Web開発が捗る無料のテキストエディタ、Visual Studio Codeのインストール

WebエンジニアがWeb開発をするにあたって必要になるテキストエディタですが、どれを使おうか迷うこともあるでしょう。
無料のテキストエディタは数多くあり、有名どころで行くとSublime TextやAtomなどがあります。
ここでは無料で人気のあるMicrosoft製のテキストエディタ「Visual Studio Code」をご紹介します。
Windows・Mac・Linuxと多くのOSで利用することができます。
初心者の方でも使いやすく、またWebエンジニアの方はよく使うことがあるMacのターミナルやWindowsのコマンドプロンプトによるコマンド操作も手軽に操作できるというかなり優れたテキストエディタです。
もちろん、Sublime TextやAtomでもパッケージをインストールすればいけると思いますが、Visual Studio Codeではデフォルトでコマンド操作も一緒にできるようになっています。
これは手間が省けて嬉しいです。
それでは、Visual Studio Codeのインストールから、ちょっと便利なコマンド操作の機能を見ていきましょう。
macOSの場合で説明していきますが、インストールの内容はWindowsについても触れていきます。
インストール後の使い方は、macOSもWindowsもさほど変わりません。
Visual Studio Codeのインストール
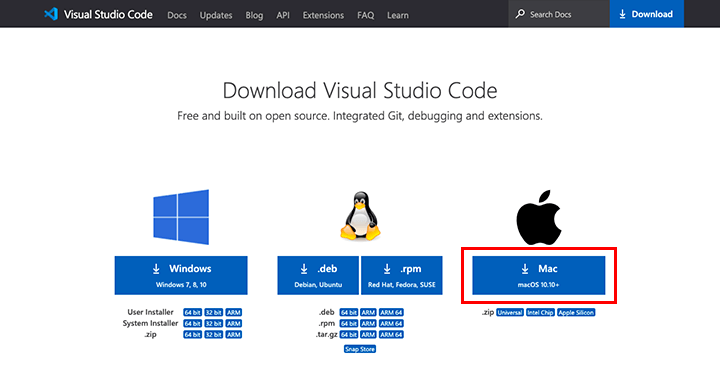
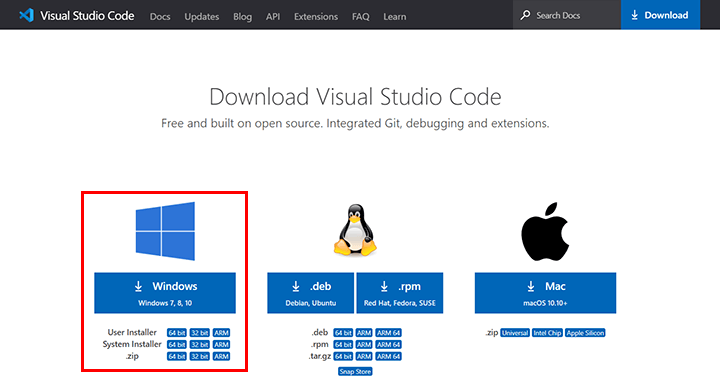
Visual Studio Codeのオフィシャルサイトのダウンロードページからダウンロードしてきます。

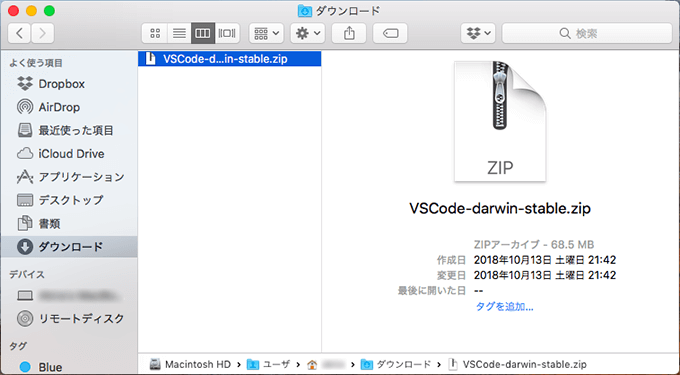
ダウンロードしたZIPファイルを展開(解凍)します。

展開(解凍)したらそのままダウンロードフォルダに置いておくのもなくしてしまうとあれなので、しっかり管理できる場所に移動させます。
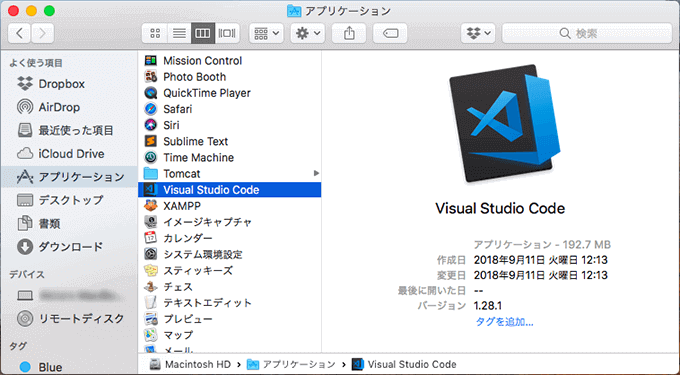
アプリケーションフォルダへ移動させましょう。

これでインストールの完了です。
あとはVisual Studio Codeのアプリケーションをダブルクリックして起動させます。
Windowsの場合
Windowsでも同じように、オフィシャルサイトからWindows版のアプリケーションをダウンロードしてきます。

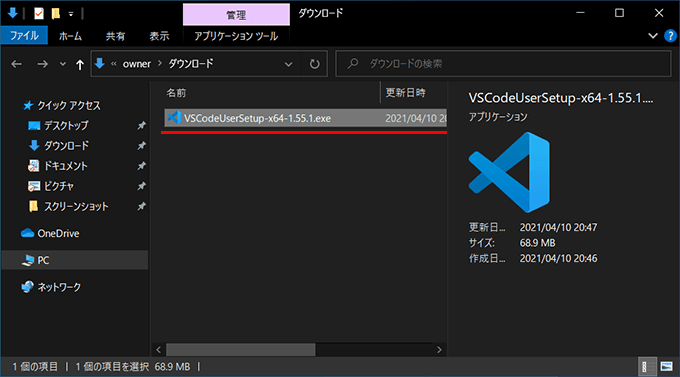
「.exe」の実行ファイルがダウンロードされますので、ダブルクリックして実行します。

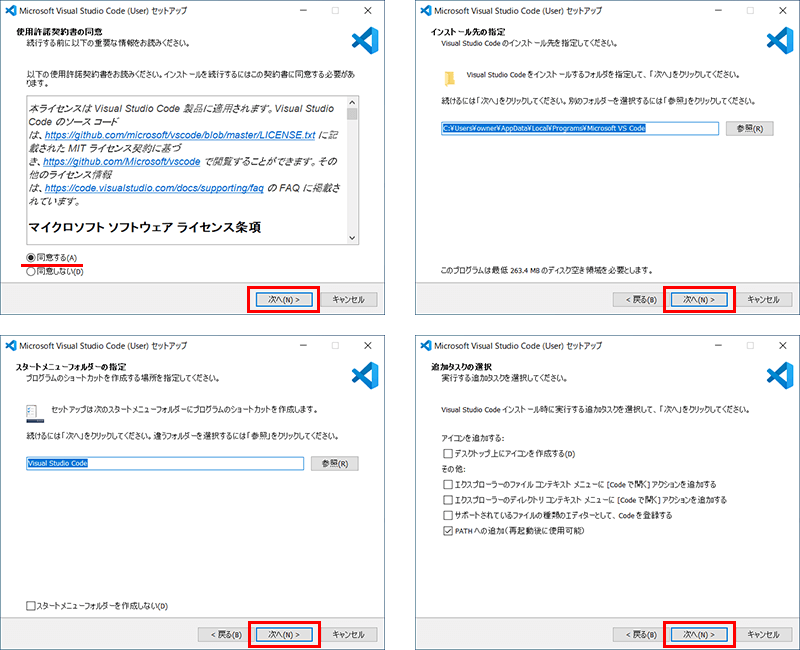
まずは、インストールの設定です。
ライセンス条項に同意して、次への進みます。
インストール先やスタートメニューフォルダの設定、追加タスクの選択等はそのままでOKですので、どんどん次へ進みます。

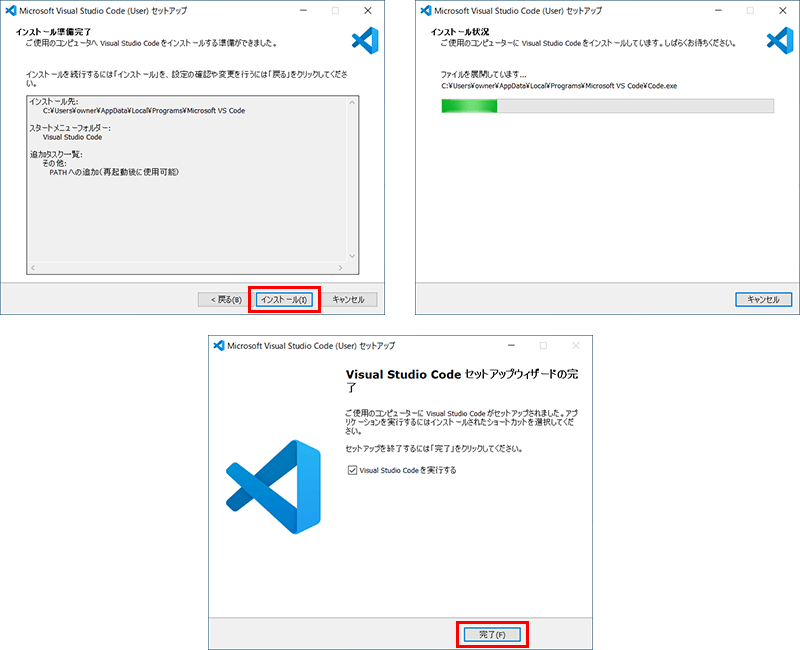
インストールの準備ができましたら、「インストール」ボタンを選択してインストールを開始します。
数分で終わります。
インストールが完了しましたら、「完了」ボタンを選択して、ウィンドウを閉じて終了です。

Visual Studio Codeの簡単な使い方
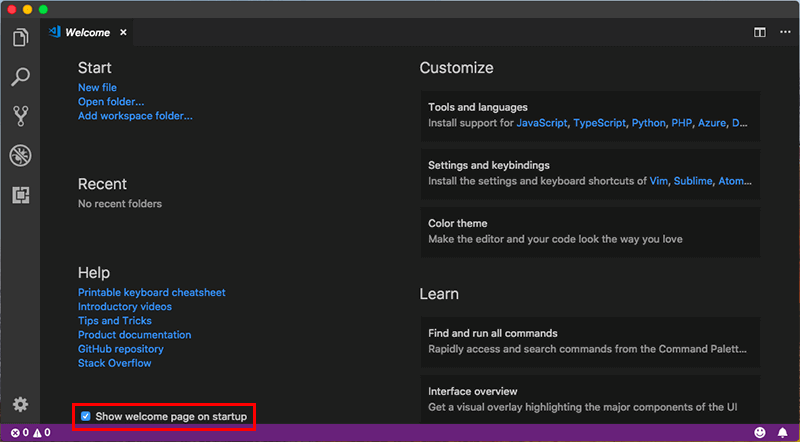
Visual Studio Codeを起動させたら一番最初にWelcome画面になります。
起動時にWelcome画面が毎回出るので、とくに必要ない方は「Show welcome page on startup」のチェックを外しておきましょう。

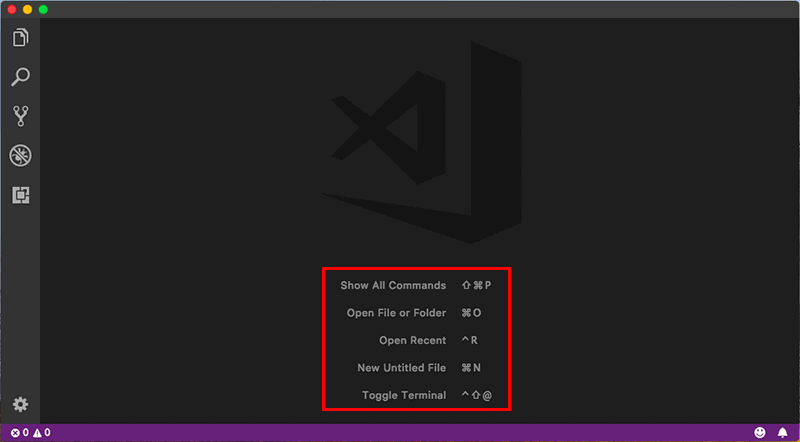
何もファイルを開いていない時はフォルダを開いたり新規でファイルを作成するなどを行うためのショートカットキーが表示されていて教えてくれます。
エディタにディレクトリをセットしたりファイルを開く場合はフォルダからドラッグ&ドロップで持ってきたり、また上部メニューバーのFileからNew FileやAdd Folder to Workspaceを選択して新規ファイルやディレクトリのセットを行います。

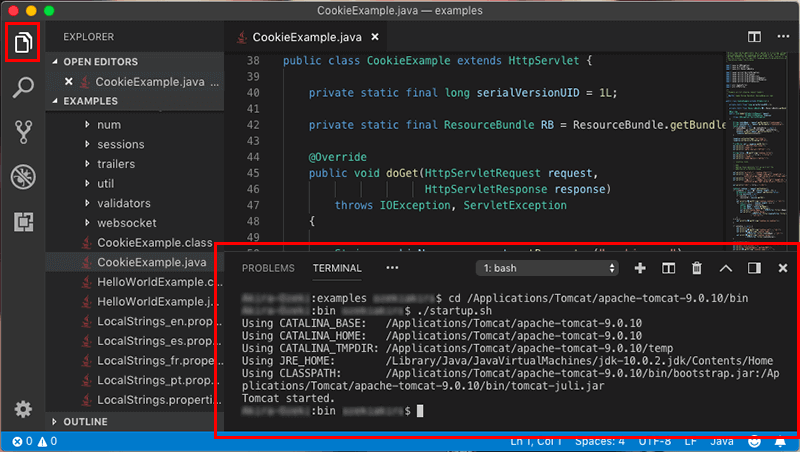
エディタの左側のアイコンからいろいろ操作が可能で、一番上のアイコンでEXPLORERの表示・非表示を切り換えれます。
そしてWebエンジニアが欲しかったコマンド操作機能ですが、上部メニューの「Terminal」からNew Terminalを選択して起動させます。
また先ほどファイルを何も開いていない画面の時に表示されていたショートカットキーでも起動させることができます。
Macの場合は、
JISキーボードは「control + shift + @」
USキーボードは「control + `」
で起動できます。

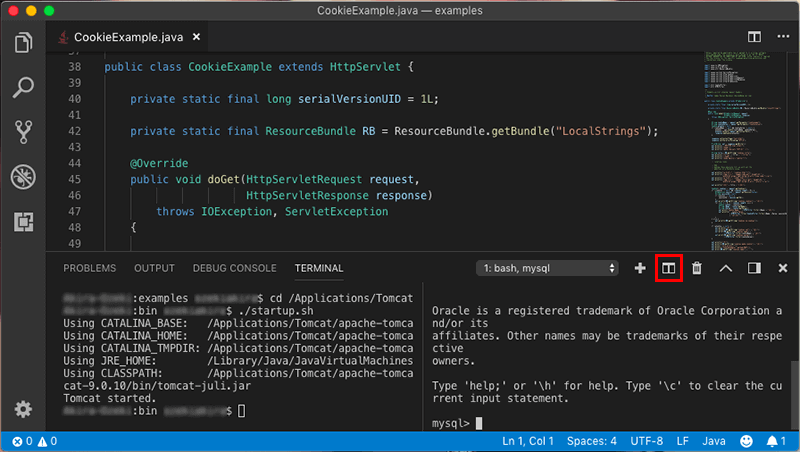
そしてもう少し面白いのが、Split Terminalのアイコンからターミナルを分割できるところです。
例えばTomcatでWebアプリケーション開発を行う時、片方でTomcatの起動からJavaファイルのコンパイルやいろいろ操作をして、もう片方ではデータベースを操作するといった感じでVisual Studio Codeのエディタだけであれもこれもいろいろ出来ちゃうんですね。

沢山あるテキストエディタの中で無料でここまで出来るのは大変ありがたいですね。
コードも書くしコマンド操作もするという方はMicrosoft製のVisual Studio Codeを使ってみてはいかがでしょうか。
意外と便利で使いやすくてやめられなくなるかもしれません。