Mac用のXAMPPをインストール。ローカル開発環境の準備と簡単な使い方

サーバサイドスクリプトのPHPやMySQLを使ったWeb開発をする場合、レンタルサーバを借りて開発していかなくてはならなく、開発の段階で費用がかかってしまいますのでPC内に開発環境を準備するととても便利です。
PHPやMySQLで構築するWebサービスや管理システム等、あとはよくWebサイトで使われているWordPressなんかもローカルで開発するときに必要になります。
Macで手軽にローカルで開発環境を構築する場合は、MAMP(マンプ)をインストールして構築することが多いです。
また、Windows用に提供されているXAMPP(ザンプ)もMacに対応したのでこちらもインストールして利用することができます。
MAMPやXAMPPをインストールすることで、PC内にWebサーバのApacheからMySQL、PHPといった環境を簡単に構築してくれます。
Macユーザーは前からMac用に提供されているMAMPで開発環境を構築することが多いのですが、いろんな事情があってMacにXAMPPをインストールして開発環境を構築することがありましたので、ここで導入方法を簡単な使い方をご説明します。
XAMPPの導入
オフィシャルサイトからOS X向けのXAMPPをダウンロードしてきます。
XAMPP
https://www.apachefriends.org/jp/index.html
今回はXAMPP-VMで開発環境を構築していく流れで説明します。
VM(virtual machine:仮想マシン)というのは、通常のXAMPPはホストのMacに開発環境を構築するのですが、XAMPP-VMはゲストのLinuxに仮想環境として開発環境を構築します。
ですので、ホストのMacの環境がごちゃごちゃしなくてすみます。
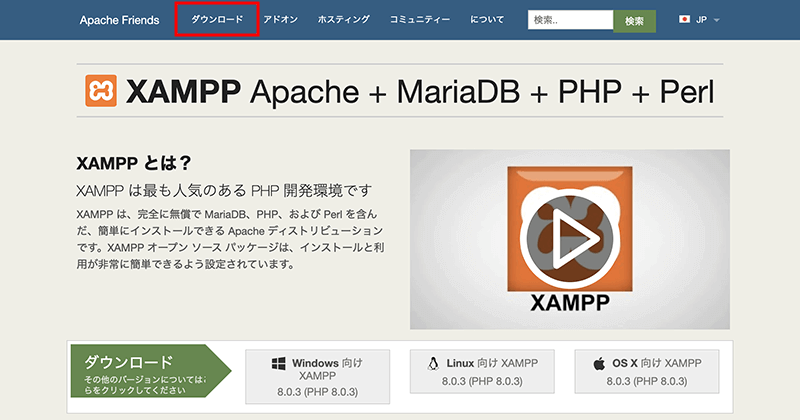
通常のXAMPPはダウンロードページへ進めば、OS X向けの項目からダウンロードできます。
ここでは、仮想環境で構築する方法で説明していきます。
ページ上部のナビゲーションから「ダウンロード」を選択します。

ダウンロードページに進むと、拡張子が.bz2の圧縮ファイルが自動的にダウンロードされることもあります。
bz2は展開(解凍)しても、アプリケーションが展開されないようですので、ダウンロードページ内で利用したいバージョンのXAMPPをダウンロードします。
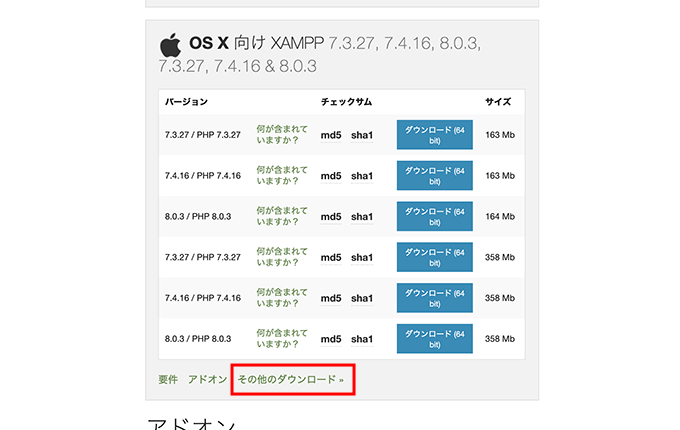
OS X向けXAMPPの項目に、PHPのバーションごとで用意されています。
163Mbとなっているサイズが軽い方が通常のXAMPPで、356Mbのサイズが大きい方がVM(仮想マシン)となります。
ただ、こちらのダウンロードボタンでも、bz2ファイルがダウンロードされますので、ソースコードリポジトリからダウンロードしてきます。
「その他のダウンロード」を選択します。

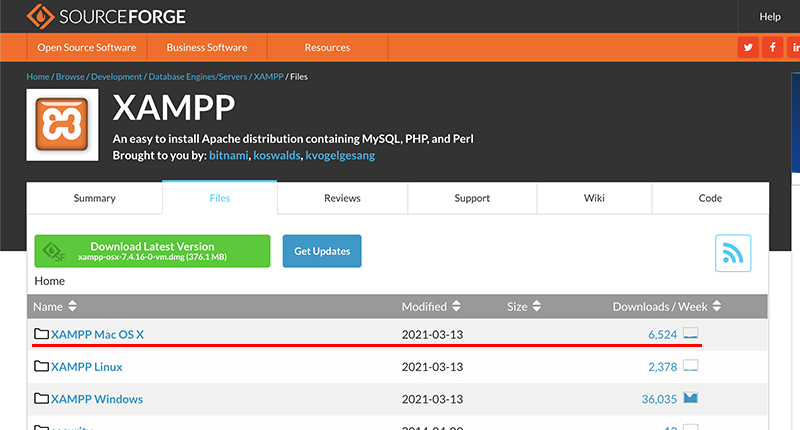
SourceForgeという、オープンソースを管理しているサイトにアクセスします。
こちらで、「XAMPP Mac OS X」を選択します。

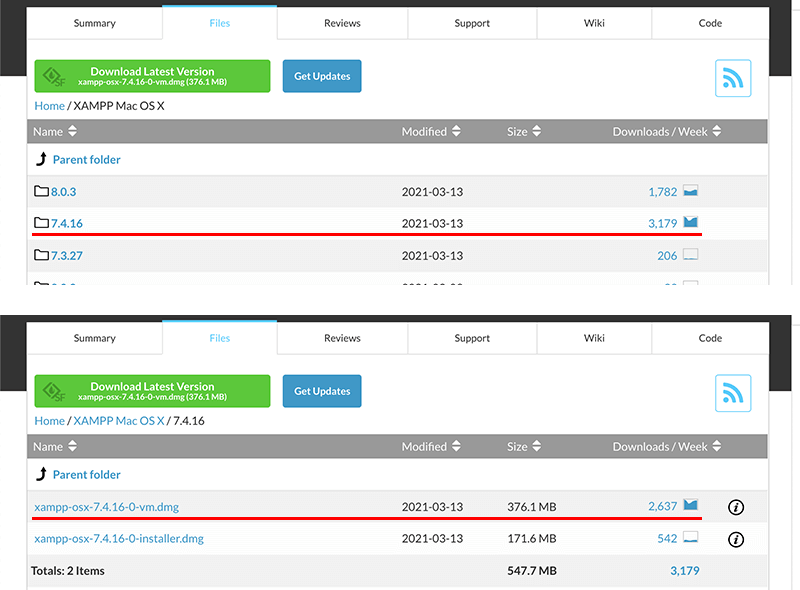
次に、利用したいPHPのバージョンを選択します。
サンプルでは、2021年4月頃に安定版として推奨されている「PHP7.4.16」を選びます。
さらに進みまして、「xampp-osx-7.4.16-0-vm.dmg」を選択してダウンロードします。

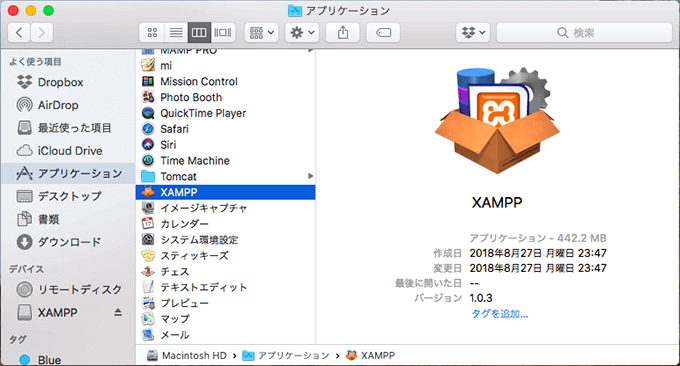
dmgファイルがダウンロードできましたら、展開(解凍)してXAMPPをアプリケーションフォルダへ移動させます。

XAMPPのアプリケーションをダブルクリックして開きます。
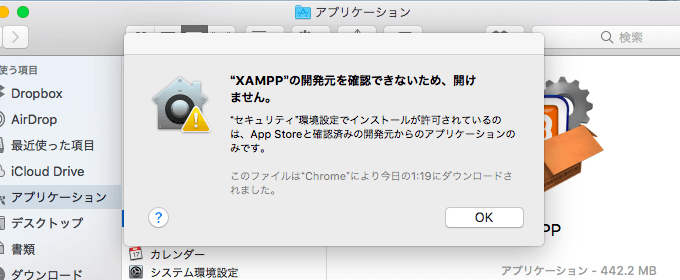
ですが、おそらく「XAMPPの開発元を確認できないため、開けません。」というメッセージが出て、セキュリティの関係で開くことができないでしょう。
Appleに登録されていないアプリケーションを開こうとすると警告がでます。

ただAppleに登録されていないだけで危険ではないので、セキュリティ設定を無効化して開きます。
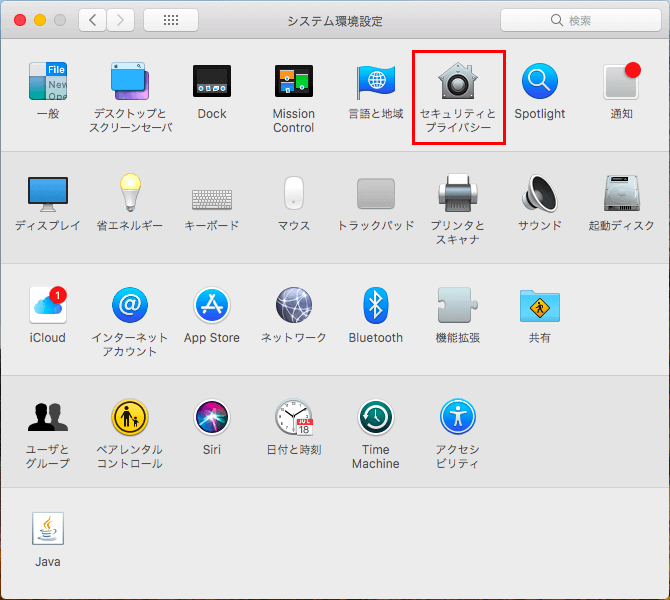
Macの画面のリンゴマークをクリックし、環境設定に進み「セキュリティとプライバシー」を選択します。

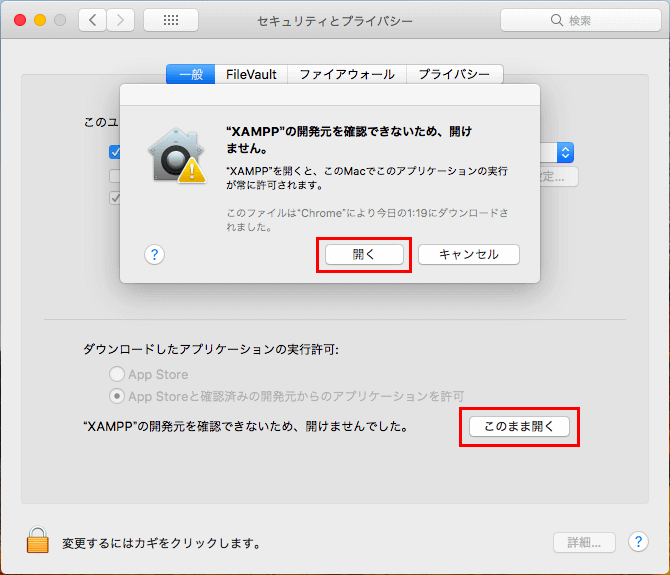
「一般」のタブのダウンロードしたアプリケーションの実行許可の項目がありますので、「このまま開く」をクリックすればXAMPPを開くことができます。

インストールして立ち上げたらXAMPPのコントロールパネルが立ち上がります。
これでインストールの完了です。
続いて簡単な使い方をご説明します。
XAMPPの簡単な使い方
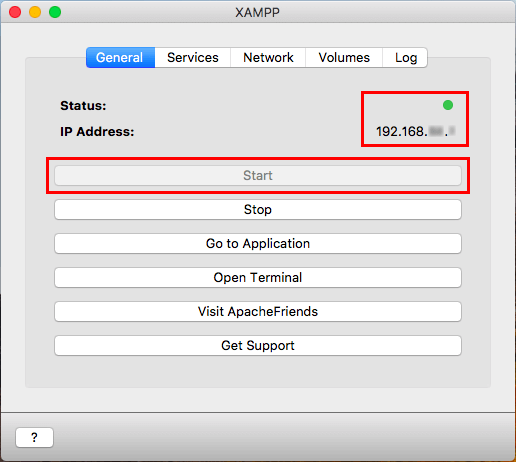
XAMPPを立ち上げるとコントロールパネルが表示されます。
コントロールパネルではXAMPPそしてApacheやMySQL等を起動させたりネットワークの設定などをおこないます。
「General」のタブではXAMPPを起動する「Start」や「Stop」といったボタンがあり、起動させるとStatusが緑になり「192.168.xx.x」のようにIP Addressが表示されます。
その下の「Go to Application」ボタンでXAMPPのダッシュボードのWebページが開きます。

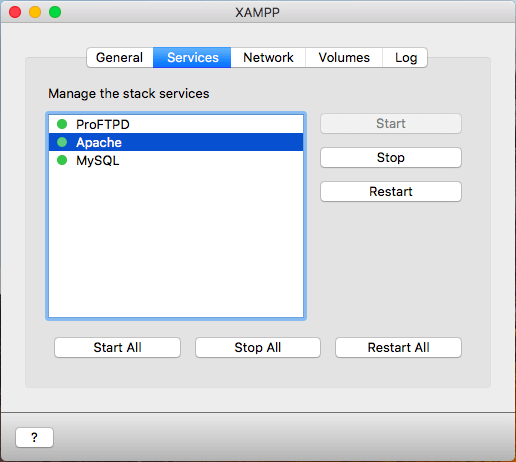
「Seervices」のタブではソフトウェアの起動ができます。
起動はソフトウェアを選択してStartをクリックするだけです。
XAMPPを起動させると少し時間がかかりますが自動で起動するかと思います。
必要のないものはStopをクリックして停止しておいても良いでしょう。
ProFTPDはホストのMacとFTPクライアントで接続するために必要なソフトウェアですが、そんなに使うことはありません。

「Restart」ボタンは再起動となります。
下には「Start All」「Stop All」「Restart All」と全部いっぺんにコントロールすることも可能です。
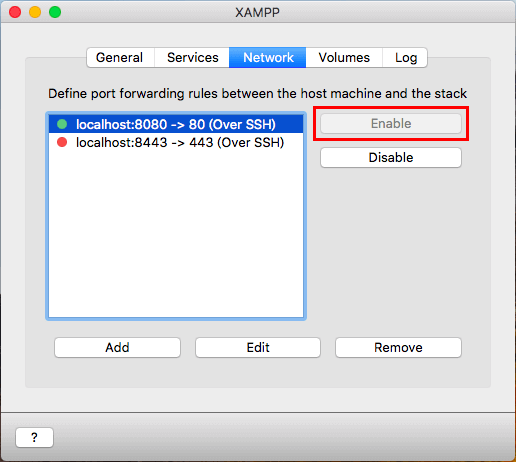
「Network」のタブではSSHポートフォワーディングの設定ができます。
SSHポートフォワーディングとは、通信は暗号化されたSSH特定のポートに送られてきたデータを特定ポートに送信する事です。
XAMPPのドキュメントルートのアクセスはIPアドレスの192.168.xx.x(http://192.168.xx.x/)で表示することができますが、MySQLを利用する際にphpMyAdminにアクセスするとlocalhostでないと許可されません。
URLがIPアドレスのままだとエラーとなり「アクセス禁止!」と画面に表示されます。
そこでポートの設定をしてlocalhostでアクセスできるようにします。
「localhost:8080 -> 80(Over SSH)」をEnableをクリックして有効にします。

80はHTTP通信、443はHTTPS通信で使われるポートです。
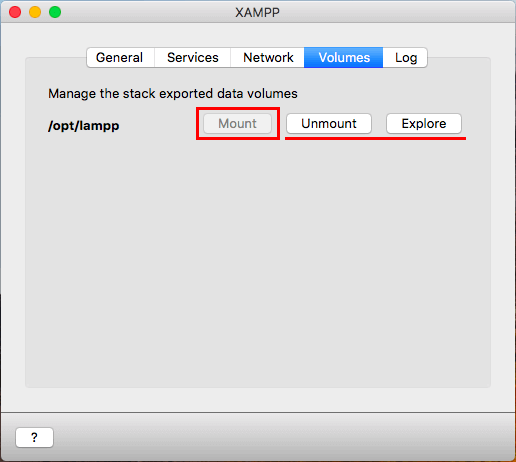
「Volumes」のタブでは、仮想マシンの操作をできるようにします。
本来、XAMPPはホストのMacに入れるとXAMPPのフォルダが表示されてディレクトリが操作できるのですが、今回のはVM(仮想マシン)で開発環境を構築するので外部のものはフォルダが表示されずディレクトリが操作できません。
「Mount」をクリックするとローカルのボリュームがマウントされて、仮想マシンのディレクトリを操作することができるようになります。

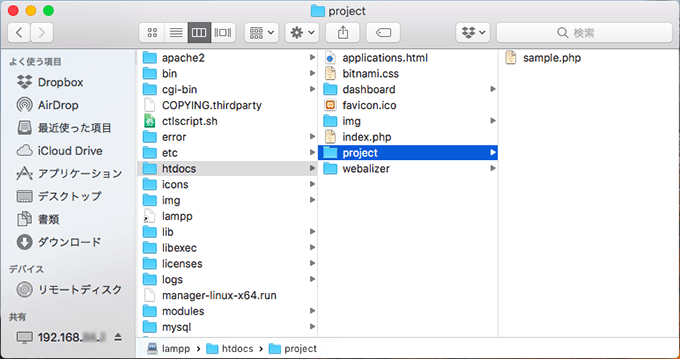
Mountをクリックしたら仮想マシンのディレクトリを操作できるようになり、「Explore」をクリックするとXAMPPのディレクトリを開いてくれます。

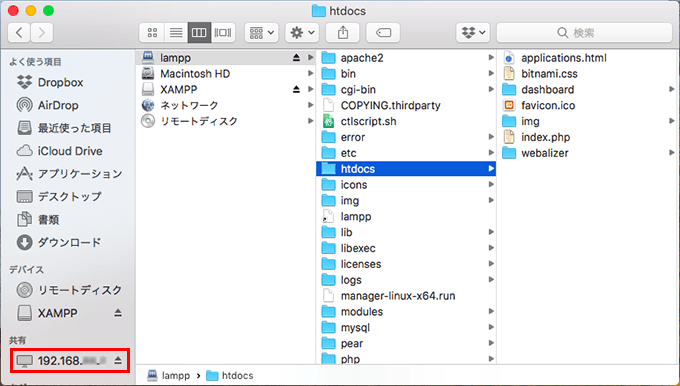
lamppの「htdocs」がXAMPPのドキュメントルートになります。
開発はこのhtdocsの中にファイルを置いていきます。
マウントするとフォルダの左ナビにも仮想マシンが表示されます。
それでは実際に表示させてみましょう。
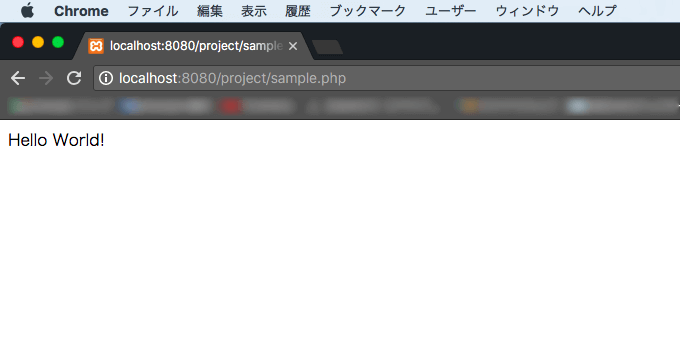
例として、htdocsにprojectという名前のフォルダを作成してその中に「Hello World!」と表示させるsample.phpを置いて確認してみます。

Webブラウザで「localhost:8080/project/sample.php」と打てばHello World!と表示させることができます。
URLはVolumesのSSHポートフォワーディング設定でlocalhostのポート番号8080と設定したので「localhost:8080」となります。

このような感じでサーバサイドスクリプトのPHPやMySQLを使ったWeb開発をすることができます。
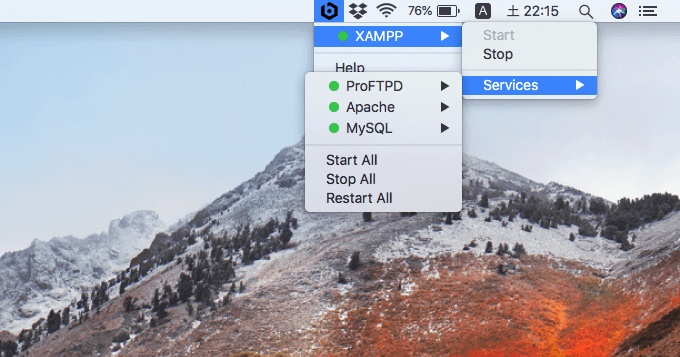
一応、XAMPPを立ち上げていると画面の上部のバーにXAMPPのアイコンが表示されて、そこからApacheやMySQLなどの起動や停止が可能です。

コントロールパネルで場所を取られるのが嫌な方は、上部のバーから手軽に操作すると良いでしょう。
まとめ
冒頭でもお話ししましたが、Macでは一般的にMAMPを利用するほうが多いです。
こちらのMAMPもMAMP for WindowsというWindows用も出したみたいですが。
MAMPでの開発環境の構築はこちらでご紹介しています。
それでは良い開発生活を。