WrodPressの再利用ブロック機能を使ってテンプレート用のブロックエディタを作成する

WordPressで構築しているWebサイトでは、管理画面からの投稿や固定ページのコンテンツ制作でも、時にHTML構造を必要としたり、共通で利用していきたい埋め込みコードを使ったりと、WebやHTMLに詳しいかたはそれほど問題ありませんが、Webに詳しくない方がWordPressサイトを頻繁に利用する場合は、少し大変な作業になることもあります。
投稿や固定ページのコンテンツの作成では、ブロックエディタを使っていきます。
共通のコンテンツとして使いまわせるブロックが手軽に追加できると便利ですよね。
WordPressでは再利用ブロック機能を使うことで、今後頻繁に利用していくであろうHTML構造を、テンプレートとして用意しておくことができます。
ここでは、WrodPressの再利用ブロック機能を使ってテンプレート用のブロックエディタを作成する方法と、再利用ブロックを利用する際の注意点についてご紹介します。
再利用ブロックの活用
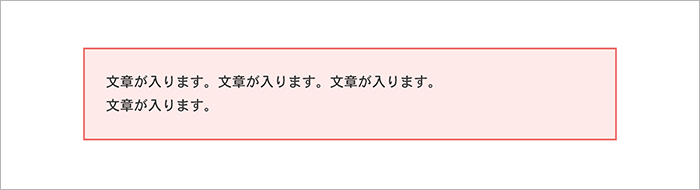
Webページのコンテンツでよくある、注釈テキストや補足情報を文章中に入れる場合に、赤枠や青枠などのブロックで強調して情報を掲載することもあるでしょう。
サンプルでは、枠付きのブロックを再利用ブロックとして用意して、手軽に使えるようにしてみます。
HTMLのテンプレートとCSSのスタイルの定義
まずは、HTML構造を3つほど準備しておきます。
HTML
<div class="note-block-red">
<pre></pre>
</div>
<div class="note-block-blue">
<pre></pre>
</div>
<div class="note-block-gray">
<pre></pre>
</div>
上記のサンプルでは、スペースや改行などをそのまま表示できるpreタグを使ってHTML構造を構築しています。
通常のpタグ内でbrタグを挿入すれば改行できますが、Webの知識があまりない方が使うことも考慮する場合は、preタグでHTML構造を構築するといいでしょう。
続いて、デザインの準備として、CSSでデザイン調整します。
テーマファイルのCSSファイルに、以下のようなスタイルを適用させます。
CSS
/* Note Block */
.note-block-red {
background-color: rgba(255, 0, 0, .1);
border: 2px solid #f66;
}
.note-block-blue {
background-color: rgba(0, 0, 255, .1);
border: 2px solid #66f;
}
.note-block-gray {
background-color: rgba(0, 0, 0, .1);
border: 2px solid #444;
}
.note-block-red,
.note-block-blue,
.note-block-gray {
margin: 1rem 0;
padding: 1.5rem;
}
.note-block-red p,
.note-block-red pre,
.note-block-blue p,
.note-block-blue pre,
.note-block-gray p,
.note-block-gray pre {
font-size: 1rem;
color: #333;
margin: 0;
padding: 0;
}
red、blue、grayの3色のパターンでブロックのスタイルを定義しておきます。
一応、pタグで構築する場合も含めて同じスタイルになるようにしています。
再利用ブロックの作成
それでは、赤枠のブロックを例に見ていきます。
まずは通常のブロックエディタを追加します。
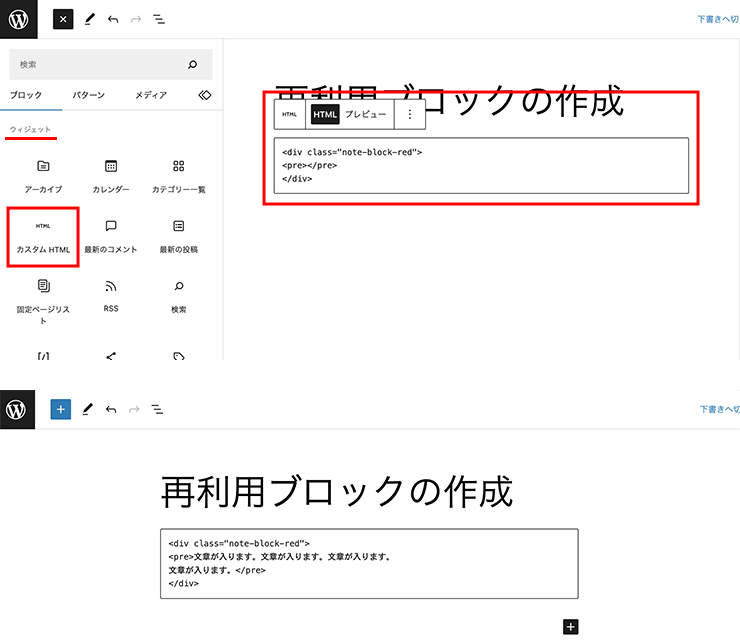
ブロックエディタの追加にて、ウィジェットの項目から「カスタムHTML」を選択して、コンテンツにHTMLを追加します。
サンプルとして、改行を含めてテキストを入れておきます。

preタグを使っていますので、エディタ内の改行が反映されているのが確認できます。

ベースができたところで、ここから再利用ブロックを作成します。
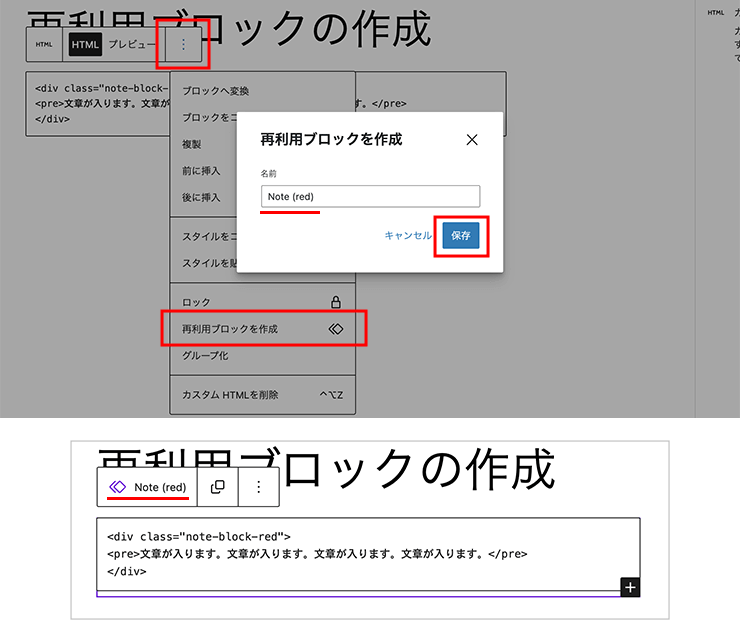
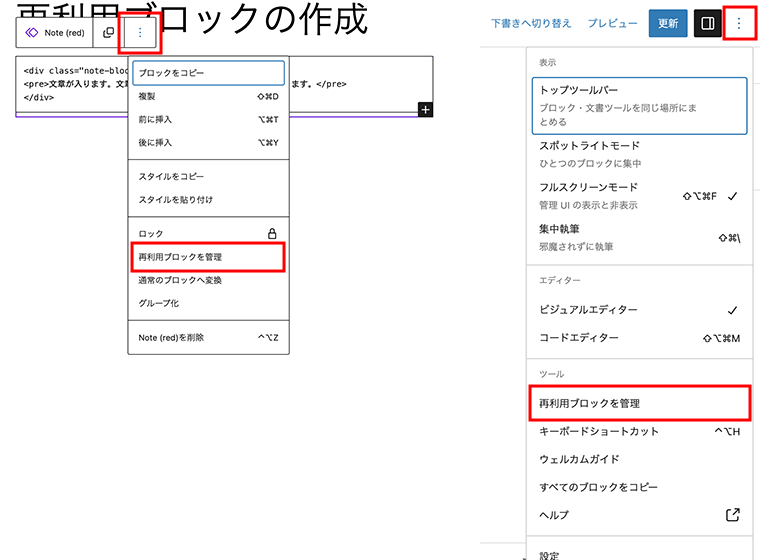
ブロックエディタ上部ツールバーの1番右のオプションアイコンから「再利用ブロックを作成」を選択し、わかりやすい名前をつけて保存します。
これで再利用ブロックが作成できます。

Webの知識があまりない方のために、編集箇所がわかりやすいようにサンプルテキストを入れておくのもいいでしょう。
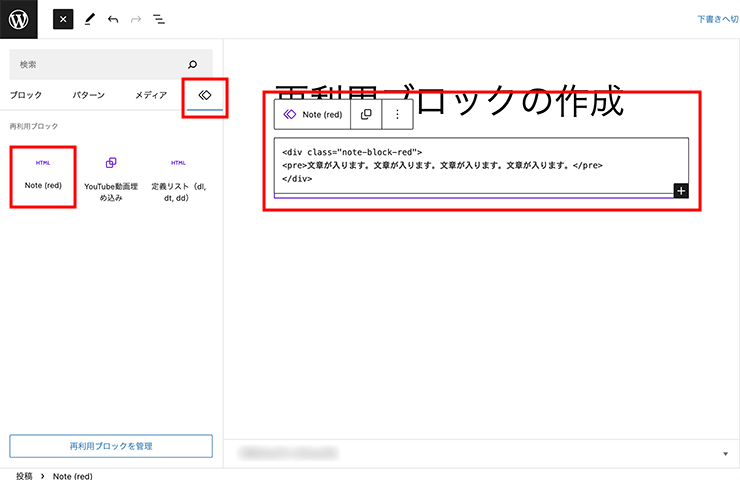
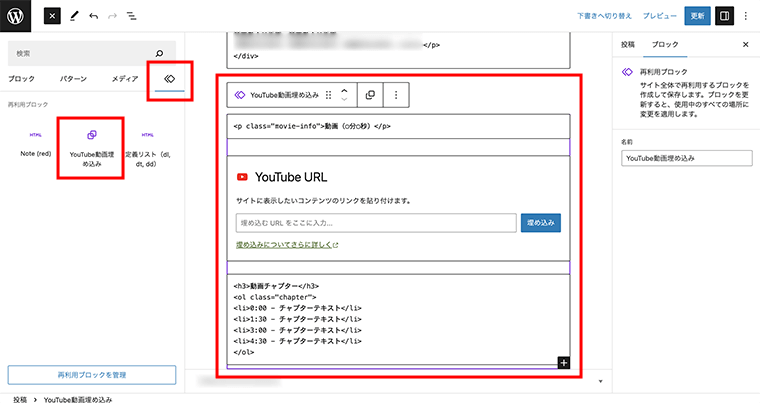
作成した再利用ブロックは、ブロックエディタの追加よりブロック、パターン、メディアとあるタブの1番右に再利用ブロックのアイコンから追加することができます。

再利用ブロックを利用する際の注意点
再利用ブロックを利用する際には、重要な注意点があります。
再利用ブロックの内容は共通となります。
複数の投稿で同じ再利用ブロックを活用すると、再利用ブロックの部分は同じコンテンツとなります。
複数ページで共通のコンテンツとして利用する分には問題ありません。
しかし、HTML構造をテンプレートとして活用していきページ毎でコンテンツが違う場合、もし、ある1ページの投稿で再利用ブロックを追加してそのままコンテンツを編集すると、同じ再利用ブロックを使っているページも共通のコンテンツであるため変更されます。
HTML構造をテンプレートとして活用する場合は、再利用ブロックを通常のブロックに戻す必要があります。
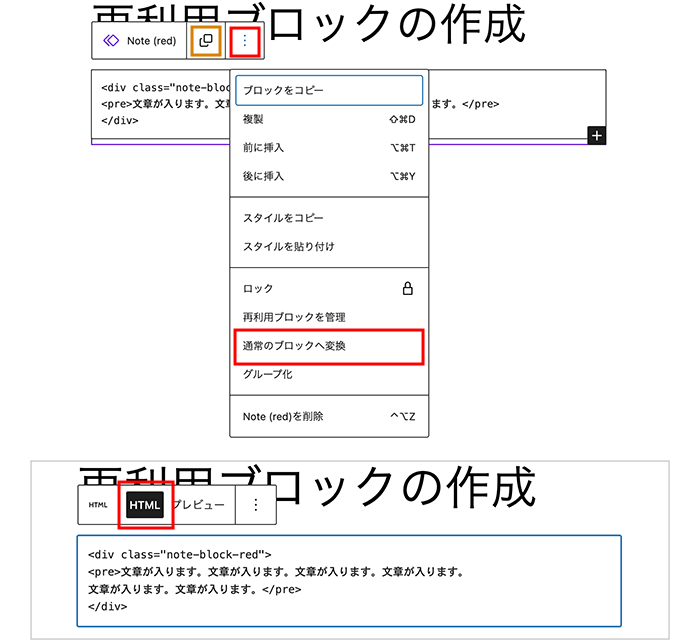
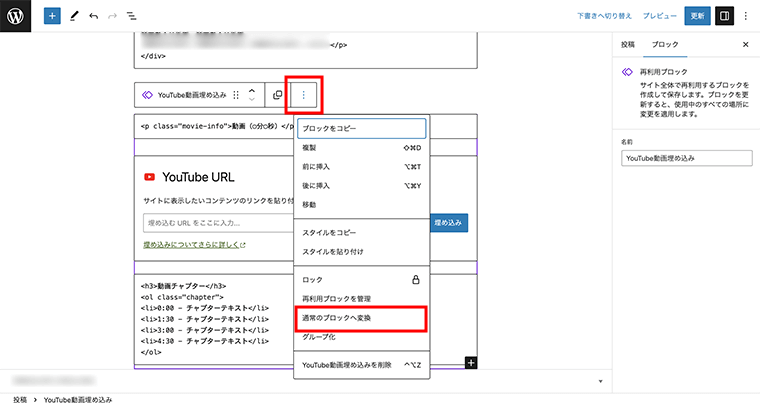
ページ毎でコンテンツが違う場合は、再利用ブロック上部ツールバーのオプションアイコンから「通常のブロックへ変換」を選択して、カスタムHTMLのブロックエディタに戻します。
あとは自由にページごとのコンテンツに変更してください。

再利用ブロックの編集
共通のコンテンツまたHTMLのテンプレートとして活用する再利用ブロックは、後から編集することができます。
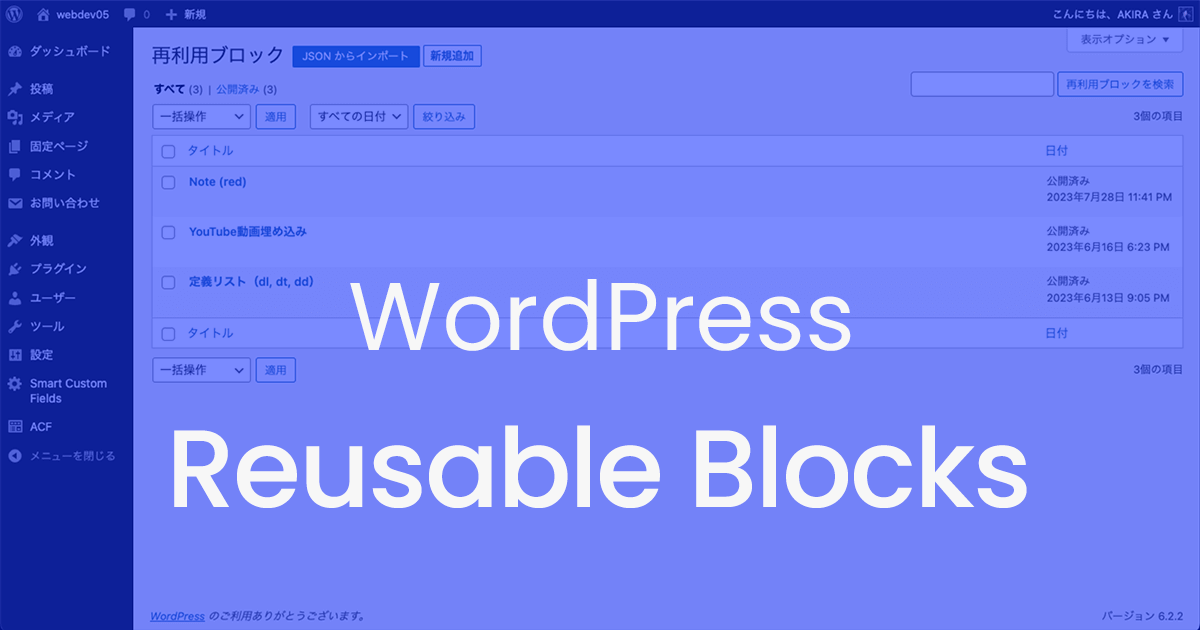
オプションアイコンから「再利用ブロックを管理」を選択して、再利用ブロックの管理ページに進みます。
ほか、投稿画面右上のオプションアイコンからや、ブロックエディタの追加の表示からも管理ページに移動できます。

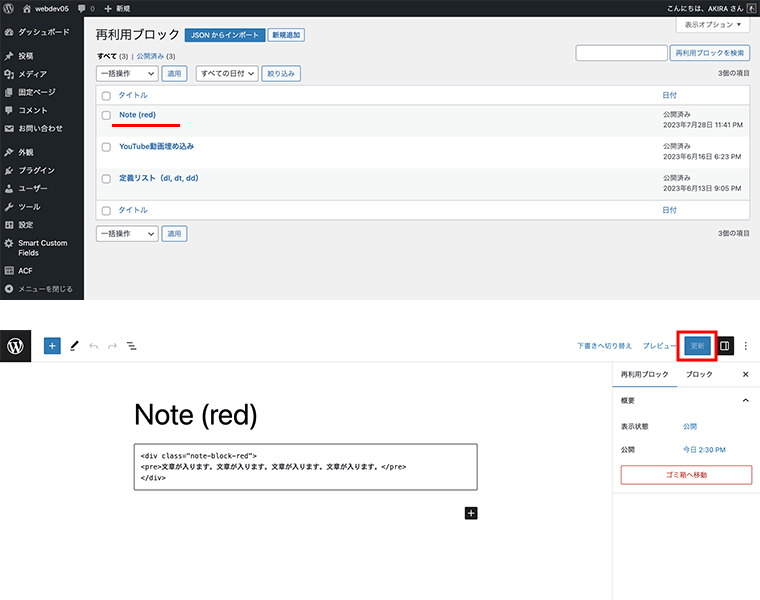
再利用ブロックの一覧ページより、編集するブロックを選択して内容を編集します。
編集画面の操作は投稿画面とほとんど変わりありません。編集できましたら更新してください。

複数のブロックで再利用ブロックを作成する
ここまでは通常の投稿から再利用ブロックを作成してきましたが、再利用ブロックの管理ページからは、複数のブロックエディタを設定して、グループとして再利用ブロックを作成することもできます。
例として、YouTube動画の埋め込みと動画に関する情報をセットとしたブロックを用意してみます。
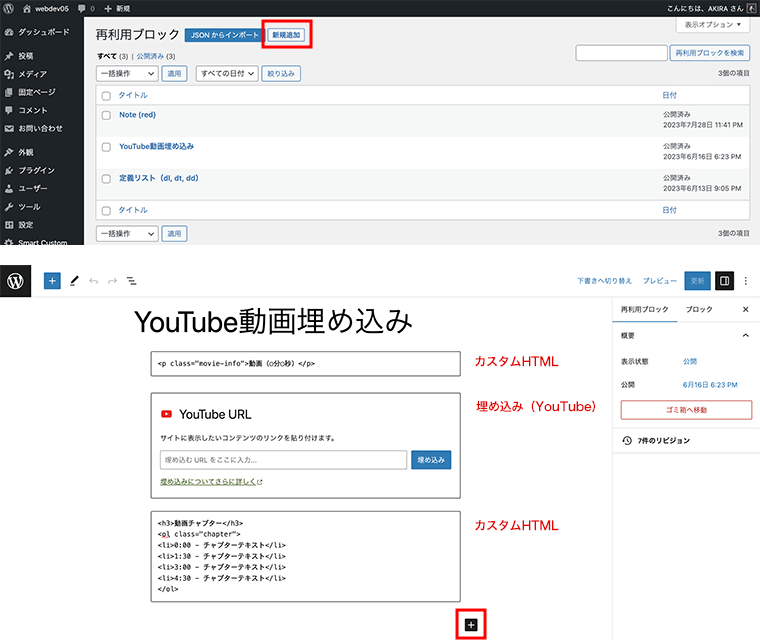
再利用ブロックの管理ページより、「新規追加」を選択します。
そして、わかりやすいタイトル(名前)をつけて、以下の3つのブロックを追加します。
→ カスタムHTML
<p class="movie-info">動画(○分◯秒)</p>
→ 埋め込み(YouTube)
→ カスタムHTML
<h3 class="ttl-chapter">動画チャプター</h3>
<ol class="chapter">
<li>0:00 - チャプターテキスト</li>
<li>1:30 - チャプターテキスト</li>
<li>3:00 - チャプターテキスト</li>
<li>4:30 - チャプターテキスト</li>
</ol>
通常の投稿と同じように、カスタムHTMLや埋め込み(YouTube)を追加します。
ブロックエディタ下のプラスボタンからも手軽に追加できます。

動画を閲覧する前に、再生時間があらかじめわかるように時間を記載したり、長めの動画でしたら、目次として部分ごとの情報を掲載しておくのもいいでしょう。
設定できましたら公開してください。
チャプターの要素には、以下のスタイルをCSSに指定します。
テーマファイルで読み込みんでいるCSSファイルに追加してください。
CSS
/* Movie Chapter */
.ttl-chapter {
font-size: 1.125rem;
}
.chapter {
font-size: 1rem;
list-style: none;
margin: 0;
padding: 0 0 0 0.625rem;
}
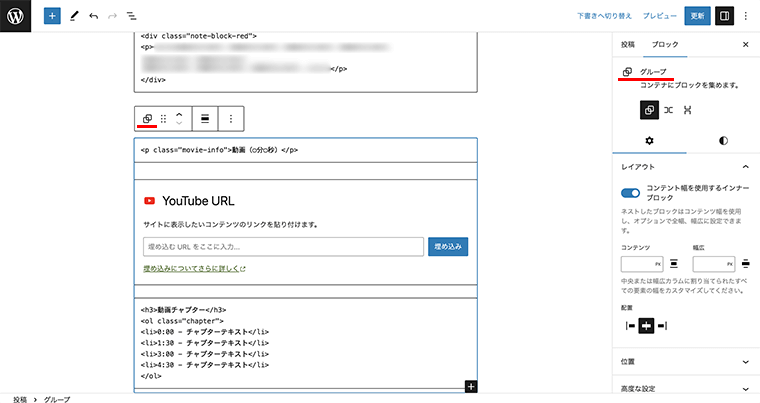
複数のブロックエディタを設定して再利用ブロックを作っておけば、グループとしてブロックエディタを追加することができます。

各ページで埋め込む動画や情報も違ってくると思いますので、YouTube埋め込みの再利用ブロックを選択し、オプションアイコンから通常のブロックへ変換します。

通常のブロックに変換することで、複数のブロックで構成されている再利用ブロックがグループのブロックとなり、「カスタムHTML、埋め込み(YouTube)、カスタムHTML」と各ブロックエディタが通常のブロックに戻ります。

あとは、掲載するYouTube動画のURLや情報を入れて、各ページで動画コンテンツを使いながらユーザーに情報を提供してください。
まとめ
再利用ブロックを作成しておくと、今後の記事投稿が便利になります。
プラグインを活用して構築するような目次であったり、通常のブロックエディタにはない定義リスト(dl・dt・dd)や、各ページ共通で必要に応じて読み込みたいYouTubeのチャンネル登録ボタンなども、再利用ブロックとして準備しておくといいでしょう。
これらのテンプレートは、以下の記事でご紹介しています。
↓ ↓ ↓
プラグインなしでWordPressの投稿記事に目次を作成する
WordPressの投稿で定義リスト(dl・dt・dd)をプラグインなしで作成する
ホームページやブログにYouTubeのチャンネル登録ボタンを設置する方法
HTMLの構築が必要であったり、ある程度決まったフォーマットでコンテンツを作っていくことがあれば、ぜひ活用してみてください。