PHPの変数の値をJavaScriptに渡して処理する方法

WebサイトやWebアプリケーション開発でよく使われるPHPスクリプト。
変数でデータを管理してプログラムで処理していく中で、PHPで扱っている変数の値をJavaScriptでも利用したいこともあります。
通常はPHPの変数をJavaScriptで利用することはできませんが、PHPで扱っている値をJSONデータとしてJavaScriptに渡してあげることができます。
JSON (JavaScript Object Notation)は、軽量なテキストベースのデータ交換用フォーマットで、JavaScriptのオブジェクトの書き方を元にしたデータ定義方法になります。
ここでは、PHPの変数の値をJavaScriptに渡して処理する方法をご紹介します。
JSONデータで値を渡す
サンプルとして、配列を変数に格納してJSONデータで値を渡してみます。
まずはPHPスクリプトのサンプルです。
HTMLの記述は、PHPの配列データをJavaScriptで処理して、リストで展開するために用意しています。
sample.php
<div>
<ul id="result"></ul>
</div>
<?php
$php_array = array('foo','bar','baz');
var_dump($php_array);
$json_array = json_encode($php_array);
?>
変数「php_array」にarray()で配列を作りました。
var_dump()は確認のために記述しています。
そして、json_encode関数でJSON形式のフォーマットに変換して、変数「json_array」にJSONデータを格納します。
続いて、JavaScriptです。
まずはjQueryでの処理をご紹介します。
JavaScriptについては後述します。
PHPスクリプトの後にJS(jQuery)を書いていきます。
jqueryライブラリも読み込んでおきましょう。
sample.php
<script src="js/jquery-3.5.1.min.js"></script>
<script>
$(function() {
const js_array = JSON.parse('<?php echo $json_array; ?>');
console.log(js_array);
$.each(js_array, function(index,value){
$('#result').append('<li>' + value + '</li>');
console.log(value);
})
});
</script>
JSONデータを受け取るために、JavaScriptのJSON.parseメソッドを使います。
JSON.parse()は、文字列をJSONとして解析し、JavaScriptのJSONオブジェクトに変換するメソッドになります。
引数にPHPのから受け取るデータ「$json_array」を入れます。そして変数「js_array」に格納します。
console.log()は確認のために記述しています。
ここからjQueryのeachメソッドを使って、PHPから受け取った配列のデータをリストで展開していきます。
appendメソッドを使って、id「result」のul要素の中にli要素を、配列の値を入れながら追加します。
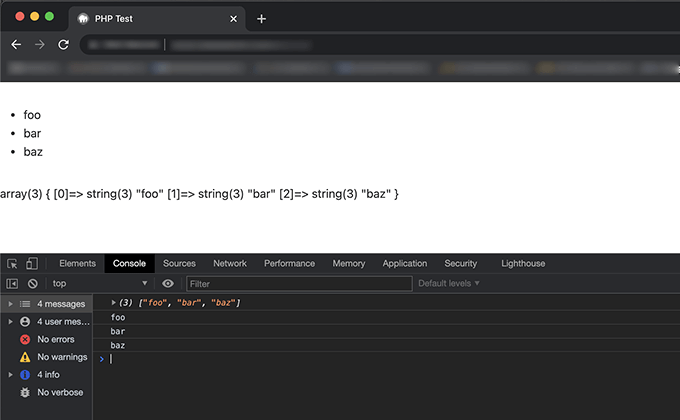
以下、実際の処理結果になります。

PHPの変数の値とJSで処理して、リストで表示できているのが確認できます。
また、ライブラリを使わずJavaScriptでの処理は、以下のようになります。
sample.php(JavaScript)
<script>
const js_array2 = JSON.parse('<?php echo $json_array; ?>');
console.log(js_array2);
let el = document.getElementById('result');
js_array2.forEach(function(value){
el.insertAdjacentHTML('beforeend', '<li>' + value + '</li>');
console.log(value);
});
</script>
JSON.parseメソッドでの受け取りは、jQueryと同じです。
変数「el」にul要素を格納して、forEachメソッドで配列の数だけ処理します。
insertAdjacentHTMLメソッドでli要素を追加していきます。
insertAdjacentHTML()は、指定した位置にHTML要素を追加することができるメソッドになります。
第1引数は「beforeend」として、element内部の最後の子要素の後に挿入していくようにします。
外部ファイルで処理する場合
PHPの変数の値を受け取った後、外部のJSファイルで処理をする場合は、スムーズな受け渡しできません。
取得元のファイルで一度、JavaScriptで値を受け取ってから、外部ファイルで処理すればOKです。
sample.php
<?php
$php_array = array('foo','bar','baz');
$json_array = json_encode($php_array);
?>
<script>
const js_array = JSON.parse('<?php echo $json_array; ?>');
</script>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/script.js"></script>
変数「js_array」で一度受け取り、そのあと読み込んでいる「script.js」で処理します。
jQueryを利用する場合は、jQueryも読み込んでおきましょう。
script.js(jQuery)
$(function() {
$.each(js_array, function(index,value){
$('#result').append('<li>' + value + '</li>');
})
});
ライブラリを利用しない場合でも、同じようにforEachメソッド等で処理をすればOKです。
まとめ
プログラミング言語の違いで値を渡す必要が出てくる場合はたまにあります。
ここでは、Web制作やWebアプリケーション開発でよく利用される、PHPスクリプトからJavaScriptへ値を渡す方法をご紹介しました。
PHPではjson_encode関数、JavaScriptではJSON.parseメソッドが用意されていますので、もしもの時に覚えておくと良いでしょう。