WordPressで子テーマを作成して既存テーマをカスタマイズする

WordPressは世界的に人気のあるCMSとして、Web制作の現場で広く使われていますが、少しだけHTMLやCSSを理解していたり、PHPスクリプトが書けるという方は、ご自身でデザインをカスタマイズしていくことでしょう。
WordPressサイトのデザインは、テーマと呼ばれるテンプレートで構成されていますが、親テーマと子テーマという概念があり、これを理解して活用できると、効率よくデザインを作っていくことができます。
ここでは、WordPressで子テーマを作成して、既存テーマをカスタマイズする方法についてご紹介していきます。
WordPressは初めてという方や、WordPressにまだ慣れていない方へ、簡単なWordPressのテーマについても触れていきます。
WordPressを学んでいる方は、ぜひ参考に。
テーマ(Theme)とは
WordPressのテーマ(Theme)とは、Webサイト全体の表示や動きを実装するテンプレートのことです。Webデザインとして重要なものになります。
そのWebデザインに重要なテーマは、無料のものと有料のものがあります。
WordPressの最初の導入時点では、WordPress公式の無料テンプレートが、デフォルトで設定されています。
特にデザインにこだわりがなく、ただただ平凡なブログサイトとするなら、無料テンプレートのまま利用していってもいいですが、個人のホームページや企業サイトなどのWebサイトとなると、Webデザインとしては利用できないでしょう。
もちろん、他にも無料テンプレートがWeb上で提供されていますので、無料テンプレートを紹介しているサイト等で、お気に入りのデザインのテンプレートを探して、ダウンロードしてきたテンプレートファイルを、WordPressにアップロードして設定すればOKです。
有料テンプレートは、テーマを作成しているクリエイターや企業が、有料で提供しているもので、有料テンプレートを紹介しているサイトのほか、企業や個人クリエイターのWebサイトから購入して、ダウンロードしたテンプレートファイルをWordPressにアップロードして設定する流れになります。
親テーマと子テーマ
WordPressのテーマでは、「親テーマ」と「子テーマ」という親子の関係で、カスタマイズしたテーマを作成していくことができます。
親テーマを引き継ぎつつ、親テーマをベースにカスタマイズしていくことができるのが「子テーマ」になります。
子テーマは、ベースが親テーマであるため、少しファイルを追加するだけで、親テーマのデザインをカスタマイズすることが可能です。
子テーマを作成するメリットは、親テーマを引き継ぎつつというところにあります。
テーマは時折、WordPressのバージョンに合わせて、バグ修正や新機能の追加等でアップデートを行うことがあります。アップデートではセキュリティ問題を含むこともあるので、なるべくテーマを最新版に更新しておく必要があります。
もし、親テーマのファイルを直接触ってカスタマイズしていると、アップデートの影響でカスタマイズした部分がなくなり、カスタマイズ前のデザインに戻ってしまいます。
このアップデートの影響を受けないために、テンプレートのデザインのカスタマイズは、子テーマを作成して作業をしていくと良いでしょう。
子テーマの作成
子テーマを作成は難しいと思いきや、意外と簡単んで、
- 子テーマ用のフォルダとファイルの作成
- 設定の記述
この2点になります。
サンプルとして、WordPress公式の無料テンプレート「Twenty Twenty-One」を例に説明していきます。
WordPressのテーマは、「themes」のディレクトリで管理されています。
WordPressのディレクトリ構造(フォルダ構造)では、「wp-content」フォルダの中に「themes」フォルダがあります。
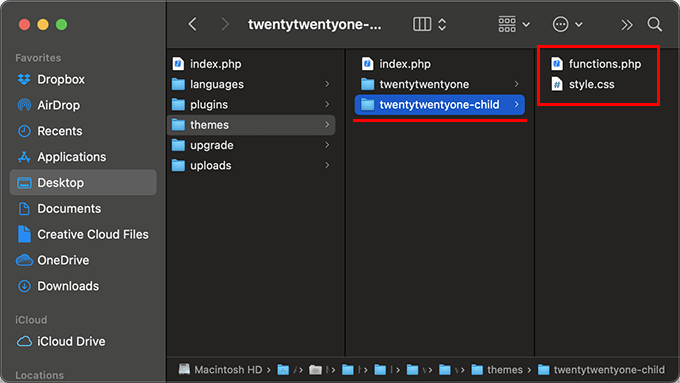
まずは、子テーマ用のフォルダとファイルの作成していきます。
子テーマのフォルダ名は、わかりやすい名前にして作成します。
フォルダ名作成の例
親テーマ: twentytwentyone
子テーマ: twentytwentyone-child
特に命名ルールがあるわけではありませんが、親テーマのフォルダ名に、「-child」を付けた名称でフォルダを作成されるのが一般的です。
子テーマのフォルダを作成しましたら、フォルダ内に「style.css」と「functions.php」の2つのファイルを新規で作成します。

続いて、
子テーマとして利用していくために、作成したファイルに設定の記述していきます。
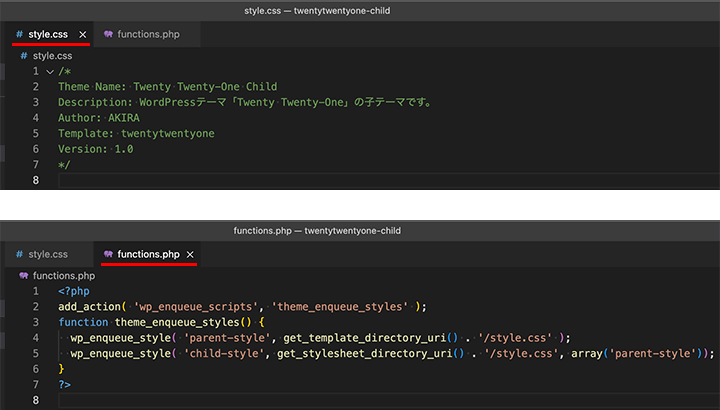
style.css
/*
Theme Name: Twenty Twenty-One Child
Description: WordPressテーマ「Twenty Twenty-One」の子テーマです。
Author: AKIRA
Template: twentytwentyone
Version: 1.0
*/
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}
?>
コメントとしてstyle.cssに記述した内容は、以下の情報の設定になります。
Theme Name: 子テーマの名前
Description: テーマの説明
Author: 作者の名前
Template: 親テーマのフォルダ名
Version: 子テーマのバージョン番号
DescriptionやAuthor、Versionあたりは必須ではありませんが、記述しておくと良い項目になります。
他にも、作者の名前に作者のWebサイトのリンクを設定できるAuthor URIや、License等もあります。
ここでは、最低限必要であろう内容だけを記述してご紹介しています。
functions.phpでは、親テーマのstyle.cssが読み込まれた後に、子テーマのstyle.cssを読み込むようにしています。
これにより、親テーマのスタイルがベースとなり、子テーマで記述したスタイルでは、同じ対象のプロパティに対しての指定の場合、上書きされて反映されることになります。
また、コアファルであるfunctions.php内の記述では、少し注意点があります。
親テーマと子テーマで同じ関数名を記述するとエラーとなります。
関数を作成される場合は、親テーマの記述を確認する必要があります。
子テーマの作成に最低限必要なファイルとして、style.cssとfunctions.phpを準備してきましたが、他にも投稿ページの「single.php」や、固定ページの「page.php」の構造もカスタマイズしていく場合は、構造が大幅に変わらないのであれば、親テーマのファイルをコピーして子テーマに持ってくると良いでしょう。
single.phpやpage.phpなど、親テーマと同じディレクトリで同じ名前のファイルを、子テーマでカスタマイズしていきますと、子テーマのファイルが採用されます。
子テーマの有効化
WordPressの管理画面に入り、子テーマを有効化しましょう。
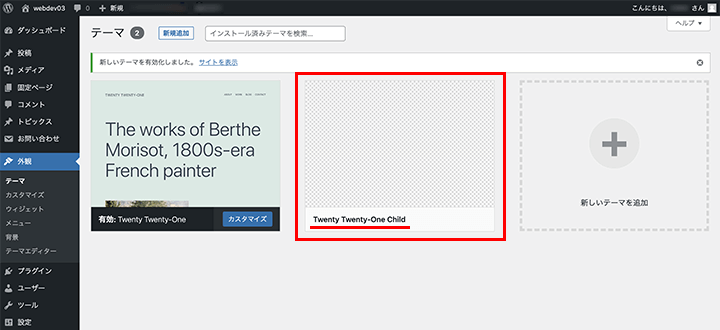
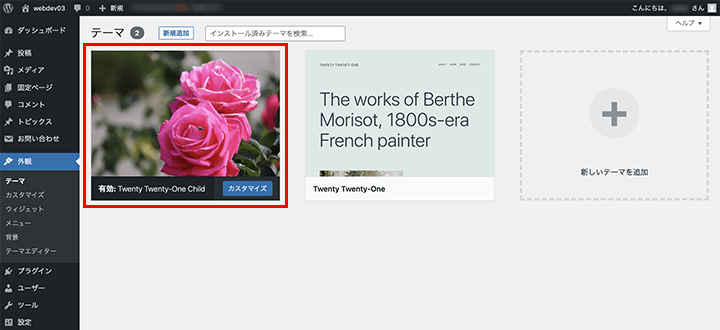
画面左メニューの「外観」からテーマ一覧に進みますと、作成した子テーマ(Twenty Twenty-One Child)が表示されているのが確認できます。

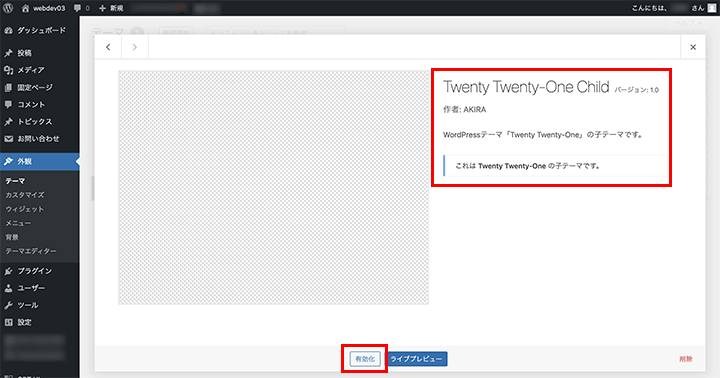
子テーマを選択して、詳細を確認します。
style.cssに記述した、子テーマの名前やバージョン、作者、説明が確認できます。
また、「これはTwenty Twenty-Oneの子テーマです。」と表示され、親テーマのTwenty Twenty-Oneの子テーマとして設定されていることがわかります。
「有効化」のボタンを選択して、子テーマを有効化します。

でも、サムネイルがなくて寂しいですね。
わかりやすい表示にしていきたいところです。
ということで、子テーマ作成と一緒に、サムネイル画像を用意します。
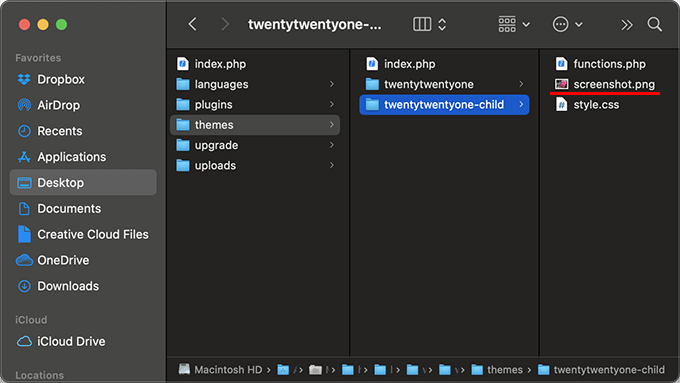
子テーマのフォルダ内に、「screenshot」という名前のPNG形式のファイル、「screenshot.png」を用意しましょう。
推奨サイズは「1200 x 900」になります。

これでサムネイル画像の設定完了です。
外観のテーマ一覧に入りますと、用意した画像がサムネイルとして設定されているのが確認できます。

子テーマを編集してみる
試しに、子テーマで少しデザインを変更してみます。
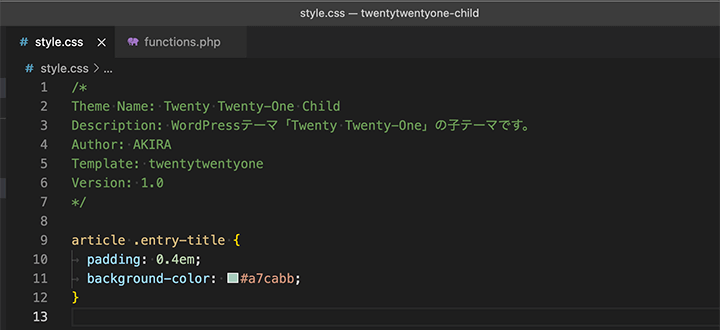
子テーマのstyle.cssに、以下のように記述します。
style.css
article .entry-title {
padding: 0.4em;
background-color: #a7cabb;
}
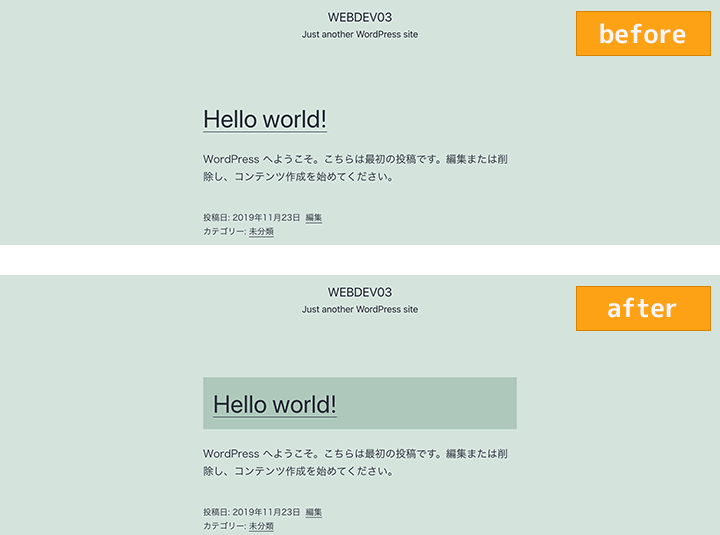
Webブラウザで、反映したものを確認してみます。

投稿の大見出しのデザインを少し変更してみました。
これくらいのデザイン変更でしたら、WordPressの機能でもできますが、もう少しこだわりのあるデザインに変更したい場合は、子テーマのstyle.cssでデザインをカスタマイズしていくことになります。
まとめ
親テーマをベースとしてデザインをカスタマイズしていく場合は、子テーマを作成することで、親テーマのアップデートの影響を受けずに、自分のデザインを作成していくことができます。
無料テンプレートでも有料テンプレートでも、そのままのデザインでいくことは少ないかと思います。
必要であれば子テーマの作成して、functions.phpの記述の注意点や、優先して採用されるファイルを理解して、テーマをカスタマイズしていってください。