MacでMAMPを使ってWeb開発環境(ローカル開発環境)を構築

Web開発をするにあたり、WebサイトでしたらHTML,CSS,JavaScriptを中心に構築していくかと思います。
HTMLのマークアップ言語やCSSのスタイルシート言語、ブラウザ上で動くクライアントサイドのJavaScriptは普通にローカル環境で構築することができます。
しかしWordPressなんかがそうですが、サーバーサイドで動作するPHP(サーバーサイドスクリプト言語)はWebサーバソフトウェアのApacheやPHPの環境がないと動かすことができません。
ApacheのほかPHPやMySQLなど、Web開発に必要なものが1つになってまとめてインストールできるのがMAMPという無料のアプリケーション。
MAMPをPCにインストールすることで、ローカル環境に仮想Webサーバを構築することができます。
オフライン環境でも動かすことができます。
ということで、Macのローカル環境にMAMPを入れて、仮想Webサーバを構築する方法をご紹介します。
MAMPのインストール
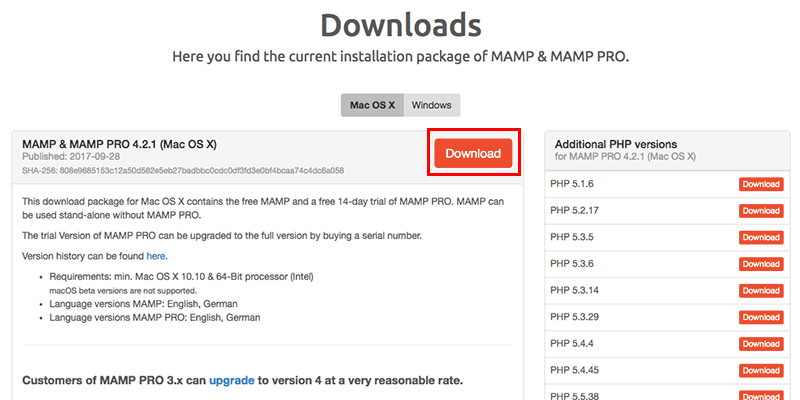
まずはMAMPの公式サイトからアプリケーションをダウンロードします。
【MAMP & MAMP PRO】
https://www.mamp.info/

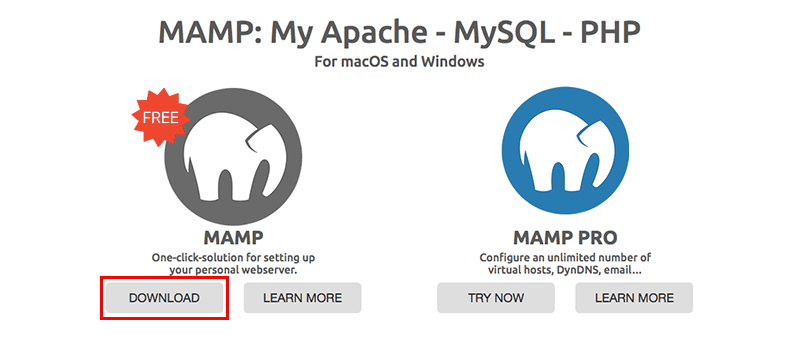
有料版のMAMP PROは複数のドメインを運用することができるのですが、少々お金がかかります。
無料版のMAMPでもバーチャルドメインを設定することで複数のドメインを運用することができるので、そのときはほんのちょっとだけ手間がかかりますが無料版のMAMPをダウンロードしましょう。

その時々の最新版がありますので、ダウンロードします。

パッケージがダウンロードされているのでダブルクリックで展開します。

「続ける」や「同意する」とどんどん先に進んでインストールしてください。


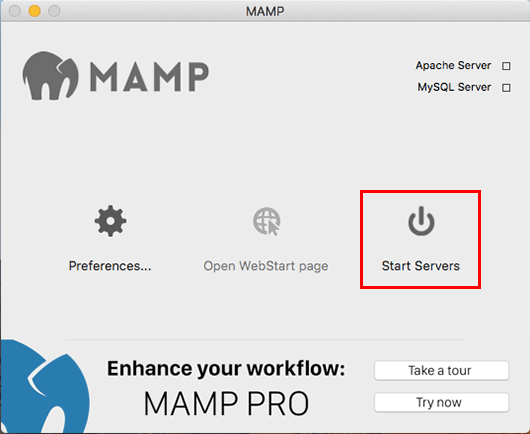
インストールが完了したらMAMPを立ち上げてみましょう。
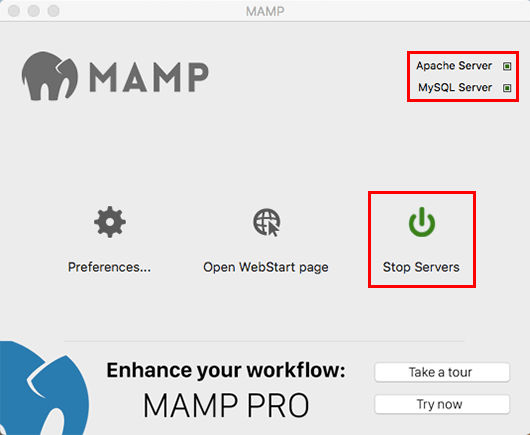
MAMPを立ち上げたら「Start Servers」をクリックしてサーバを立ち上げます。

無事にApacheとMySQLが立ち上がればOKです。

MAMPの初期設定
次にMAMPの初期設定をします。
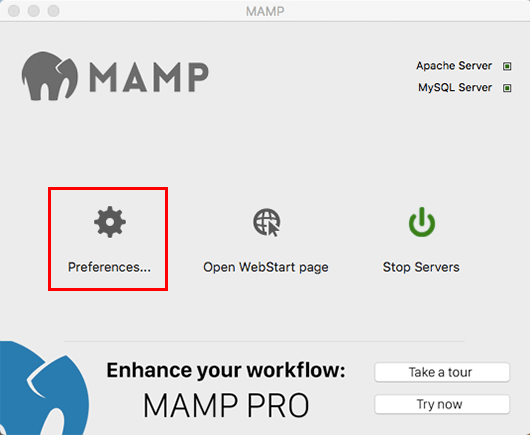
なるべく一般的な設定に合わせるため、「Preferences…」から少し設定を変更します。

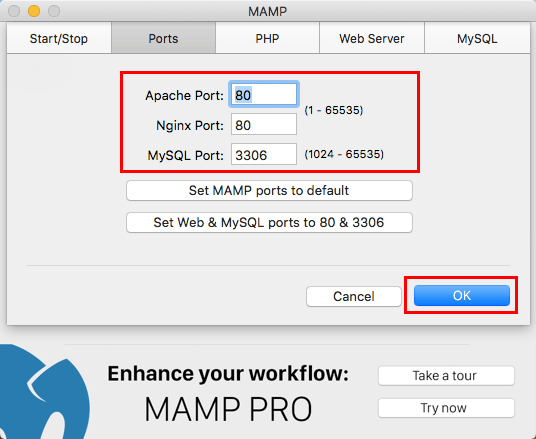
「Ports」タブからApacheやNginx、MySQLのポートを変更します。
MAMPのドキュメントルートへのアクセスは「http://localhost:8888」とデフォルトでポートが「8888」に設定されているため、末尾にポート番号を付けることでアクセスできます。
でもポート番号なしのほうがドメインがスッキリするので、Apache標準のポート80に設定します。
WebApplicationのApacheとNginxは「80」
MySQLが「3306」
「Set Web & MySQL ports to 80 & 3306」をクリックすると一発で設定できます。
変更したら「OK」をクリック。

一緒にMySQLも一般的なルールに沿ったポート番号にしておきましょう。
これでブラウザでのアクセスが「http://localhost:8888/」 から「 http://localhost/」に変更されました。
これからのドキュメントルートへのアクセスは「http://localhost/」となります。
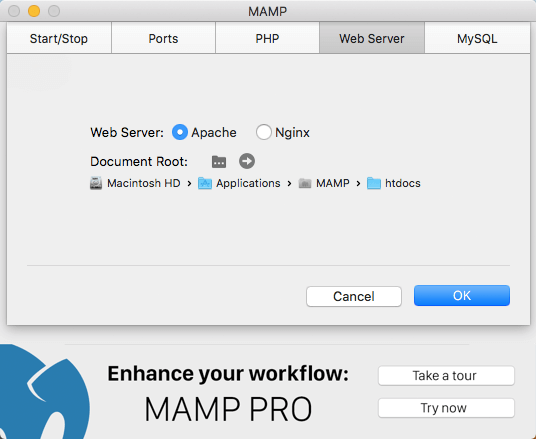
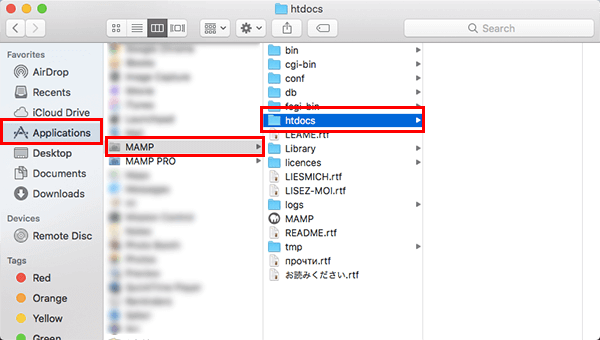
ドキュメントルートはフォルダの「Applications/MAMP/htdocs」になります。
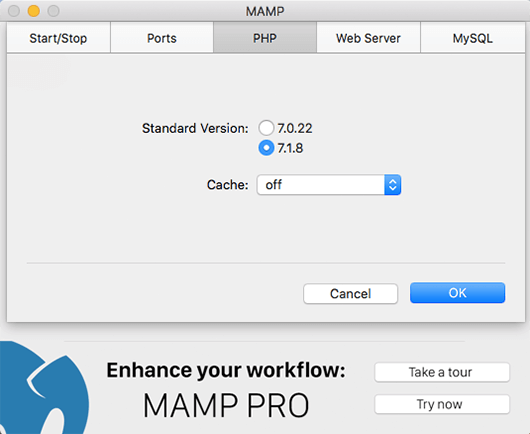
他にもPHPのタブではPHPのバーションやキャッシュの設定、Web ServerのタブではApacheかNginxか利用するサーバが設定できます。


これで大まかな初期設定は完了です。
ドキュメントルートのhtdocsフォルダ内にindex.htmlやindex.phpを入れていけばWeb制作の始まりです。

以上、MAMPのダウンロードとインストール、初期設定について見ていきました。
MAMPのインストールの部分でお伝えしました、複数のドメインを運用できるようにするバーチャルホストの設定については、以下の記事でご紹介しています。
また、MAMPで利用するPHPのバージョンを、最新ではなく1つ前の推奨バージョンなど、自由に選択できるよう変更することもできます。
利用できるPHPのバージョンの変更方法については、以下の記事でご紹介しています。