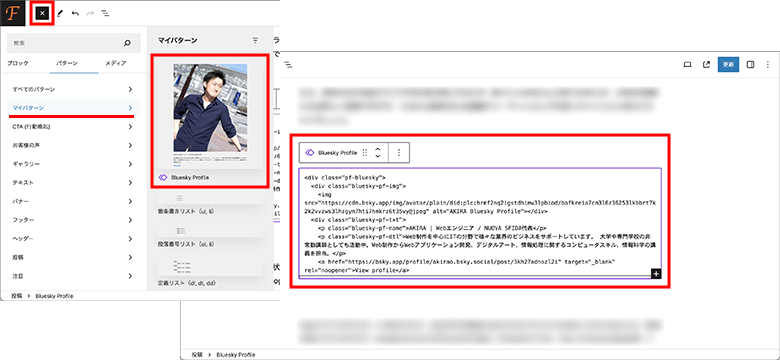
投稿や固定ページにて、ブロックの挿入でマイパターンからBlueskyのプロフィールカードの再利用ブロック(同期パターン)を挿入します。

再利用ブロック(パターン)の使い方については、以下の記事でご紹介しています。
また、フッターやサイドバーなど、投稿や固定ページ以外でも利用することができます。
余談(テキストリンクでも)
ここまではBlueskyのプロフィールカードの作成方法についてお話してきましたが、SNSの情報や導線を設ける他の方法としてテキストリンクも合わせてご紹介します。ブランドロゴを利用する方法もありますが、だれでも手軽にできる方法としてテキストリンクをご紹介します。
プロフィールの画像やSNSのアイコンを準備が難しいと感じる方は、シンプルなテキストリンクで手軽にSNSへのリンクを掲載することができるでしょう。
テキストリンクもフッターやサイドバーなどで、うまく活用できるのではないでしょうか。
以下、HTMLのサンプルコードになります。
SNS側でプロフィールページのURLをコピーしておき、href属性にURLを貼り付ければOKです。
HTML
<div class="sns-link-wrap">
<div class="bluesky-link">
<a href="SNSのプロフィールページのURL" target="_blank">Bluesky</a>
</div>
</div>
続いてCSS。
テキストリンクの色やフォントの種類は、対象のSNSのブランドに合わせるように設定するといいでしょう。
CSS
.sns-link-wrap {
max-width: 800px;
width: calc(100% - 20px);
margin: auto;
}
.bluesky-link {
padding: 0.5rem 0;
a {
text-decoration: none;
color: #0085ff;
font-family: "Segoe UI", Arial, sans-serif;
font-size: 1.25rem;
font-weight: bold;
}
}
ブランドロゴとは違いテキストリンクはインパクトが弱いので、font-weightプロパティで文字を太くしておきます。
下線を入れる場合
リンクとしてわかりやすいアクセントとして、Webサイトのデザインに合わせて下線を入れるのもいいでしょう。
テキストリンクの部分のCSSを変更します。
CSS
.bluesky-link {
padding: 0.5rem 0;
a {
text-decoration: none;
color: #0085ff;
font-family: "Segoe UI", Arial, sans-serif;
font-size: 1.25rem;
font-weight: bold;
position: relative;
&::after {
content: '';
display: inline-block;
width: 80%;
height: 2px;
background-color: #0085ff;
position: absolute;
left: 50%;
bottom: -6px;
transform: translateX(-50%);
}
}
}
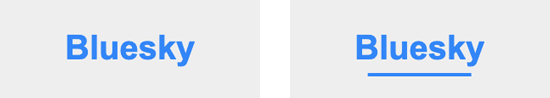
以下、テキストリンクの実装結果になります。
(左:下線なし 右:下線あり)

after擬似要素を使うことで、HTML構造を変えずに下線のスタイルを作ることができます。
下線の位置や長さも自由に調整できます。
さいごに
リアルタイムで情報が発信しやすいSNSは、ユーザーにとって必要な情報源になります。手軽に利用できるSNSとWebサイトの連携はとても重要な要素です。
特に新規ユーザーには、WebサイトからしっかりSNSアカウントを紹介しておかないと機会損失に繋がってしまいます。
わかりやすくSNSアカウントを紹介するために、プロフィールカードとして掲載していけるといいでしょう。
ぜひ参考にしてください。