WordPressサイトにnoteの投稿やRSSフィードを埋め込む方法

オンラインでコンテンツを発信する際は、拡散性に優れたWordPressとnoteを併用すると効果的で、ブログや短編記事の発信で利用されている方は多いでしょう。
WordPressは本格的なWebサイト構築やSEO対策、自由なカスタマイズに適しており、noteは手軽な情報発信、コミュニティ交流、記事の拡散力に優れています。WordPressとnoteは、それぞれ独立したプラットフォームですが、連携や埋め込みによってコンテンツの相互活用、SEO効果の向上、読者との接点増加、ブランディング効果など、多岐にわたるメリットをもたらします。
WordPressとnoteの連携は、相互の読者層へのアプローチやコンテンツの有効活用に繋がります。
noteで発信した情報をWordPressサイトでも公開することで、情報発信力を強化し、サイトの魅力を高めることができます。また、検索エンジンからの評価向上や読者層の拡大、ブランドイメージの統一など、様々な効果が期待できます。
WordPressでブログを運営し、noteで短編記事や日記などを発信するといった使い分けをするといいでしょう。
noteからWordPressへの連携は、記事の埋め込みやリンクの設置、またRSSフィードの読み込みなどで可能となります。
ここでは、WordPressサイトにnoteの投稿やRSSを埋め込む方法についてご紹介します。
投稿ページにnote記事を埋め込み
WordPress記事内の一部のコンテンツについて、noteで短編記事として詳しく紹介しているのであれば、WordPressサイトの記事内にnote記事を埋め込んで紹介するのはとても有効な連携です。
note記事の埋め込みには、埋め込みコードを利用します。
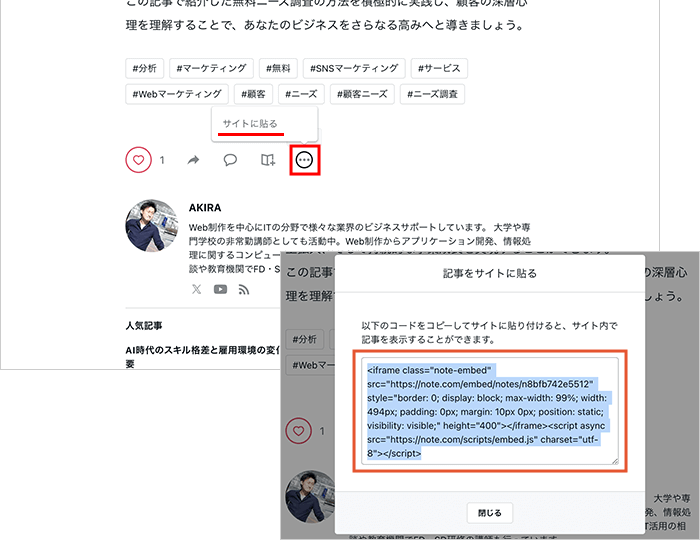
noteの記事ページにて、記事の終わりにある三点アイコンから「サイトに貼る」を選択し、埋め込みコードをコピーします。

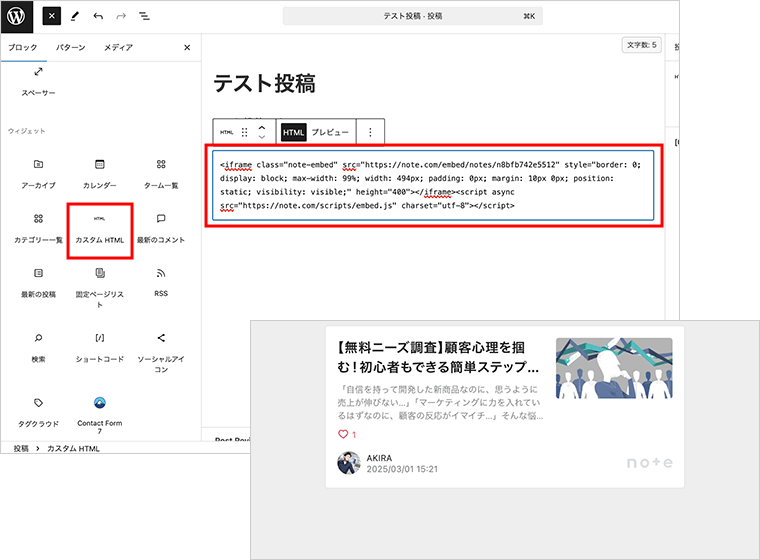
続いて、WordPressにて埋め込みコードを記事の投稿で貼り付けます。
埋め込みコードはHTMLになりますので、「カスタムHTML」のブロックを追加して埋め込みコードを貼り付けます。
埋め込みコードを貼り付けて公開すれば、note記事がカードデザインで表示されます。

noteの埋め込みはレスポンシブWebデザインに対応していますが、表示領域が広い場合は左寄せとなり中央配置とはなりません。
中央配置とする場合は、CSSで下記のスタイルを適用してください。
CSS
.note-embed {
margin-inline: auto !important;
}
CSSが触れない方は、埋め込みコードのiframe要素に記述してある「style=””」の部分を修正してください。
「margin: 10px 0px;」と書かれている部分を、「margin: 10px auto;」と修正します。
// 修正前
style="border: 0; display: block; max-width: 99%; width: 494px; padding: 0px; margin: 10px 0px; position: static; visibility: visible;"
// 修正後
style="border: 0; display: block; max-width: 99%; width: 494px; padding: 0px; margin: 10px auto; position: static; visibility: visible;"
これで、表示領域が広い場合でも中央配置とすることができます。
Webページでのnote記事の埋め込みは、WordPressサイトでなくも通常のWebサイトでも、HTMLの埋め込みコードとCSSのスタイル調整で綺麗に埋め込むことができます。
RSSフィードの埋め込み
RSSフィードとは、Webサイトの最新情報を配信する技術になります。今回の場合は、noteの最新情報を取得してWordPressサイトで表示します。
RSSフィードを埋め込むことで、noteの更新案内の役割を果たします。
ブログサイトなどでは、サイドバーに設置していくことになるでしょう。
ここでは、人気の無料WordPressテーマ「Cocoon」を例にご紹介します。
まずは、noteのRSSフィールドのURLを取得します。
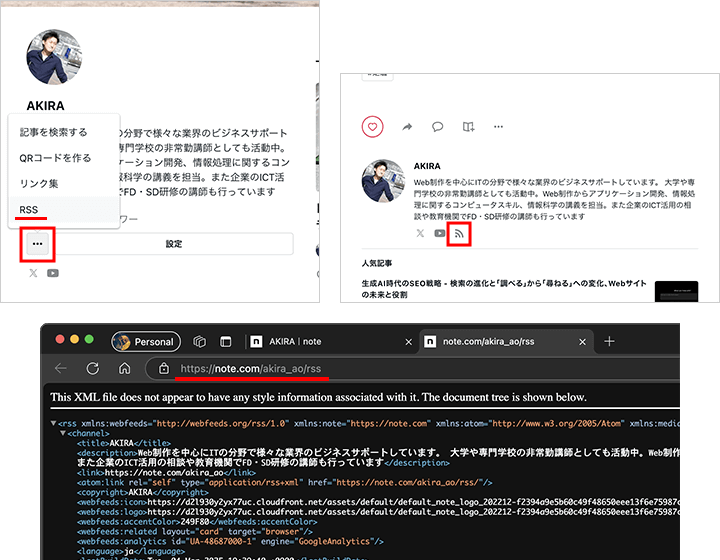
noteのクリエイターページのプロフィール情報の三点アイコンから「RSS」を選択、または記事ページのプロフィール情報にあるフィードアイコンを選択します。
XMLで記述された情報が表示されますが、必要なのはWebブラウザのアドレスバーのURLです。このURLがnoteのRSSフィードのURLになります。
選択してコピーしてきます。

noteのRSSフィールドのURLが取得できましたら、WordPressのサイドバーに表示するための設定を行います。
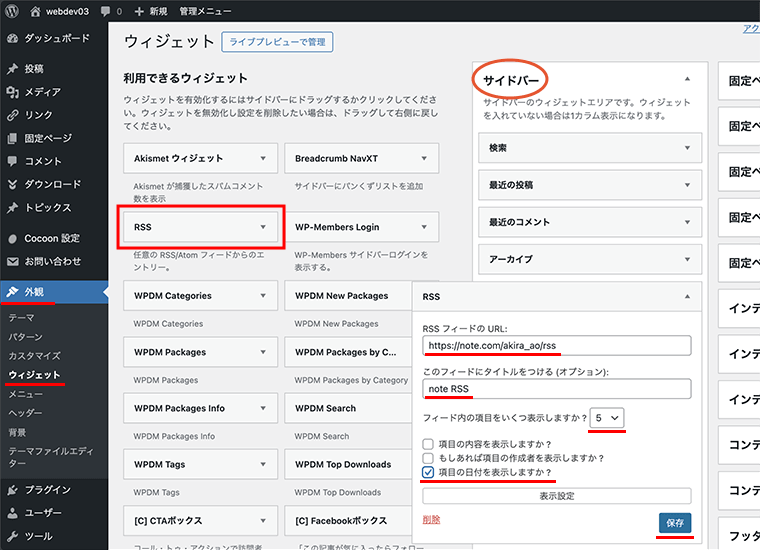
WordPressのダッシュボード(管理画面)にて、左メニューの「外観」の項目の「ウィジェット」の設定に進み、利用できるウィジェットから「RSS」を選択し、ドラッグ&ドロップでサイドバーのウィジェットエリアに追加します。
RSSのウィジェットの設定では、RSSフィードのURLの入力欄に、取得してきたnoteのRSSフィールドのURLを貼り付けます。
また、フィード内の項目をいくつ表示するかを設定します。サンプルでは5つ表示するように設定しました。
利用しているテーマによりますが、Cocoonではウィジェットのタイトルやフィールドの表示項目が選択できます。
設定ができましたら、「保存」ボタンを選択して設定完了となります。

そのまま表示させるだけだと、レイアウトなどデザインがイマイチなので、ある程度のスタイルを適用させておくといいでしょう。
簡単なデザイン調整として、CSSに下記のコードを追加してみてください。
CSS
/* RSSウィジェットのスタイル */
aside.widget_rss {
border: 1px solid #ccc;
padding: 10px;
background-color: #eee;
h3.widget-title { /* RSSウィジェットのタイトルのスタイル */
margin: 0;
padding: 0;
background-color: transparent;
}
ul { /* RSSウィジェットのリストのスタイル */
list-style-type: none;
padding: 0;
margin: 0;
li {
background-color: #fff;
margin: 12px 0;
padding: 0.625rem;
a {
padding: 0 0 0.625rem;
&:hover {
background-color: transparent;
}
}
}
}
a {
text-decoration: none;
color: #333;
font-size: 0.875rem;
}
.rss-date { /* RSSウィジェットの日付のスタイル */
font-size: 0.75rem;
color: #777;
display: block;
text-align: right;
}
}
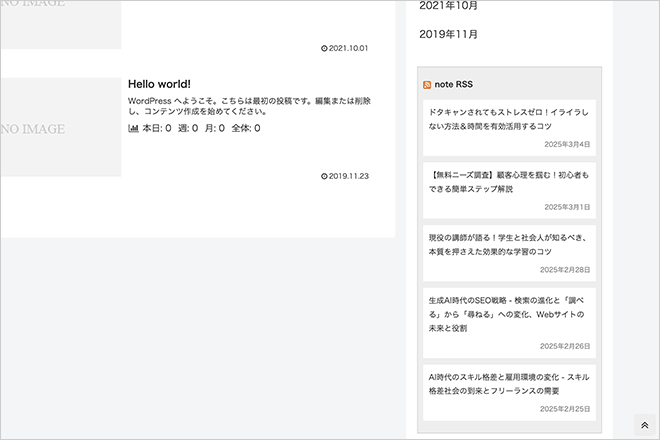
以下、実装結果になります。

セレクタ「aside.widget_rss」は無料WordPressテーマ「Cocoon」の場合のセレクタ指定ですので、別のテーマの場合はテーマに合わせてセレクタを指定してください。
RSSフィードのリンクを別タブで開く
RSSフィードのリンクは同じタブでnoteのページが開く仕様となっています。別サイトとなればもとのWebサイトに戻りやすいように、RSSフィードのリンクを別タブで開きたいところです。
RSSフィードのリンクを別タブで開くには、JavaScriptで処理する必要があります。
以下、別タブで開くためのJavaScriptのコードになります。
JavaScript
document.addEventListener('DOMContentLoaded', () => {
const rssLinks = document.querySelectorAll('.widget_rss a');
rssLinks.forEach(link => {
link.setAttribute('target', '_blank');
link.setAttribute('rel', 'noopener noreferrer');
});
});
querySelectorAllで指定しているセレクタ「widget_rss」は、無料WordPressテーマ「Cocoon」の場合になりますので、別のテーマの場合はご利用のテーマに合わせる必要があります。
投稿内にRSSを埋め込む
WordPressの投稿ページ、固定ページでは、RSSフィードのブロックが追加ができないかと思います。
投稿内にRSSを埋め込む場合は、投稿にPHPスクリプトを書けるようにするプラグインを使ったり、ショートコードでphpファイルを読み込めるようにしたり(functions.phpでの記述が必要)、テンプレートファイルで記述するなどの方法があります。
PHPでのRSSフィードを読み込みは、下記のコードで実装できます。
PHP
<div class="note-rss">
<h2><?php esc_html_e( 'note RSS:', 'my-text-domain' ); ?></h2>
<?php
// WordPressのfeed.phpファイルの読み込み
include_once( ABSPATH . WPINC . '/feed.php' );
// noteのRSSフィードのURL
$rss = fetch_feed( 'https://note.com/akira_ao/rss' );
// エラー時の処理(エラーメッセージを表示して処理を終了)
if ( is_wp_error( $rss ) ) {
echo '<p>' . esc_html__( 'Failed to fetch RSS feed.', 'my-text-domain' ) . '</p>';
return;
}
// 取得するアイテムの最大数を設定
$maxitems = $rss->get_item_quantity( 5 );
// アイテムを取得して変数に格納
$rss_items = $rss->get_items( 0, $maxitems );
?>
<ul>
<?php if ( empty( $rss_items ) ) : ?>
<li><?php esc_html_e( 'No items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>" target="_blank" rel="noopener noreferrer"
title="<?php printf( esc_attr__( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
</div>
「div class=”note-rss”」のdiv要素は、RSSフィードの表示全体を囲むコンテナになります。「note-rss」というクラスを付与し、CSSでスタイルを適用できるようにしています。
後はPHPスクリプトでWordPressのfeed.phpファイルの読み込み、noteのRSSフィードのURLを指定して、取得するアイテムの最大数を設定して、アイテムを取得して変数に格納。その後、HTML構造の中で取得したアイテム(記事)をリストとして表示させます。
noteのRSSフィードのURLの指定の部分は、ご自身のnoteのRSSフィードのURLとしてください。
また、取得するアイテムの最大数も、表示させたい数に設定しましょう。
CSSは、以下のような簡単なレイアウト調整を用意しておきました。
CSS
.note-rss {
ul {
list-style-type: none;
padding: 0;
margin: 0;
li {
padding: 10px;
border-bottom: 1px solid #ddd;
transition: background-color 0.3s;
a {
text-decoration: none;
color: #0073aa;
font-weight: bold;
display: block;
&:hover {
background-color: #f5f5f5;
}
}
}
}
}
CSSもサンプルですので、ご自身のWebサイトのデザインに合わせてスタイルを適用させてください。
最後に
WordPressとnoteは、発信するコンテンツ内容に応じて使い分けることができていれば、それぞれのプラットフォームで効果的に情報発信を行い、相互に連携させることで、SEOやブランディングにおいて大きな効果が期待できます。
最適な記事でnote記事を埋め込んで連携したり、RSSフィードで最新情報を提示してあげるといいでしょう。
ぜひ参考にしてください。