Visual Studio Codeで最初に設定しておきたい項目と日本語化

Microsoft製の無料で人気のテキストエディタ「Visual Studio Code」を使うにあたって、最初に設定しておきたい設定項目があります。
それを少しご紹介します。
自分に合った使いやすいテキストエディタにしましょう。
WindowsもMacも設定方法はほとんど変わりありません。
ここではmacOSで説明していきます。
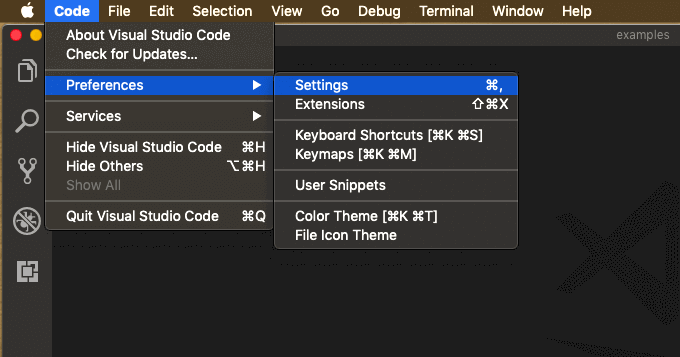
上部メニューの「code」から「preferences」>「Settings」と進みます。
Windowsだと「File」>「preferences」>「Settings」になります。

まずはじめにVisual Studio Codeを使うと気になるのがフォントサイズや全角や半角のスペースの見分けがしにくいという点です。
設定をいろいろとみていきましょう。
フォントサイズの設定
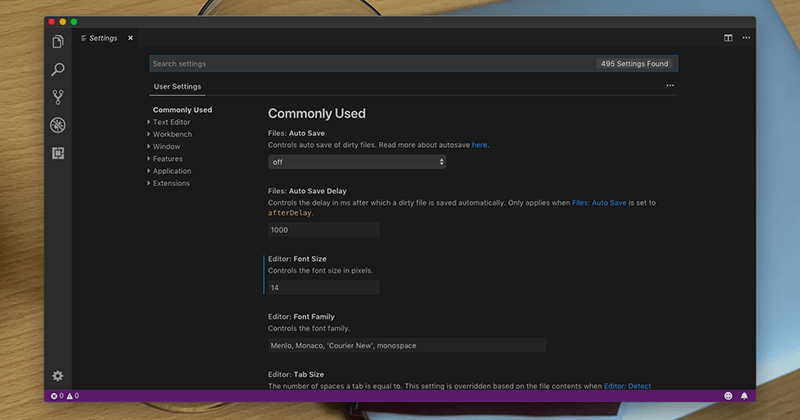
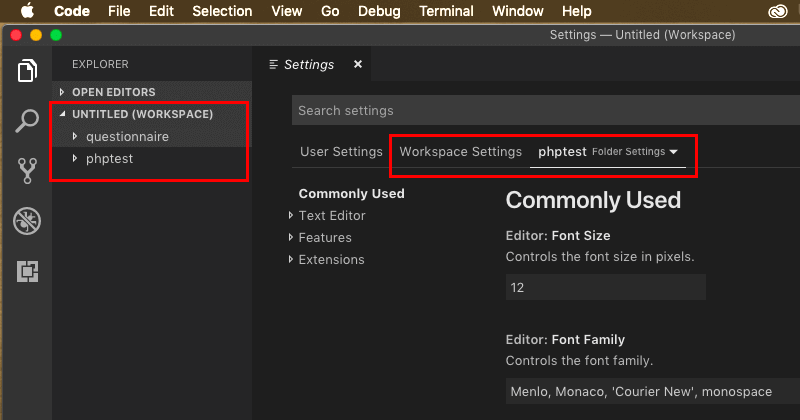
Settingsには「User Settings」と「Workspace Settings」の2つがあります。
Workspace Settingsは個別のワークスペースやプロジェクトごとの設定を行うもので、User Settingsよりもこちらが優先されます。
Workspaceについては後述しますので後ほど。
フォントサイズなどはワークスペースやプロジェクトごとでも大体同じ設定にすると思いますので、タブを切り換えて両方変えておくと良いでしょう。
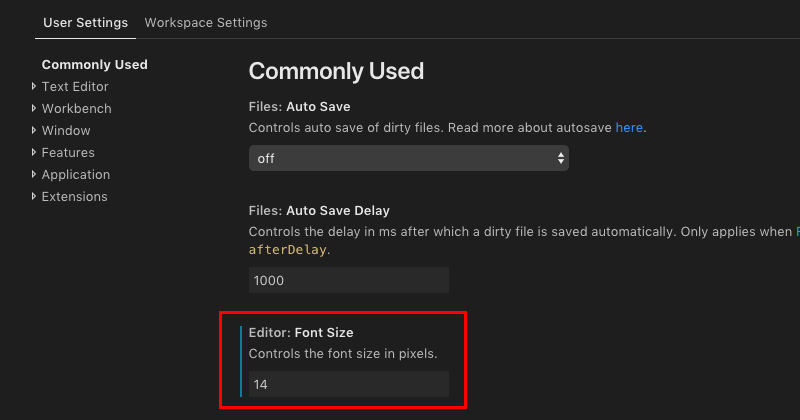
Commonly Usedの項目から「Editor:Font Size」の項目がありますので、こちらでフォントサイズを変更します。

単位はピクセルになります。
デフォルトでは12pxになっていますが、個人的には14pxがちょうどいい見やすいサイズかなと。
全角・半角スペースの表示設定
コーディングやプログラミングをするにあたり厄介なのが全角・半角スペースが混じってしまい、特にプログラミングではエラーの元となります。
デフォルトではスペースが全角か半角かが表示で見分けれないので、見分けがつくように表示させます。
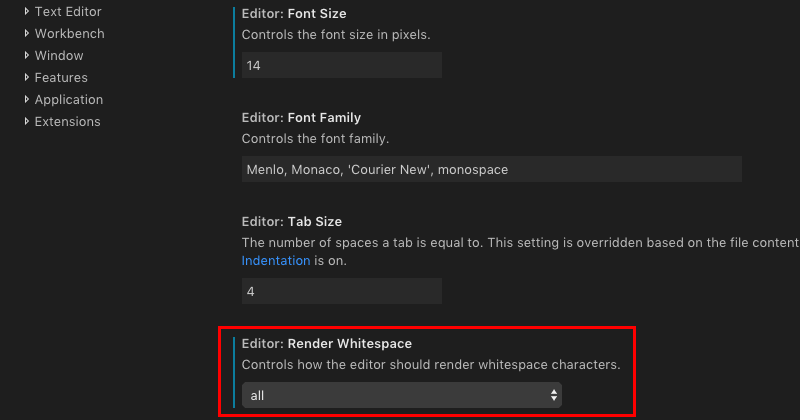
Font Sizeの少し下あたりにあります「Editor:Render Whitespace」の項目を「all」に変更します。

エディタでファイルを開いて確認してみると半角スペースが「・」で表示されているのが確認できます。
半角スペースはデフォルトで4になっていますのでインデントで「・」が4つ表示されています。

プログラマーあるあるですが、インデントを半角スペース2つ派、4つ派、あとタブ派でけっこう分かれるのですが、これも個人的ですが4つが見やすいのかと。
Visual Studio CodeではTabでインデントをつけると設定してある半角スペース4つが入ります。
スペースキーを4回も押さなくていいです。これで半角スペース4つ派とタブ派の論争はなくなります。
インデントの半角の数はEditor:Render Whitespaceの上にある「Editor:Tab Size」の項目で変更可能です。
括弧類(ブラケット)のカラー化
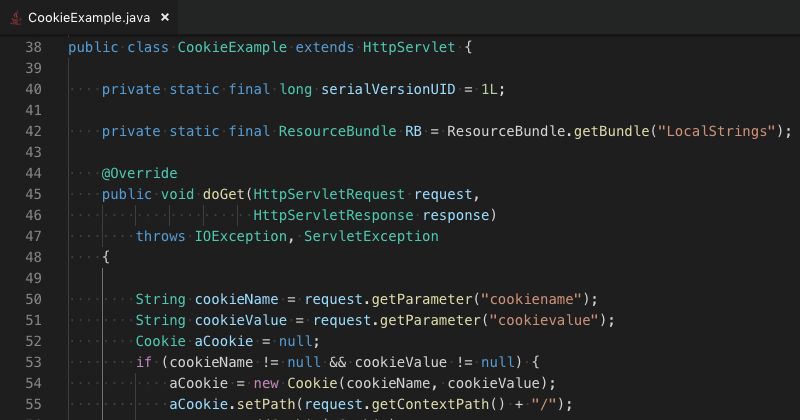
ブラケットとは、コードを書いていく中でよく使う括弧類のことで、複数のブロックがネスト(入れ子)で書かれてあると、開始カッコと閉じカッコがごちゃごちゃして見にくいこともあります。
カラー化して色を付けることで、どのブロックのカッコなのかが見やすくなります。
Visual Studio Codeのバージョン1.60以降で、ブラケットのカラー化に対応しました。
それ以前では、拡張機能をインストールして対応する必要がありましたが、ネイティブ対応してくれたことで、拡張機能なしで、コードエディタの設定からブラケットをカラー化することができます。
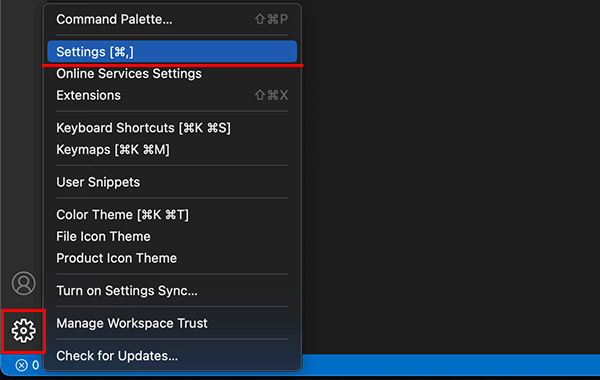
コードエディタの左メニュー下の歯車アイコンから、「Settings」を選択します。

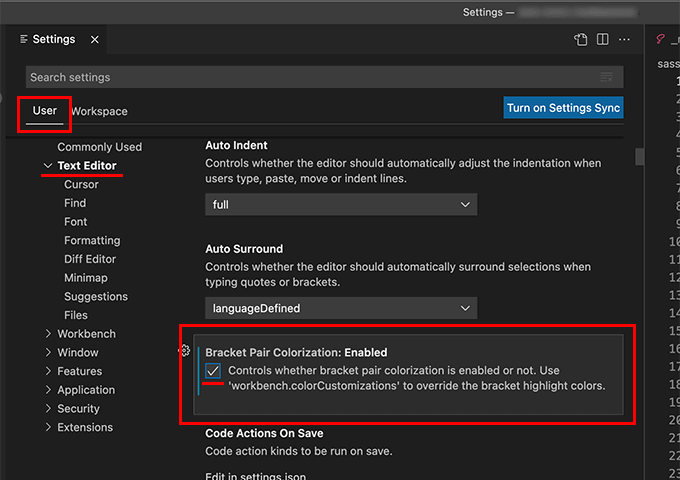
Userタブの設定で、「Text Editor」の項目を選択し、少しスクロールすると「Bracket Pair Colorization」の項目があります。
こちらのチェックボックスにチェックを入れ、ブラケットのカラー化を有効にします。

ほか、Settingsの画面上部にある検索窓から、以下の文言で検索しても、すぐに設定にたどり着けます。
Editor.Bracket Pair Colorization
有効化しましたら、すぐに設定は反映されます。
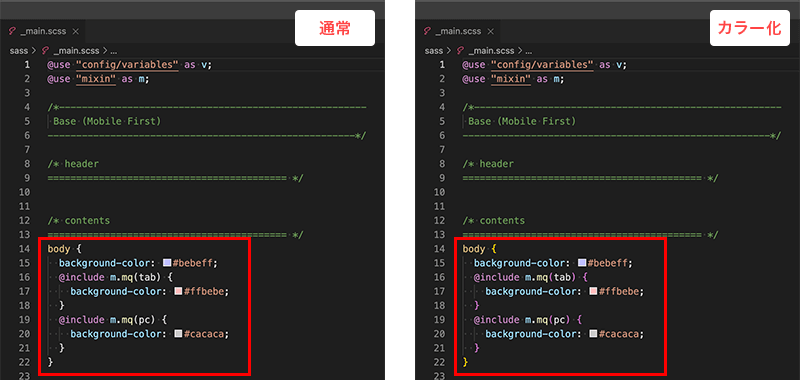
( 左:通常 / 右:カラー化 )

ネスト(入れ子)で書かれたブロックが、黄色だったりピンク色だったり、他にも青色など複数の色で表示されます。
見た目でもパッとわかりやすくなります。
ドキュメントやリファレンスの表示・非表示
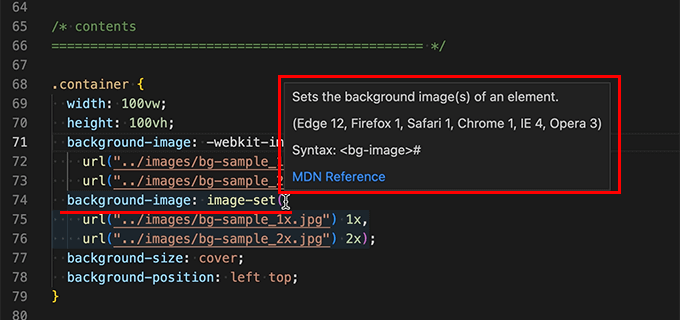
エディタでHTMLやCSSのコードを書いていく中で、マウスカーソルがHTMLタグやCSSプロパティなどに重なると、ドキュメントやリファレンスがデフォルトで表示されるようになっています。

ただ、コードを書いていると毎回表示されるので、意外と邪魔だったりします。毎回見るほどの情報ではないのでマウスカーソルが重なっても表示されないようにしておくといいでしょう。
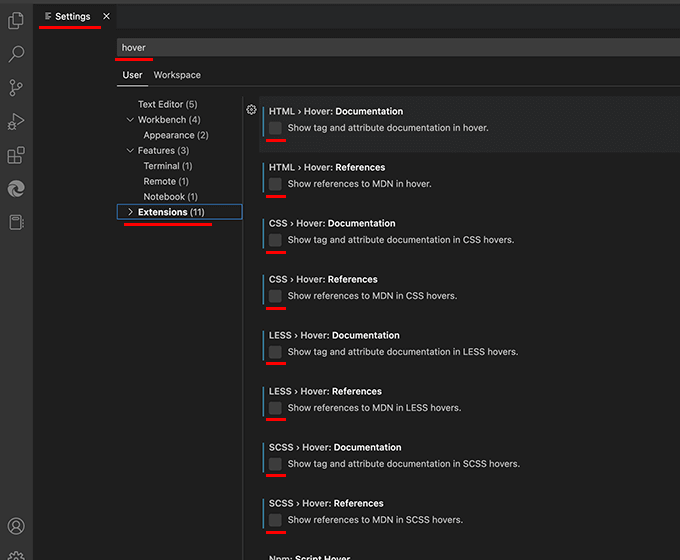
Visual Studio CodeのSettingsにて、検索窓に「hover」と入力すると該当する設定が絞り込めますので、「Extensions」の項目に進みます。
そして「HTML > Hover: Documentation」や「HTML > Hover: References」といった項目のチェックを外してください。同じようにスタイルシート関連のCSSやLESS、SCSSの項目もチェックを外しておきましょう。

これで、hover時(マウスカーソルが重なったとき)にドキュメントやリファレンスが表示されることなく、集中してコードを書いていけることでしょう。
エディタ全体のズームイン・ズームアウト
人によってはメニューやアイコン、ファイルアイコン、テキスト、コードとエディタ全体を大きくしたりまたは小さくしたりしたい場合もあります。
また、なにかの拍子で変なキーを押してしまいエディタ全体が小さくなってしまい、戻し方がわからないという方がたまにいます。
ですのでエディタのズームイン・ズームアウトの設定もご紹介します。
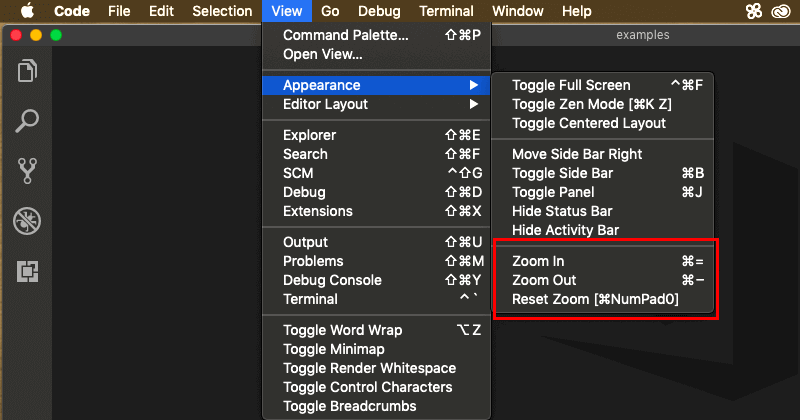
上部メニューの「View」>「Appearance」と進むとズームインとズームアウトの項目がありますのでこちらで調整します。

右に表示されているショートカットキーはキーボードの種類によって異なります。
私はUSキーボードになるのでZoom Inは「command + =」、Zoom Outは「command + -」となっています。
デフォルトに戻す場合はReset ZoomでOKです。
Workspaceの利用
前述でも少し触れましたWorkspaceですが、ワークスペースは複数のプロジェクトフォルダですぐに作業出来るようにディレクトリを設定しておくものです。
別のフォルダ階層のディレクトリの作業がいくつかある場合はワークスペースにまとめておいて、また開くときにワークスペースを開けばすぐに複数のディレクトリでの作業に取りかかれます。
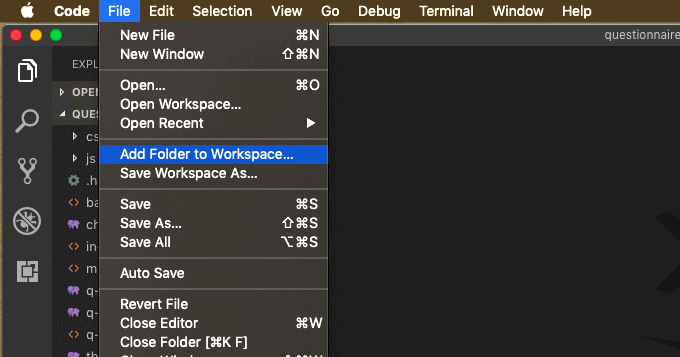
1つのプロジェクトフォルダを開いている状態で、上部メニューの「File」から「Add Folder to Workspace…」を選択します。

別のディレクトリのプロジェクトフォルダを選択して追加すればワークスペースが作成されます。
左メニューにワークスペースとして2つのプロジェクトフォルダがセットされています。
またSettingsでもワークスペースの他、プロジェクトフォルダごとでの設定もできます。

ワークスペースを保存するまではワークスペースの名前はありません。
上部メニューの「File」から「Save Workspace As…」を選択してワークスペースを保存します。
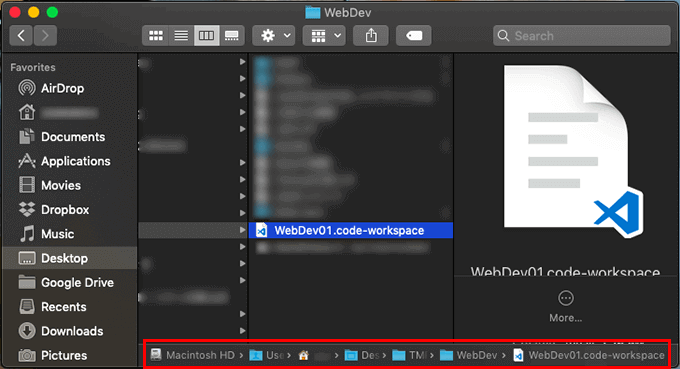
「.code-workspace」という拡張子での保存となります。
よく作業されるディレクトリにわかりやすい名前でワークスペースを保存してもらえばOKです。
例としてWebDevフォルダの中にWebDev01という名前で保存してみました。

あとはWebDev01.code-workspaceをダブルクリックで開けば、先程のワークスペースですぐにいくつかのプロジェクトフォルダで作業を開始することができます。
VS Codeの日本語化
多くの方が、表示が日本語の方が使いやすいでしょう。
拡張機能をインストールして適応させることで、エディタを日本語対応させることができます。
インストールする拡張機能は「Japanese Language Pack for Visual Studio Code」になります。
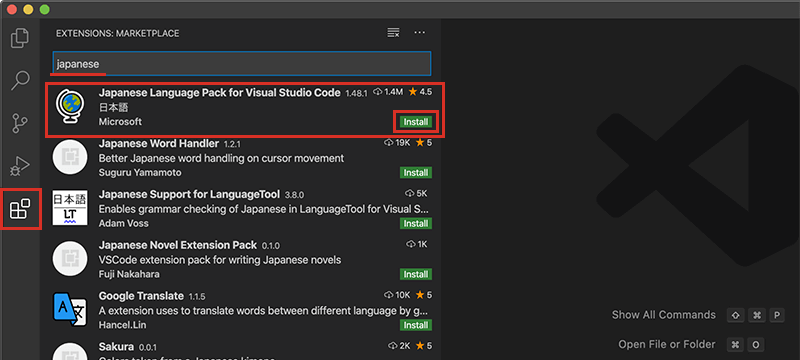
左メニューの拡張機能のアイコンからマーケットプレイスの画面に進みます。
他にも、エディタのメニューバーの「View(表示)」から「Extensions(拡張機能)」を選択してもいいです。
上部の検索窓で「japanese」と入力して、拡張機能を検索します。
「Japanese Language Pack for Visual Studio Code」が表示されますので、「Install」を選択します。

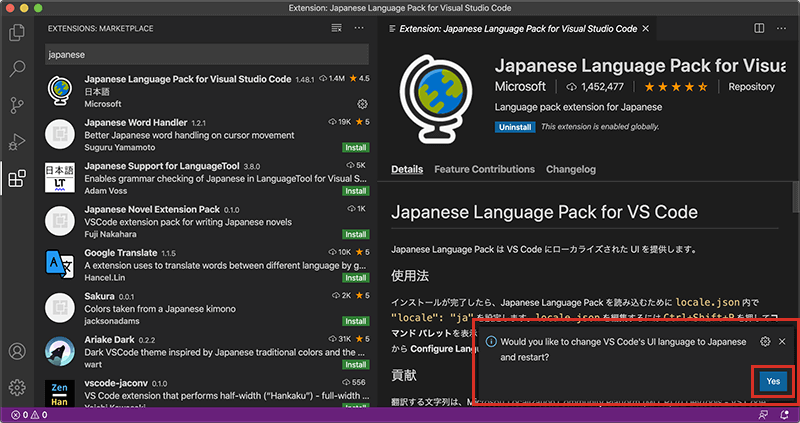
インストールが完了したら、画面右下にエディタの再起動を促すメッセージが表示されるので、「Yes」を選択して再起動します。

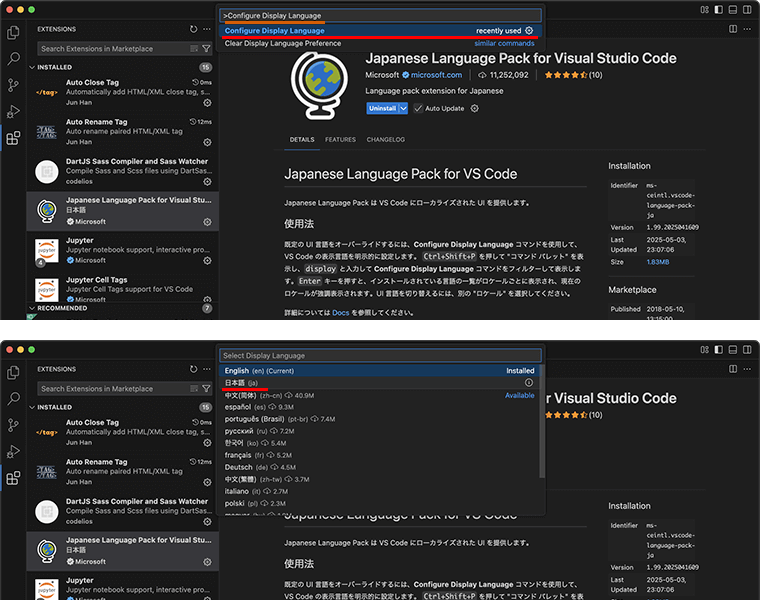
ただ、最近の日本語化プラグインのバージョンでは、再起動を促すメッセージが表示されず、使用方法にも記載されているとおり、「既定の UI 言語をオーバーライドするには、Configure Display Language コマンドを使用して、VS Code の表示言語を明示的に設定します。」となっております。
Windowsでは「Ctrl+Shift+P」、Macでは「Command+Shift+P」のショートカットキーでコマンド パレットを表示し、display または Configure Display Language と入力して設定に進み、「日本語」を選択して再起動します。

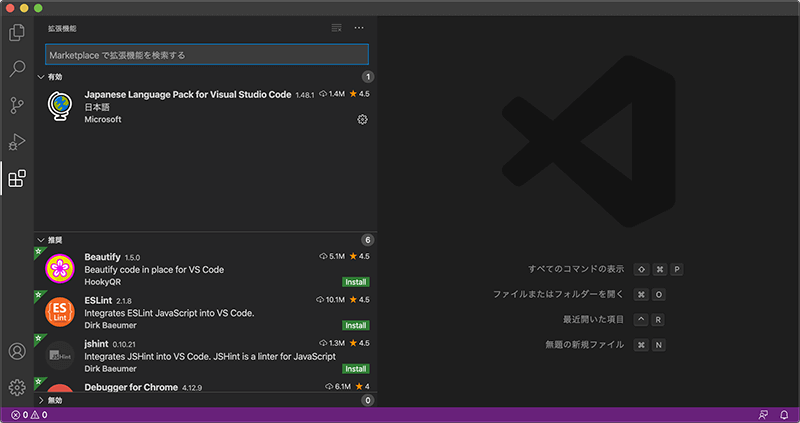
VS Codeを再起動しましたら、エディタが日本語化されているのが確認できます。

拡張機能は歯車アイコンの設定から、有効にしたり無効にしたりすることができます。
ただ、有効・無効の切り替えに対応していない拡張機能もあります。
今回ご紹介した日本語化の拡張機能はおそらく対応していないので、必要なければアンインストールしてください。
拡張機能は便利ですが、あまり入れすぎるとエディタが重くなりますのでほどほどに。
プログラミング言語のコードのハイライトなどのサポートはデフォルトで対応しているので、そんなにプラグインを入れる必要もないかと思います。
最初の設定として最低でもフォントサイズやスペースの表示などを調整しておいたほうがデフォルトの設定よりも使いやすくなるでしょう。